
Noteの使い方(見出し画像の登録)
見出し画像の登録方法(3パターン)
自分が持っている画像を登録する
「みんなのフォトギャラリー」を使う
「Canva」を活用する
①自分が持っている画像を登録する
1.タイトルの上部の「画像アップロードボタン」をクリックし、
「画像をアップロードする」をクリック。

2.PC内の画像ファイルを選択して、「保存」
※拡大縮小だけですが、サイズ調整できます。

完了!
②「みんなフォトギャラリー」を使う
「みんなのフォトギャラリー」とは、
Note内で、他のクリエーターさんが登録した画像使用できる機能です。
実際にクリエーターさんが使っている画像なので、
Noteの見出しにあった様々な画像が用意されています。
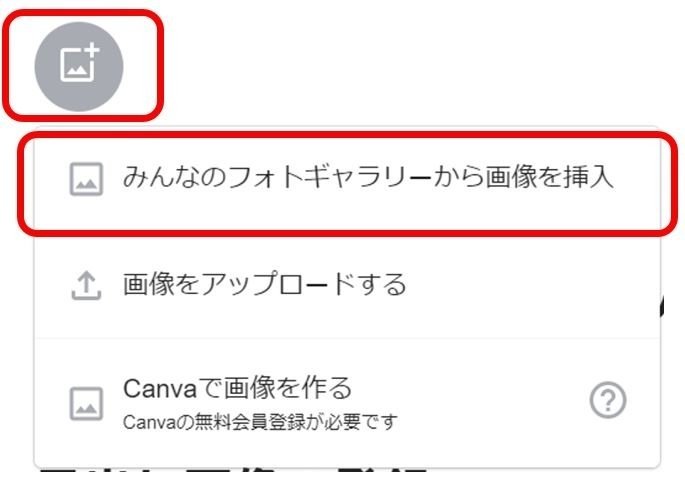
1.タイトルの上部の「画像アップロードボタン」をクリックし、
「みんなのフォトギャラリーから画像を挿入」をクリック。

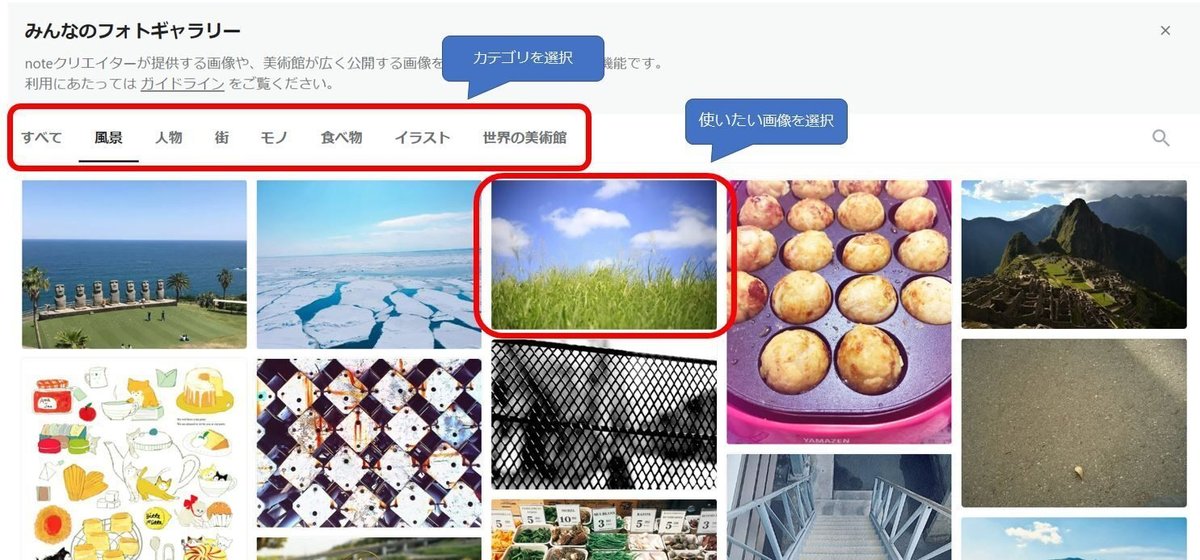
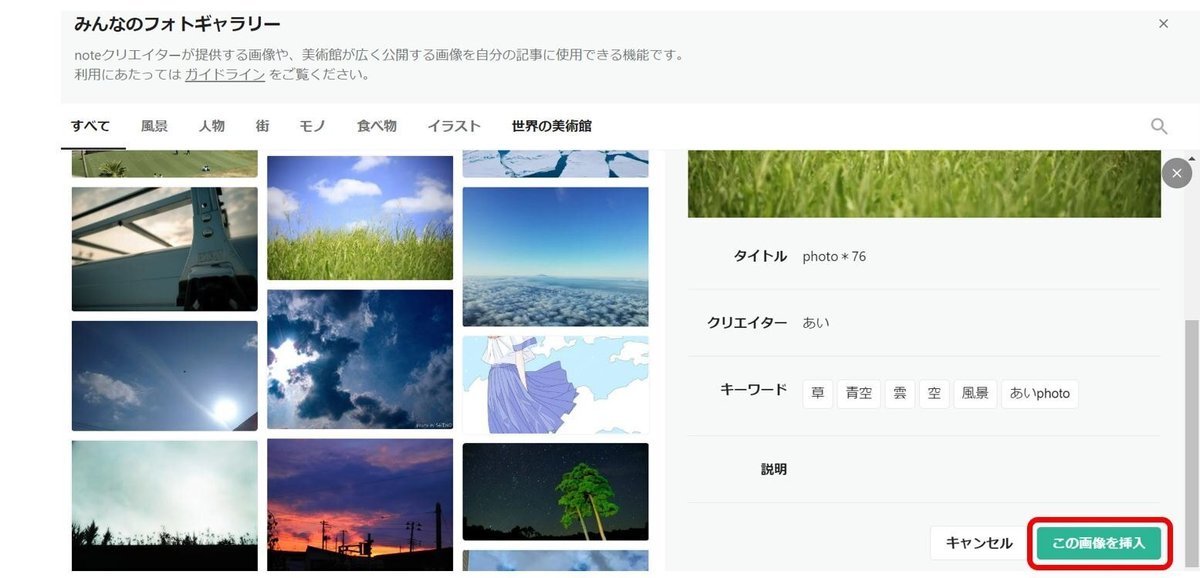
2.みんなのフォトギャラリー一覧が表示されるので、好きな画像を選択し、右側に表示される「この画像を挿入」をクリック。


