
Tableau日記#3-Tableauでドーナツグラフを作ってみる
今回はステップアップしたチャートとして、ドーナツチャートを作ってみることにします。
STEP1: 円グラフを作る
カテゴリと売上のグラフを作ろうと思うのでまずは列と行にそれぞれ追加します。表示形式のところから円グラフを選びましょう。

すると、

こんなチャートができます。
これだとちょっとサイズが小さいので大きくしましょうか。
そんな時は表示形式を標準からビュー全体にします。

STEP2: いよいよドーナツにする
「ドーナツチャートを作ってみて」と初めて言われた時、私はExcelをイメージしていたので、デザイン集がどこかにあるんだろうと表示形式のところを探したり、マークカードの中にある角度やサイズのところを一生懸命触っていました。
しかし、見つかりません。それはそうです。Tableauではドーナツチャートを二重軸という機能で二つの円を重ねることで作ります。
-実践-

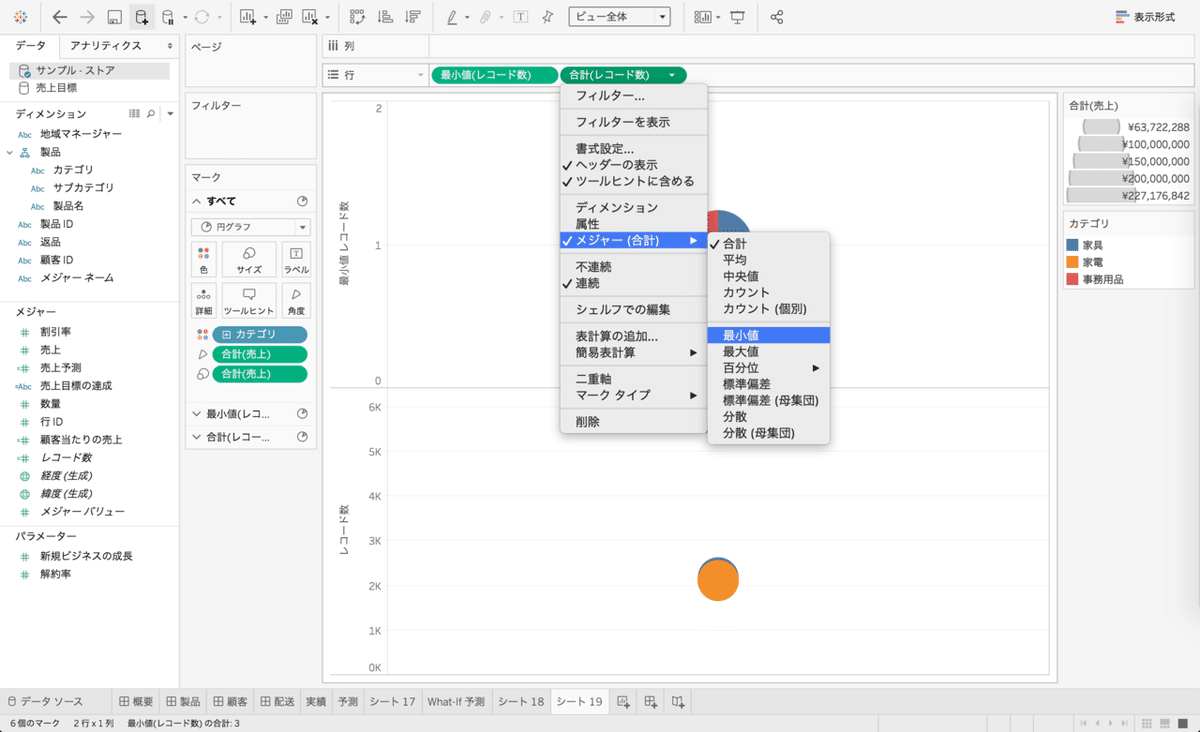
まずは左のデータペインにあるメジャーの中にあるレコード数を二つ行のところに入れてください。
次にメジャーをそれぞれ最小にします。レコード数の中身を見ればわかるのですがそれ自体は1なので最大でも最小でも実は構いません。


