
ドット絵変換ソフト「NeSpritePro」取説記事
ドット絵変換ソフト「NeSprite」Pro版
※通常のNeSpriteはfreeで、今回記事を書くのはPro版になります。
※NeSpriteProの最新版はWindows64bitでしか動作しないのでご注意ください。
NeSpriteは画像をドット絵に変換するソフトです。
一般的なドット絵変換の手法は特に難しいことはなく、ニアレストネイバー法という画像縮小法を用いることでできます。
それに対して輪郭線を抽出したり彩度やコントラスト、減色等の処理を施すことによってより高度な変換になっていきます。

NeSpriteの大まかな機能としては、読み込んだ画像に対して様々な画像処理を施した後にドット絵変換を行います。
NES(ファミコン)で使われるような色パレットの中から近似色を計算してドットに色を割り当てます。
決まった色の中から色を割り当てるので鮮明な色になりやすくよりドット絵らしい画像に仕上がります。
NeSpriteProの基本的な使い方
実際に操作しながら説明していきます。

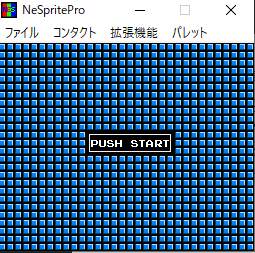
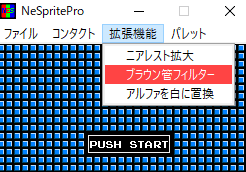
1.「PUSH START」または「ファイル」→「画像を開く…」から変換したい画像を選択します。

