
【これだけ分かれば】Avatar3.0のオブジェクト出し入れ導入
※アバターは2.0でも導入出来ている人向けです。
※対応バージョンのUnityとアバター用VRCSDK3.0は入れてある事前提です。
準備
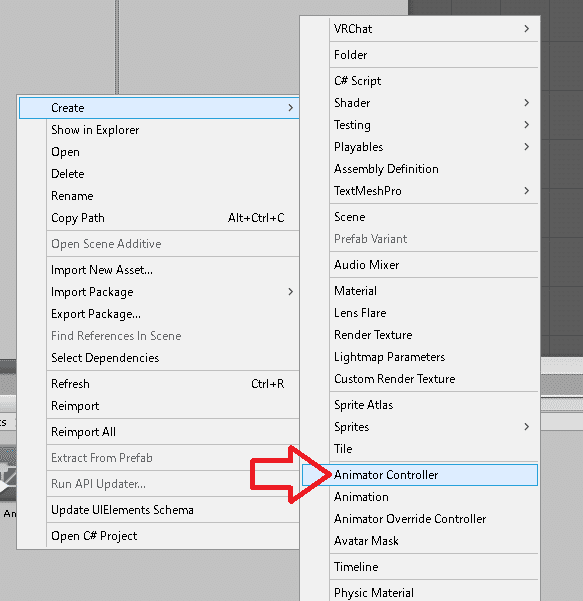
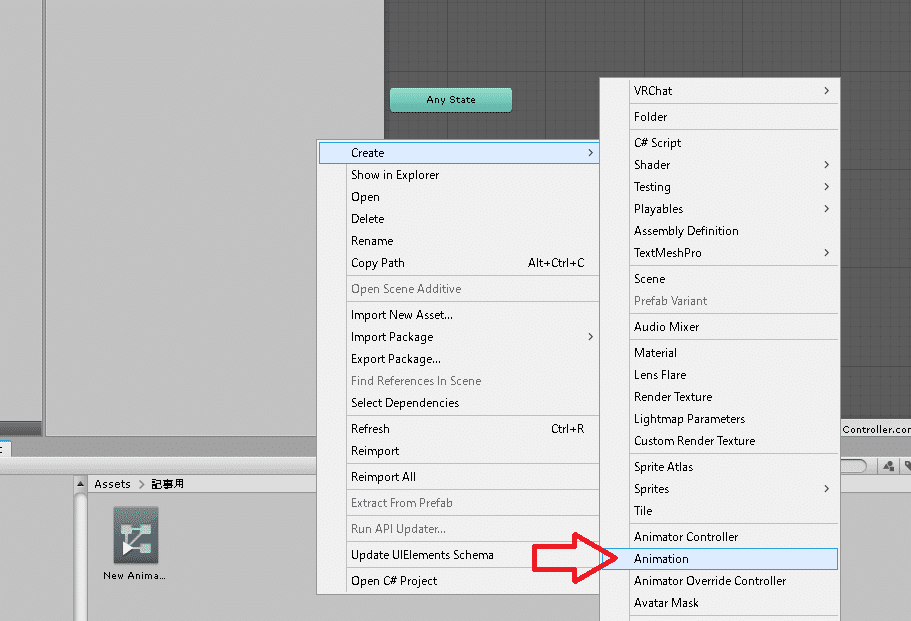
まずは適当なフォルダにAnimator ControllerとAnimationを作ります。


このAnimationについては、オブジェクトの出し入れ程度であれば2.0で動いていたもので代用してOKです。
今回はキューブを表示させるAnimationを使いたいと思います。
一応、こういうAnimationです。

