
MakeoverMondayセルフ添削 #2025W3
はじめに
こんにちは、ひづと申します!
普段はWorkoutWednesdayに取り組んで、Tableauスキルを磨いています!
今回は2025年第3週目の課題のセルフ添削の内容を書かせていただきます。
セルフ添削ルール
MakeoverMondayを通じてスキルを磨くために、以下の流れで取り組んでいます
まずは自由にVizを作成
最初は思うがままに、自分のアイデアでグラフを作ります。
日を置いて見直す
一度時間を置いて、客観的な視点で自分のVizを見直します。
他の挑戦者の作品を参考にする
Tableau Publicなどで他の挑戦者のVizを確認し、良い点や工夫を学びます。
自分のVizをセルフ添削
「何がダメだったのか」「どう改善できるのか」を考え、再作成に活かします。
今週のお題

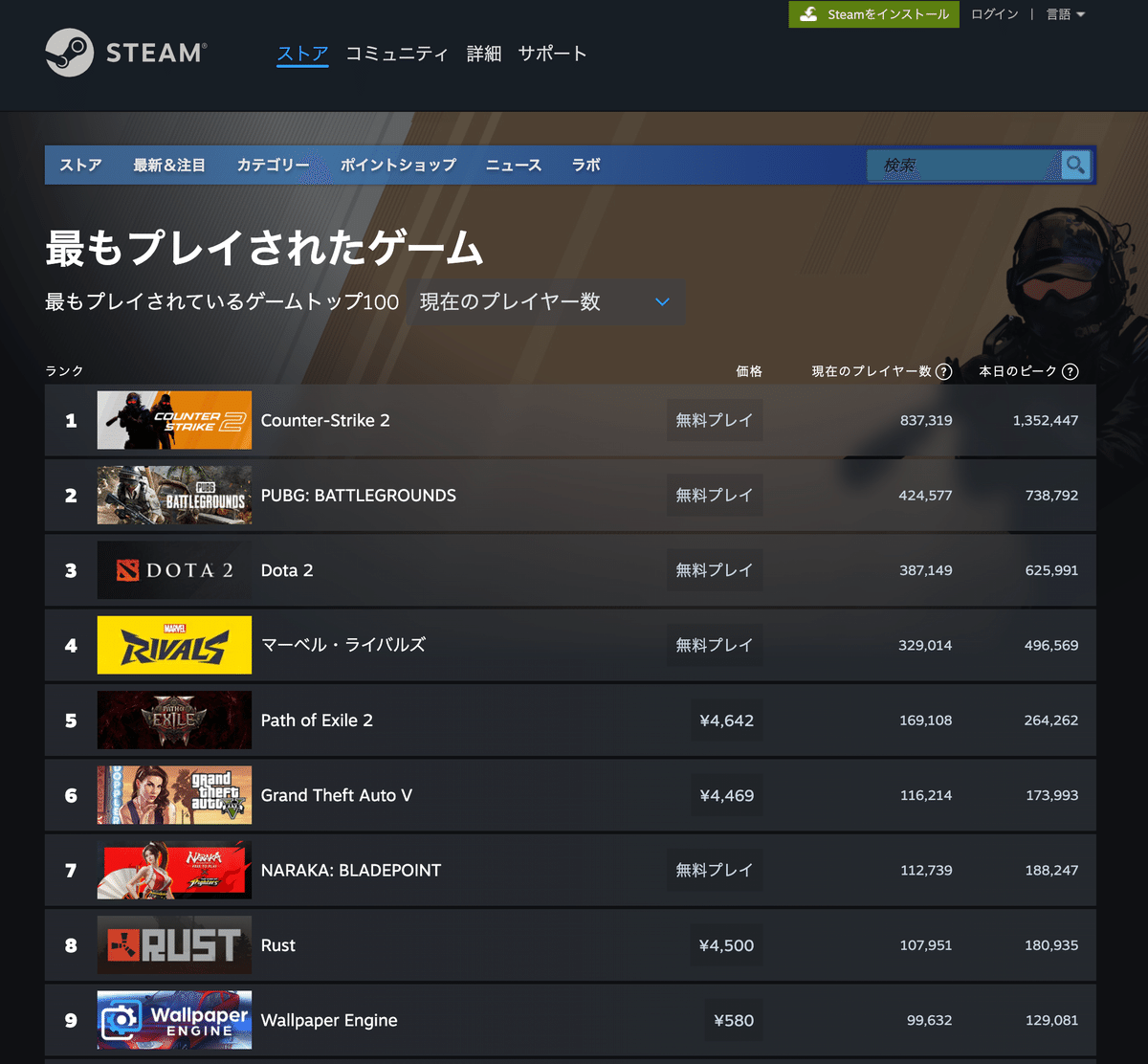
