
【ツールチップとは】 UIデザインにおける小さながら重要なコンポーネントの基本ガイド
UIデザインを勉強し始めた人や、UIデザイン経験が浅い人は、まず忘れるこのツールチップ。そして意外と重要視されてない、デベロッパーチームからも適当に扱われがちなこのコンポーネントについて今回は解説します。
ツールチップとは何か?
UIデザインにおけるツールチップ(Tooltip)は、ユーザーが特定の要素にカーソルを合わせたり、タップしたりすると表示される小さな情報ウィンドウのことを指します。ツールチップは、ユーザーに対して補足的な情報や説明を提供するための手段として使用されます。
ツールチップは一般的に、アイコン、ボタン、リンク、テキストなどの要素に関連付けられます。ユーザーが対象の要素にカーソルを合わせると、ツールチップが表示され、追加の情報が提示されます。ツールチップの内容は、要素の機能、目的、操作方法、意味などに関する補足的な説明やヒントとして活用されることがあります。
いいツールチップとは
読みやすい文字の大きさとフォント
表示されるタイミングが適切である
簡潔である
ユーザーを助ける
いつツールチップを使うのか
補足情報の提供:要素の機能や目的を説明したり、ユーザーが要素を正しく利用するための補足的な情報を提供します。
状態や操作のフィードバック:要素の現在の状態やユーザーの操作に関するフィードバックを表示します。
ユーザーガイダンス:ユーザーに対して、特定のアクションを促したり、操作の手順やヒントを提供します。
高度な情報の表示:要素が表現する情報の詳細や、要素自体に収まりきらない追加情報を提供します。
ツールチップは、ユーザーにわかりやすく、使いやすいインタフェースを提供するための重要な要素となります。正確な情報の提供と視覚的なデザインの一貫性を保つことが重要であり、ツールチップのテキストやデザインはユーザビリティと視認性を考慮して慎重に設計する必要があります。
ツールチップを使用する場合とそうでない場合の判断

ミニマムなデザインを追求すればするほど、ツールチップの必要な場面に出くわすと思います。しかし、ツールチップは全ての場合に使用できるわけではなく、そのアクションがユーザーがタスクを完了するのに必然な場合は、画面上にテキストを表示して、カーソルを合わせる必要がないように情報伝達するようにしてください。
ツールチップの種類
単一アイコンとツールチップ

ツールチップアイコンは、要素に対してアクションを起こすトリガーとして機能します。ユーザーはアイコンをタップまたはマウスオーバーすることで、ツールチップの表示を要求することができます。
また、ツールチップアイコンの使用はUIのスペースを節約する効果もあります。要素自体にテキストを表示する代わりに、アイコンを使用することでコンパクトなデザインを実現できます。
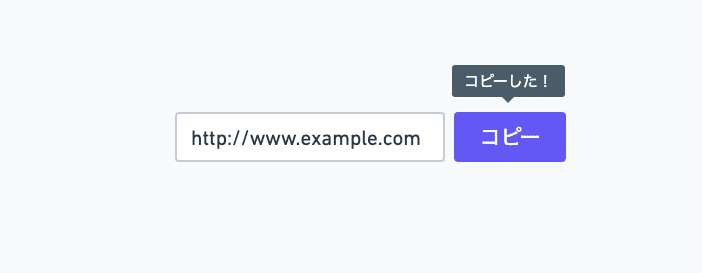
「クリップボードにコピーする」ツールチップ

「クリップボードにコピーする」ツールチップは、特定の要素やボタンがクリックまたはタップされた場合に、関連するテキストやコンテンツをクリップボードにコピーする操作を示すツールチップです。
このツールチップの目的は、ユーザーにクリップボードへのコピー操作の存在と機能を明示することです。ユーザーが特定のテキストや情報をクリップボードに保存する必要がある場合、このツールチップがユーザーにその手段を提案します。

