FigmaでつくるマルチセレクトUI
LayerX バクラク事業部でプロダクトのデザインを担当しています森です。
このnoteは「Figma Variablesをプロトタイプで使う」で取り上げたマルチセレクトUIの解説です。
プロトタイプとデザインファイルはこちらで公開しています。
Figma Prototype: マルチセレクトUIデモ
Figma Design: マルチセレクトUI
基本の挙動
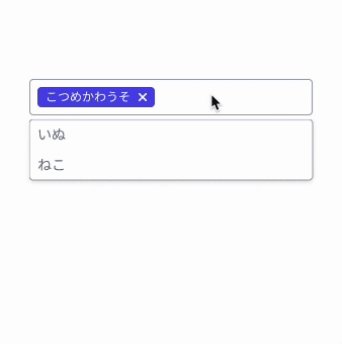
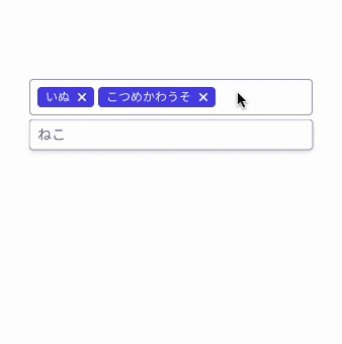
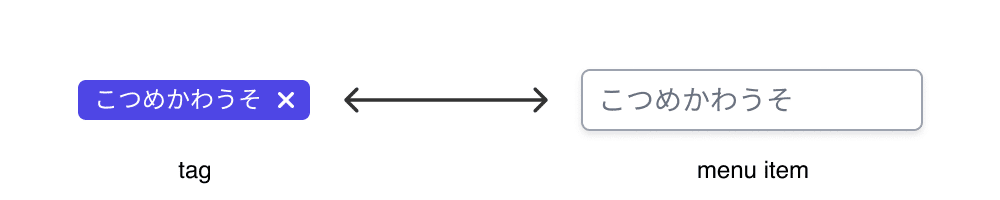
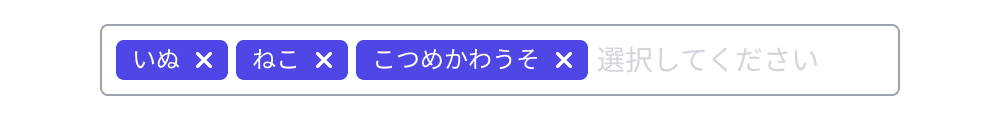
メニューで選択された項目を非表示、該当するタグを表示
タグを消去した場合、該当するメニュー項目を表示

基本の挙動はこの二つ。これ自体はそれほど難しくはありません。
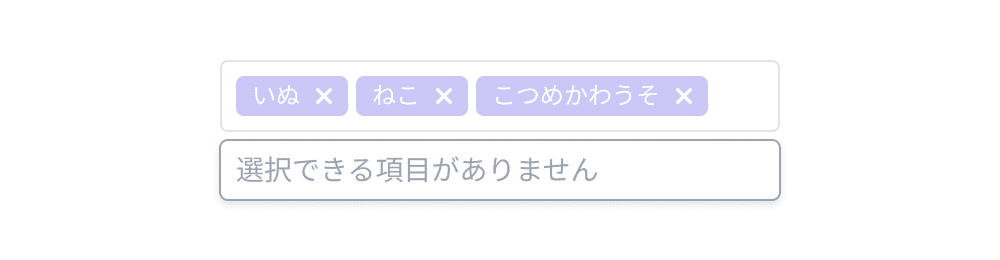
これにもう二つ、プレイスホルダーと全ての項目を選択した場合のメッセージがあり、これが挙動を少し複雑にしています。


