
アイコンに想いを馳せる2021
この記事は「フルリモートデザインチーム Goodpatch Anywhere Advent Calendar 2021」の10日目の記事です。
フリーランス&Goodpatch Anywhereで、グラフィックやUIデザインなど見た目周りを専門にデザインしているハマダナヲミと申します。文字とビールが好きです。
去年記事を書いてからちょうど1年ぶりの記事です。1年早いものですねびっくり。どれくらい筆不精かが日付でわかるインターネットすごい、べんり。
今回タイトルに「〜2021」とついているのですが、去年末に書きかけて下書きのまま1年寝かせられた記事を意を決してアップデートしているからです。1年以上は寝かせないぞという強い決意を込めております。
OSアップデートの衝撃
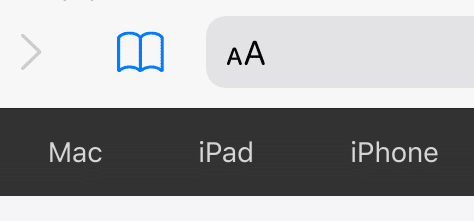
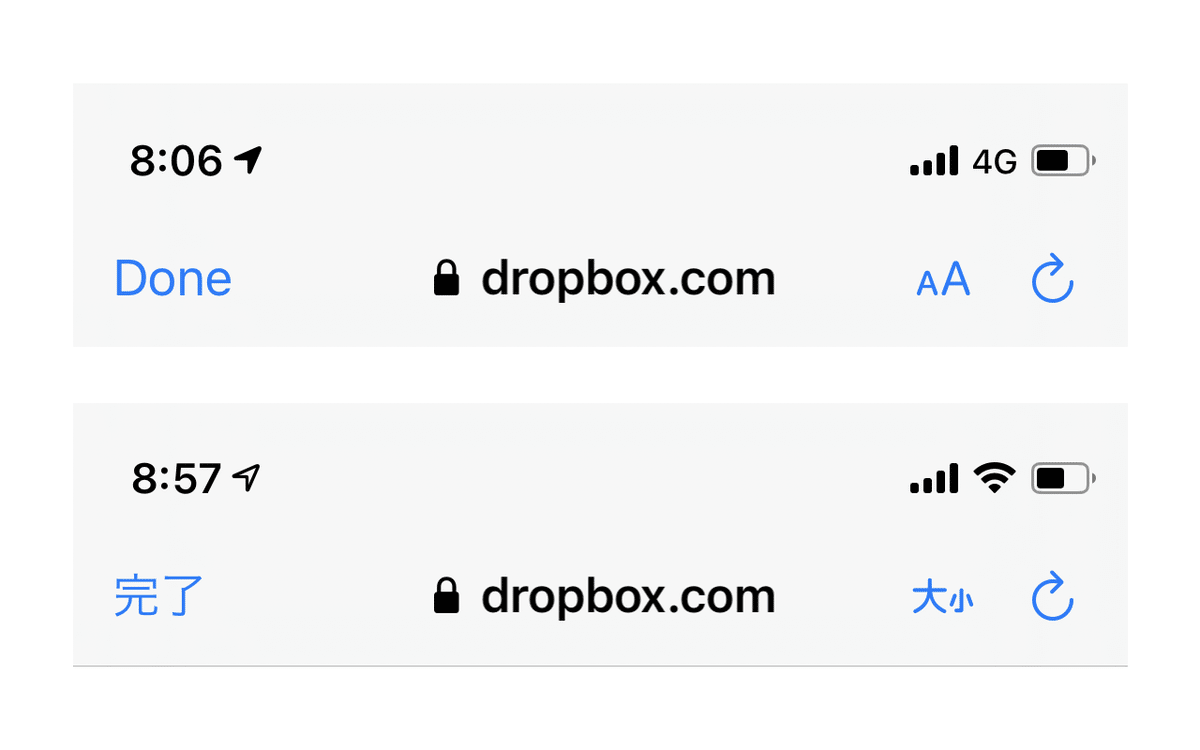
そんな忘れっぽい私が強烈に覚えていて、いつかまとめるぞと決心したきっかけはiOS14.2で表示設定を示すアイコンが[大小]に変わったことです。