最初の例の画像はアイコンとツールチップを使用していますが、単純にテキストで表示することもできます。その場合は、「クリップボードにコピーする」というツールチップを省くことができ、コピーが完了したのちのフィードバックのみ返すことができます。
タスクを完了するのに必要なアクションかどうかによってボタンなのかアイコンなのかを判断してください。
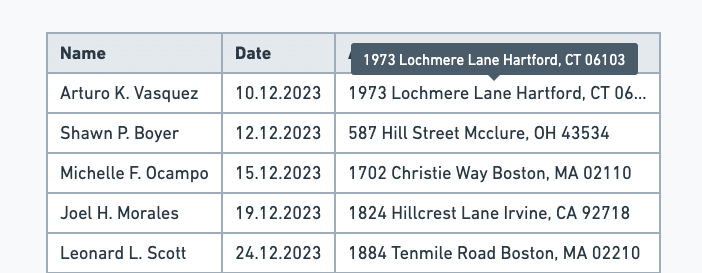
切り捨て文字の全文表示

「切り捨て文字の全文表示のためのツールチップ」は、UIデザインにおいて、テキストが領域に収まりきらずに切り捨てられて表示されている場合に、ユーザーが全文を確認するためのツールチップを提供するものです。
このツールチップの目的は、ユーザーに切り捨てられたテキストの全文を閲覧する機会を提供することです。テキストがスペースの制約やデザインの制限で完全に表示されない場合、ユーザーはツールチップを利用してテキストの全文を読むことができます。
Altテキストのツールチップ

Altテキストのツールチップは、ウェブサイトやアプリケーションで画像が表示されない場合に代替テキストを提供するためのツールチップです。
通常、ウェブページやアプリで画像が読み込まれない状況では、ブラウザは代わりにAltテキスト(代替テキスト)を表示します。しかし、Altテキストだけでは画像の内容や意図を完全に伝えることができない場合があります。このような場合に、Altテキストのツールチップが役立ちます。
Altテキストのツールチップは、ユーザーが画像の内容や補足情報を得るための補完的な情報源として機能します。ユーザーが画像上にマウスを合わせるか、画像にフォーカスすると、ツールチップが表示され、Altテキストに加えて追加の説明や詳細情報を提供します。
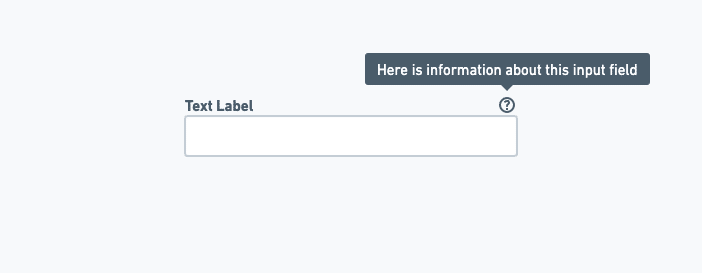
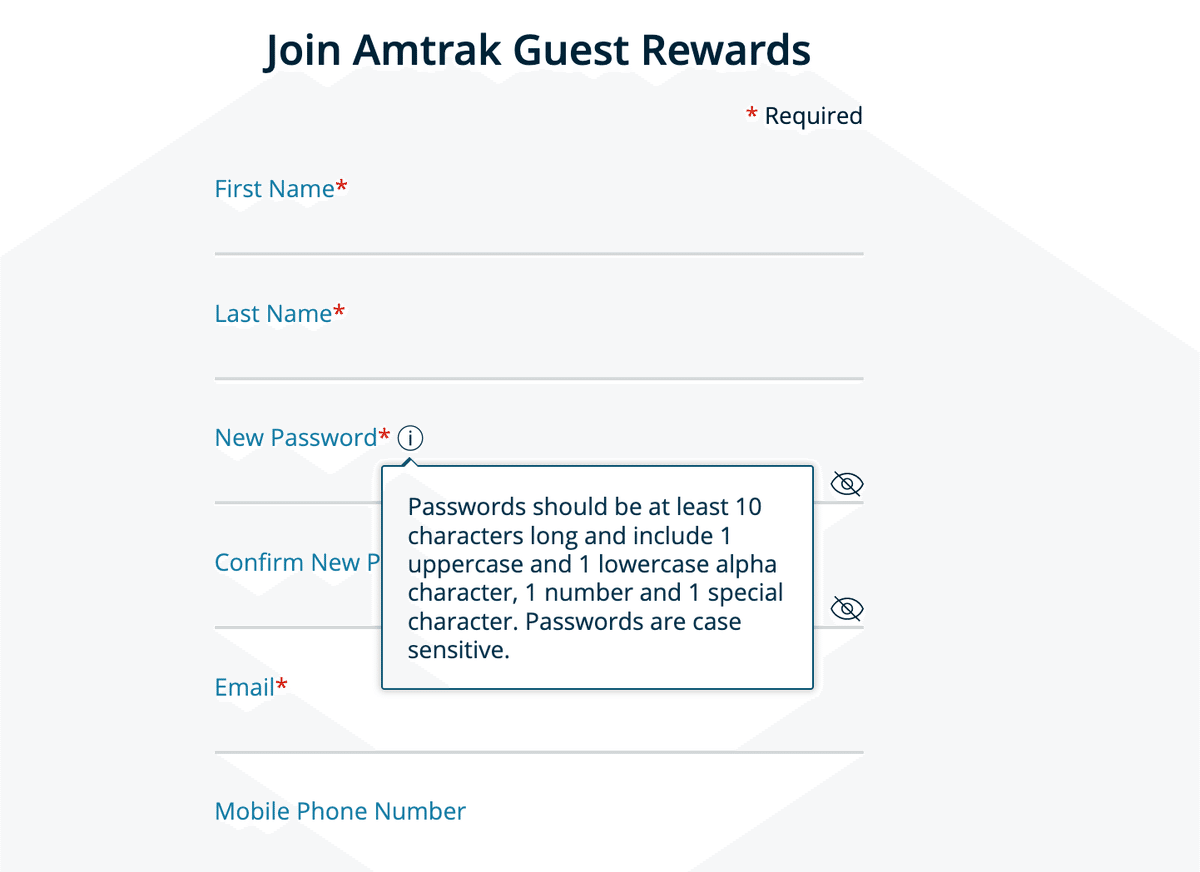
補足情報のツールチップ