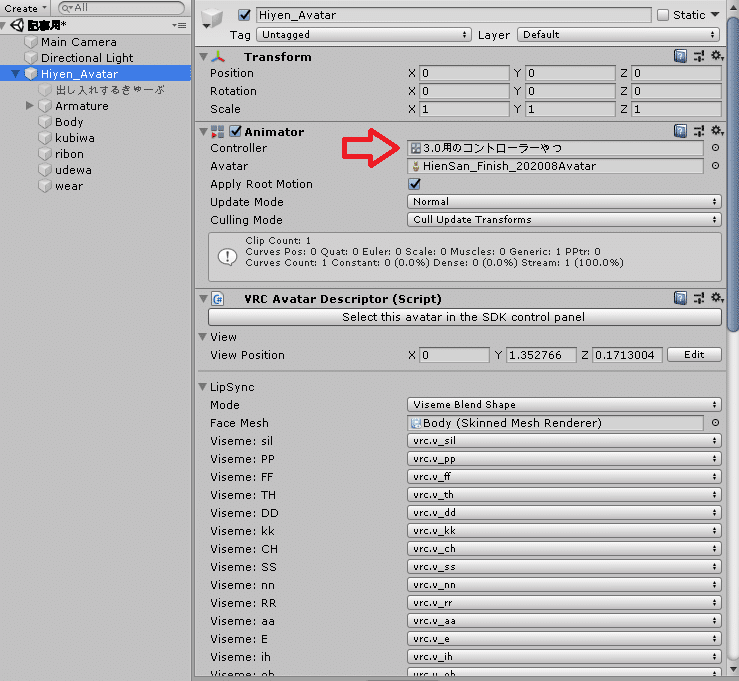
3.0用のアバターを選択して、ここにAnimator Controllerを入れます。

これで、Animatorの画面でアバターに対するAnimationを色々管理出来るようになります。
「Animation触ったときに出てくるけどよくわからない画面」かもしれませんが、Avatar3.0ではこれを使います。
Animatorを設定する
この画面でまずは「アバターが読み込まれた時、どんなAnimationをさせる?」というデフォルト状態を決めておきます。
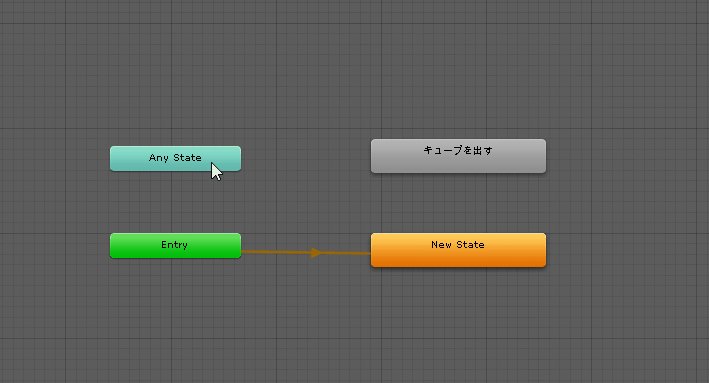
今回は何もしないので「何もしない」という状態を作っておきます。

「Entry」から矢印が延びるempty、空っぽのstateが作れました。
なにやらオレンジ色ですが、これがデフォルトの遷移になります。
VRChatでいうと「アバターが読み込まれた時」に「何もしない状態」になります、という設定です。
次に、アバターにさせたいアニメーションを登録していきます。