今週のお題は「SteamでプレイされているゲームTop100」でした。
現在のプレイヤー数や1日のピーク数ごとのランキングが見れたり、ゲームのサムネイルや価格が表示されているダッシュボードです。
今までのWeek1,2は、記事の一部のグラフだったので、著者のメッセージとセットでした。しかし、Week3はダッシュボードのみです。
何をMakeoverするのか試される、かなり難しい課題だなと思いました。
First Try
今回のMoMの方針は2 つあるなと考えました。
ランキングのダッシュボードとして、デザインを変えたり使いやすくリメイクする
Top100のゲームの属性を元に分析する
今回はデータの中にサムネイルの画像URLが含まれていたので、絶対これを使ってデザインしたいという思いがありました。
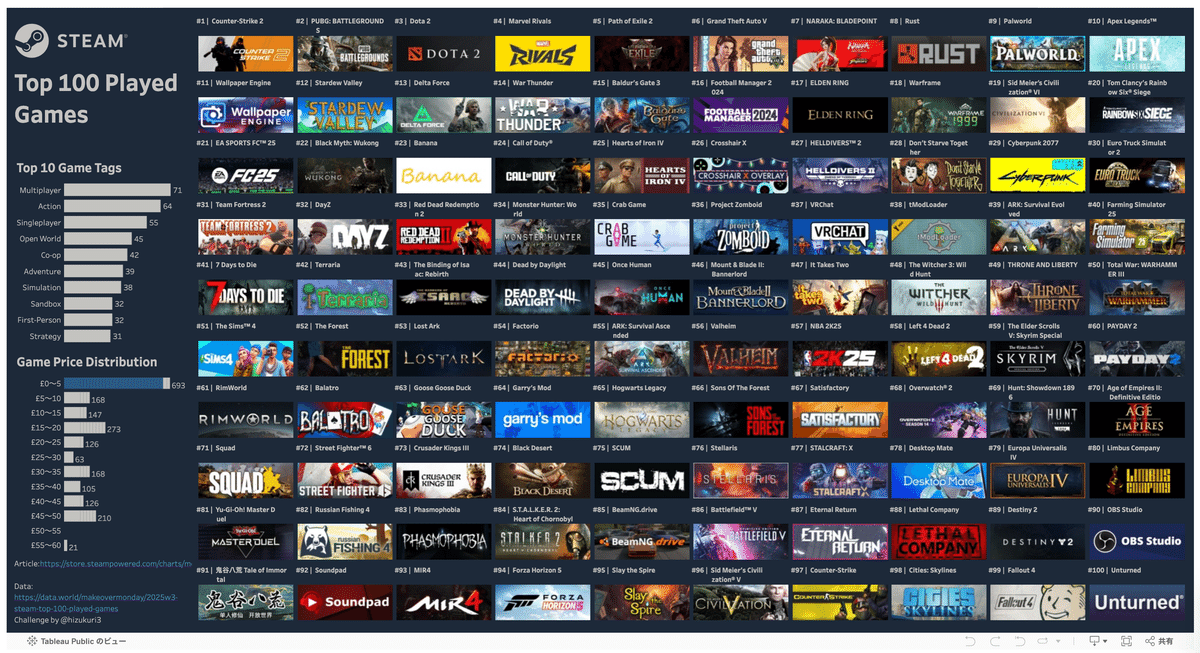