クエスチョンマークアイコンにカーソルを合わせると表示される補足情報ツールチップは、ユーザーが疑問や不明点がある場合に、追加の説明やヘルプ情報を提供するためのツールチップです。
このツールチップの目的は、ユーザーが特定のアイコンや要素に疑問を持ったり、その意味や機能をより詳しく理解したい場合に、補足情報を提供することです。
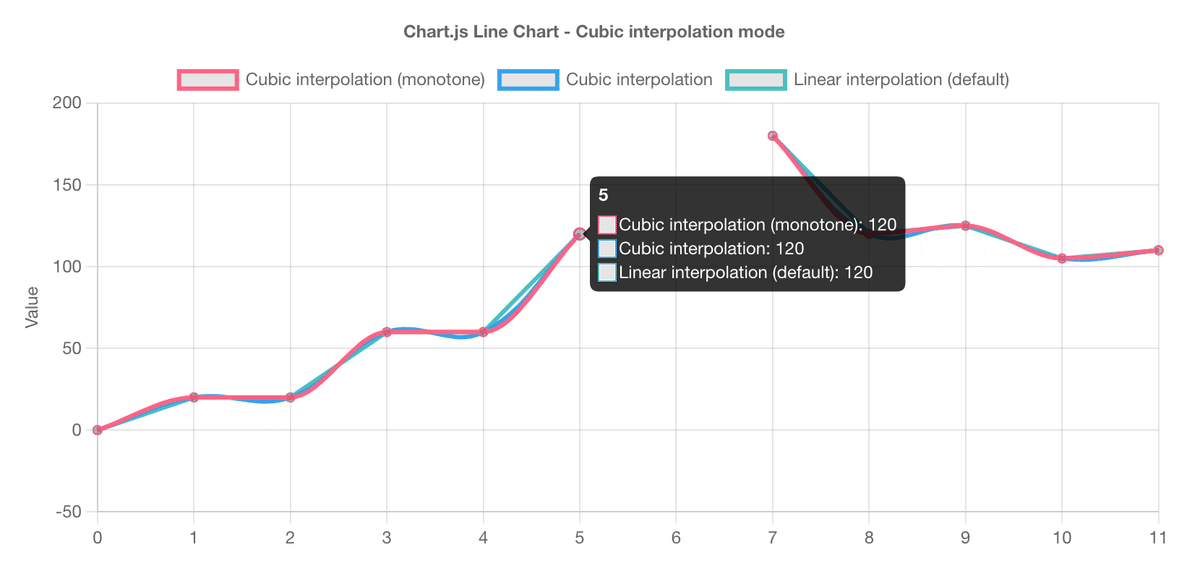
表やグラフに使用されるツールチップ

