
実例18選、2023年の現代的なウェブデザインアイデア、インスピレーション
2023年のWebサイトデザインのトレンドは、スクロール効果からマイクロアニメーションまで、モーションに注目が集まっています。ウェブサイトを彩るダイナミックなエフェクトや動きは、ユーザーに魅力的な体験を提供します。より魅力的で印象に残る、埋もれないデザインにするにはどうすればいいのでしょうか。
第一印象の 94% はデザインに関するものです。
特にWebデザインにおいては、第一印象が非常に重要です。実際、スタンフォード大学の調査によれば、第一印象の94%はデザインに関係しているとされています。つまり、ウェブサイトのデザインが不十分な場合、潜在的な顧客は製品やサービスを検討する前にサイトを離脱してしまう可能性があるということです。
- Reference: 15 Essential Web Design Statistics Every Business Owner Should Know
ユーザーが Web サイトについて意見を形成するまでに 50 ミリ秒かかります。
別の調査によると、ユーザーが Web サイトについて意見を形成するのにかかる時間はわずか 50 ミリ秒 (0.05 秒) です。これは、Web サイトのデザインで良い印象を与えるには非常に短い時間が必要であることを意味します。
- Reference: 15 Essential Web Design Statistics Every Business Owner Should Know
本記事では、印象的なデザインアイディアが使われたWebサイトをリストしてみました。次回のプロジェクトやあなたのポートフォリオでこの中のテクニックをぜひ使ってみてください。
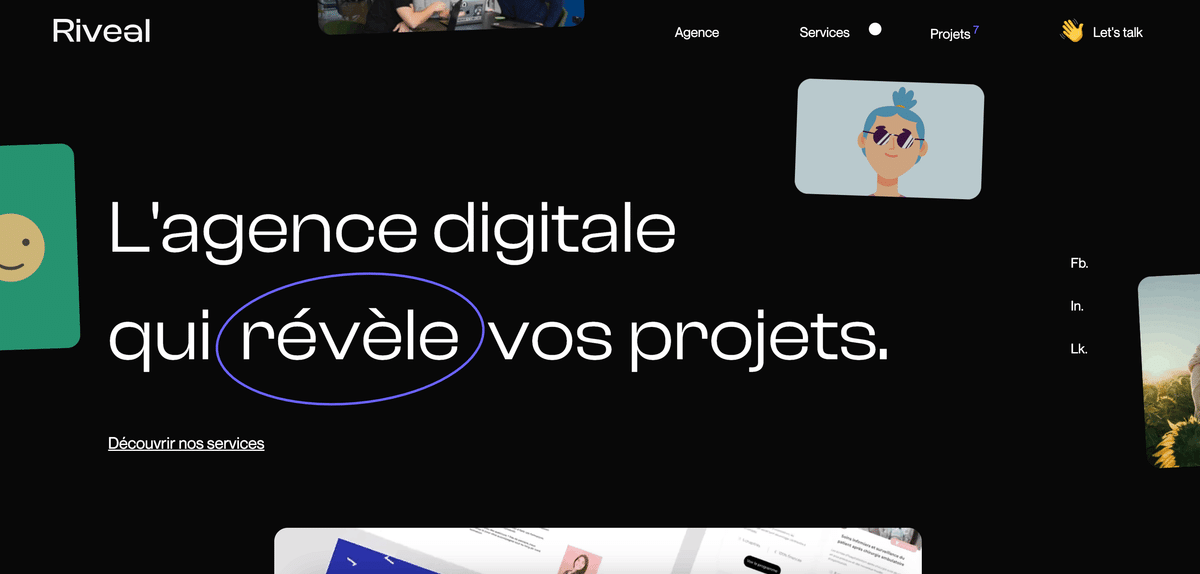
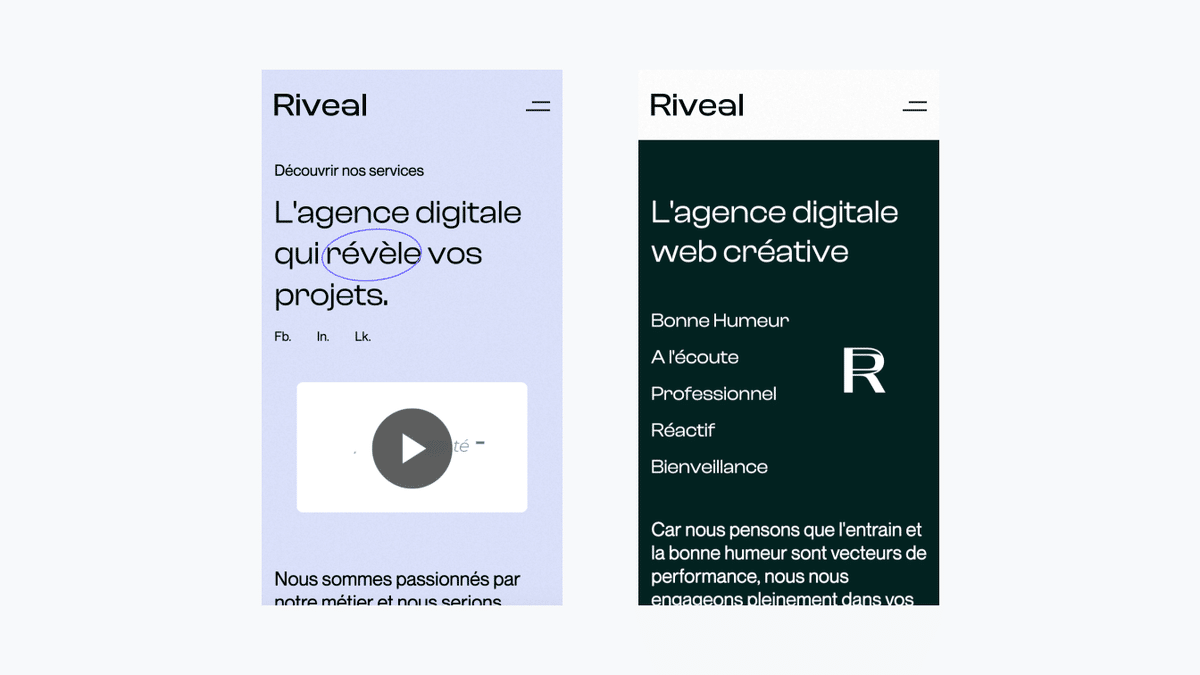
インタラクティブなホバーエフェクト
