
Denoで外部ドメインのCSVファイルをJSONファイルに変換する
今日は、外部ドメインのCSVファイルをJSONファイルに変換する作業をやってみます。
なぜ、このスキルが必要なのか?
国、自治体のオープンデータでJSONファイルを提供されているときは、クライアントサイドのJavaScriptからfetchで情報を取得することは容易です。ただし、現状、JSONファイルで提供されているデータはほんの僅かです。
行政機関もCSVファイルだと提供しやすい(PDFが圧倒的に多いけど•••)こともあると思います。ただ、CORSが許可されていないので、クライアントサイドからは取得できない問題があったりするので、本当は、JSONでの配信を期待したいのですが、それを待っているといつまで経っても情報を取得できない事態になってしまうので、CSVファイルを取得→JSONに変換→GitHubにアップロードの作業をGitHub Actionsで自動化して、API配信のようにできないかなと思った次第です。
早速、やってみる!
テストで使うオープンデータ
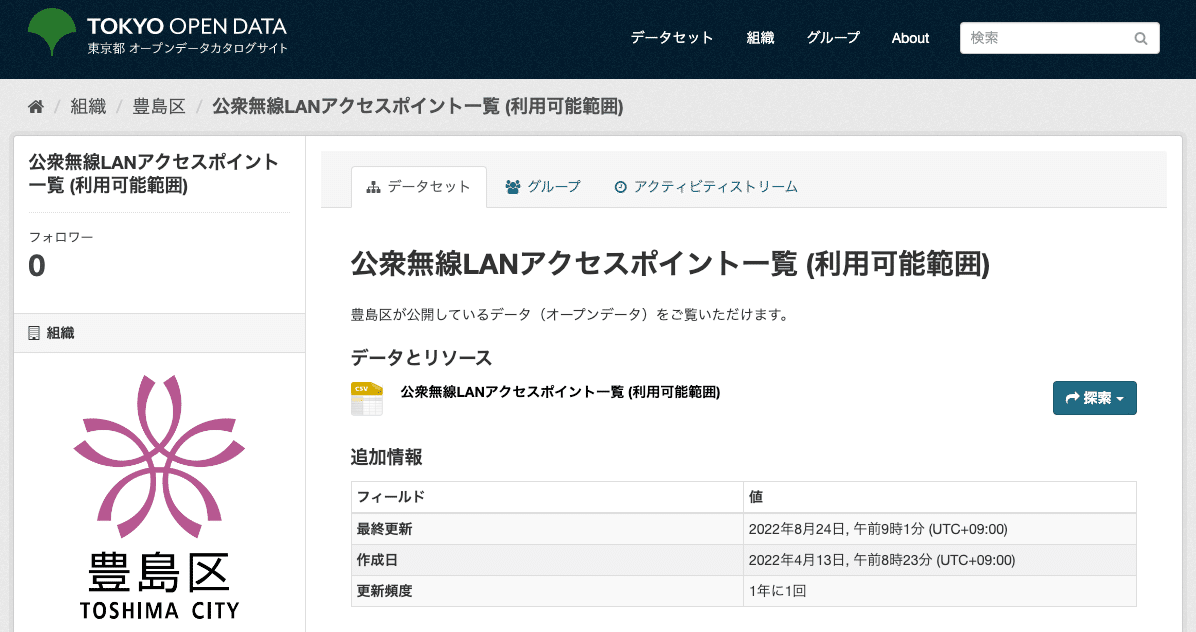
今回は、東京都オープンデータの中から、↓こちらのデータを取得してみます。
東京都豊島区、公衆無線LANアクセスポイント一覧、CC BY 4.0

僅か5行のソースコード
全体のソースコードは以下のようになっています。
import { parse } from "https://deno.land/std@0.79.0/encoding/csv.ts";
const res = await fetch("https://www.opendata.metro.tokyo.lg.jp/toyoshima/R4_public_wireless_lan.csv");
const data = await res.text();
const result = await parse(data, { skipFirstRow: true });
await Deno.writeTextFile("test.json", JSON.stringify(result));僅か5行!!!!!
はい、こんなに簡単に変換できてしまいます。
Deno、凄すぎ!!!!!!!
コード解説
まずは、CSVファイルをパースしたい(解析すること)ので、そのためのモジュールをインポートします。
import { parse } from "https://deno.land/std@0.79.0/encoding/csv.ts";続いて、fetchを使って外部ドメインにアクセスします。今回は、テキストで取得するので、text()を使っています。
const res = await fetch("https://www.opendata.metro.tokyo.lg.jp/toyoshima/R4_public_wireless_lan.csv");
const data = await res.text();fetchについては、以下の記事を参照してくださいね。
先頭行を項目として扱いたいので、{ skipFirstRow: true }と指定しています。
const result = await parse(data, { skipFirstRow: true });あとは、JSONファイルとして書き込みたいので、以下のように記述しました。
await Deno.writeTextFile("test.json", JSON.stringify(result));動かしてみる!

特にエラーも出ず、動いたようです。ファイルを見てみましょう!

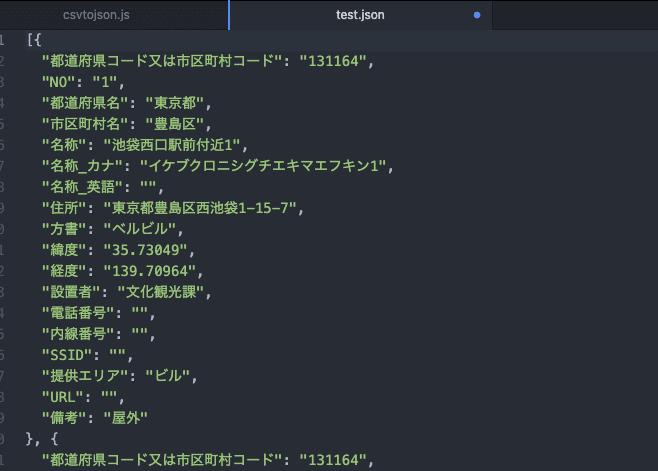
おお!test.jsonが作られています。中身を見てみましょう!

見やすいように、整列した後の画像ですが、無事に変換できたようです。
1年に1度更新のような頻度の少ないデータであれば、手動で問題ないと思いますが、例えば、毎日とか週単位で更新の頻度ならば、Github Actionsで自動化すれば、クライアントサイドから情報取得ができますね!
あなたもぜひ、試してみてくださいね!
最後まで、お読みいただき、ありがとうございました!
GitHub
https://github.com/linkevery2s/sourcecode
参考文献
Deno manual:https://deno.land/std@0.153.0/encoding/csv.ts
