
【学び直し】改めてカルーセル調べてみた
こんにちは!
新人デザイナーのH.K.です。
今回はwebデザインではもはやなくてはならないカルーセルについて調べたことをまとめてみました。
Webデザイナーとしてのスキルアップを目指している自分と同じ境遇の方には、ぴったりの記事となっているので、ぜひ最後までご覧ください!
そもそもカルーセルって何?
webデザインの世界では、カルーセル(またはスライダー)はよく使われるUI(ユーザーインターフェイス)の一つです。
カルーセルは、複数の画像やコンテンツをスライドショーの形式で表示するUIの要素を指します。
ホームページのトップや製品紹介ページで見かけることが多く、限られたスペースで多くの情報を伝えるのに役立ち、ユーザーは自動的に切り替わるスライドを見たり、自分で操作して次のスライドに進めたりすることができます。

カルーセルのメリット
視覚的な魅力: 動きのあるコンテンツがユーザーの注意を引きやすく、サイト全体のデザインに動的な要素を加えます。
情報の集約: 限られたスペースに複数のコンテンツを表示でき、ユーザーに多くの情報を提供できます。
インタラクティブ性: ユーザーが操作することで、コンテンツを自分のペースで確認できます。
カルーセルのデメリット
読み込み速度: 画像やスクリプトが多いとページの読み込みが遅くなる可能性があります。
アクセシビリティの問題: 適切に設計されていないカルーセルは、視覚障害や運動障害のあるユーザーにとって使いにくい場合があります。
コンテンツの見落とし: 自動でスライドが切り替わる場合、ユーザーが重要な情報を見逃す可能性があります。
代表的なカルーセルの種類
カルーセルにはいくつかの種類があり、それぞれ異なる特徴を持っています。以下に代表的なものを紹介します。
画像カルーセル
主に画像を表示するためのカルーセル。多くのオンラインショップやフォトギャラリーで使用されます。商品の魅力を視覚的にアピールするのに最適です。
例: 商品画像のスライドショー、フォトギャラリー。

カードカルーセル
各スライドがカード形式になっており、商品やブログ記事などの概要を表示するのに適しています。視認性が高く、ユーザーにとって見やすいレイアウトです。
例: 商品リスト、ブログ記事のプレビュー。

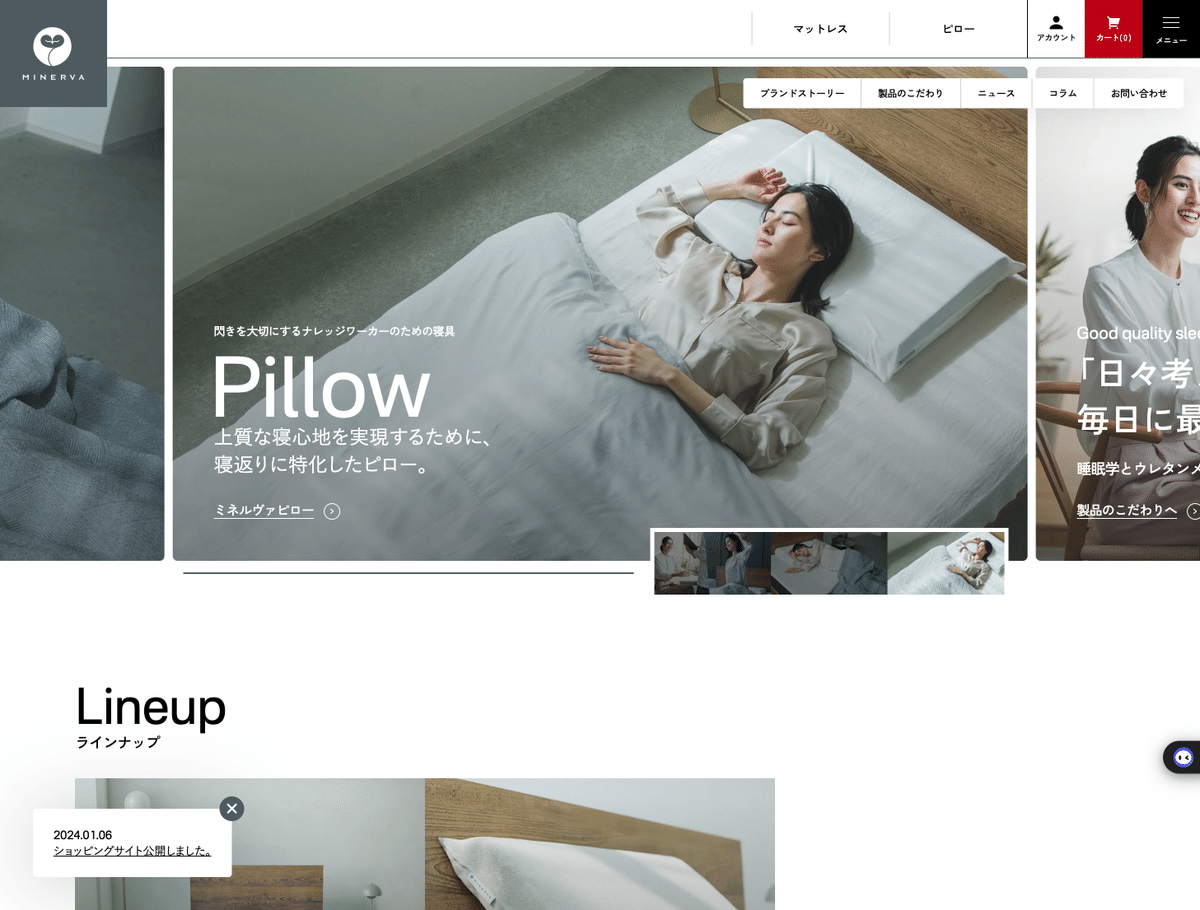
ヒーローカルーセル
ウェブサイトのトップに配置される大きなカルーセルで、主要なメッセージや重要な情報を強調するのに使用されます。
例: プロモーションバナー、サイトのメインビジュアル。

アクセシビリティの観点で気をつけたいこと
カルーセルは視覚的には魅力的ですが、アクセシビリティの観点からいくつかの点に注意する必要があります。
ここでは、カルーセルを作成する際に特に気をつけるべきポイントを3つほど紹介します。
キーボード操作の対応
カルーセルがキーボードで操作可能であることが重要です。タブキーでナビゲーションでき、左右の矢印キーでスライドを切り替えられるようにしましょう。

自動再生のコントロール
自動的にスライドが切り替わる場合、ユーザーがそれを停止できるコントロールを提供することが必要です。これは、読み上げソフトを使っているユーザーや、情報をじっくり見たいユーザーにとって重要です。

ARIAラベルの使用
カルーセル内の各要素に適切なARIAラベルを追加し、スクリーンリーダーが内容を正確に伝えられるようにしましょう。コーダーの方向けの内容にはなりますが、知っておきたい知識と言えます。

まとめ
いかがでしたか?
今回は、カルーセルについて調べてみました。
今回の記事を通じて、インプットの質を上げ、より魅力的なサイトを作れるようになっていけたらと思っています。
引き続きの購読をお待ちしています!