インタラクティブなホバーエフェクトは、ユーザーエクスペリエンスを向上させるために、洗練されたデザインと効果的なアニメーションを組み合わせたデザイン要素です。
Riveal


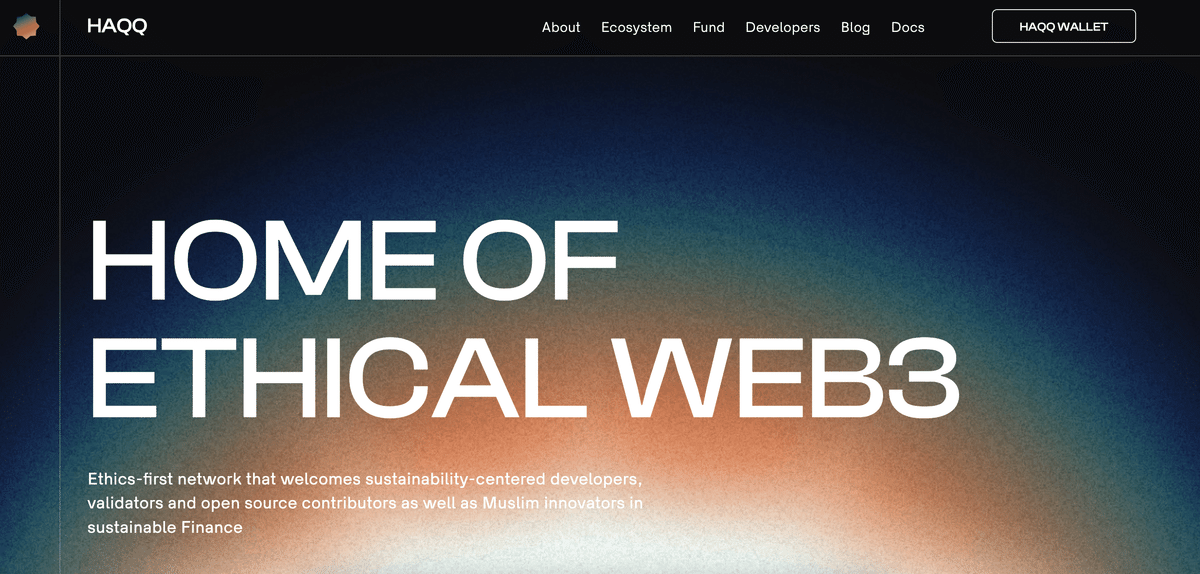
磨りガラスグラデーション
磨りガラスの質感と透明度を模倣したデザイン効果です。この効果は、要素や背景にグラデーションを適用することで実現されます。グラデーションの色が徐々に変化し、透明度が高い中央部分から周辺に向かって徐々に不透明になることで、磨りガラスの印象を与えます。
HAQQ

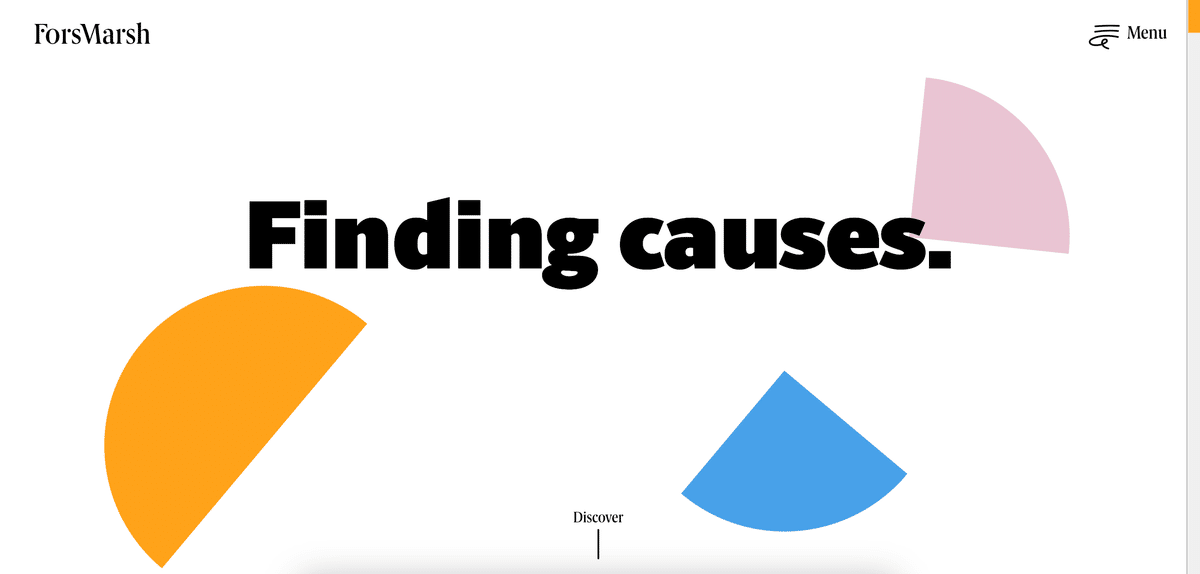
洗練された縦スクロールエフェクト
ウェブサイト上で縦方向にスクロールする際に起こる視覚的なアニメーションやトランジションのことを指します。このエフェクトは、ユーザーがウェブページをスクロールするときに、コンテンツが滑らかに移動したり、要素がフェードイン・フェードアウトしたり、パララックス効果が使われたりするなど、視覚的な魅力を持たせるために使用されます。
