
【デジタル地球儀】官民のオープンデータをフル活用して開発した地理教育アプリ
新しい教育アプリを開発しましたので、ご紹介します!
題して…
デジタル地球儀!!!
作った経緯
世界は広い!
世界には、ヒマラヤ山脈やロッキー山脈、カスピ海、サハラ砂漠など、特徴的な地形を持った国々が多くあります。
気候も、日本と同じ温暖な気候な国もあれば、高温多湿なところ、小雨なところ、寒冷な地域など、住む場所により、さまざまです。
世界の広さを感じてもらえるようなアプリを作れないか?そう思いました。
日本にも良いところはある!
富士山などの自然豊かなところや、地震大国ならではの災害対策、四季のある季節折々の姿など、世界と比べて日本にも良いところはあります。
明治維新以降、都道府県が置かれました。
今も都道府県単位で運営しています。日本独特の地形や都道府県を学べるアプリがあったら良いな、そう思いました。
点の思いが線に繋がって...
世界の広さを感じてもらいつつ、日本の良いところ、世界と日本の気候・地形の違いなどを感じてもらえるようなアプリケーションは作れないだろうか?
「よし、地理教育アプリを作ろう!」
このような構想から開発に入りました。
学生時代を振り返って...

地理教育に関するアプリを作りたいと思い、どのようなGUIにするか、考えました。
小さい頃の思い出、記憶をふり返っていました。
小学生の時に祖父母に地球儀を買ってもらったことがあります。
日本の位置や国の大きさを他の国々と比べたりして、自然と学んでいました。
楽しみながら学べるデジタル地球儀!これだ!
よし、デジタル地球儀を作ってみよう!と思い立ち、このアプリケーションは誕生しました!
使った素材
Deck.GL
大規模なデータセットの視覚的な探索的データ分析のためのGPUを利用したフレームワークです。JavaScriptベースのWEB GLで、フロントエンジニアには非常に使いやすい、APIです。

中学時代のプリント
3年間、社会の授業でお世話になった恩師に連絡を取り、許可をいただきました。
20年前の教材ですが、今見ても「なるほど、分かりやすい!」と唸ってしまう質の高さ。
改めて、良い先生に巡り会えていたんだなと感謝しています。

官民のオープンデータ
オープンデータにも、行政のもの、民間のもの、個人が作成したもの、様々なデータセットがあります。あらゆる素材のオープンデータを駆使して、開発しました。

使い方
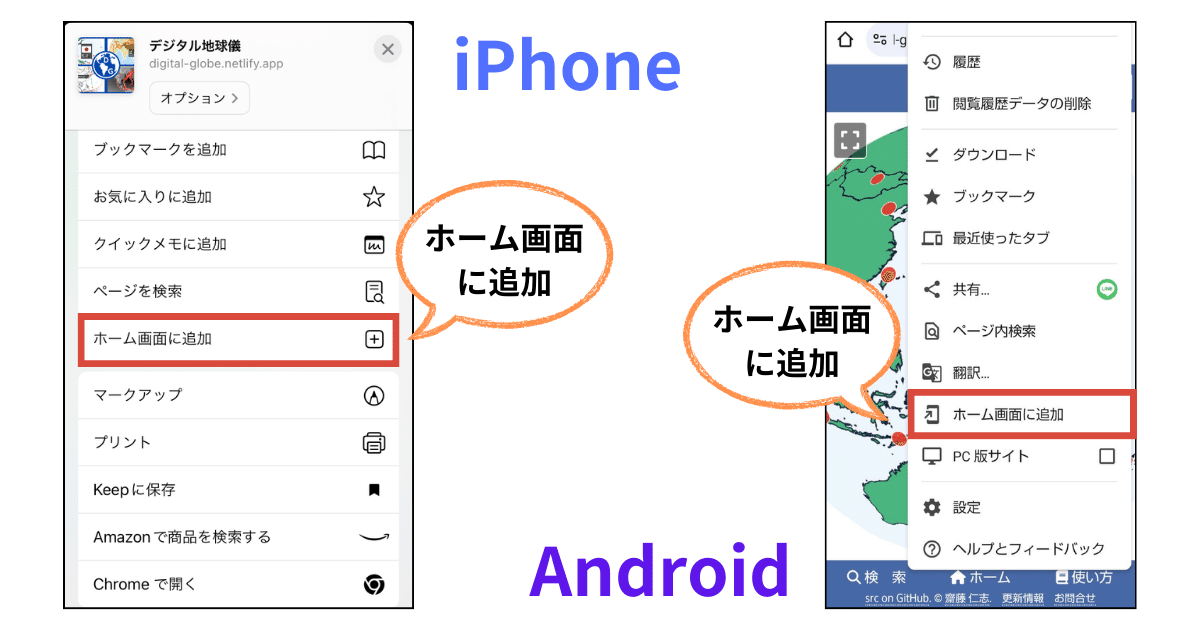
インストール方法
PWAに対応しているので、ブラウザの「ホーム画面に追加」からインストールできます。

