
はじめての有料会員でスピードアップ
今までドットインストールの学習はすべて無料でできていましたが、実践!ウェブサイトを作ろう (全16回)の次の段階である実践!スマートフォンサイトを作ろう (全22回)は、有料会員にならないとすべての回を視聴できないため、とうとうはじめて課金することにしました。
なにせ私が最も知りたいのは、スマホ用のハンバーガーメニューの実装!とうとうそれが実践!スマートフォンサイトを作ろう (全22回)で出てくるのです!これを視聴しないわけにはいきません。
月額980円(税込)でしたが、全22回をひと月で必ず終わらせられれば、1回44.5円(税込)!高いなとは思いませんでした。
そして課金したことで怠ける心がなくなり、一日に視聴するレッスンの数も増え、学習スピードがアップしたので結果オーライと考えています。
それでは学習日誌にうつります。6回分まとめて合計視聴時間は13分40秒でした。
15 最後のセクションを作っていこう
今回は超簡単な回でした。新しいセクション(下図)を作ったら完了。

ヘッダーを作ったときの再利用という感じだったので、すぐに終わりました。
16 ウェブサイトを完成させよう
最終回も超らくちん回でした。下図の通り、テキストのみのフッターを作ったら完了。

全16回のレッスンパックをやっと終わらせることができました。感無量!
今は吸収することが楽しくて、ノッてる時期なので、もっといろんなコードを覚えるべく、このまま次の段階のレッスンパックへ突き進みたいと思います。
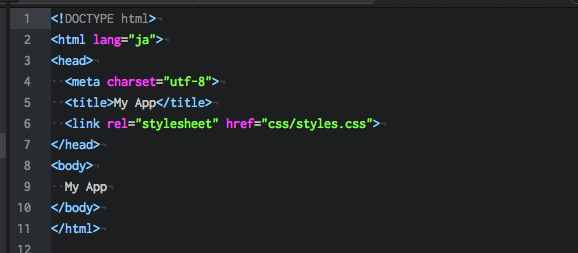
01 スマートフォン向けサイトを作ろう
初回は簡単かんたん。HTMLの超基礎コードを書いたら終了でした。

02 Viewportの設定をしよう
続いて今回はスマホサイトのために必要な設定を行いました。

<meta>タグを使って下記の通りコーディングすることで、スマホの画面幅に表示領域を合わせられるそうです。
<meta name="viewport" content="width=device-width,initial-scale=1">またinitial-scaleはページを開いたときのズーム設定のことで、これは等倍ということで1になっています。
以上で完了。第2回も簡単でほっとしています。
03 ヘッダー部分を作ろう
今回も楽勝回。bodyの背景をグレーにしたり、ヘッダー(下図)のh1のスタイルを指定しただけで完了でした。

まだまだいけるぞー!
04 アイコンを配置してみよう
第4回ではメニューのアイコンを、Font Awesomeからコードを引用して配置するという練習をしました。

Font Awesomeの使い方は以前、別のレッスンで習っていたので復習となり、今回も難なくこなせました。
このまま学習スピードを維持して進めるぞー!