*たまたま開いたgmailで思い出してスクショ撮ったので、標準ブラウザのSafariでないことに深い意図はありません。

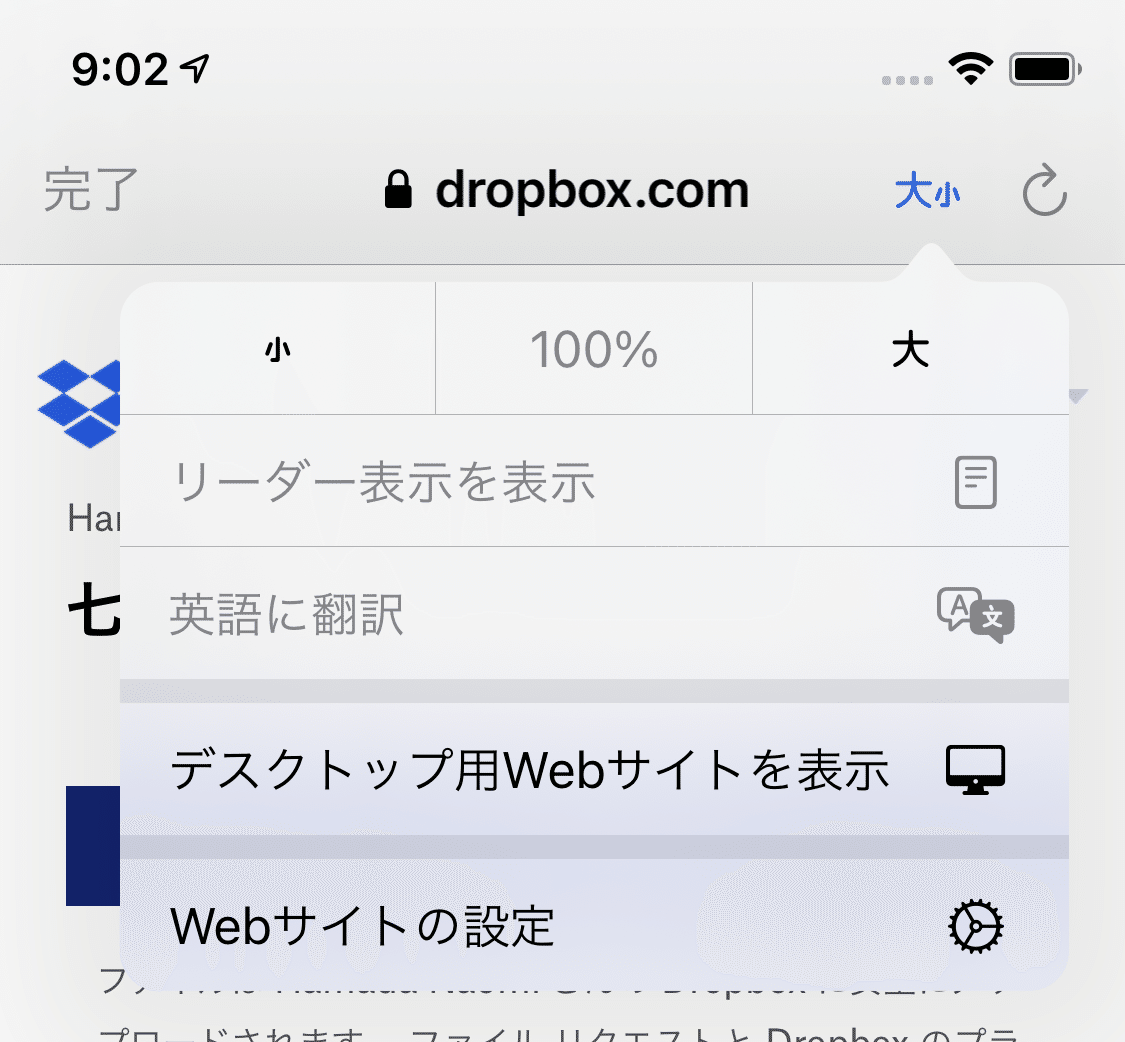
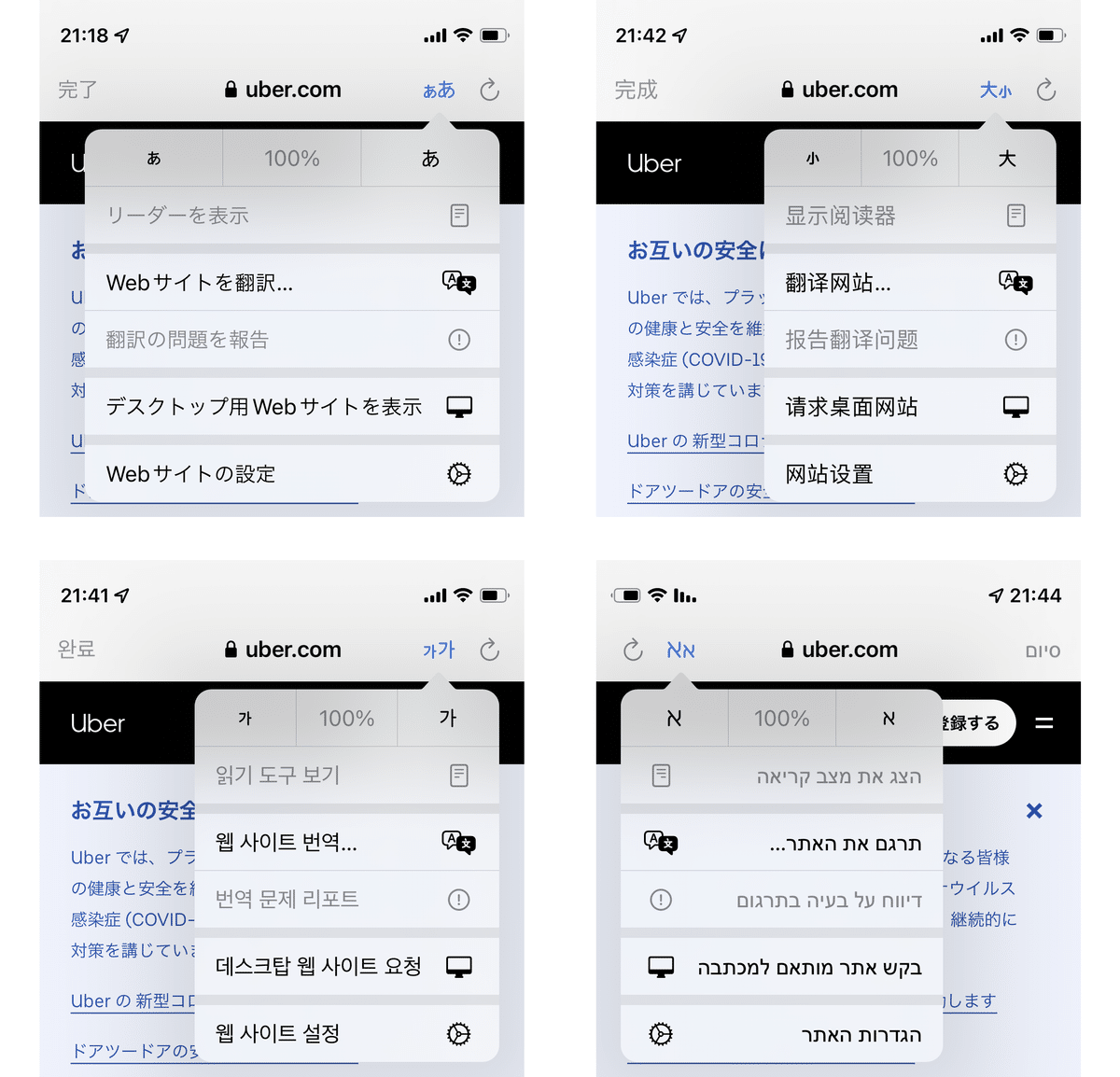
タップすると表示に関する設定項目が表れます。
普段単語として「大小」という順番で使っているので、アイコンでは大が左、小