
ひつじぐもの漫画系バナーができるまで【Webデザイナー】
※※noteではコラムで掲載中の内容から一部をお届けしています※※
全内容を読みたい方は以下の記事をチェックしてみてください!
前回はひつじぐものバナー類を紹介しましたが、お読みいただけましたか?
まだ読んでいないよという方は、ぜひ「デザイナーからもコンセプトを一言!ひつじぐもの漫画系バナーデザイン紹介」をチェックしてみてください!
今回は、ひつじぐもの漫画系バナーができるまでの過程やポイントをデザイナーに聞いてみたので紹介したいと思います。
デザイナーがどんな風にデザインしていくのか、作業の様子が少しでも伝われば嬉しいです!
今回制作するバナーは、ひつじぐも採用サイトのコラムに載せる、おすすめシチュエーションCD紹介記事に使用するものになります。
(1)大体の配置を決める

まずはディレクターから指定された文言をそのまま当てはめてみて、大体の配置を決めました。
この段階では、載せるべき情報を一枚内にすべて雑に並べるという程度で大丈夫です。
(2)情報の優先度を付ける

雑に配置したものから、情報の優先度を付けて配置を確定させていきます。
ユーザーの目にパッと止まりやすくするために文言も変更して、文字サイズやキャラクターなど「なにを目立たせたいのか」を考えてサイズ感を調整します。
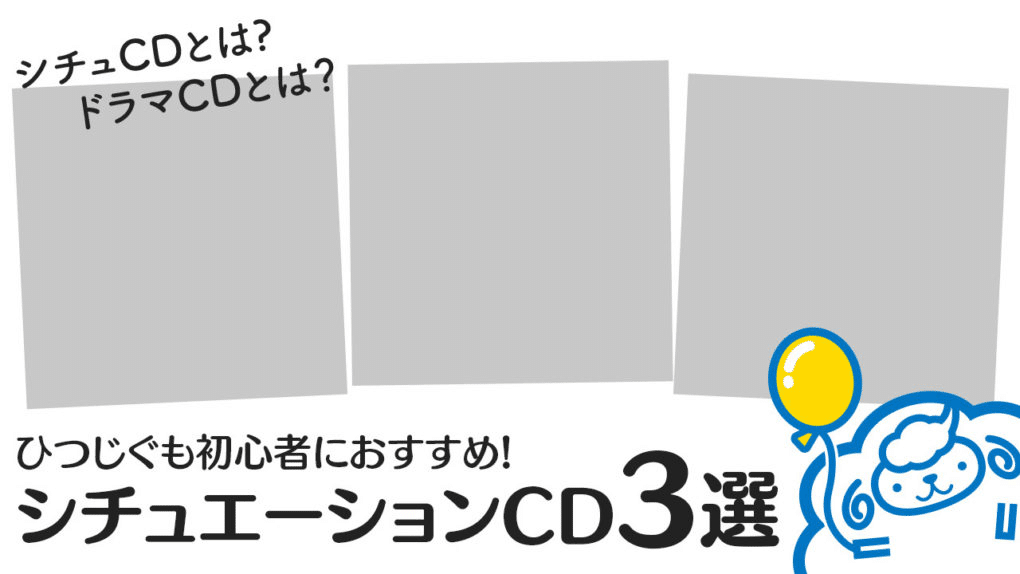
私の場合は、配置が確定するまでは白黒の状態でデザインを進めます。
変に色やデザインを入れてしまうと、文字色だったり背景のモチーフだったり、細かいところに意識も時間も取られてしまうので、白黒状態で作業するのがオススメです!時間短縮にもなりますよ~。
(3)デザインを入れてみる

要素の配置が確定したため、ここでやっと背景や文字、色などのデザインを決めていきます。
ひつじぐものシチュエーションCD紹介になるので、会社のテーマカラーである青+黄色でデザインをいれてみました。
この時点では、まだどのCDを掲載するか決まっていなかったため、どんなCDジャケットが来ても合うように、水色の斜めストライプで控えめなデザインにしました。
制作過程の続きはコラム記事で公開中です!
興味のある方は是非以下の記事をチェックしてみてください!
また、ひつじぐもでは様々なポジションで採用を行っていますので、シチュCD制作に関わってみたいあなたのご応募を待っています!