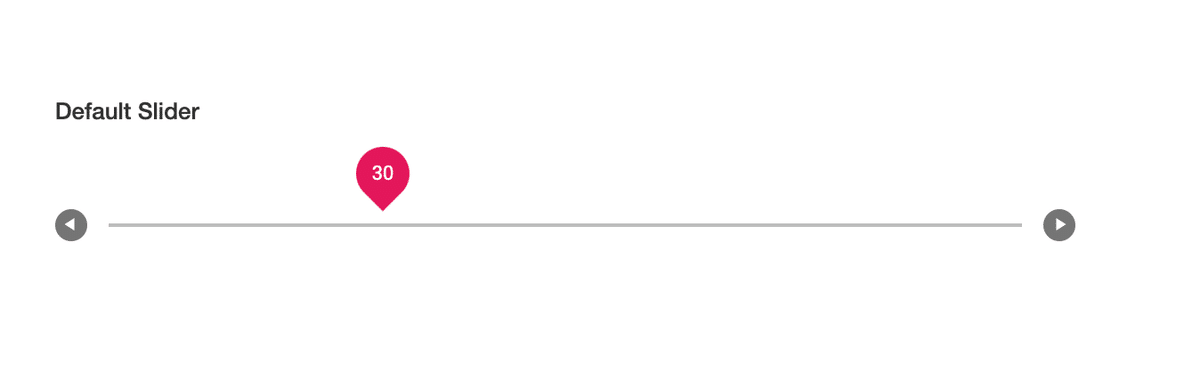
スライダーコンポーネントのツールチップ

スライダーコンポーネントのツールチップは、ユーザーがスライダーを操作する際に、現在の値や設定されている値を視覚的に表示するためのツールチップです。
スライダーコンポーネントは、一般的に値の範囲を選択したり調整したりするために使用されます。ユーザーがスライダーをドラッグすると、スライダーコンポーネントの上にツールチップが現れ、現在の値が表示されます。
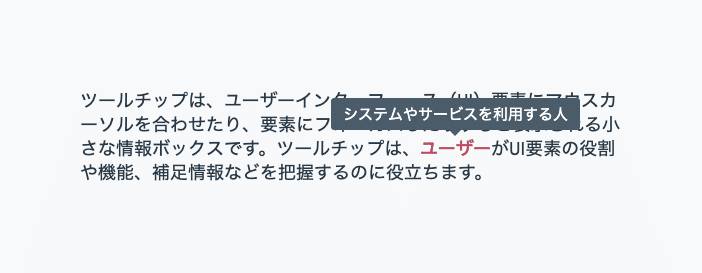
言葉の意味を表示するツールチップ