が右になっており「大小」と自然に読めますが、開いた設定項目のUI上の並びでは小が左、大が右配置されており、アイコンとは並び順が逆になっていることがわかります。
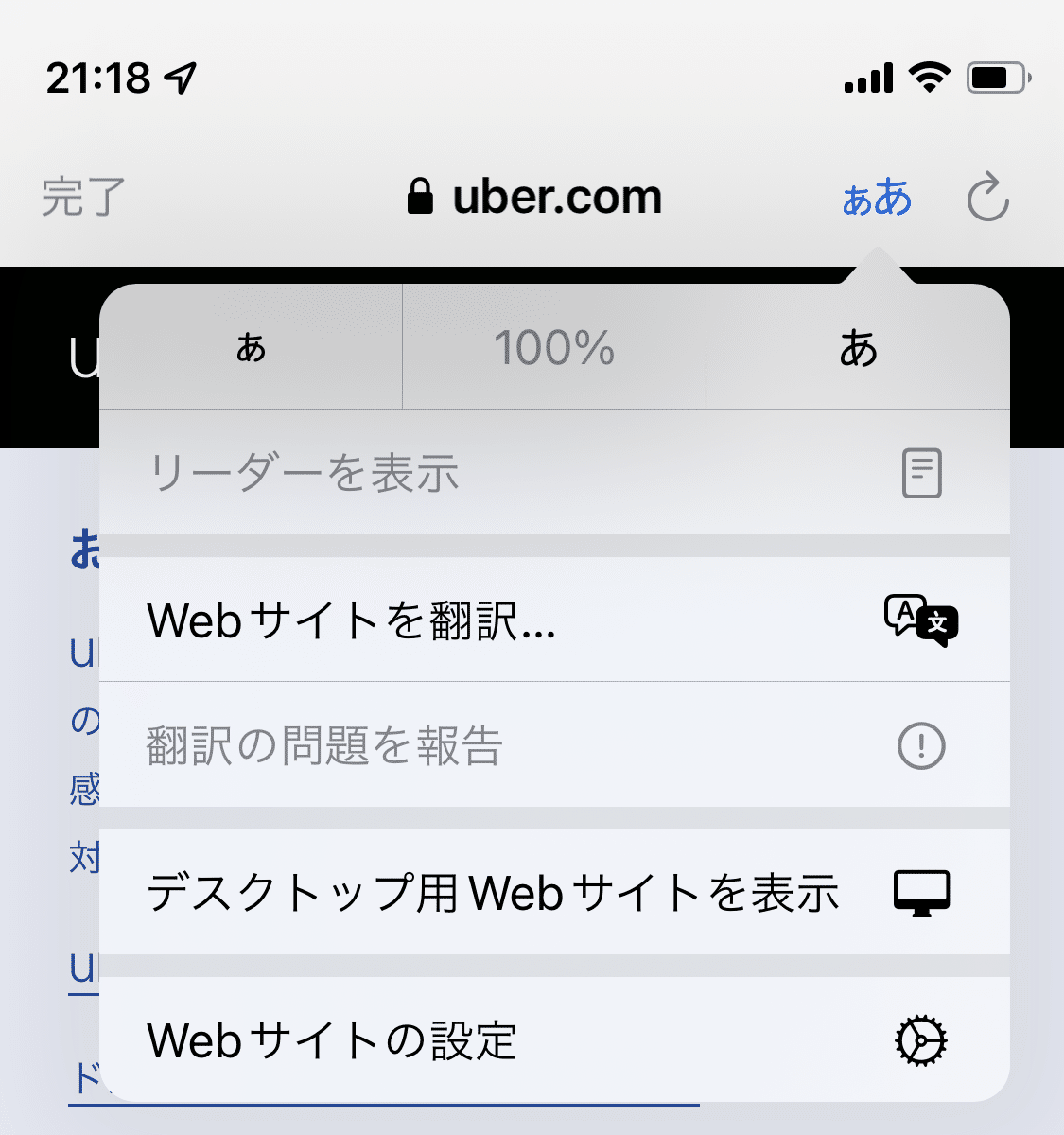
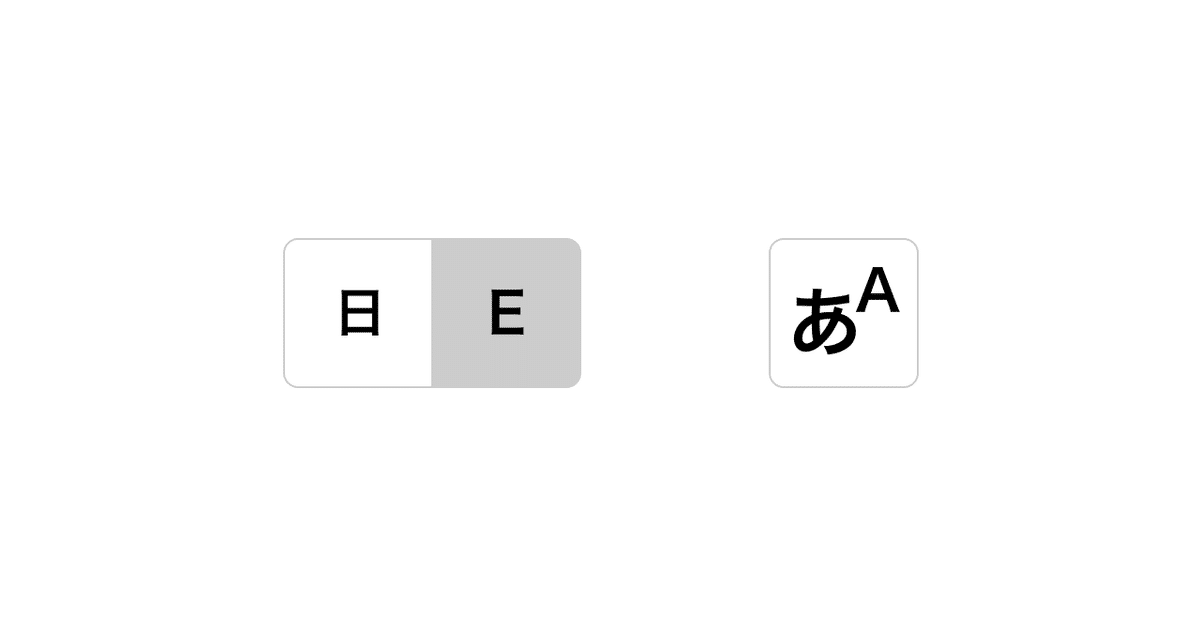
で、【2021年最新】表示設定アイコン【iOS15.1.1対応】だとこう。