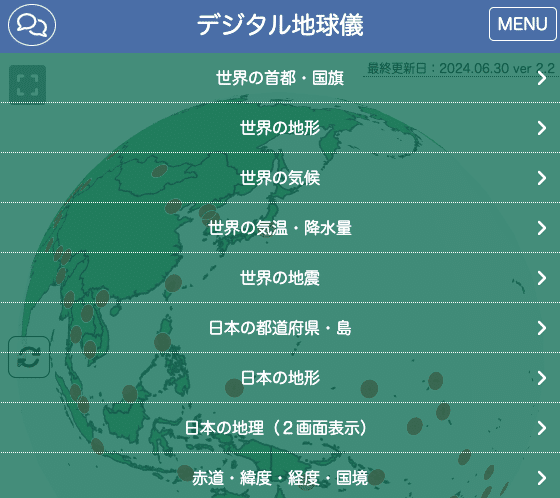
MENUボタン
右上のMENUボタンより、さまざまな地球儀を見ることができます。

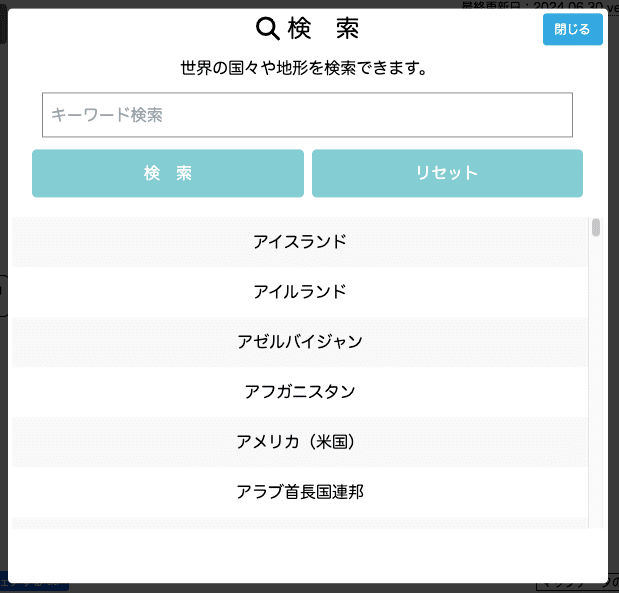
検索ボタン
左下の検索ボタンより、世界の国々や地形の検索表示ができます。例えば、オリンピックやワールドカップで世界の国々の名前が出てきた時に、この国はどこら辺にあるんだろう?と思う時があるかと思います。そんな時に、この機能を使えば、簡単に調べることができ、日本とどの程度、離れた国なのかが感じ取れるようになっています。

全画面表示ボタン
左上の全画面表示ボタンより、ヘッダー・フッターがなくなり、全画面表示に切り替わります。 左中央のRotateボタンより、地球儀をアニメーションで動かすことができます。