言葉の意味を表示するツールチップは、ユーザーが不明な単語や専門用語の意味を簡単に調べるための機能です。ユーザーが特定の単語にカーソルを合わせると、ツールチップが現れてその単語の意味や定義を表示します。
このツールチップの目的は、ユーザーが文脈の中で理解できない単語や専門用語に出くわした場合に、簡単な説明や定義を提供することです。ツールチップによって、ユーザーは直ちに単語の意味を把握し、読みやすさや理解を向上させることができます。
ツールチップが表示されるためには、ユーザーが単語にカーソルを合わせるか、タップまたはクリックする必要があります。ツールチップは、単語の周りに小さな情報ボックスやポップアップとして表示され、その中に単語の意味や定義が表示されます。
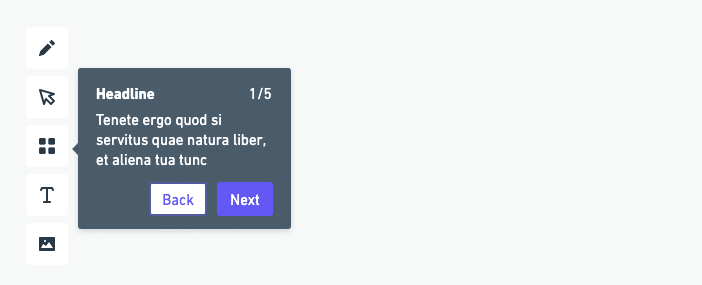
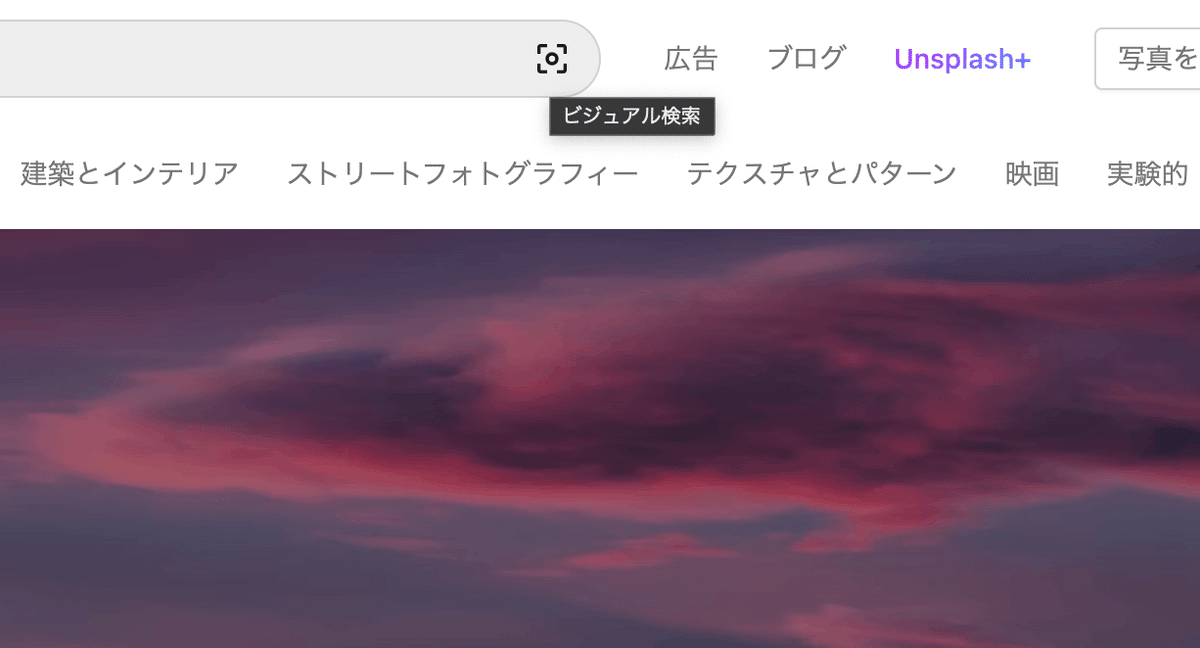
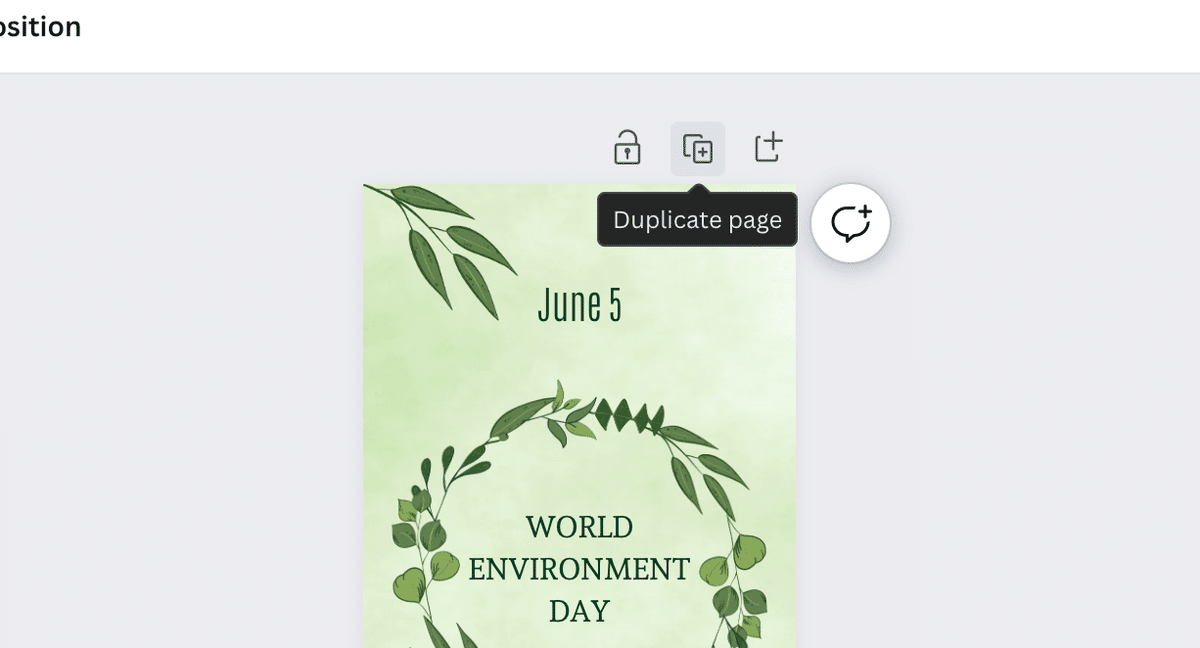
新しい機能用のツールチップ