何も考えずに放り込んでOKです。位置も適当でいいです。
後でもAnimationファイルを差し替えたり、名前を変えたりできます。
そしたら、このAnimationを動かす状態を作ります。
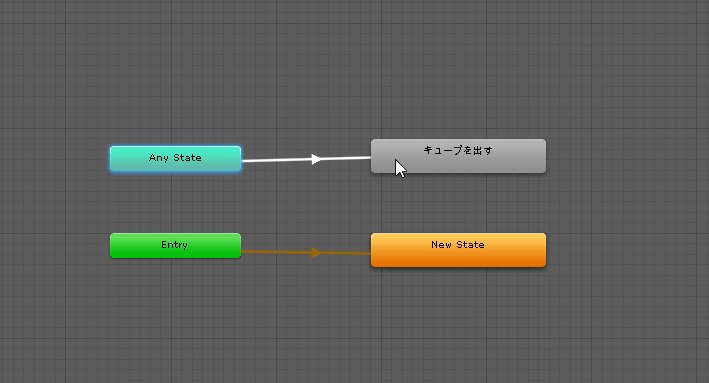
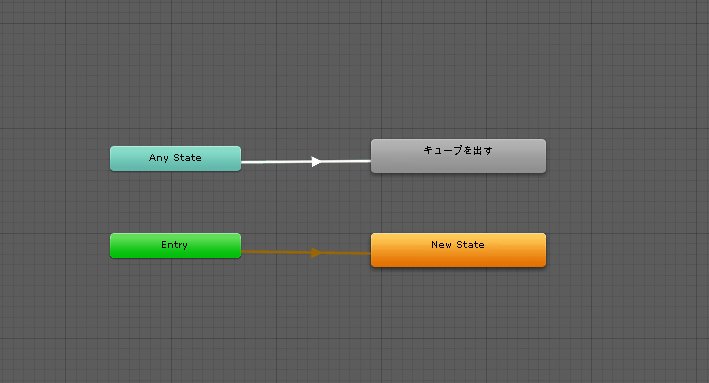
「Any State」から矢印を出すことで、いつもどこでも、このAnimationが発動させられるという意味になります。

ただこれだけだと条件を設定してないので「キューブを出す」が発動しません。
条件を指定してあげて
「いつもは何もしないけど、何かしたときにはキューブを出してほしい」「さらに何かをオフにしたらキューブは引っ込んで欲しい」
としたいわけです。
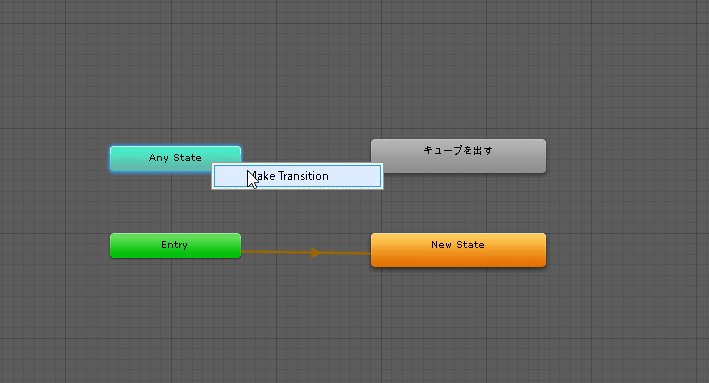
まずは「Any State」から、もう1本矢印を出しましょう。

次に「条件によって分岐させる」の条件になるparameterを作ります。
細かい説明は省きますが種類は「int」にしてください。0,1,2,3,4…って整数を使いますよっていう種類です。
parameterに設定する名前は自由ですが、色んな所で使い回すので、分かりやすい英数字で、コピってもミスらないようなやつにしましょう。
今回は「cube」としておきます。

この名前の数字が0だったら何もしない、1だったらキューブを出す、2だったら……という感じで条件を作りたいわけです。
その条件を設定するには、延ばした矢印を選択します。

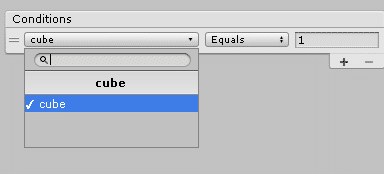
ここに、条件を設定する場所があります。

さっきのパラメータ「cube」が出てくるので「Equals」と「1」を設定します。
もう1つ。
デフォルトへの遷移は「Equals」「0」の場合にしておきます。

これでめでたく、
parameter「cube」がゼロなら「なにもしない」
parameter「cube」が1なら「キューブを出す」
を実装できました!
早速どうなるか、unity上で見てみましょう。