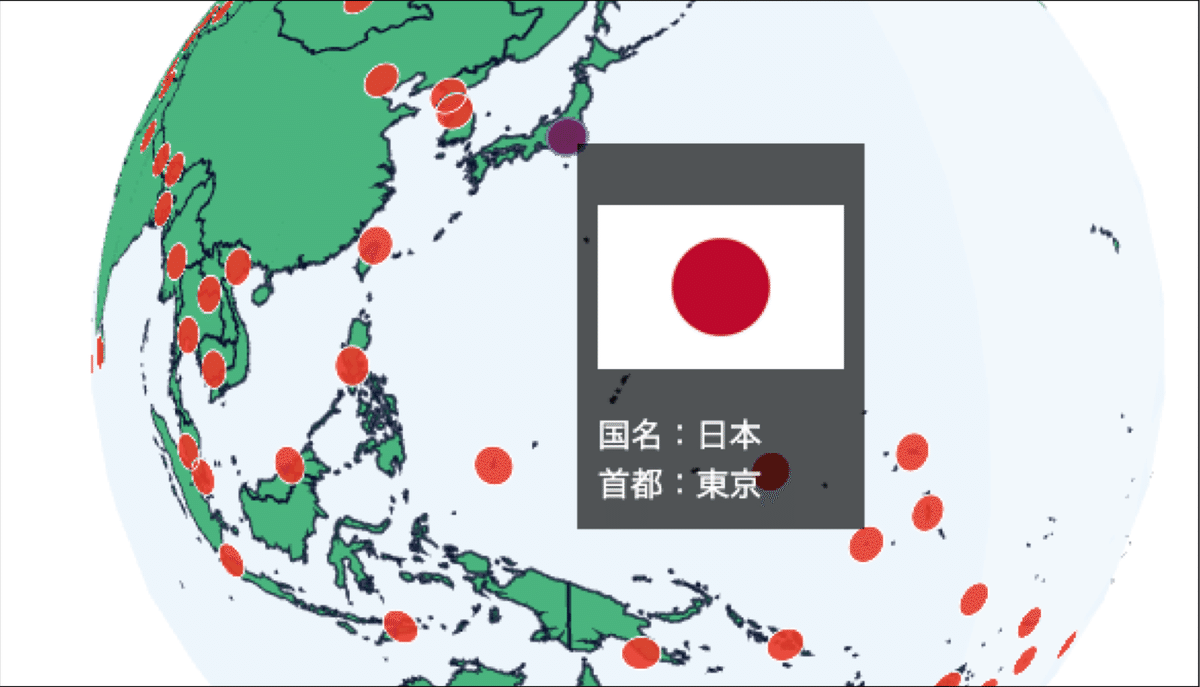
☆世界の国々
世界中の国名・首都名・国旗を調べることができます。日本の国旗は、日の丸です。世界の国々はどのような国旗があるでしょうか?植民地時代を経て独立した国、最後まで独立を保った国。国旗には、その国々の時代背景も映し出されています。世界を感じ取ってもらえたら幸いです。