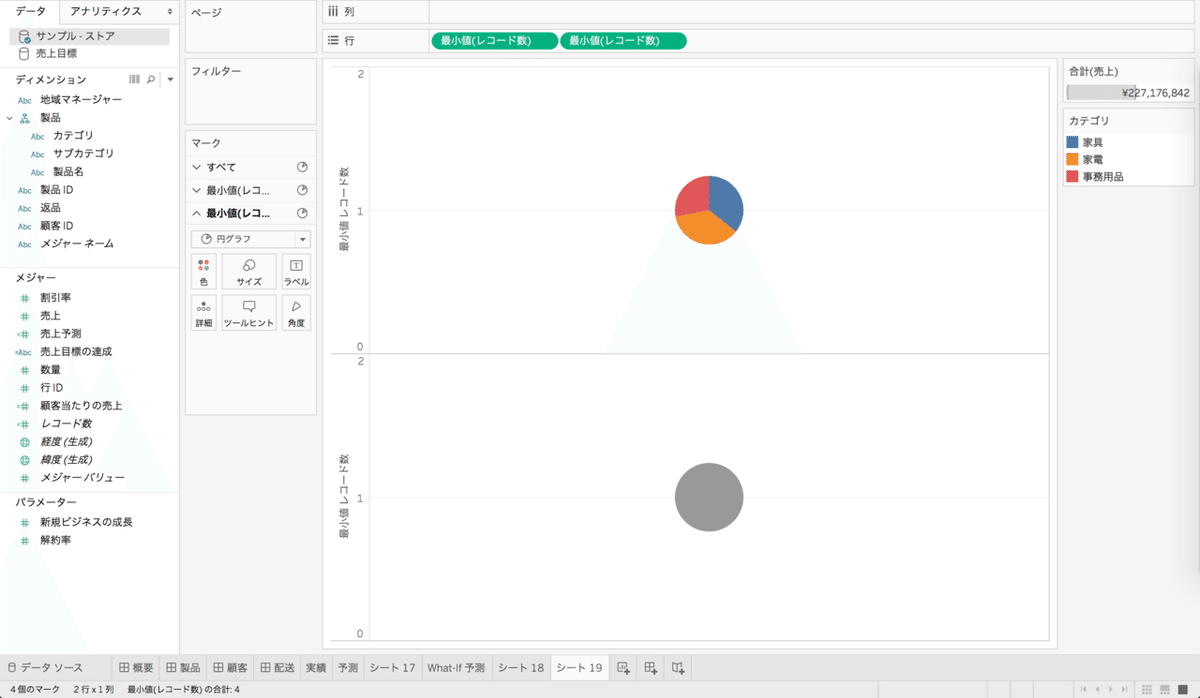
二つ目のマークのカードの中から、色(カテゴリ)、サイズ、角度を取り除きます。

するとこんな感じになります。

色のところを白を選択、サイズを少し小さくします。
ここで行の中の最小値(レコード数)の右側を右クリックし、二重軸を選択。


するとこんな感じでドーナツチャートが完成します。
STEP3:ラストスパート
1:グラフを大きくする
必要な人はグラフを大きくしましょう。最小値(レコード数)のマークカードそれぞれの中サイズ選択から、グラフを大きくしていきます。すべてのマークカードからサイズを大きくしようとするとドーナツチャートが消えてしまうので注意してください。

2:ラベルをつける
まずはタイトルとしてドーナツの中に売上を表示させましょう。狭いスペースでもこのようにタイトルを入れることができるのが、ドーナツチャートの利点ですよね。
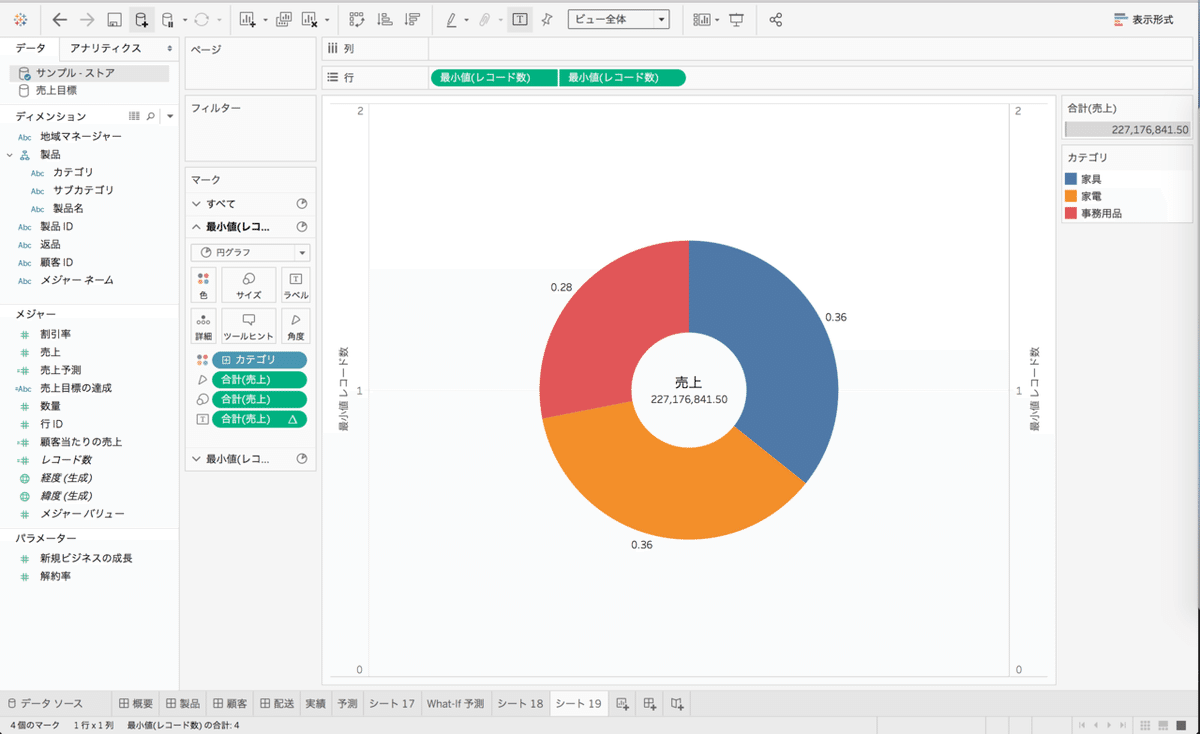
先ほどから登場している二つ目のマークカードのラベルに売上を持っていきます。このままでは数字しか出ないので、ラベルをクリックし、テキストの右にある「...」をクリック、下のようなラベルの編集が出てきますので売上と書き足しましょう。


するとこのようになります。
また、カテゴリごとがしめる割合もみたいのですよね。一つ目の最小値(レコード数)のマークカードのラベルに売上を持っていき、その売上を右クリック。下にある簡易表計算から合計に対する割合を選びましょう。

すると、このように全体を1とした割合が示されます。

パーセンテージになおすために、割合の数字の上で右クリック。書式設定をクリック。すると、数値のところにパーセンテージというものがあるのでそこをクリックするとこのようにパーセントで表されたものを書くことができます。

3:軸などを取り除く
まずヘッダーの表示をクリックして、ヘッダーを非表示にします。

そして書式設定の線の書式設定と枠線の書式設定でそれぞれなしを選択し、


これで完成です。
最後まで読んでくれてありがとうございます。