パーツ構成

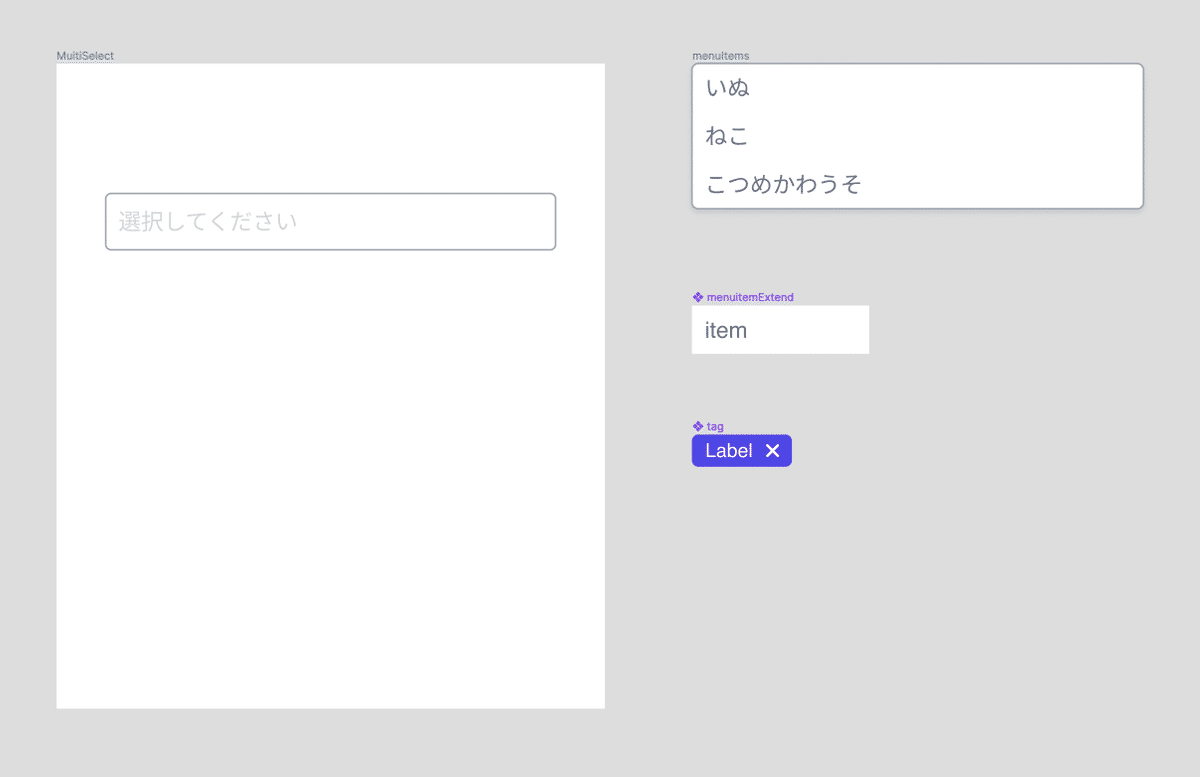
おおまかに4つのパーツで構成されています。
フォーム
ドロップダウンメニュー
メニュー項目(コンポーネント)
タグ(コンポーネント)
フォーム

タグとプレイスホルダーをあらかじめ配置しておきます。これらの表示を制御して、項目の選択/非選択を示します。
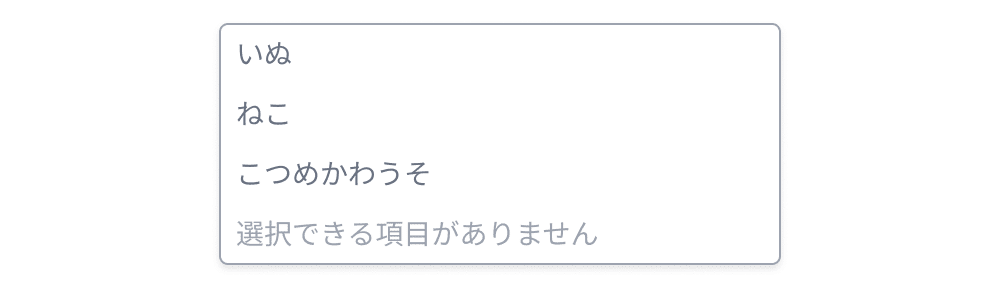
ドロップダウンメニュー

こちらも、選択項目と選択するものが無い場合のメッセージをあらかじめ配置して表示を制御しています。
Variables
Variablesは以下のような構成になっています。