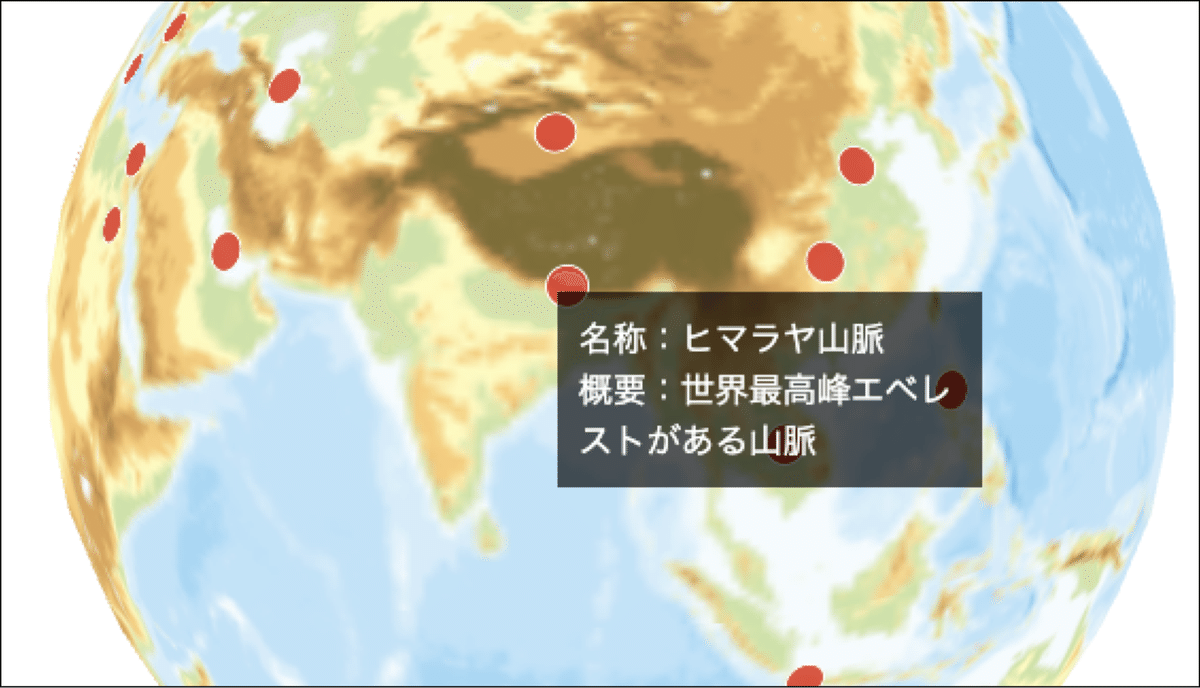
☆世界の地形
世界には、日本と違った様々な地形があります。世界最高峰のヒマラヤ山脈、スエズ運河やカスピ海など、世界の半島や山脈、湖などを見てみましょう。