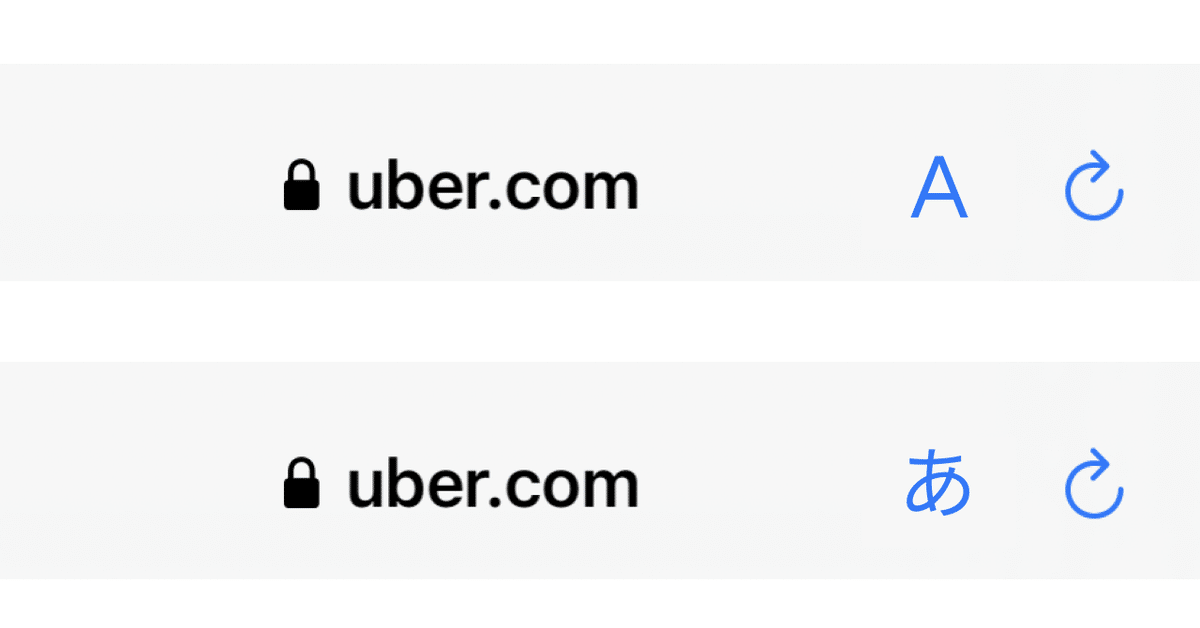
[ᴀA]の最新版は[ぁあ]…!ここに来てまさかの先頭文字軸でのローカライズ!
そうです、iOS14.2以前のiOS標準ブラウザでの設定変更は、大小のAが二つ並ぶアイコンでした。ちょうどiOS14.2になる数ヶ月前にお仕事で表示設定を示すアイコンを考えており、iOSを参考にしたのでよく覚えています。表示に関する設定なのになんで[ᴀA]なんだと疑問に思って自分でもあれこれ案を作ってみていたのですが、歯車だとブラウザ全体に関する設定のようだし、ブラウザで表示するのって基本文字情報だし、そう考えると[ᴀA]も案外悪くもないのかなということでちょっとだけ腹落ちしたところでした。