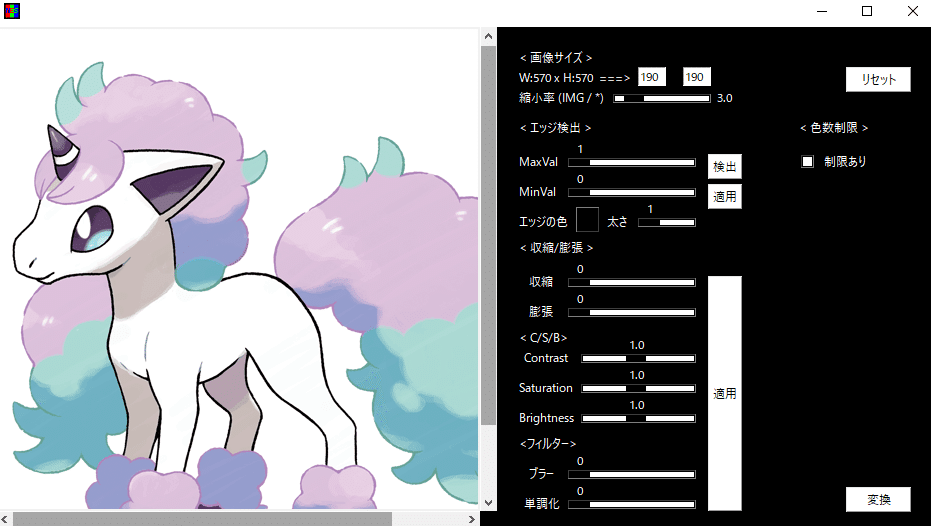
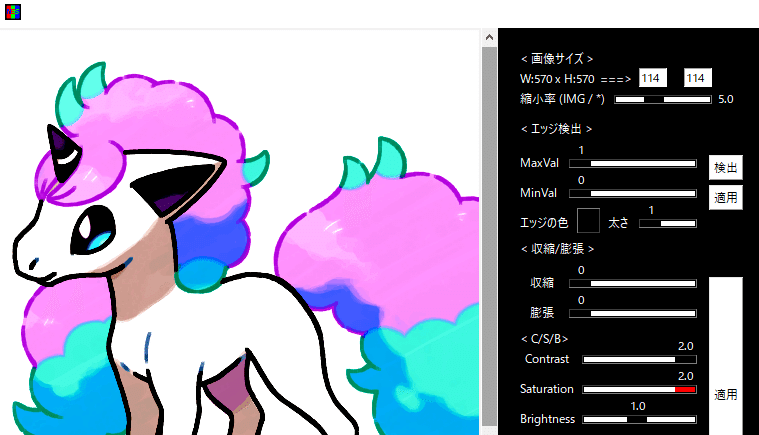
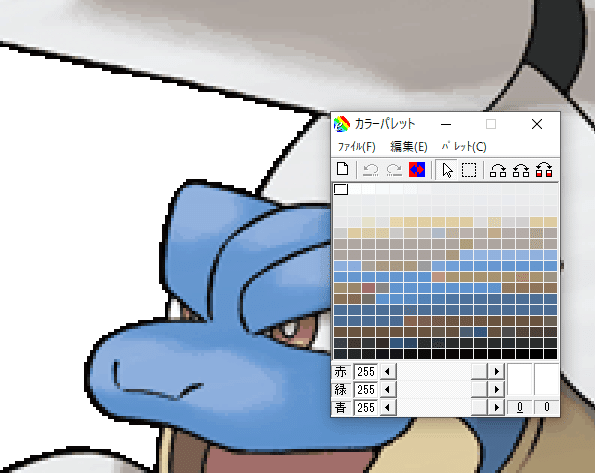
画像処理用のサブウィンドウが開きます。
<画像サイズ>
ここでは変換後のドット数を指定できます。
スライダーを操作することで縮小率 2.0~10.0まで0.1刻みで指定できます。
スライダーの上のボックスがそれぞれ
左側:Width
右側:Height
となっています。
今回は縮小率5.0で進めます。
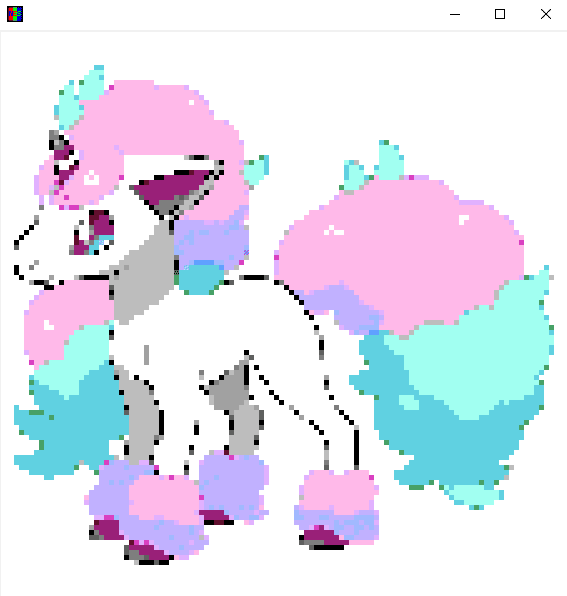
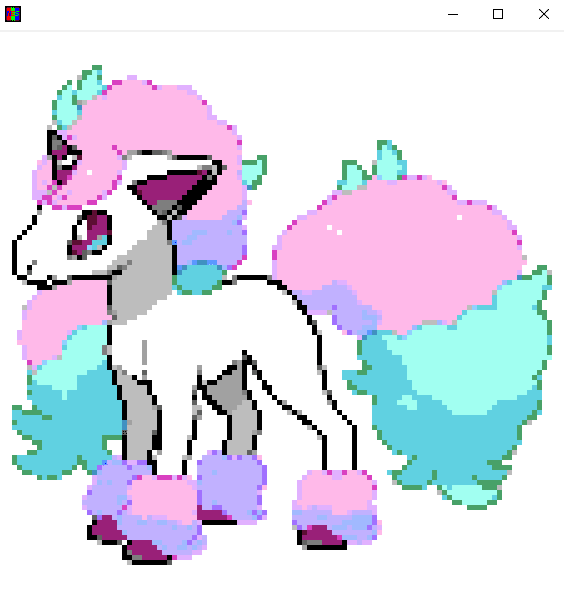
この段階で一度変換してみます。

これだけでもそこそこ綺麗なドット絵変換になりました。
しかしよく見てみると輪郭線が途切れ途切れになっているのが分かります。
<収縮/膨張>
ここでは元画像に対して「収縮」「膨張」処理を施します。
画像の白画素に対して行う処理です。