2.選択した画像を確認して、「保存」
※拡大縮小だけですが、サイズ調整できます。

完了!!
③「Canva」を活用する
画像作成サイト?「Canva(キャンバ)」を使って、見出し画像を作る機能があります。
テンプレートがたくさんあり、簡単に見出し画像を作れます!!
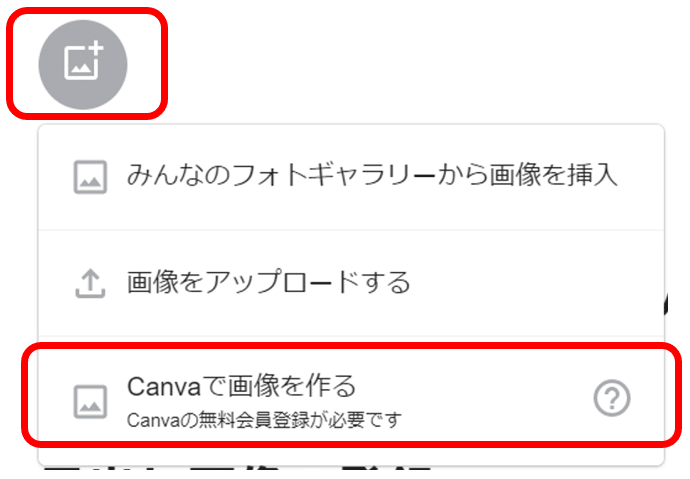
1.タイトルの上部の「画像アップロードボタン」をクリックし、
「Canvaで画像をつくる」をクリック。