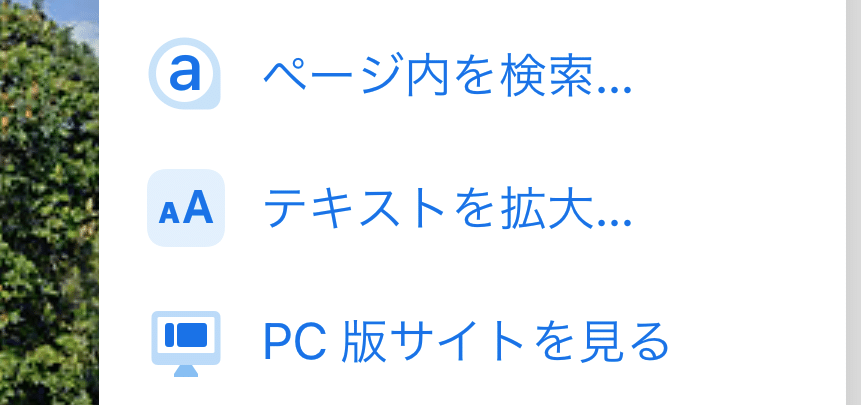
ちなみにiOS版Chromeも同じ[ᴀA]アイコン。こちらはより具体的で[テキストを拡大]というラベルがあります。拡大という単語が含まれるだけで、小さいAを大きいAにすることがイメージできますね。