パラメータに0か1を入れると再生先が変わるというのが分かります。
これでOKです。
【2020/10/09 追記】
「Can Transition To Self」のチェックについて
動画を見ても分かるように、「Can Transition To Self」のチェックを外しておかないと同じ遷移が高速で実行され続けます。
FPSが下がる原因となるので、外しましょう。
矢印を選択し、「setting」から開くメニュー内にあります。
https://twitter.com/gatosyocora_vrc/status/1309104611907772420
VRChat内のメニューを作る
ここまでほぼVRChat側の操作は出てきませんが、大丈夫です。
Avatar3.0の何がすごいかって言うと、エモートとかジェスチャーじゃなく、VRChatのメニューから直接この「cubeを0にする」「cubeを1にする」が出来るようになったので、すげーんです。
これからそのVRChat内のメニューを作っていきましょう。
ファイルのある所で右クリック、Createから、VRChat用のファイル
「Expressions parameters」「Expressions Menu」を作ります。
それぞれ「パラメータ設定」「メニュー設定」になります。
名前は分かりやすいのをつけておけばOKです。

これまでのファイルと合わせるとこんな感じ。

この作ったファイルを、アバターの3.0用設定に登録していきます。
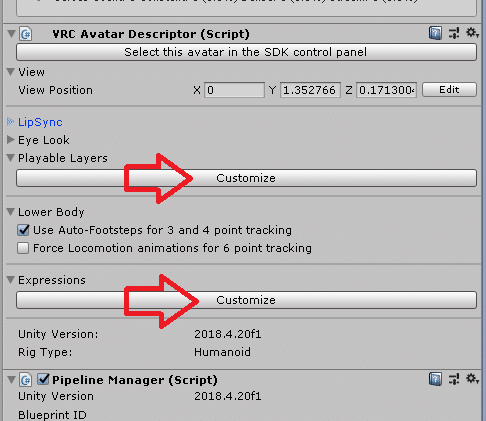
まずは、Avatar DescriptorのCustomizeを開きます。

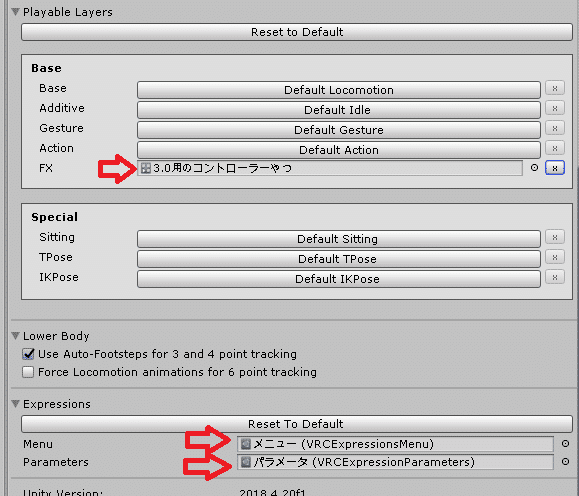
開いたら画像のところに今まで設定してきたファイルを入れていきます

ファイルを設定し終えたら、このアバターにパラメータを登録します。
作ったパラメータファイルを選択して、Animatorで設定したパラメータと同じ名前・種類を入力します。

