
Denoって知ってますか?
Denoの誕生した背景
あなたは、Deno(ディノ)を知っていますか?
Denoは、Node.jsを開発したRyan Dahlさんによって作られたV8 JavaScriptエンジンをベースとしたJavaScript/TypeScriptランタイムです。
Ryan Dahlさんは、JSConf EU 2018において「Node.jsに関する10の反省点」を言及しました。以下はその時の講演動画です。
Node.jsの主な反省点(ここでは簡単に書きます)
promiseをデフォルトで入れなかったこと
sandboxモデルを考察し、より良いセキュリティを提供できたのにそれをしなかったこと
GYPビルドシステムを採用したこと
パッケージ管理において、package.jsonとnode_modulesを採用したこと
.jsの拡張子なしで、moduleにインポートできるようにしたこと
これらの反省点を踏まえ、Denoは開発されました。
Denoの特徴
TypeScriptに標準でサポート
Webプラットフォーム標準を採用
デフォルトでセキュアであり、明示的に有効にしない限り、ファイル、ネットワーク、または環境へのアクセスはなし
モジュールをES Module方式に統一
動作保証されたレビュー済みの標準モジュールのセットがある
僕自身、TypeScriptを今まで使ったことがなかったのですが、ここを標準でサポートするというのは、大きい影響だったようです。また、モジュールをES Module方式に統一されたのもメリットが大きいですね。
クライアントサイドを得意としていた自分ですが、もっとスキルの幅を広げたいと思い、Node.jsを本当は学ぼうかと思っていたのですが、せっかくなので、Denoを学ぶことにしました。(Deck.glなど、Node.jsを使う時がありますが、せっかくなので•••)
Denoを使ってみよう!
というわけで、早速使ってみたいと思います。
インストール方法
Mac、Windows、Linuxのそれぞれのインストール方法は、公式サイトに載っていますので、そちらをご参照ください。
https://deno-ja.vercel.app/manual@v1.9.1/getting_started/installation
Welcome to Deno!
僕は、Macを使っているので、インストール後、ターミナルで以下のように記述してみます。
deno run https://deno.land/std@0.152.0/examples/welcome.ts「deno run」でファイルを実行します。そうすると、

Hello, World!
さあ、どんどん行きますよ。続いては、プログラムを習ったことがある方なら、みんな「あぁ、それね!」という「Hello, World!」です。
deno run https://examples.deno.land/hello-world.ts動かしてみましょう!

表示されました。
サーバーを立ち上げてみる!
次は、サーバーを立ち上げてみます。
import { serve } from "https://deno.land/std@0.89.0/http/server.ts";
const s = serve({ port: 8000 });
console.log("http://localhost:8000/");
for await (const req of s) {
req.respond({ body: "Hello, World!\n" });
}サンプルファイル(server.ts)をインポート
port番号に8000を指定
bodyに"Hello, World!"と記述
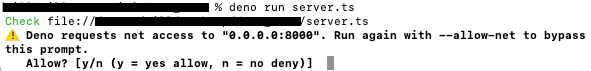
同様に実行してみます。

ん?注意が出ましたね。なぜでしょう?
先ほどご紹介したDenoの特徴に戻ってみます。
デフォルトでセキュアであり、明示的に有効にしない限り、ファイル、ネットワーク、または環境へのアクセスはなし
ネットワークに繋ごうとしたのですが、セキュアなため、エラーが出たのですね。Denoの特徴に触れました。
では、どうすれば良いかというと、
Run again with --allow-net to bypass this prompt.
とありますので、--allow-netを付与して、実行してみます。

やった!通りましたね。さあ、ブラウザでhttp://localhost:8000/にアクセスしてみましょう!

おお、見事に表示されています。楽しくなってきましたよ!
デフォルトでfetchが使える!!
なんと!ブラウザとの互換性が向上したことにより、標準でfetchが使えるとのこと!これは、やるしかない!!!
const res = await fetch('https://api.p2pquake.net/v1/human-readable');
const data = await res.json();
console.log(data);僕が開発した防災アプリ「防災INSIGHT」でも採用しています、P2P地震情報を取得してみます。
APIをブラウザで開くと↓のように表示されます。

上記のコードをfetch.jsとして保存し、実行してみます。

良いですね!JSONファイルがGET出来ています。
ここまできたら、ファイルに書き出したくなりました!
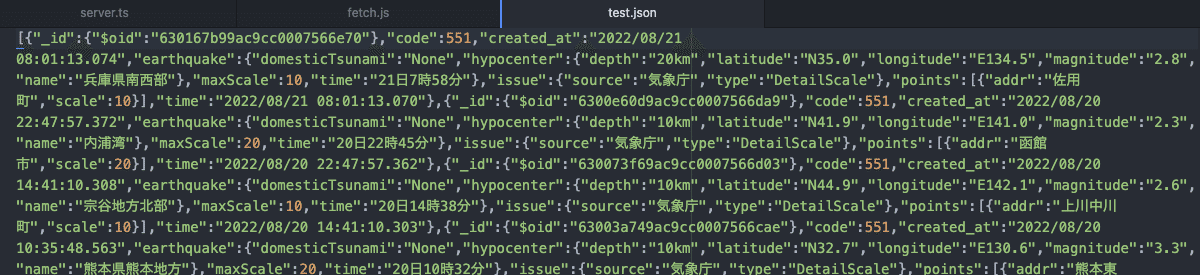
await Deno.writeTextFile("test.json", JSON.stringify(data));実行してみます。今回は、さらに書き込み権限の付与も必要なので、
deno run --allow-net --allow-write fetch.js
とターミナルで実行します。


来たーーーーーー!
JSONファイルに書き込みできました。ひとしのテンション爆あがり!笑
これは、Denoでのスクレイピングが捗りますね!
こんな感じでどんどん学習していこうと思います。
※fetchについては、↓こちらの記事でも書いています。
さらなる進化!?
いくつかのサンプルプログラムを実行し、テンション↑のひとしですが、最近、Denoから公式発表がありました。
📢 Big changes ahead for Denohttps://t.co/Q5xKz3bJLg
— Deno (@deno_land) August 15, 2022
重要な部分の概要を引用します。
We want Deno to be accessible and solve people's problems, and so we've been working on some updates that will allow Deno to easily import npm packages and make 80-90% of npm packages work in Deno within the next three months.
私たちはDenoをより利用しやすく、問題を解決できるものにしたいと考えています。そのため、Deno が npm パッケージを簡単にインポートし、今後 3 か月以内にnpmパッケージの80~90%がDenoで動作するようにする更新に取り組んでいます。
https://deno.com/blog/changes
な、なんだってーーーー!
比較的新しい言語Denoは当然、Node.jsに比べるとパッケージが少ないのがデメリットだったのですが、Node.jsのパッケージを取り込むとのこと。これは熱い!熱すぎるーーー!!!!
俄然、Denoの学習が楽しみになってきました。あなたもぜひ、学んでみてはいかがでしょうか?
最後までお読みいただき、ありがとうございました。
Github
https://github.com/linkevery2s/sourcecode
参考文献
Deno公式サイト:https://deno.land/
日本語マニュアル:https://deno-ja.vercel.app/manual
P2P地震情報:https://www.p2pquake.net/