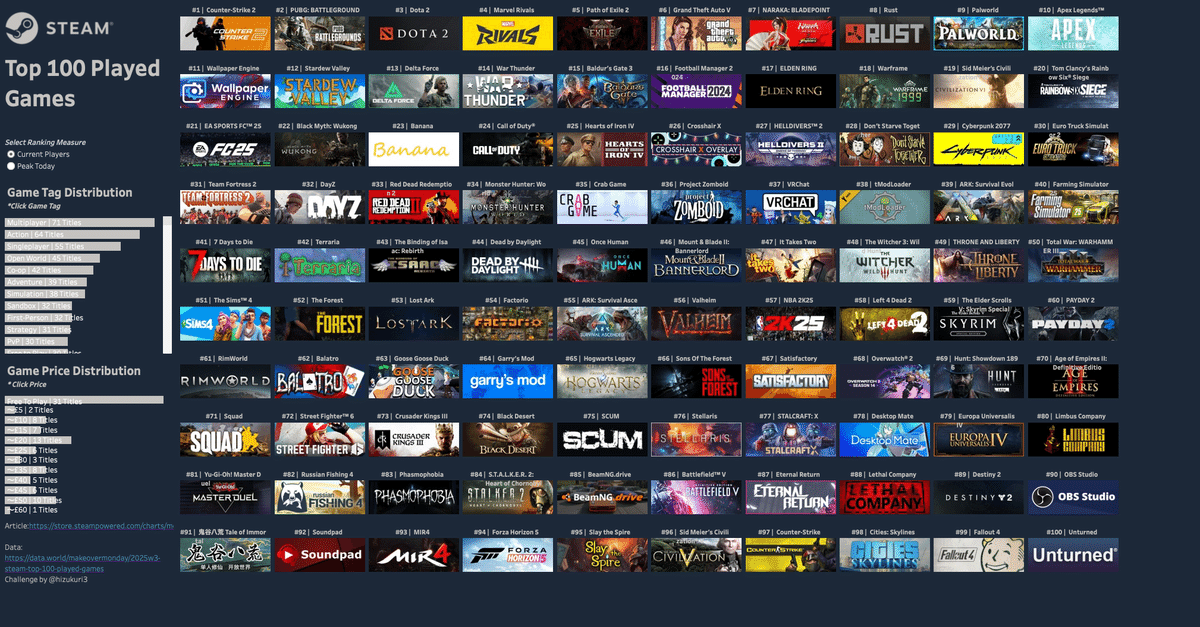
ということ方針1を選んで出来たのがこちらのVizです。

サムネイルを100個並べるグラフを作りました。
また、Top 100に入るようなゲームについてるTagと価格の情報の分布のグラフも申し訳程度につけています。
価格のグラフでは、Free to Playのゲームが大半を占めていることに気づいたので色を変えて目を引くようにしてみました。
他の方のVizを見てみる
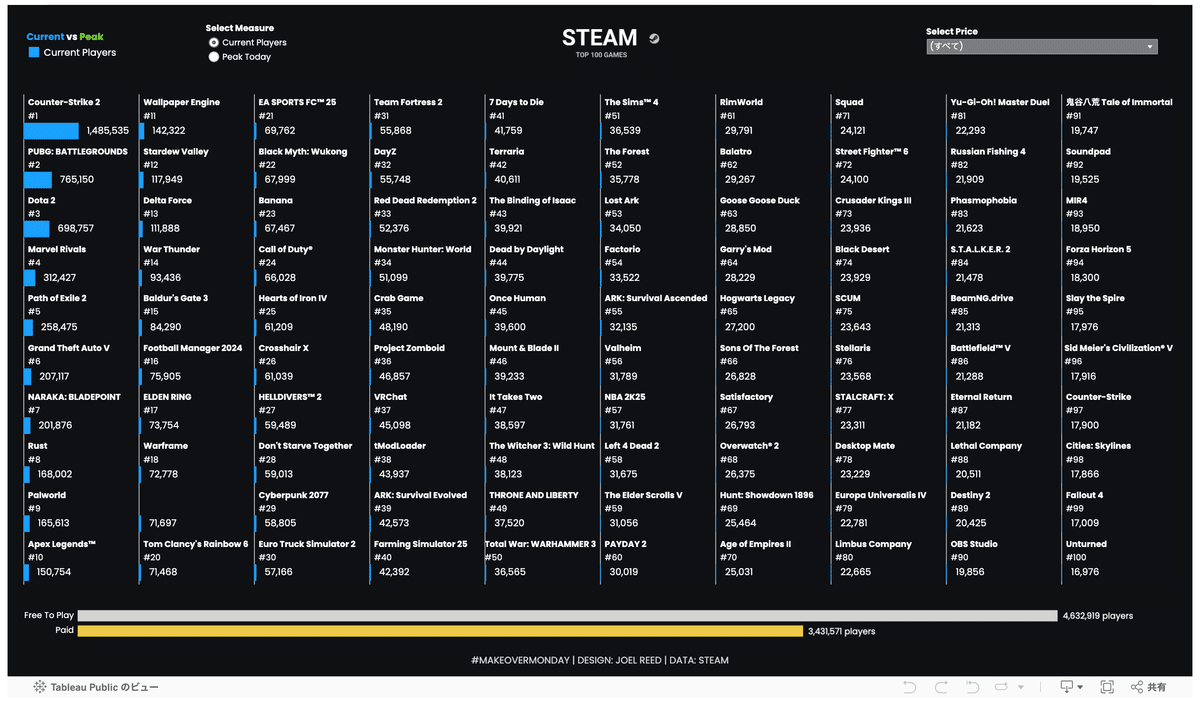
Joel ReedさんのViz

Top100のゲームのPlayer数を10x10の棒グラフのトレリスチャートで表現しているダッシュボード。現在のプレイヤー数とピークのプレイヤー数でランキングを並び替えれます。
実はお題のSteamのサイトでも切り替えられます。