輪郭線は基本的に暗い色で描かれることが多いため、収縮処理をすることで輪郭線を強調することが出来ます。
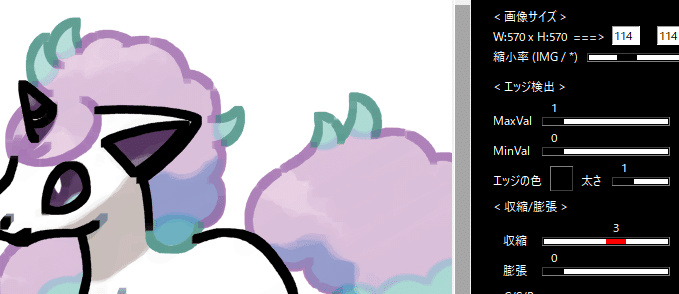
今回は収縮1で進めます。
スライダーで値を選択後「適用」ボタンを押してください。元画像に上書きします。
元に戻したい場合は右上の「リセット」ボタンで初期画像に戻せます。

輪郭が強調されよりドット絵らしいドット絵になりました。
<C/S/B>
色合いが気に入らない場合はこの項目で調整できます。
Cはコントラスト
Sは彩度
Bは明るさ
となっています。


コントラストと彩度を上げたことで鮮やかな色になりました。
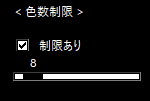
<色数制限>
<色数制限>の制限ありにチェックを入れることでスライダーが出現し、変換後の画像の色数を制限することが出来ます。

8色に制限して変換してみます。

保存
メインウィンドウの「ファイル」から画像を保存できます。
①「名前をつけて保存…」・・・通常保存
②「特殊保存」・・・ブラウン管っぽいフィルター処理を行って保存
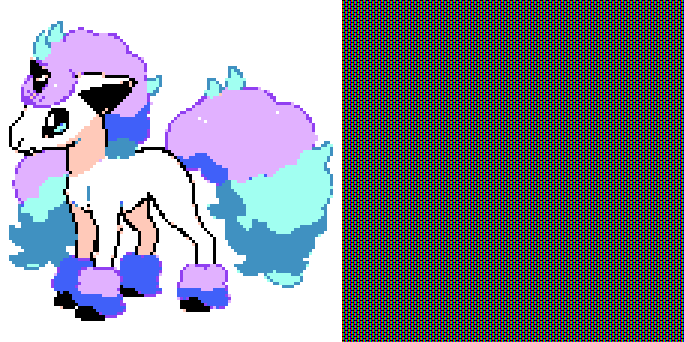
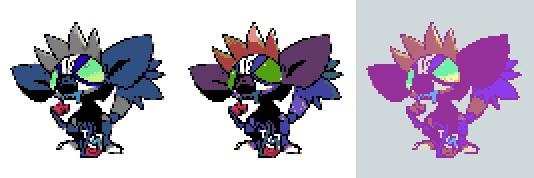
③「比較画像の保存」・・・元画像と変換後の画像を並べて保存
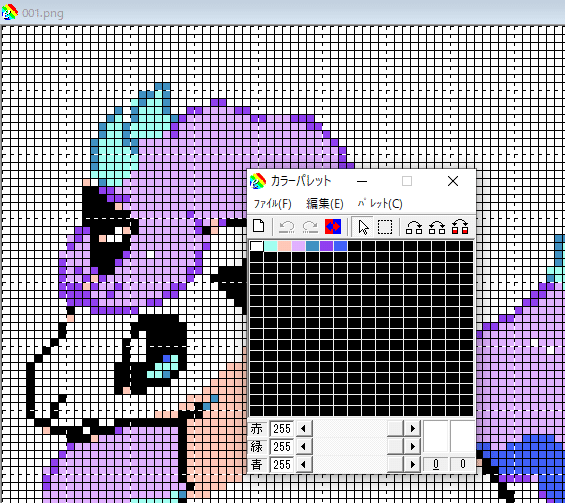
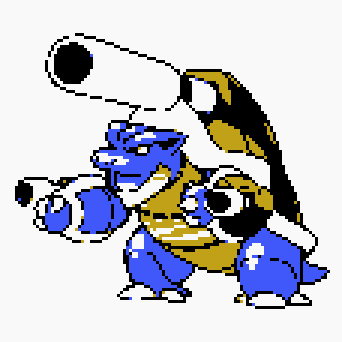
①名前をつけて保存