新しい機能用のツールチップは、ユーザーに新しい機能や操作方法に関する情報を提供するためのユーザーインターフェース要素です。主な目的は、ユーザーが新しい機能を素早く理解し、効果的に利用できるようにすることです。
新しい機能用のツールチップは、特定のアクションを実行する際に表示されることがあります。たとえば、新しいボタンやメニューオプションが追加された場合、ユーザーがそれらを初めて利用する際にツールチップが表示され、機能の目的や使い方についての説明を提供します。
このツールチップのデザインは、シンプルで明瞭なテキストやアイコンを使用することが重要です。ユーザーにとってわかりやすく、直感的に理解できるようにするために、簡潔な説明や具体的な手順を含めることが推奨されます。
また、新しい機能用のツールチップは一時的なものであり、ユーザーが機能に慣れると自動的に非表示になることが望ましいです。ユーザーにとってうるさく感じられないよう、適切なタイミングや表示期間を設定する必要があります。
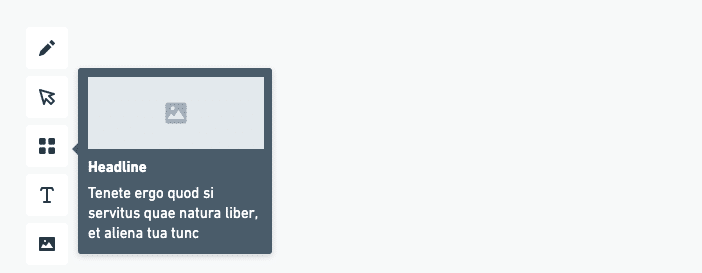
リッチなツールチップ

リッチなツールチップは、情報の拡張や詳細な表示を可能にする、高機能なユーザーインターフェース要素です。通常のツールチップと比較して、より多機能でコンテンツ豊富な表示を提供します。
リッチなツールチップは、ユーザーにより多くの情報を提供し、よりインタラクティブな体験を提供することができます。ただし、情報の過剰な表示や複雑なデザインはユーザーを混乱させる可能性があるため、適切なバランスを保つことが重要です。
操作可能なツールチップ

操作可能なツールチップは、ユーザーがツールチップ内で直接操作を行えるユーザーインターフェース要素です。通常のツールチップとは異なり、情報の表示だけでなく、ユーザーの入力や操作に対応することができます。
操作可能なツールチップは、ユーザーに対してより直感的でインタラクティブな体験を提供します。ただし、操作可能な要素が多すぎたり、複雑すぎたりすると、ユーザーが混乱したり、目的の情報や機能を見つけにくくなる可能性があるため、適度なシンプルさと使いやすさを保つことが重要です。
次の章では良い使用事例と悪い使用事例の具体的な例を紹介していきたいと思います。
ツールチップの良い使用例
ツールチップの使用例には、良いものと悪いものがあります。以下にそれぞれの例を挙げます。
ボタンの機能説明