完全に見逃していました….

Nobu KimuraさんのViz

ゲームのタグでのワードクラウドのグラフがとても目を引くViz。
しかもワードをクリックするとフィルタリングもされます!
アイデアがすごい、、見習いたい….
セルフ添削
以上の内容踏まえて、添削していきます。

ランキングがCurrentPlayer数のみになっている。
データソースではPeakPlayer数の情報もありましたが、CurrentPlayer数のみのランキングになっているので切り替えれるようにした方が良い。左側の分布のチャートとサムネイルのチャートが連携できていないし、分布のグラフの解説がない。
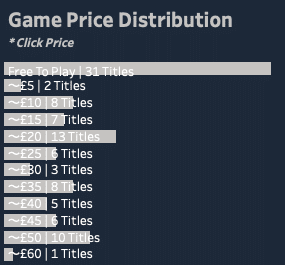
そもそも分布に対する解説もなく、ただグラフが置かれているだけになっています。このグラフを載せるならインサイトの解説文を載せるべき。価格の分布で色が変わっているところがあるが何を示しているのかわからない。
£0〜5の中で内訳がありそうだが、解説もないのでよくわからない。マウスオーバーするとやっとわかるので不親切。ゲームタグの情報が失われている
ゲームタグの分布のグラフではTop10だけ表示しているのでそれ以下のタグがどんなものがあるかわからない。
Re-Makeover
作り直しの方針
ランキングをCurrentPlayerとPeakPlayerで切り替えれるようにする。
ゲームタグや価格の分布とサムネイルのグラフを連携させる
ゲームタグやSteamのリンクの情報をツールヒントに載せる
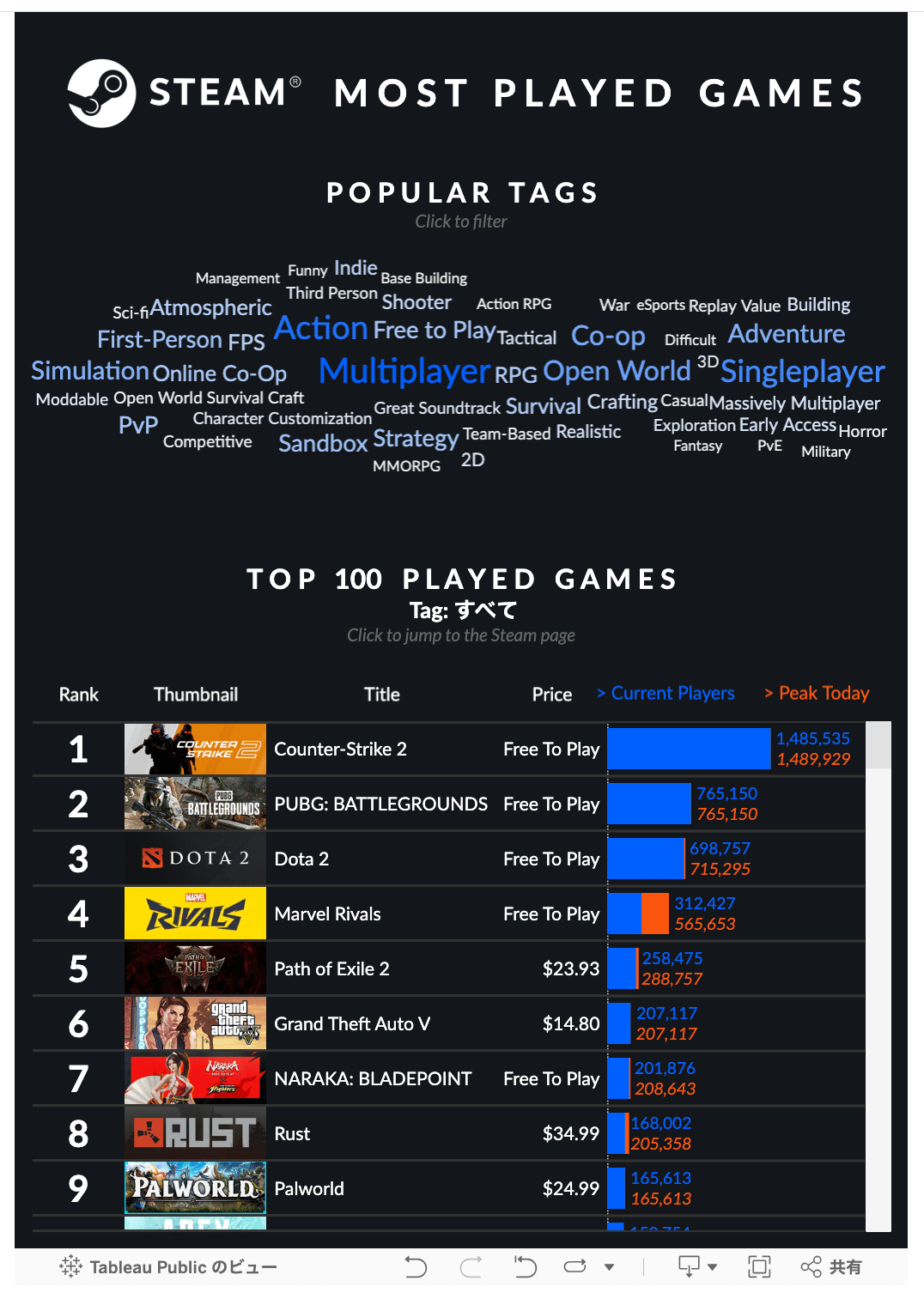
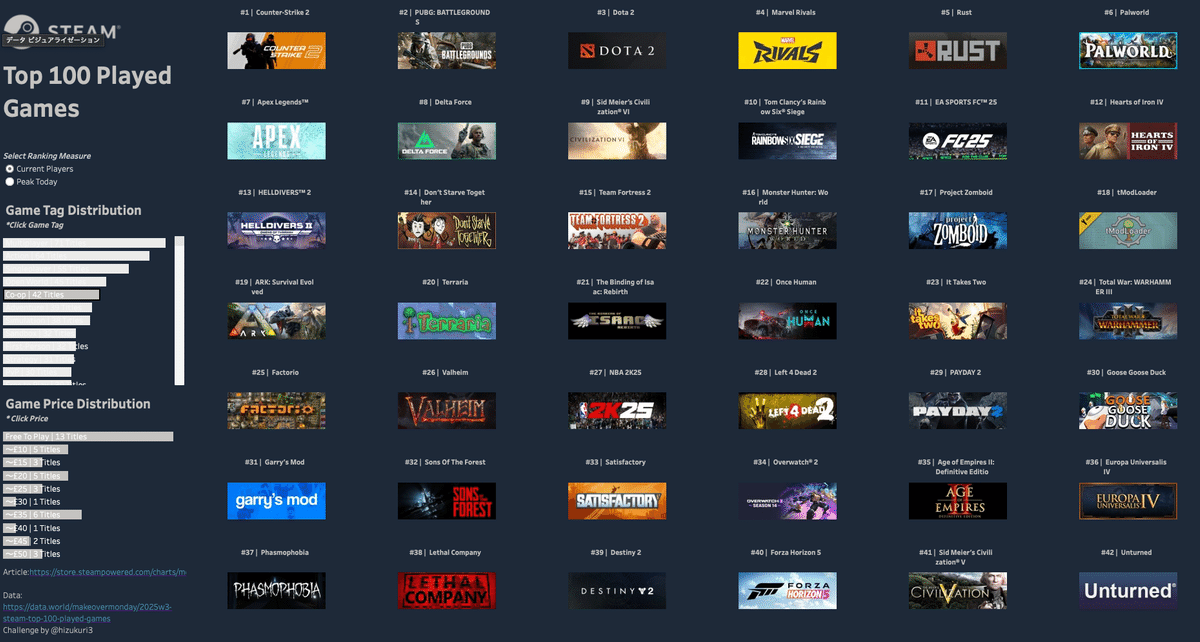
作り直しの結果

作り直しの方針の通り、ランキングを2つの指標で切り替えれるようにしました。