これでアバターにパラメータを登録できました。
登録したパラメータはメニューから操作できるようになります。
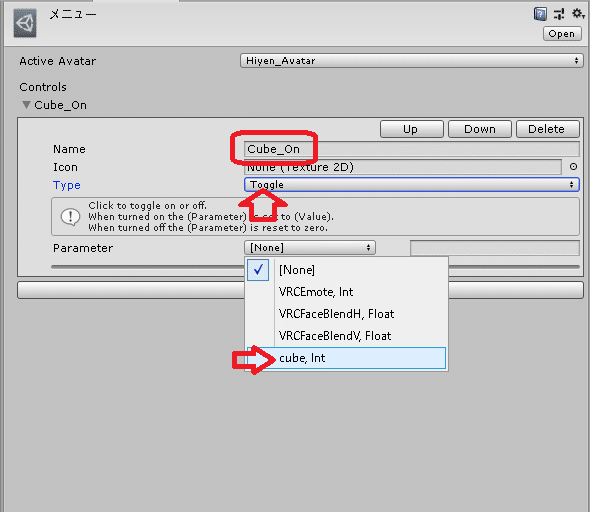
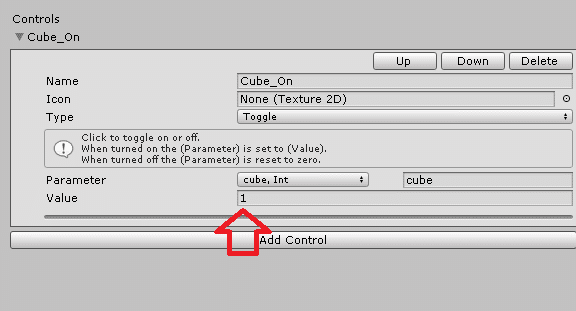
次にメニューファイルを選択して、「Add Control」をクリック。

メニューの名前を自由に設定して、
Typeを「Toggle」、parameterをさっき設定した「cube」に設定します。

そしてここを「1」にすれば「cubeを1にする」というメニューが作れます。
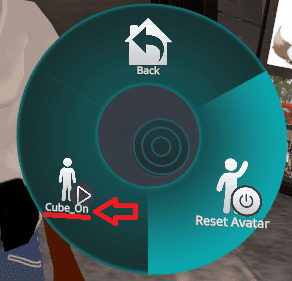
そう、cubeを1にすると、「キューブを出す」Animationが発動するわけですね!
ちなみに「Name」はそのままVRChat内のメニュー名になります。
アイコンも変更できますが、今回は特に設定しません。

アップロード準備
アップロード前に、アバター直下にいれてたControllerを消しておきましょう。
Animatorの設定をやり直したくなったら、またここにいれればOKです。

リップシンクは設定し直さないといけないですが、2.0と一緒なので省略。
アップロード手順も2.0と一緒です。
完成

さらに
このままAnimationとparameterを増やして、メニューに都度追加すれば
「Red_Cube_On」のメニューを作って、cube=1で「赤のキューブを出す」
「Blue_Cube_On」のメニューを作って、cube=2で「青のキューブを出す」
「Yellow_Quad_On」はquad=1で「黄色の板を出す」…と出来るわけですが

この設定だと「黄色の板を出す」と赤のキューブは消えてしまいます。
例えば剣と盾、メガネと帽子のように「赤のキューブは出したままに黄色の板を出し入れしたい」となるでしょう。
そこで「Layer」があります。

キューブの出し入れは置いておいて、別レイヤーで違うことをさせるよってことです。
「作ったレイヤーのweightを1にする」はマジで忘れやすいので気をつけましょう。
動かない原因の5割くらいこれです。
どこの記事でも書いてあるのでホントかよって笑ってましたが、僕も3回ほどやらかしました。
parameterは「cube」とは別に「quad」を作って、こちらを同様にメニューから操作できるようにしておけばよいでしょう。
「黄色の板を出し入れする」レイヤーで条件分岐を作れば、黄色の板のオンオフをしても、赤のキューブは出したままにすることが出来ます。
おわり
「キューブを出す」が出来るなら、もちろん「武器を出す」「アクセサリを付ける」が出来ます。
「水着のオブジェクトをonにして、服をoffにする」をすればメニューで着替えが出来ます。
「表情シェイプキーを変更するAnimation」をメニューに登録すれば、いくらでも表情を入れることが出来ます。
また、今回説明していませんが、VIVEコンであったような「軽く握って途中半分だけ目を閉じる」みたいな段階操作もメニューから可能になりました。
Avatar3.0の世界ヤバくないっすか。
※僕がVRChatからunityを始めており、そこから理解をした内容なのでunity的には邪道な設定があるかもしれません。