実寸サイズの画像が保存されます。
この画像はパレットの情報を持った画像ですので、ドット絵エディタ等での手直しが簡単に行えます。

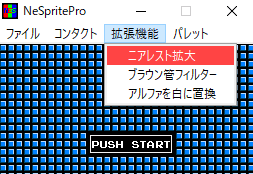
ニアレスト拡大
通常の保存では実寸サイズの画像が保存されるため、例えばYouTubeのサムネ等で使用したい場合など、画像が小さすぎることがあります。
ドット絵の拡大にはニアレストネイバー拡大法を用います。

「拡張機能」→「ニアレスト拡大」でドット絵を拡大することが出来ます。

1~10の整数を入力して拡大します。
②特殊保存
ブラウン管っぽい画像処理を施して保存します。
※画像は3倍の大きさになります。

ブラウン管フィルター
「拡張機能」→「ブラウン管フィルター」で後からブラウン管っぽい画像を作ることも可能です。


元画像を3倍の大きさに拡大した後、同じ大きさの合成用画像を生成します。(1ドットにRGBの3値を付与するために3倍)
処理としては
Adobeソフトで言うところのリニアライトとほぼ同じで、
新しく生成した画像の不透明度を20%にして合成しています。
③比較画像の保存
元画像との比較画像を保存します。
縦長の画像は横に並べて配置。
横長の画像は縦に並べて配置されます。
※正方形の画像は縦に並べて配置されます。