アイコンに文字が含まれるとどうなるか
日本語を主として使用する人がほとんどであろう日本語環境下において、アイコンに文字要素であるAを使用することは「日本語表示(あ)を英語表示(A)に切り替えるアイコンにも見えなくないなあ」と常々思っていました。

普段使っているツール観点で「おっスモールキャップへの切り替えか」にも見えてしまってきます(職業病なので完全に余談です)。


そこへきて大小へ表記変更です。これまで記号として捉えていた[ᴀA]が、突然[大小]という文字情報として目に飛び込んできてきました。漢字表現に変わってから、驚きとともに見慣れなさもあるせいか、アイコンではなく文字列としてしか見れなくなってしまいました。

ちなみに最近のWebサイトでは画面内の表示に関する設定を文字(ラベル)で表現することがほとんどなので、誤解も少なく良いことだなあと思っています。2000年代後半のWebサイトでは文字の表示設定を行うためにヘッダー内に変更ボタンを置くのがオシャレ!というブームがあったので、[小]と[大]を並べてサイズ変更を示すみたいなボタンを当時作ったような記憶があります。2020年のWebサイトをざっと探しただけでは見つけられなかったため、今では絶滅しかけているのかなとしみじみしました。
今回の1年寝かせた記事をアップデートするにあたり、当時のスクショ箇所がどうなっているか確認したところ、渋谷区Webサイトではなんと「音声読み上げ・文字拡大」と掲載していたボタンが「アクセシビリティ」にまとめられていました。これはユーザーの習熟度に合わせた改善だと思うのですが、この1年で改善している渋谷区すごい。