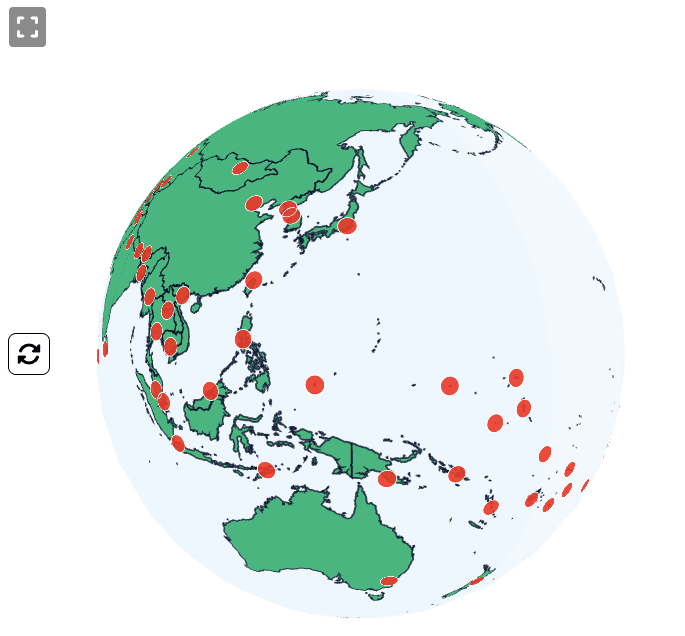
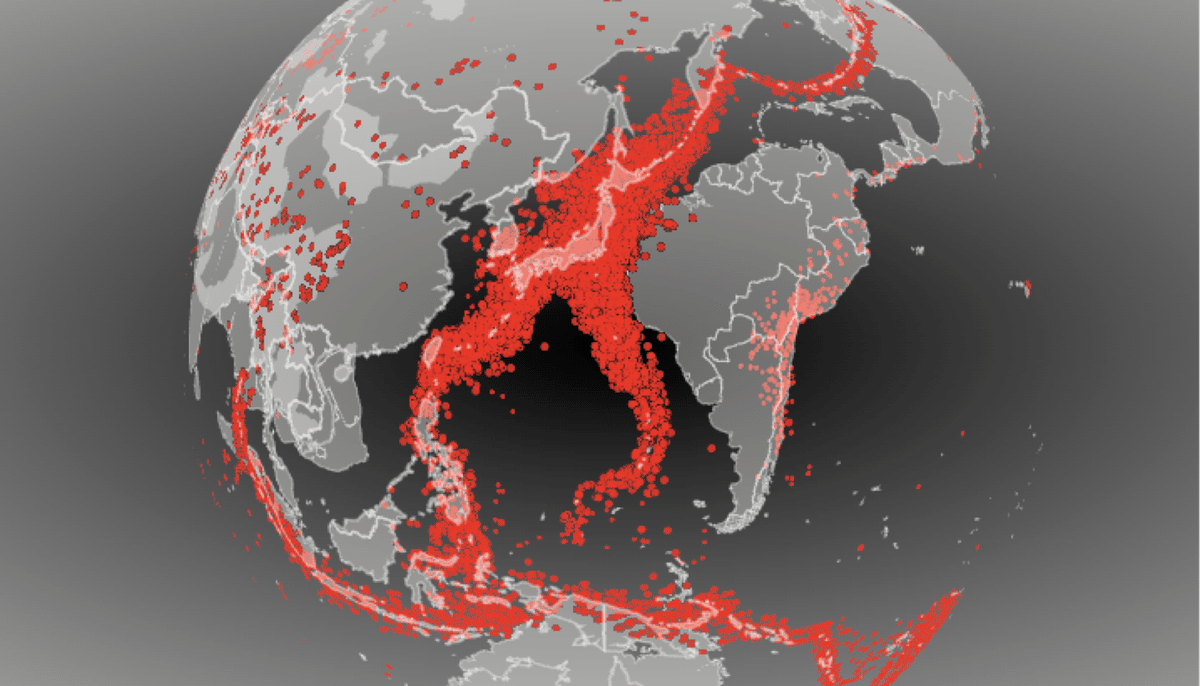
☆世界の地震
2000年から2020年までに起きた地震を地球儀にプロットしました。日本は環太平洋造山帯に位置した国です。地球儀をご覧いただくと分かるとおり、日本列島は特段に赤く染まっています。世界と比較して「地震大国」であることが感じ取れると思います。

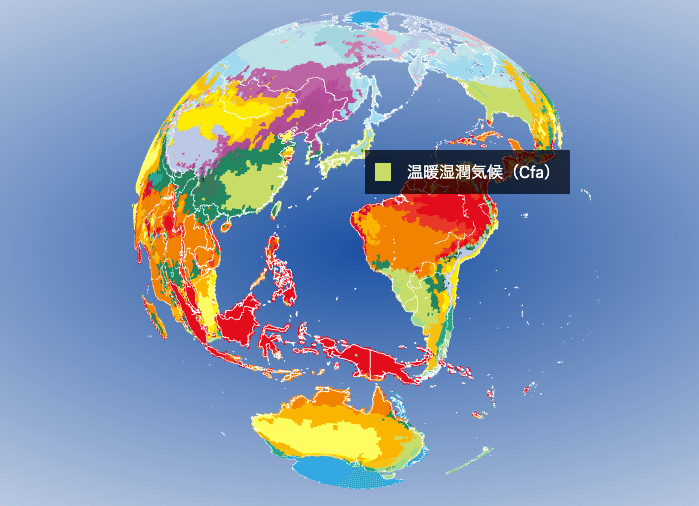
☆世界の気候
ケッペンの気候区分をマッピングしました。日本は温帯と呼ばれ、四季がある地域です。世界には、熱帯、乾燥地帯、冷帯など、さまざまな気候があります。日本と世界の違いを感じてみてください。