tagCount
表示されているタグの数が入ります。この数を見てプレイスホルダーの表示/非表示を制御します。初期値は0。
maxTagCount
表示されるタグの最大数。今回は3個です。
タグ・メニュー項目
タグとメニュー項目の表示を制御します。これらは排他的な表示になるので、一つのVariableですませたいのですが、Figmaの制約的に別々に用意しています。
tag/a 〜 c
3つあるタグの表示を制御します。初期値はfalse。
menuItem/a 〜 c
3つあるメニュー項目の表示を制御します。初期値はtrue。
プレイスホルダー
placeHolder/input
フォームのプレイスホルダーの表示/非表示。初期値はtrue。
placeHolder/menu
ドロップダウンメニューのメッセージの表示/非表示。初期値はfalse。
名前
name/a 〜 c
タグとメニュー項目で使うラベル名もVariableに入れています
パーツの設定
InspectorでパーツのテキストとレイヤーにVariableを割り当てていきます。
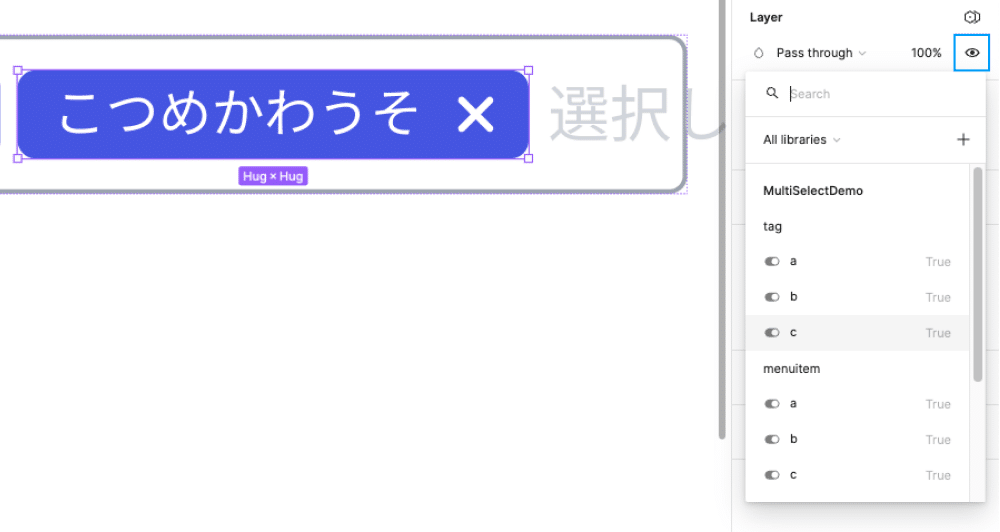
タグ
tagのインスタンスを作ってフォーム内に配置し、テキストとレイヤーにVariableを設定します。


メニュー項目
メニュー項目もインスタンス作りメニューに配置します。タグと同じように、テキストとレイヤーにVariableを設定します。


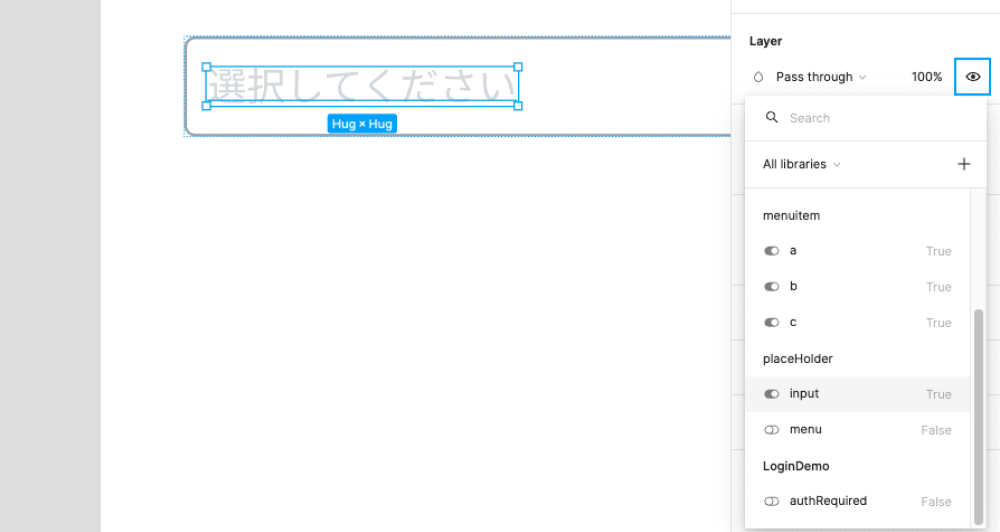
プレイスホルダー
フォームのプレイスホルダーとメニューのメッセージにもVariableを割り当てます。


プロトタイプ
プロトタイプのアクションを設定していきます。
メニュー項目(コンポーネント)
メニュー項目で共通するクリック時のインタラクションをあらかじめコンポーネントに設定しておきます。
オーバーレイを閉じる
ドロップダウンメニューをオーバーレイで表示しているので閉じます
tagCountに1を足す
メニュー項目選択時にタグを一つ表示するのでtagCountを一つ増やします(tagCount + 1)
フォームのプレイスホルダーの制御
タグの表示数(tagCount)を見て、プレイスホルダーの表示(placeHolder/input)を制御します。
0個なら表示(true)、それ以上なら非表示(false)