大小になった経緯を推測
表現されている文字を含まれる情報の観点で読みとくと
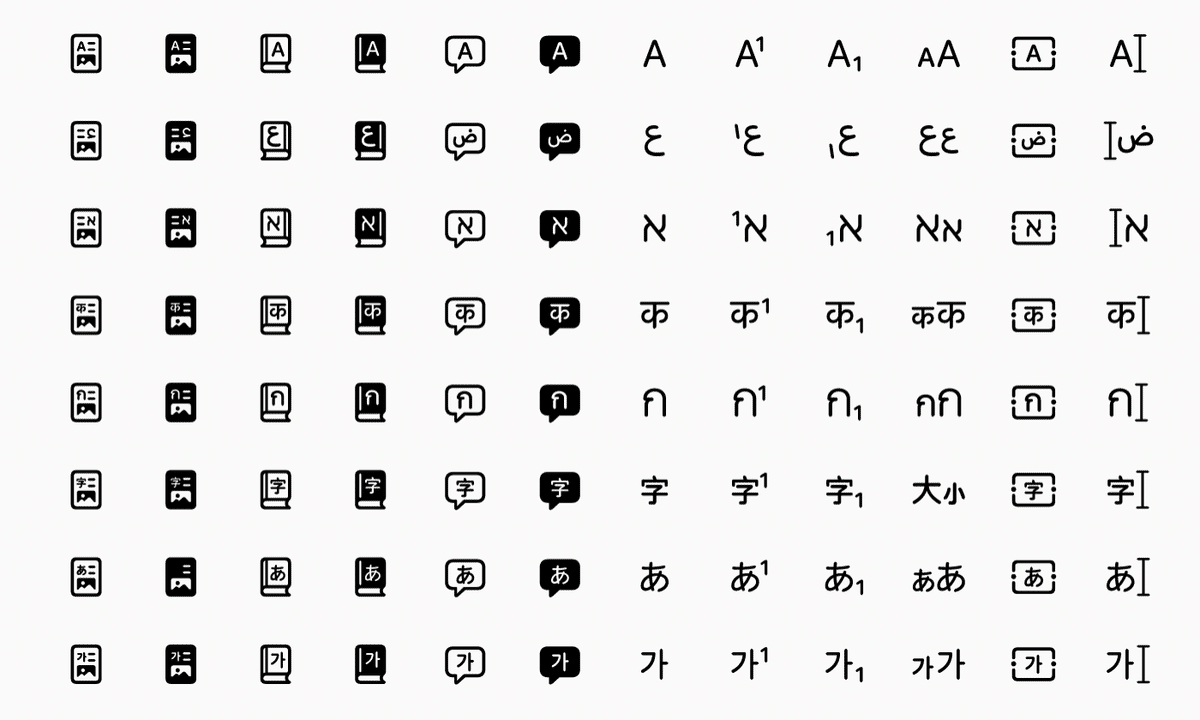
ᴀA=言語の象徴である先頭の文字を二つ並べて、大小視覚的な差をつけて表現
大小=大きさに関わる「大」「小」の文字を、さらに大小視覚的な差をつけて表現
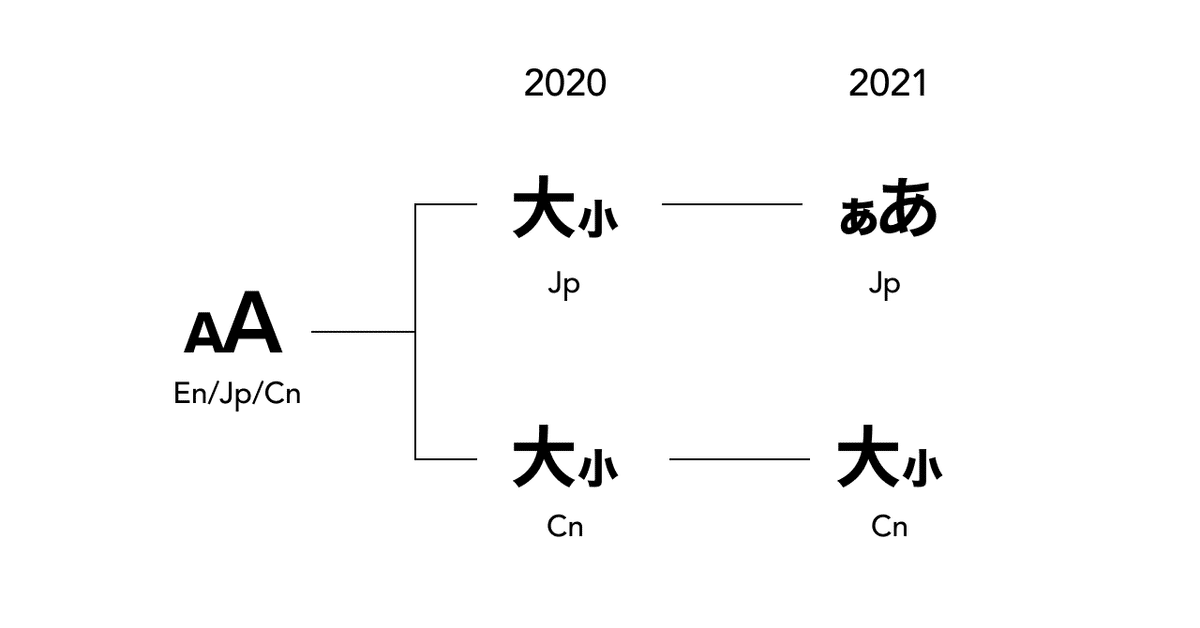
と、情報量に若干の違いがありそうです。表意文字である[大小]は文字自体が大きさの情報を持っているため、情報量として多いのですよね。[ᴀA]と同じルールでローカライズするのであれば[ぁあ]になるはず(そしてこれは2020年時点で予測した通り、2021年で変わっていました)。
大小と文字だけでわかるのに大きさの差をつけているので過剰ではという気もします。少なくとも「A」も「あ」も文字なので、文字に関する何らかの機能であることはイメージできます。
試しにA(あ)一つだけで配置してみましたが、ミニマムすぎて何が起こるかちょっとイメージできませんでした。文字入力モードへの切り替えかしら?
大小の差をつけて文字を並べることで、単なる文字が置かれているのではない、これはアイコンであるという識別ができるようになることがわかりました。