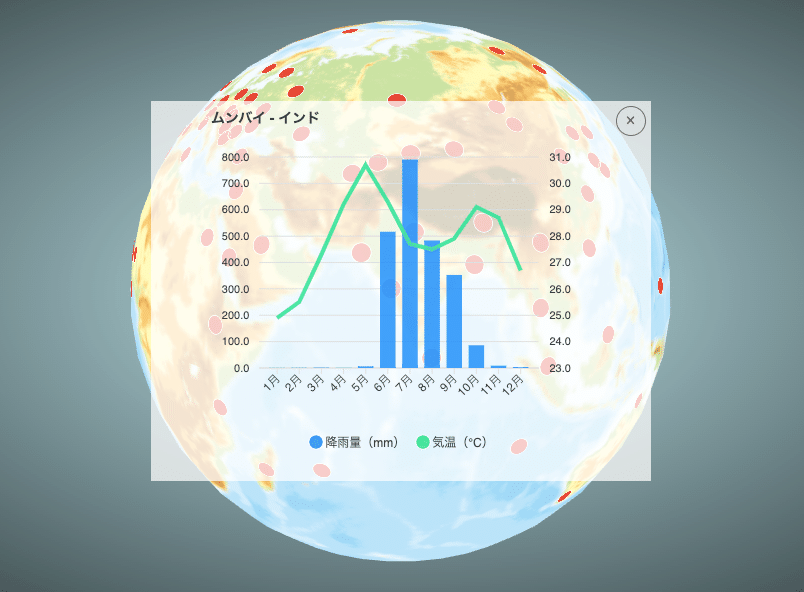
☆世界の気温・降水量
気象庁の文献を参考に、世界中の気温や降水量の中央値をグラフにプロットしました。日本と比較して、夏が暑く、降雨量が多い地域もあれば、夏が寒い地域、年間を通して、降雨量が少ない地域、などなど、様々な地域があります。

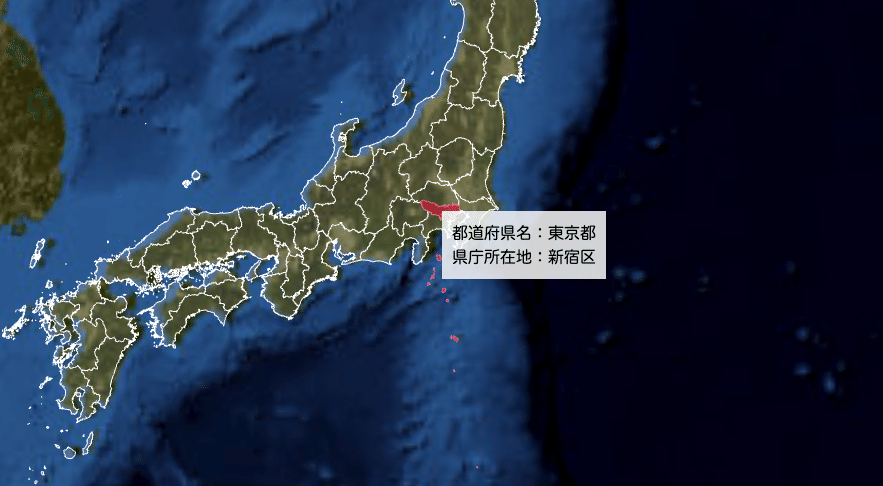
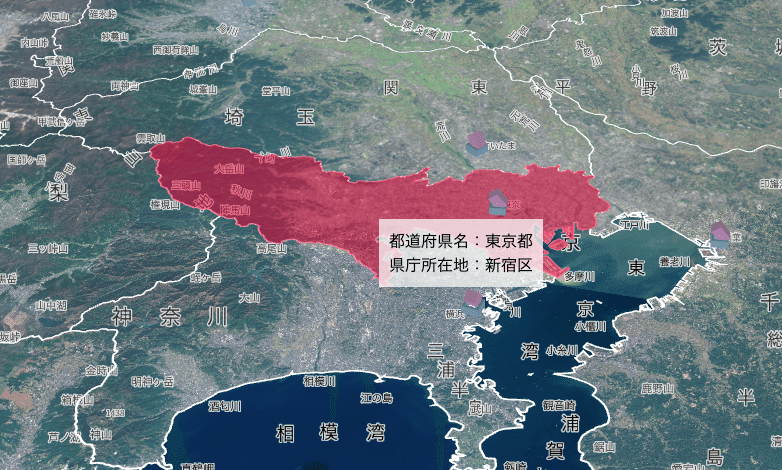
☆日本の地形
世界だけではなく、日本の地理の情報も盛り込みました。日本の都道府県・県庁所在地をマッピングしました。明治維新以降、今の都道府県の境が出来上がりました。
小学生の頃、日本の47都道府県と県庁所在地を覚えるのに苦労しました。地球儀を見て、一気に覚えましょう!
日本の中でも、太平洋側に位置した県があれば、日本海側に位置した県、島国であるにも関わらず、海に面さず、内陸の県もあります。都道府県の地形を感じ取ってみてください。
また、最北端・最南端の島はどこにあるでしょうか?答えは地球儀に!

