
Figma Variablesをプロトタイプで使う
LayerX バクラク事業部でプロダクトのデザインを担当しています森です。
以前弊社PiyaさんのNoteで紹介されていたように、Figma Variablesの登場で、かなり使いやすいものになりました。
弊社でもデザインシステムの構築にVariablesを組み込んだり、開発に繋げるためにデザイントークンの書き出しを行なったりしています。
個人的にはVariablesをプロトタイプで使うのが面白くて、以前よりプロトタイプを作る頻度上がっています。今回はプロトタイプでVariablesを使う例を紹介したいと思います。
条件の分岐
何かの条件で遷移や表示する物を変更したいことはありませんか?私はよくあります。そのために同じ画面で遷移違いを作ったりするのがすごく面倒で、プロトタイプを作りたくない理由の一つでした。
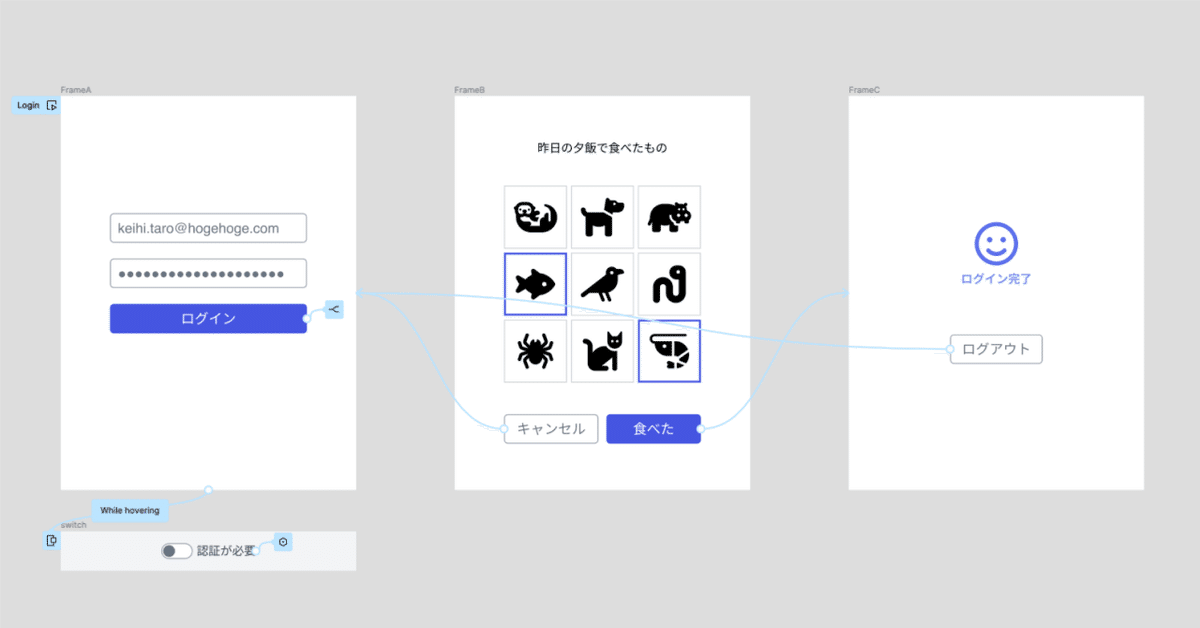
プロトタイプでVariablesが使えるようになって、真っ先に解決されたと思ったのがこれで、何かしらフラグを用意することで、簡単に遷移や表示を出し分けられるようになりました。
例のように隠し設定を用意しておくと、デモの時などとても便利です。

Figma Prototype: 条件分岐デモ
Figma Design: 条件分岐
UIを作り込む
Variablesの制限からまだまだ面倒な部分はあるのですが、シンプルなUIなら作り込めるようになってきました。細かな挙動の検証や共有などやりやすくなっています。
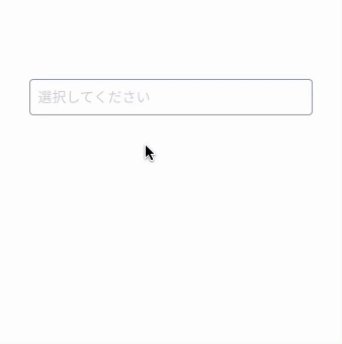
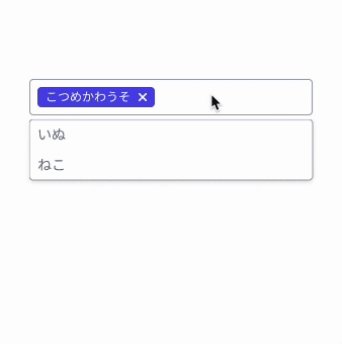
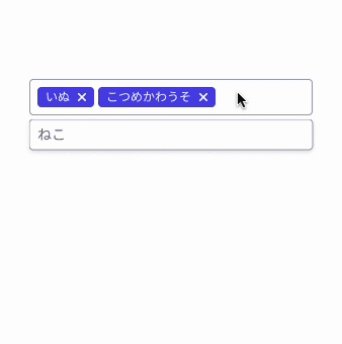
例では複数選択が可能なドロップダウンメニューを作っています。
メニューとタグとの排他表示など、Variablesなしでは作ろうとも思わないですよね…

Figma Prototype: マルチセレクトUIデモ
Figma Design: マルチセレクトUI
仕組みについて解説をと思ったのですが、長くなりそうなので別のnoteに書書きました。
これが欲しい
なかなか良くなったVariablesまわりですが、もう少し機能が追加されると嬉しいです。
プロトタイプでmodeを使いたい
Variablesの中でも一番気に入っているmodeですが、プロトタイプで使えないのが一番残念ところです。
Inspectorで条件式や計算を使いたい
Inspector上でPropertyやレイヤー、テキストなどにVariableを割り当てることができますが、Conditionalや計算式が使えないのも残念なところ。a=!bとか書けないのが辛い。
インスタンスに閉じたVariablesとConditional
閉じたVariablesが欲しすぎます。Local Variables(ファイルに対してglobalなVariables)が増えまくるのは辛いです。
一応コンポーネントに設定されたInteractionはインスタンスにも反映されるんですけど、どうもコピーのようで、元のコンポーネントを変更しても反映されないようですね。そして、関数を生やして呼びたい。
Variablesに配列を。そしてその操作をConditionalでできる
欲しい。配列にインスタンスやCollectionを入れられるとなおいいです。
フレームやコンポーネントにbeforeMountやonEnterFrame的なアクションが設定したい
初期化したいですね。特にフレームを移動したらmodeを変えたりしたい。
関数
使いまわしたいし、特にインスタンスに生やしたい。
と、まだまだ欲しい機能がたくさんですが、UIの挙動まで検証できるようになったことはすごい進化でです。
そんなFigmaを駆使してプロダクト開発を加速する仲間を募集しています
デザイナーも増え、俗人的だったものを仕組み化している段階の弊社ですが、まだまだ仲間が足りません。
興味のある方はぜひご連絡ください!
