
カップラーメンの待ち時間でできちゃうCSS学習
5回目の学習日誌をとばして、6回目の学習日誌を書きます。今日からついにCSS入門に突入!ウキウキ。全17回、何日で終わるかな〜。
そもそも……
ところで前職(ギフトEC)でも社内でCSSという単語が飛び交うのは日常茶飯事でしたが、よく考えてみると意味をちゃんとわかっておらず、HTMLとの違いも曖昧なため、CSSとは?をネットで検索してみることに。
TechAcademyマガジンにちょうどよい記事「今さら聞けない!CSSとは【初心者向け】」がありました。
CSSの役割はサイトの「スタイル」を決定することだよ。音声による読み上げや印刷時に関する設定もあるけれど、一番多いのはデザインやレイアウトなどの「見た目」に関する指定だね。
HTMLとの役割の違いも載ってました!
HTMLが、見出しやヘッダ情報などWebページの文書構造を形作るための言語であるのに対し、CSS言語は文書構造にデザインを施し、見栄えを整える役割を担っています。
Webページ=HTML(文書構造)+CSS(見栄え)
すっきりしたところで、第1回からスタートしまーす。
#01 はじめてのCSSを書いてみよう
レッスンのはじめに、CSSでは「どこに」「どんなスタイルを」あてるのかを指定していく言語だという説明がありました。「どこに」の部分をセレクタ、「どんなスタイルを」の部分をプロパティと呼ぶそうです。
またCSSはHTMLのファイルに入れ込んでしまうと、あまりに長くなり見づらいので、別ファイルで管理するのだとか。
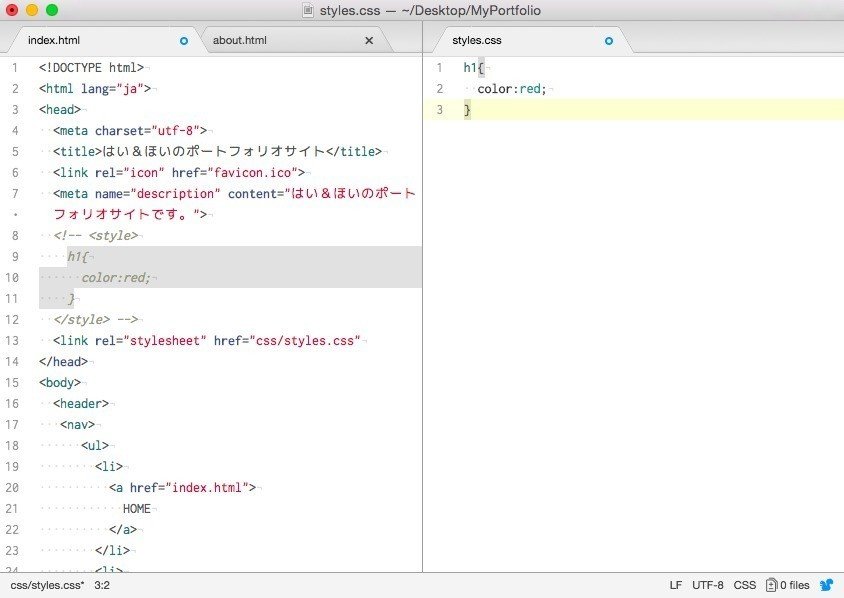
Atomエディタ上でもHTMLとは別のタブで書いていきますが、下のように両タブを横に並べて表示できると教わり、作業者のことが考えられてて便利だなと思いました。

この回ではCSSで、<h1>タグの中の文字の色を赤くするところまでできました!

本日はこれにて終了。視聴時間は2分54秒でした。それにしても毎回のレッスンがカップラーメンにお湯を注いで待つ時間と同じくらいって、気楽でいいわ〜!