☆3D、テキストデータ
国土地理院のデータをもとに、富士山や日本アルプスなど、日本独特の地形が分かるように、3D地形を表現しました。また、都道府県境のポリゴンデータを取り込むことで、都道府県の地形も学ぶことができ、湾や海岸の名前、山脈の名前も分かるようになっています。

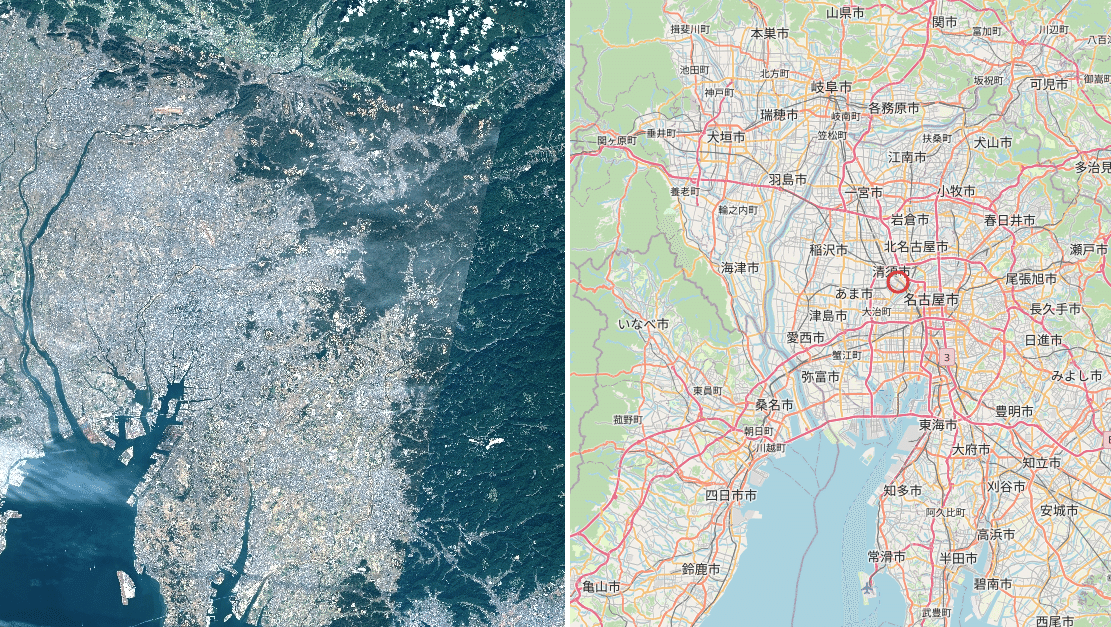
☆日本の地理(2画面表示)
2画面連動機能により、航空写真とマップを比較しながら、日本の地形を学ぶことができます。