NeSpriteProの高度な使い方
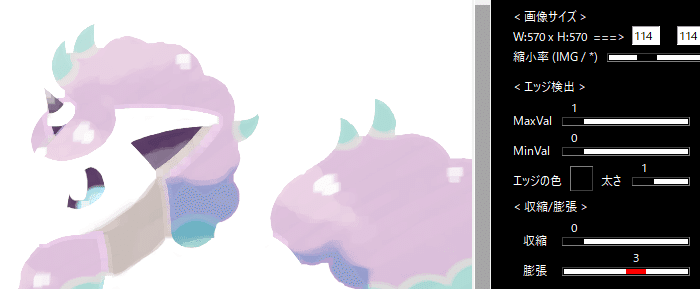
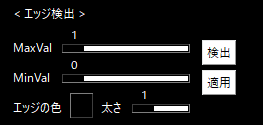
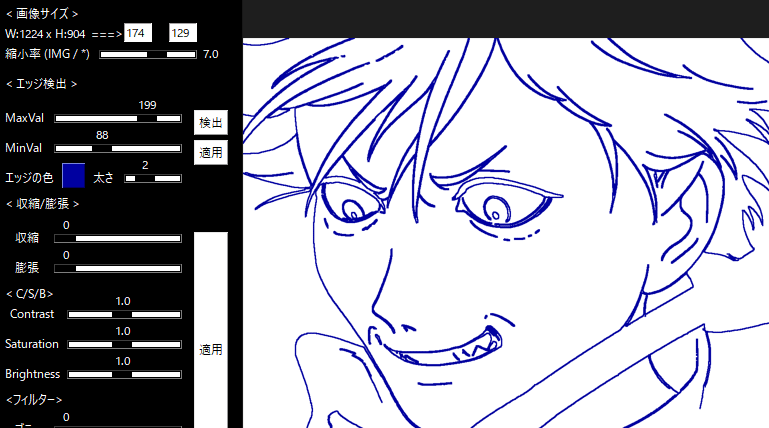
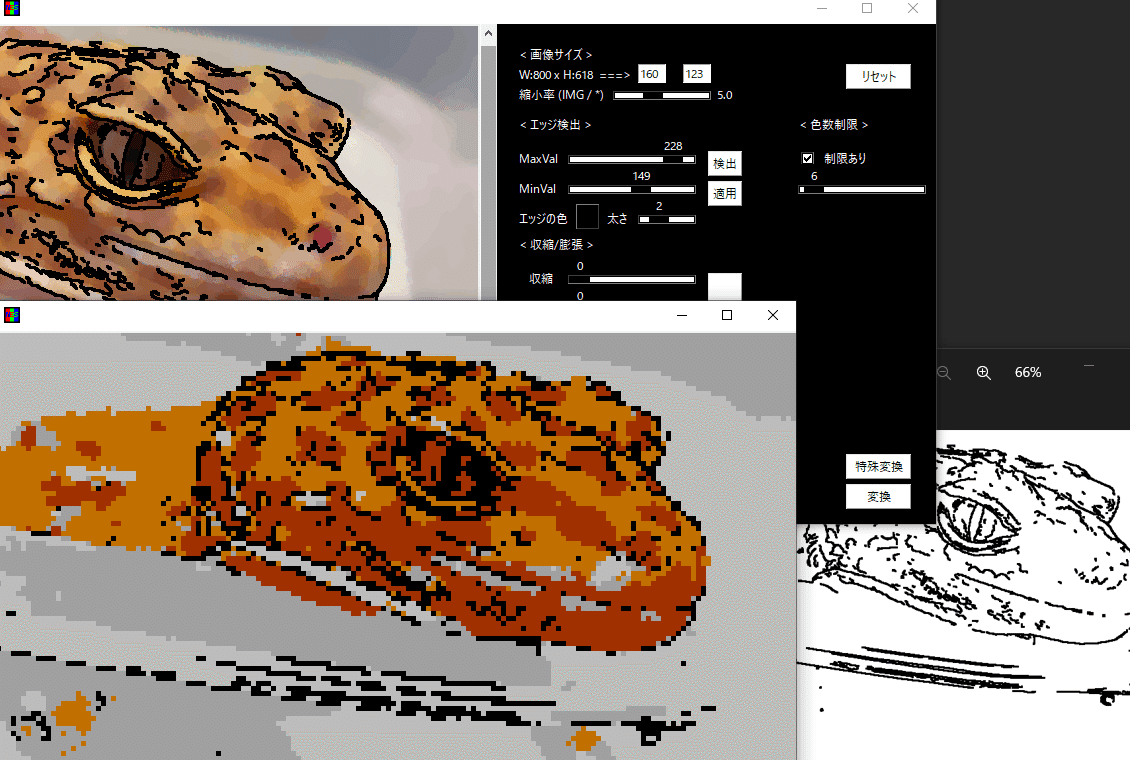
<エッジ検出>

エッジ検出は輪郭線を任意の色に置き換えたり、実写画像のような輪郭線のない画像に輪郭線を描画する際に使用します。
エッジ検出はCanny法という手法を採用しています。
上のしきい値と下のしきい値をスライダーで選択することで使用できます。