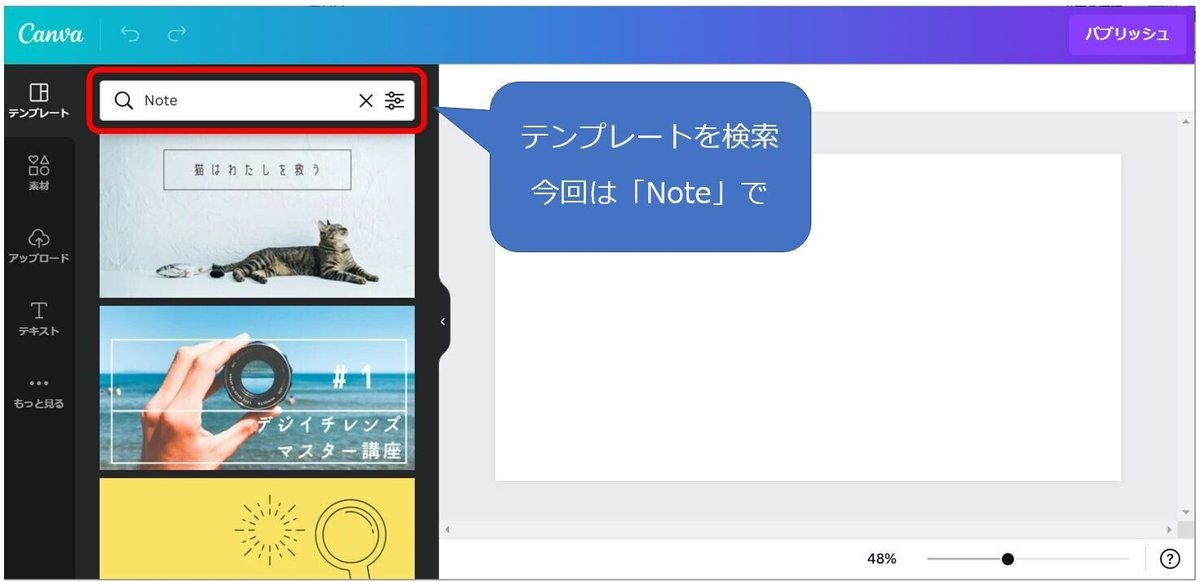
2.「Canva」が起動します。
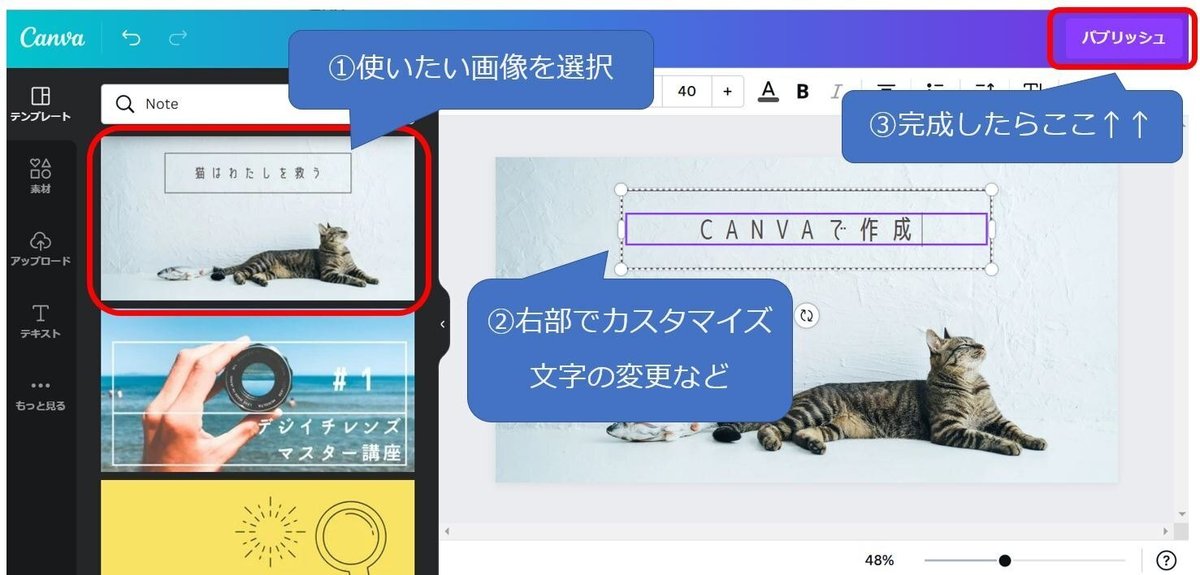
好きなテンプレートを選んで、画像を作れます。


完了!!!
自分の記事のイメージが一目で分かる『見出し画像』大切ですね。
ぜひ、活用してみて下さい。