タグ(コンポーネント)
タグのコンポーネントに閉じるボタンのインタラクションを設定します。
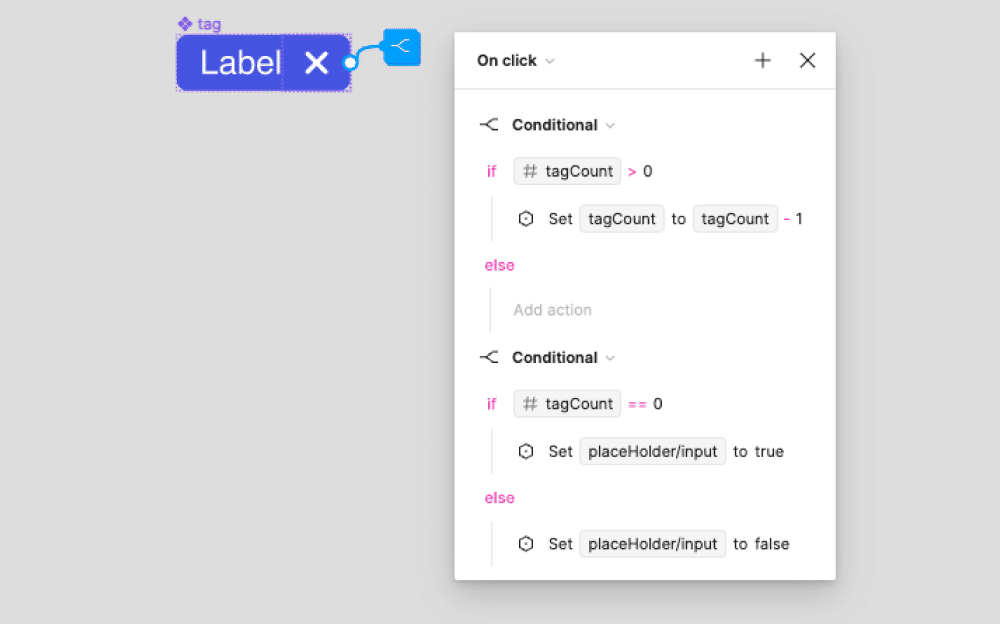
tagCountが0よりおおきければ、tagCountを一つ減らす(tagCount - 1)
タグが表示されていない場合(tagCountが0)フォームのプレイスホルダーを表示(true)、そうじゃ無い場合は非表示(false)

メニュー項目(インスタンス)
メニュー項目のインスタンスにコンポーネントで設定したインタラクションに加えて、個別のアクションを設定しきます。
該当するtagを表示(true)に
該当するmenuItemを非表示(false)に

タグ(インスタンス)
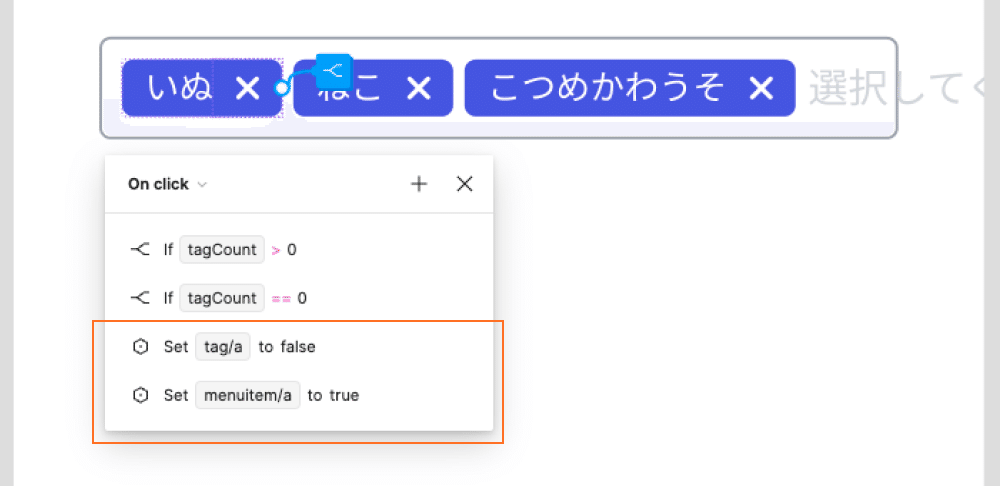
タグのインスタンスの閉じるボタンにも同じく個別にインタラクションを設定します。メニュー項目とは排他的になるので、ちょうど反対の挙動になります。
Variablesの初期値の状態だと非表示になっていますので、一旦表示させて設定していきます。
該当するtagを非表示(false)に
該当するmenuItenを表示(true)に

フォーム
最後にフォームにです。ここではドロップダウンメニューの表示と、選択できるメニュー項目が無い場合のメッセージの制御をしています。
表示されているタグ(tagCount)がタグの総数(maxTagCount)より少ない場合、メニューのメッセージ(placeHolder/menu)を非表示(false)
オーバーレイでmenuItemsを表示

完成
以上で完成です。扱うVariablesが多くなると面倒ですが、なかなか面白く作れますね。