エッジの色を青にして太さ2で検出してみます。

2値の画像が表示されます。
この段階ではまだエッジは適用されていません。
「適用」ボタンを押してエッジを適用します。

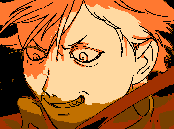
変換してみます。

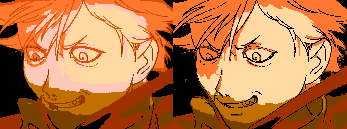
エッジ検出なしで収縮処理をした画像と変換後の画像比較をしてみます。

<フィルター>
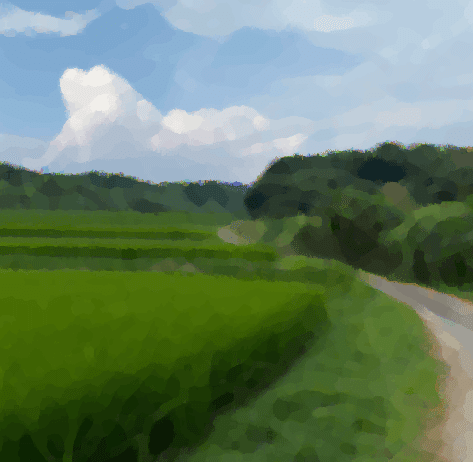
「ブラー」「単調化」を上手く使うことで油彩画のように変換前の画像を加工することができます。
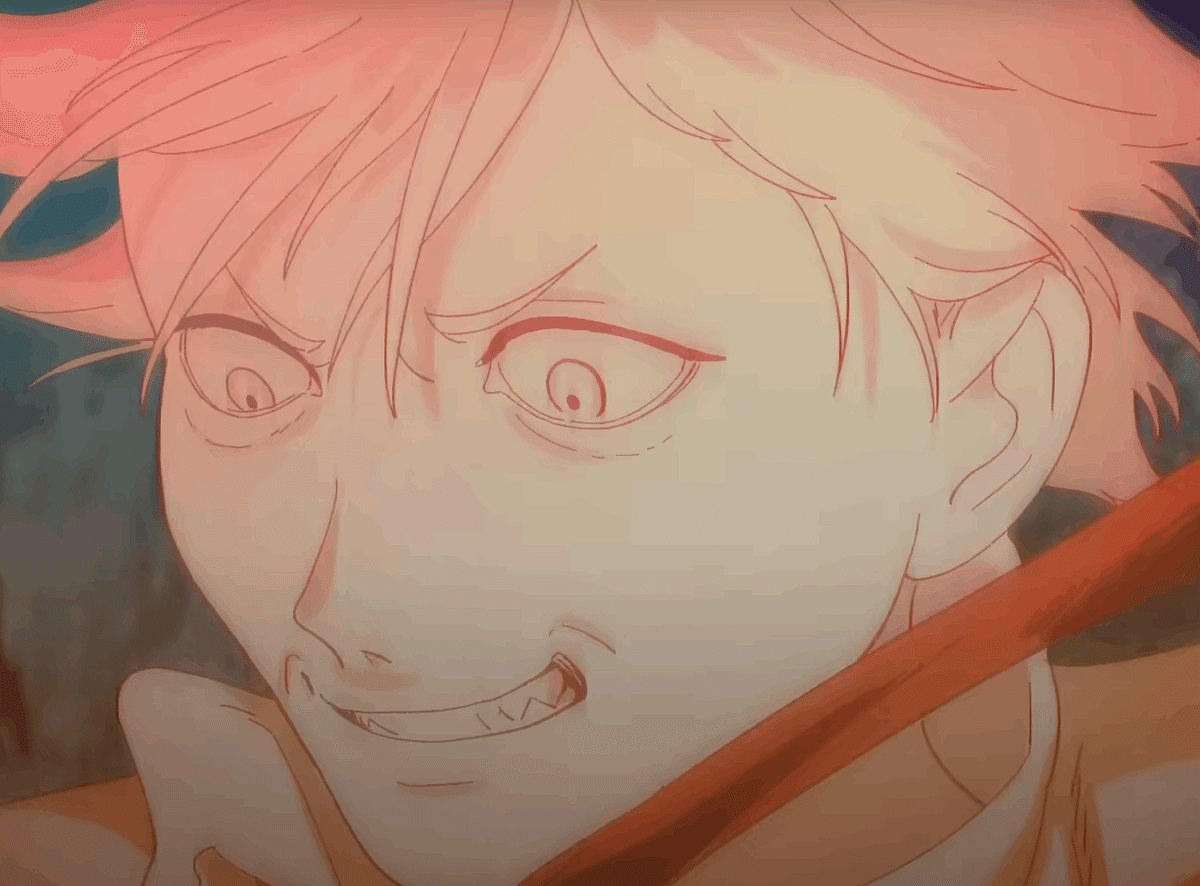
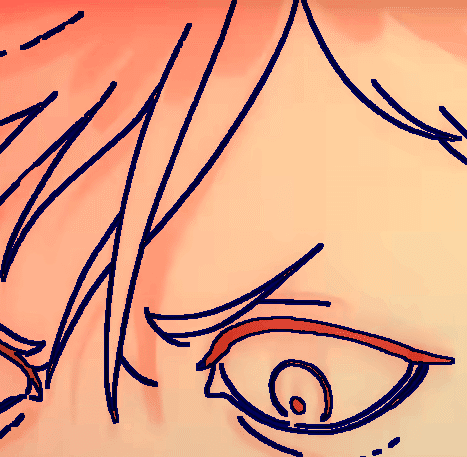
実写画像で試してみます。