ユーザーがボタンにカーソルを合わせると、ツールチップが表示され、ボタンの機能が簡潔に説明されます。例えば、「このボタンをクリックして注文を確定します」といった具体的な説明があります。
アイコンの意味の解説



不明瞭なアイコンを使用する場合、ツールチップを表示してアイコンの意味を解説します。ユーザーがアイコンにカーソルを合わせると、ツールチップが表示され、アイコンの機能や操作方法が明確になります。
リンクの詳細情報


ユーザーが特定のリンクにカーソルを合わせると、ツールチップが表示され、リンク先の詳細情報が表示されます。これにより、ユーザーはリンクをクリックする前にリンクの内容を確認できます。
画像の例では、アバターにカーソルを合わせると、アカウント情報の概要がツールチップとして表示されます。
テキストや要素の補足情報

一貫性がある



要素間でツールチップの有無が一貫しているため、ユーザーは必要な情報を探す必要がなくなります。一貫性のあるデザインは、ユーザーの認識や操作の負担を軽減し、使いやすいインタフェースを提供します。
ツールチップの悪い使用例
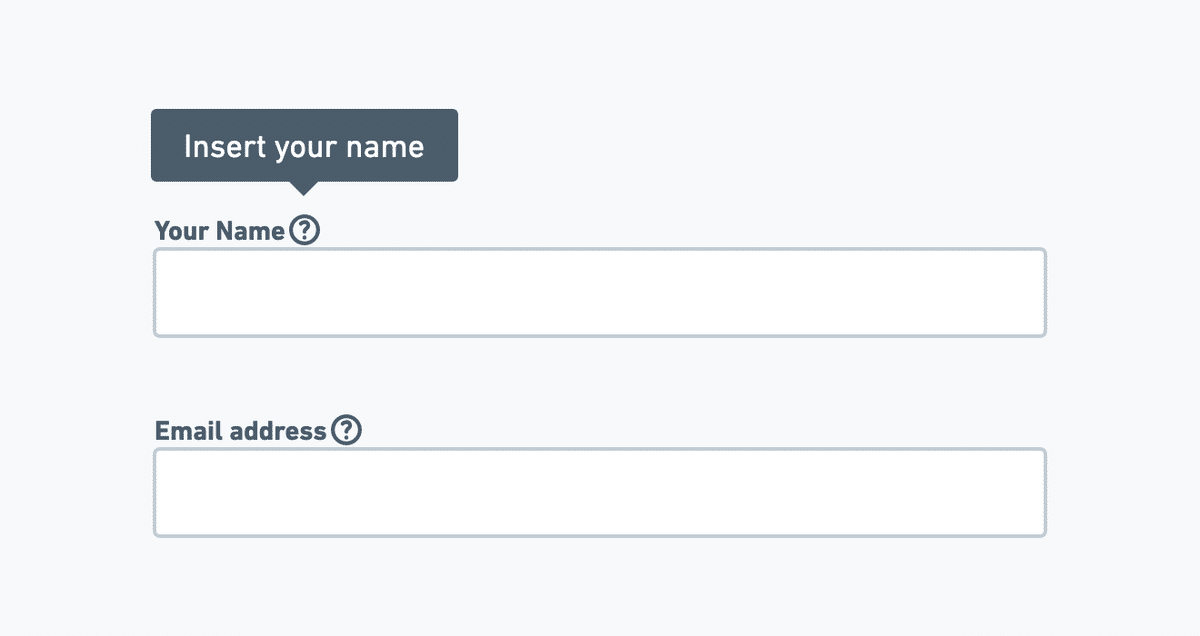
内容が不十分

