
VuetifyでFont awesomeを使用してみた
Material Design Icons, Material Icons, Font Awesome 4 , Font Awesome 5
公式ドキュメントによると、上記4つがVuetifyでサポートされているとのことなので、Font Awesome5を導入して使用してみた
環境
MacBookPro M1 2020(OS Sonoma14.1.1)
Vuetify3.4.7
Node.js 17.9.1
Vue 3.2.0
yarn 1.22.19
TypeScript,Vue-Router導入
1,Font awesomeインストール
yarn add @fortawesome/fontawesome-free -D
// CDNの場合は以下をファイルに挿入
// <link href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" rel="stylesheet">2,src/plugins/vuetify.tsに以下追加
(TypeScriptを使用しない場合はsrc/plugins/vuetify.js)
import "@mdi/font/css/materialdesignicons.css";
import "vuetify/styles";
import { createVuetify } from "vuetify";
// 追加
import "font-awesome/css/font-awesome.min.css";
import { aliases, fa } from "vuetify/iconsets/fa4";
export default createVuetify({
theme: {
themes: {
light: {
colors: {
primary: "#1867C0",
secondary: "#5CBBF6",
},
},
},
},
// 追加
icons: {
defaultSet: "fa",
aliases,
sets: {
fa,
},
},
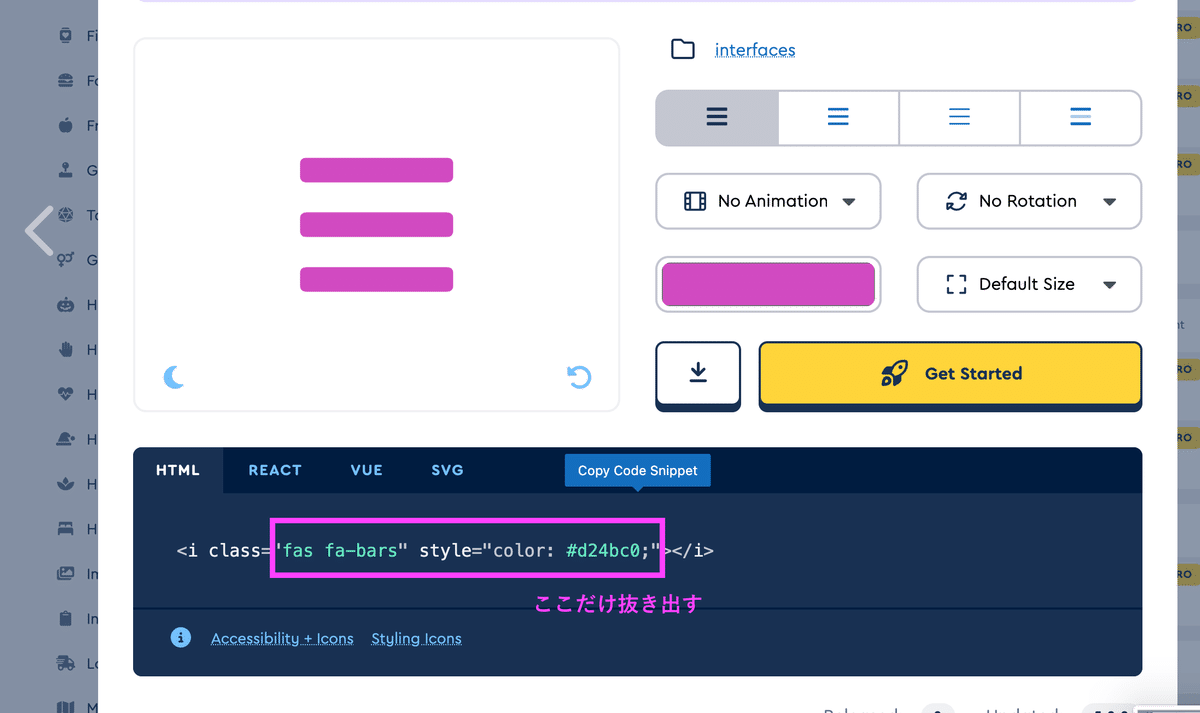
});3,Font awesomeからデザインを選択、コードコピー


4,ヘッダーにハンバーガーアイコンを追加
<v-app-bar flat>
<v-app-bar-title>
<v-icon icon="fas fa-bars" style="color: #d24bc0" />
//こちらの書き方でもOK
//<v-icon style="color: #d24bc0">fas fa-bars</v-icon>
</v-app-bar-title>
</v-app-bar>5,yarn devで起動、無事挿入を確認

以前VueでFont awesomeを導入したことがあったが、Vuetifyではなかったので勉強になった
ハンバーガーをCSSで1から作成すると結構大変だけど、挿入のみで簡単に実装できるのは楽〜!