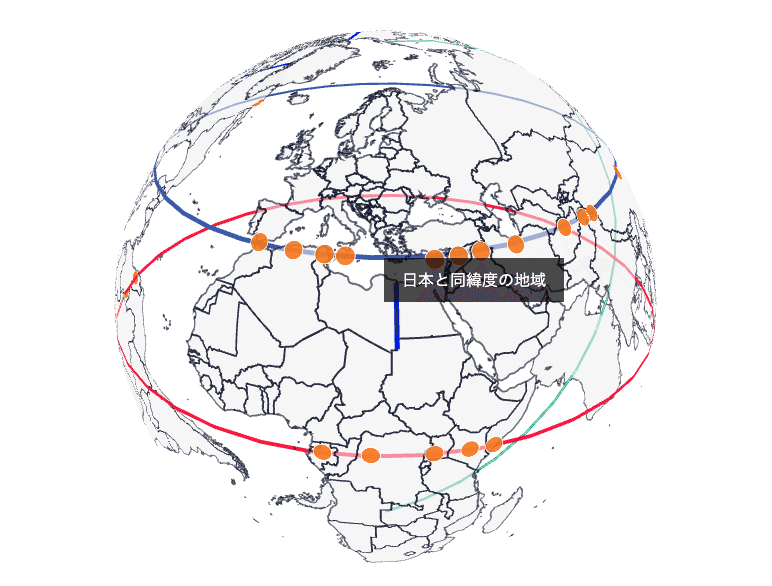
☆赤道・緯度・経度・国境
日本と同緯度・同経度の地域はどんな国々があるでしょうか?また、緯度・経度が国境線になっている国々もあります。半透明な地球儀にすることで、日本の裏側が見られるように工夫したGUIにしました。アナログな地球儀では調べることのできない機能となっています。

アプリに込めた "思い"
デジタル地球儀について、開発した経緯や機能をご紹介しました。
いかがでしたでしょうか?
現在、文部科学省では、GIGAスクール構想にて、子ども達にタブレットを用いた教育が進められています。
このアプリは、パソコン、タブレット、スマートフォンで動作します。 ぜひ、端末を片手に、グルグルと地球儀を動かして、世界を感じてもらえたら嬉しいです。
教育においては、何よりも子どもたちの学ぶ意欲を引き出すことが大切です。楽しみながら、どんどん地理の世界を学んでいってほしい、そして、世界の広さ、日本の良さも体験してもらい、自分は将来、どのような人生を歩むのかまで、考えてもらえたら嬉しいです。

今度の課題
世界の農業や産業、GDP、観光客数の違いなど、まだまだ地理教育に欠かせない教育コンテンツがあります。
今後もバージョンアップさせて様々な地球儀を掲載予定です。
デジタル地球儀は、無限の可能性を秘めています。
お子さんから親御さん、教育関係者の方々にも、様々な方々にご利用いただけたら幸いです。
最後まで、お読みいただき、ありがとうございました。
参考
使用したデータ
以下のオープンデータ・文献を参考に開発しました。
様々なデータをお借りすることで、このアプリケーションを開発することができました。
この場をお借りして、御礼申し上げます。
geojson.xyz → https://geojson.xyz/
地理院タイル(国土地理院)→ https://maps.gsi.go.jp/development/ichiran.html
地理院地図Vector提供実験(国土地理院) → https://github.com/gsi-cyberjapan/gsimaps-vector-experiment
U.S. Geological Survey → https://www.usgs.gov/ deckgl-gsi-terrain-layer → https://github.com/code4fukui/deckgl-gsi-terrain-layer
OpenStreetMap → https://www.openstreetmap.org/copyright
世界の首都の位置データ(アマノ技研) → https://amano-tec.com/data/world.html
世界の国旗(アマノ技研) → https://amano-tec.com/data/worldflags.html
Japan EQ Locator → https://github.com/nagix/japan-eq-locator
ケッペンの気候区分 → https://koeppen-geiger.vu-wien.ac.at/shifts.htm
世界の気温・降水量 → https://linkdata.org/work/rdf1s10254i
都道府県庁 → https://linkdata.org/work/rdf1s4540i
開発費用
・Deck.GL、leafletのオープンソース → 0円
・オープンデータ → 0円
・WEBサーバ(Netlify、GitHub) → 0円
・フリー素材(画像など) → 0円
合計 0円
0円で最大限の地理教育を目指したアプリケーションです。
