
Tableau日記#4-ロリポップチャートを作ろう
今回は私がTableauを触り出して1番ビジュアル的に可愛いなと思った、ロリポップチャートの作り方をレクチャーしていこうと思います。その名の通りキャンディーのようなグラフが完成します。サンプルスーパーストアのサブカテゴリーと売上を使って作っていきます。
STEP1: 棒の部分を作る
サブカテゴリと売上をそれぞれ行と列に入れましょう。バーチャートの完成です。簡単(^0^)

STEP2: 飴の部分を作る
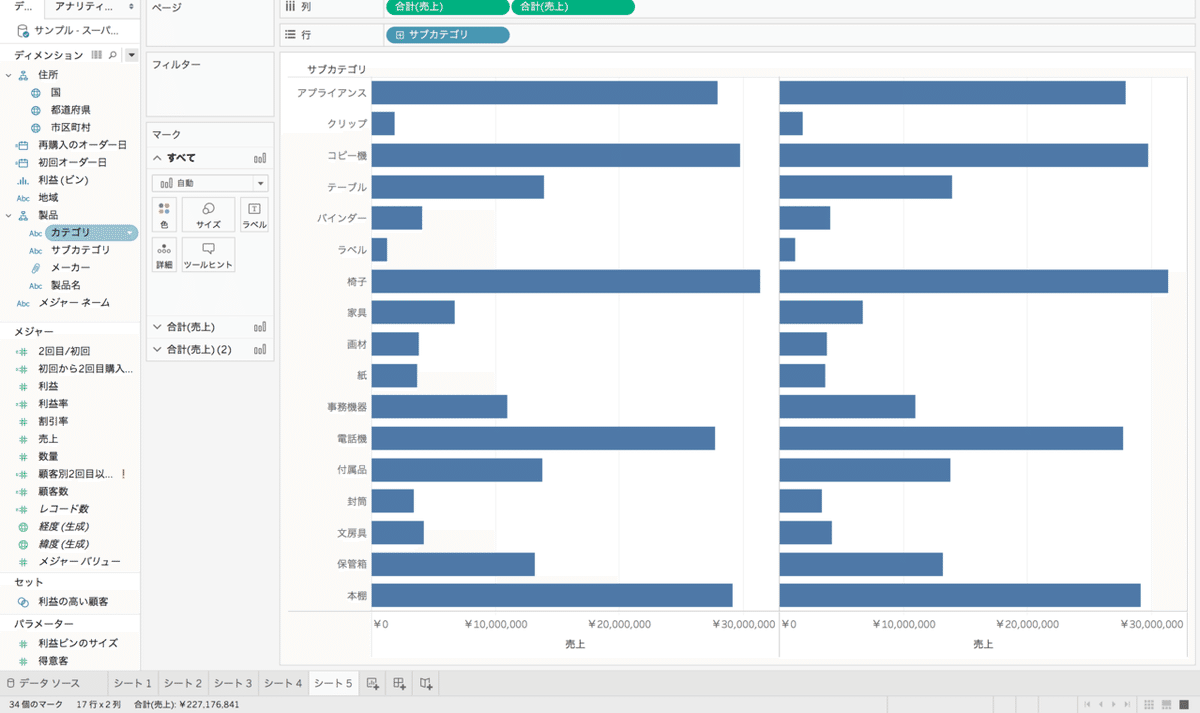
売上をもう一つ列に付け加えます。二つ横並びに同じグラフができました。

マークカードの合計(売上)(2)のグラフの種類で円を選びます。

↓こんな感じになります。

STEP3: キャンディー🍭にする
ここで、列の中にある二つ目の売上を右クリックし、二重軸を選択します。

すると、こんな感じの棒と飴の部分の大きさが逆のグラフが完成しました。

大きさを直すためにそれぞれの合計(売上)のマークカードのサイズから大きさを変更させましょう。

ちょっとキャンディっぽくなりましたね。さらに色をつけてみようと思います。マークカードの色のところを選択して、好きな色に変化させてください。

STEP4: ひと工夫
ロリポップチャートは、先端が円のため棒グラフ単体に比べて正確な値をグラフから読み取ることはできません。なのでそれぞれにラベルをつけることをお勧めします。合計(売上)(2)(=円の方)のラベルに売上をメジャーから持っていくだけです。

サブカテゴリの順番も大きな方から並んでいる方がわかりやすいので、並べ替えます。上にある逆三角形のようなボタンをクリックすると勝手に売上順に並び替えてくれます。

これで完成です。お疲れ様でした。二重軸を使うだけで少し普通とは違うグラフが作れます。私のお気に入りのグラフです。
最後まで読んで下さりありがとうございました。
