
バナートレースの学び_メルペイ1周年バナー
久しぶりの更新のうえ、アプリに関しての学びではないのですが、最近クリエイティブ制作も増えてきて、バナーに関しての学びも深めていかなければと思い、トレースをちょこちょこしているので、バナートレースで学んだことに関しても随時自分への学びとしてまとめておこうと思います。
今日はメルペイのバナーをざっくりトレースしました👀
情報量が多いのに、賑やかさはあるけれども雑多感はなく、わくわく感があって素敵だな思ったからです。(個人的に賑やかなバナーを制作することが得意ではないから という事情もあります)
※ 1時間内でトレースできる範囲で と決めて行ったため、フォントや細かいパーツは完璧にトレースできていません🙇♀️

本日の気付き
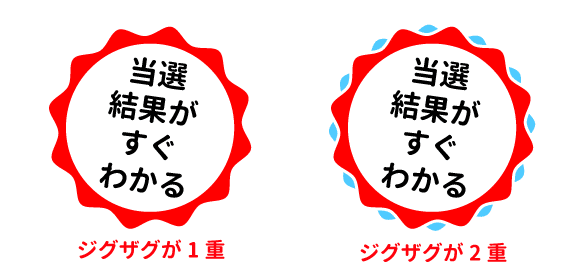
1. ジグザグフレーム は重ねると寂しさがなくなる

普段ジグザグを使ったフレーム(?)をバナー制作時に作るとき、少し賑やかさが足りないなと思うことがありました。このバナーでは2枚をうまく重ねて色にバリエーションを出すことで賑やかさをうまく演出していて、今後のバナー制作に活かそうと思います。
2. 「破線」機能の新しい使い方
バナーは赤・白・水色で構成される部分と、ピンクと黄色で構成された部分で情報が異なるため、デザイン上でも分かりやすく切り分ける必要があります。今回のバナーではチェッカー柄で情報が分離されているのですが、私がトレースする際、線を破線機能を使ってみました。新しい柄のアクセントが加わり、ヒカキンさんのポップなシルエットを強調する仕掛けにもなっていて、色だけで分けるのではなく、適切な仕掛けを考えるとバナー全体としてのクオリティが上がるなと感じました。
3. ユーザーの目を引く情報を大きく配置する
バナー上に文字情報がたくさん掲載する必要があるとき、ユーザーがみたときに理解するために処理しないといけない情報が多く感じ、見てもらえなくなってしまいます。
メルペイのバナーは、一番の目玉である景品(1000ポイント当たるよ)をとにかく強調して、ユーザーが見る価値のある情報であると認識させることにほとんどを振っています。情報をすべてきちんと読まず(読めず)とも、なんとなく魅力を感じ、とりあえずやっとくか とまで考えてしまいそうな雰囲気を感じるのは、企画自体の魅力はもちろん、バナー全体から感じるわくわく感もとても大きいと思うので、そのわくわく感がある前提での大振りは勉強になります。
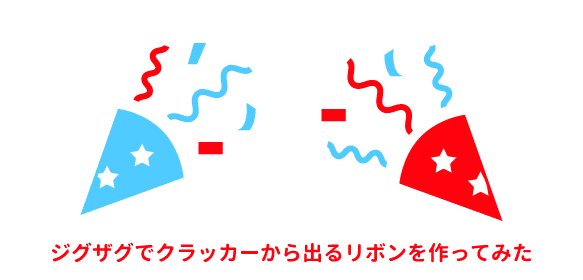
4. クラッカーリボンはジグザグで作れる

もっとうまい作り方あるとは思いますが、私が限られた時間内である程度完成させるために考えたのは、ジグザグ機能でした。普段デザインを作るときもクラッカーは使うのですが、リボンの部分まで作ったことがなかったため、今回初めて取り組みました。雑に作ったものなので、調整は必要ですが、クラッカーそのものだけ描くのとリボンもセットで描くのとだと賑やかさが違いますね。反省。
今日はトレースしてみたバナーから学んだことをざっくりまとめてみました。今後もまたトレースから吸収するなかで気づくことがあれば、自分自身へもメモがてら更新しようと思います!🕺
この記事が気に入ったらサポートをしてみませんか?