ツールチップが表示されたとしても、ユーザーにとって十分な情報が提供されていない場合は悪い使用例となります。ツールチップには簡潔で明確な説明を記述し、ユーザーにとって有益な情報を提供する必要があります。
例えば画像の例で言うと、入力フィールドのテキストラベルとツールチップが重複しています。これはユーザーにとって価値のない情報をわざわざツールチップで再表示しているため、意味がなく必要もないものとなっています。
長すぎるツールチップ

ツールチップが長くて読みにくい場合、ユーザーが情報を理解するのに困難を感じる可能性があります。ツールチップは短く、要点を押さえたものにすることが重要です。
配置の問題

ツールチップが要素から遠すぎたり、他の要素と重なってしまったりする場合、ユーザーがツールチップを見落としてしまう可能性があります。ツールチップの配置は注意深く調整し、ユーザビリティを最大化する必要があります。
背景とテキストのコントラストが弱い

カラーコントラストが低いツールチップは、以下のような悪い点が存在します。まず第一に、可読性が低下します。コントラストの不足により、ツールチップ内のテキストが背景との差がわかりにくくなり、ユーザーが情報を正しく読み取ることが難しくなります。また、視覚的な障害を持つユーザーや低視力のユーザーにとっては、コントラストが低いツールチップは特に問題です。さらに、アクセシビリティの観点からも問題があります。ウェブコンテンツアクセシビリティガイドライン(WCAG)には、十分なカラーコントラストを確保することが求められており、カラーコントラストの不足はアクセシビリティ基準に違反する可能性があります。そのため、カラーコントラストが低いツールチップは、ユーザビリティとアクセシビリティの両面で問題を引き起こす可能性があります。

背景が半透明のツールチップは、視覚的に魅力的な要素である一方で、可読性の低下や情報の隠蔽、視覚的な混乱、コンテキストの欠如、アクセシビリティの問題などの悪い点が存在します。背景の半透明性によって、テキストが読みにくくなり、重要な情報が見逃される可能性があります。また、UI上での要素の重なりや視覚的な混乱を引き起こし、ユーザーが正確な情報を把握しにくくなることもあります。さらに、アクセシビリティの問題も生じる可能性があります。これらの悪い点を考慮すると、背景が半透明のツールチップはデザイン上の要素として検討する際に慎重になる必要があります。
アクセシビリティの観点から、カラーコントラストには必ず気を配るようにしてください。
一度に複数表示されるツールチップ
複数のツールチップが同時に表示されると、ユーザビリティが低下します。情報が混乱しているため、ユーザーはスムーズな操作や目的の達成に時間を費やす必要があります。これはユーザーのストレスやイライラを引き起こす可能性があります。
まとめ
ツールチップはUIデザインにおいて重要な要素です。ユーザーが特定の要素にカーソルを合わせたり、タップしたりすると表示される小さな情報ウィンドウであり、補足的な情報や説明を提供します。ツールチップの良い設計は、読みやすい文字の大きさとフォント、適切なタイミングでの表示、簡潔さ、ユーザーを助ける機能が重要です。また、ツールチップの使用は補足情報の提供、状態や操作のフィードバック、ユーザーガイダンス、高度な情報の表示などさまざまな場面で活用されます。
ツールチップの種類にはいくつかあります。一つは単一アイコンとツールチップの組み合わせです。アイコンは要素とツールチップの関連性を示し、ユーザーに必要な情報を提供します。また、ツールチップを使わずにテキストだけで表示することもできます。また、特定の要素やボタンがクリックまたはタップされた場合に関連するテキストやコンテンツをクリップボードにコピーするための「クリップボードにコピーする」ツールチップや、切り捨てられたテキストの全文を表示する「切り捨て文字の全文表示のためのツールチップ」など、さまざまなツールチップの種類があります。
ツールチップはUIデザインにおいて重要な役割を果たしますが、必ずしもすべての場面で使用する必要はありません。ミニマムなデザインを追求する場合には、ツールチップの使用を検討する必要があります。アクションがユーザーがタスクを完了するのに必然な場合は、ツールチップではなく画面上にテキストを表示して情報を伝えるようにします。ツールチップの適切な使用方法を判断するためには、ユーザーのニーズやコンテキストを考慮することが重要です。
関連・参考記事
いいなと思ったら応援しよう!