また、ゲームタグや価格の分布をクリックするとランキングのグラフの方もフィルタされるように。


また価格のグラフのビンはディメンジョンを自作して、Free to Playだけを切り出すようにしました。

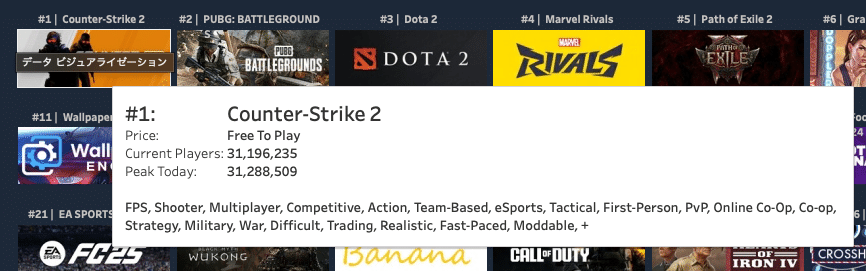
ツールヒントも充実させました。
※クリックするとSteamのサイトが開きます。
振り返り
これまでと違ってメッセージ性がないダッシュボードを作成することにかなり苦労しました…..
ダッシュボードでは、 何かを伝えるのではなく、ダッシュボードを使ってもらうためにはどうしたらいいのか、情報をどうやったら見やすくできるのかというところがポイントなのかなと思いました。
そういった意味で言うと普段ツールヒントはあまりいじらないので今回のMoMはとても勉強になりました。
来週も頑張ります!