ブラー1で適用後、単調化1


最初にエッジ検出をしておいて、<フィルター>で油彩画チックに加工後にエッジ適用すると上のようなことが出来ます。
パレット
パレットの読み込み
「パレットの読み込み」で自分で作った色で変換を行うことができます。
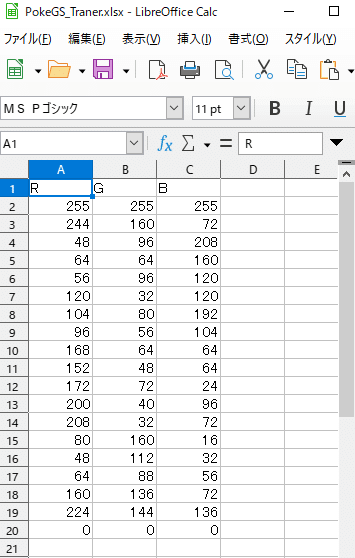
パレットの作成はエクセル等の.xlsxで保存できるソフトを使用してください。
私はLibreOfficeを使用しています。

このような形で入力してください。
メインウィンドウの「パレット」→「パレットの読み込み」から.xlsxファイルを選択することでパレットが置き替わります。
元のNESパレットに戻したい場合は、
「パレット」→「デフォルトに戻す」で戻ります。
サンプルで
PokeGS_Traner.xlsx(ポケモン金銀トレーナー意識のパレット)
Ticolor.xlsx (チタンの酸化被膜カラー)
というファイルが付属しているので試してみてください。

画像からパレットを作成
画像からパレットを作成することができます。
対応ファイルはJPGとPNGです。

この画像を使用してパレットを作成して変換してみます。
メインウィンドウの「パレット」→「画像からパレットを作成」から画像を選択するだけです。

最大256色でパレットが作成されます。
256色以上の画像は256色に減色されます。
パレット情報を持たせる
一般的な画像はパレット情報を持っていないため、ドット絵エディタで読み込むことができないことが多いです。
「パレット情報を持たせる」を使用することで通常の画像もドット絵エディタで読み込むことが出来るようになります。
メインウィンドウから「パレット」→「パレット情報を持たせる」から画像を選択するだけです。
画像は最大256色に減色され、インデックスモード(パレット保持)に変換して保存されます。

拡張機能
アルファを白に置換
読み込んだ画像はRGBモードに変換されるので、アルファチャンネル(透明度)があると意図しない色へ変換されてしまうことがあります。

アルファチャンネルを白に置き換えることでこの現象を防止できます。
メインウィンドウから「拡張機能」→「アルファを白に置換」で画像を選択するだけです。

あとがき
パレットから近似色を割り当てるという処理は元々動画のドット変換用に考えた手法です。
ドット絵っぽい画像にするためには減色処理って結構重要でして、ただ動画を1フレームずつ読み込んで変換したときに画像の色分布によって青は青でも「白っぽい青」「黒っぽい青」みたいになってしまうので、動画にしたときにチカチカしちゃうんですね。
決まったパレットから色を割り当てることでこのチラツキを軽減させることができます。
まぁかなり重くなるんですけど。。。
↓こういう動画が割と簡単に作れるようになりました。
126x112ドットで作られてます。
↓この動画のドット絵製作にもNeSpriteが使われてます。
最後に、2023年1月1日から無職です!
「こういうこと出来る?」みたいなことから
「動画編集してほしい」みたいなお仕事のご相談お待ちしております笑
個人的には3DCGアニメーションと動画のドット変換がかなり相性いいと思ってます。3DCGクリエイターの方お待ちしております。
トゥーンレンダリングとの相性がかなりいいと思います。