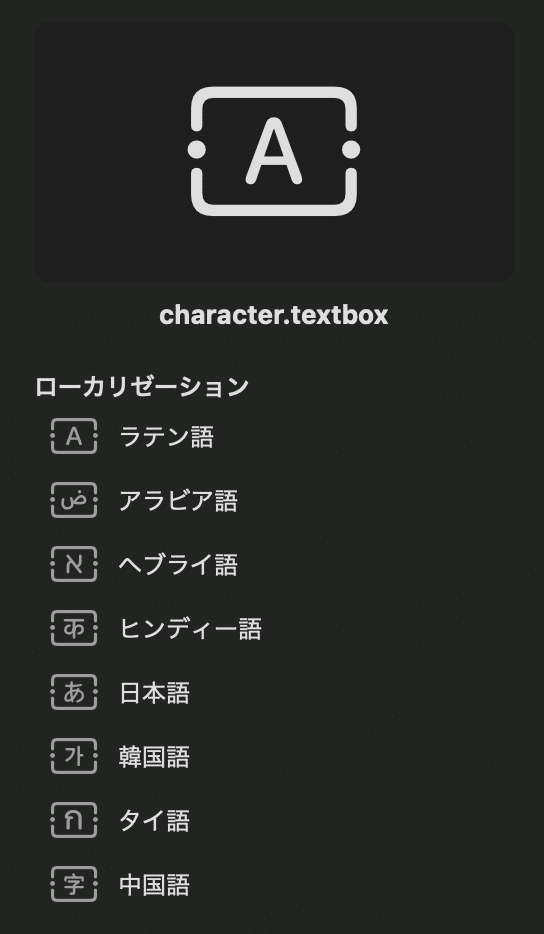
2021年現在で言語を切り替えてみたところ、ヘブライ語はא、ハングルだと한と、Aに近しい概念の文字がアイコンとして使われています。

中国語表示ではかつて日本語環境で採用されていた[大小]表記であることがわかります。小が左で大が右なので、アイコンとUIの並びが逆になってしまう違和感もあまり改善されていない印象です。
そこで、2020年の日本語環境下における[大小]アイコンは中国語をベースにしたものだったのでは…?と予測しました。中国語に明るくないので念の為Google翻訳にかけてみましたが、日本語同様に[大小]は「大きい小さい」という意味を示すようです。(この辺り中国語の知見のある方にぜひご助言いただけると嬉しいです…)
CJK語圏においてほぼ同じ漢字表記を行える中国語と日本語は、それ自体のルールに明るくない方から見ると「一緒じゃん」に見えている可能性があります。同じ文字で伝わるなら日本語も中国語も同じ[大小]アイコンというを採用したもの、Aに相当する先頭の文字である「あ」がたまたま日本語にあったため、運よく現在の[ぁあ]になったのが現状ではと考えています。(もちろん先に記載したUI上で大小の並びが逆になってしまう気持ち悪さもあったと思います)
この辺りの変遷にすごく興味があるのでデザイン担当された方にぜひエピソードを伺ってみたいです。
ちなみにAppleはSF Symbols3でこの辺りめちゃくちゃ丁寧に対応しています。Appleのローカライズへの取り組みという大きな流れの中で、過渡期としての[大小]表記だったのかもしれません。


こう見ると中国語環境下では将来的に[大小]から[字字]になる可能性もあるのかもしれません。

アイコンに文字要素を含んでよいのか
ここまでで、アイコンに文字を使用する場合は言語圏という要素が密接に影響しそうなことがわかってきました。特に文字と並んでアイコンとして使用する場合では文字情報なのかアイコンなのかが明確に判断できることが必要そうで、かつ多言語展開する際は各国語用にローカライズも必須になりそうです。
また、文字をシルエットとして捉えすぎると違和感が生まれることも。



Tabler Iconsに至っては丈になっています。文やないそれ。かわいいけど。
Google mapsのデリバリーアイコン、一瞬タミル語かと思ったよね。文字と濃度揃えすぎるのもわかりづらいな学びよ。 pic.twitter.com/e3N1Ys6AIl
— Naomi Hamada (@hmd703) October 8, 2020
逆もまた然り。文字とアイコンの表現を揃えすぎると、アイコンとして識別できなくなるケースもありそうです。
アイコンに文字を使ってはダメ、ではなさそうですが、オンスクリーンで一番触れる時間が長い文字要素だけに、周辺情報との兼ね合いや文脈を含めてそれなりの検証が必要そうです。もちろん、普段使っている=導入コストが低いという便利な点がたくさんあるので、メリットデメリットを理解した上で上手に使えると良いですね。
私は今後もファンとして表示設定アイコンを見守り続けたいと思います。
最後に、この領域に興味を持たれた方におすすめの本はこちら。

フルティガーさんの本は資料価値も高くおすすめです。
番組の最後にCMです。
UIについてとことん突き詰めたい方、Goodpatch Anywhereでぜひ熱く語らい&お仕事ご一緒しましょう!