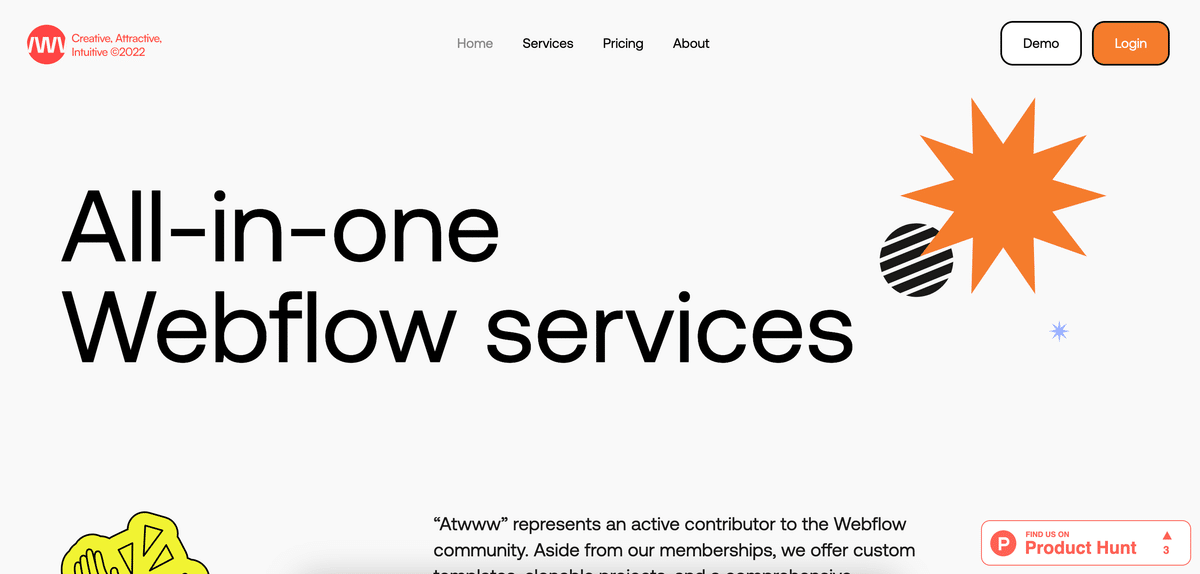
ForsMarsh

Atwww

グリッドライン
グリッドラインデザインは、デザインの要素やコンテンツを整理し、配置するために使用されるグリッドシステムを基にしたデザイン手法です。グリッドは、均等に配置された垂直および水平の線で構成され、デザインの要素やコンテンツを整然と配置するための基準となります。
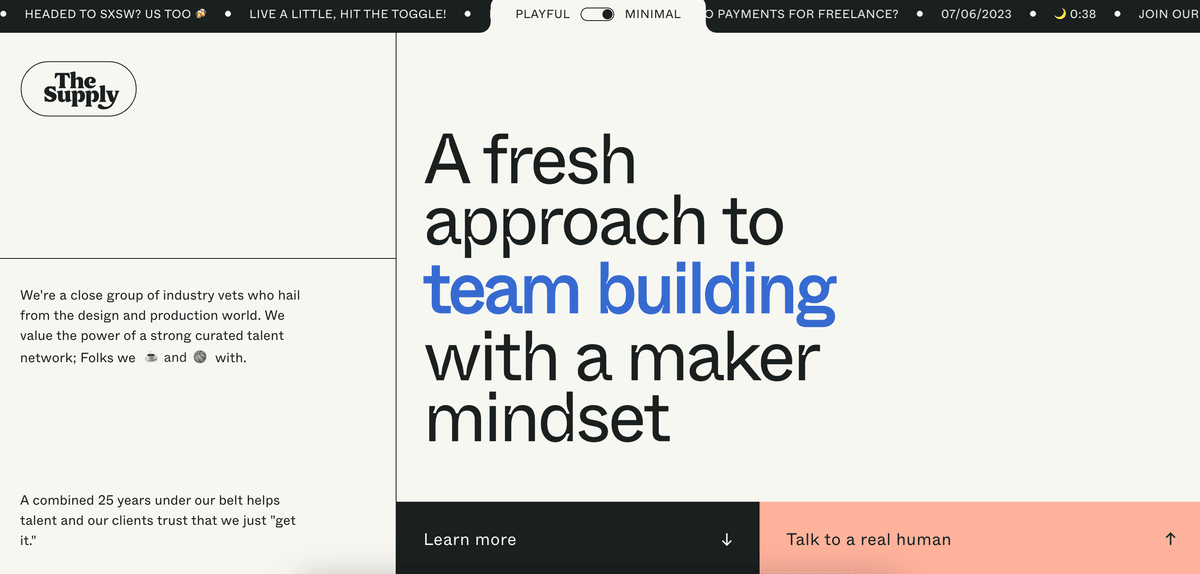
The Supply

Y2Kデザイン
Y2Kデザインは、2000年の年代の特徴的なデザインスタイルを指します。Y2Kは、"Year 2000"の略で、2000年の年末に起こると予測されたコンピュータの問題を指す言葉でもあります。Y2Kデザインは、この時期のウェブデザインやグラフィックデザインのトレンドを指しています。
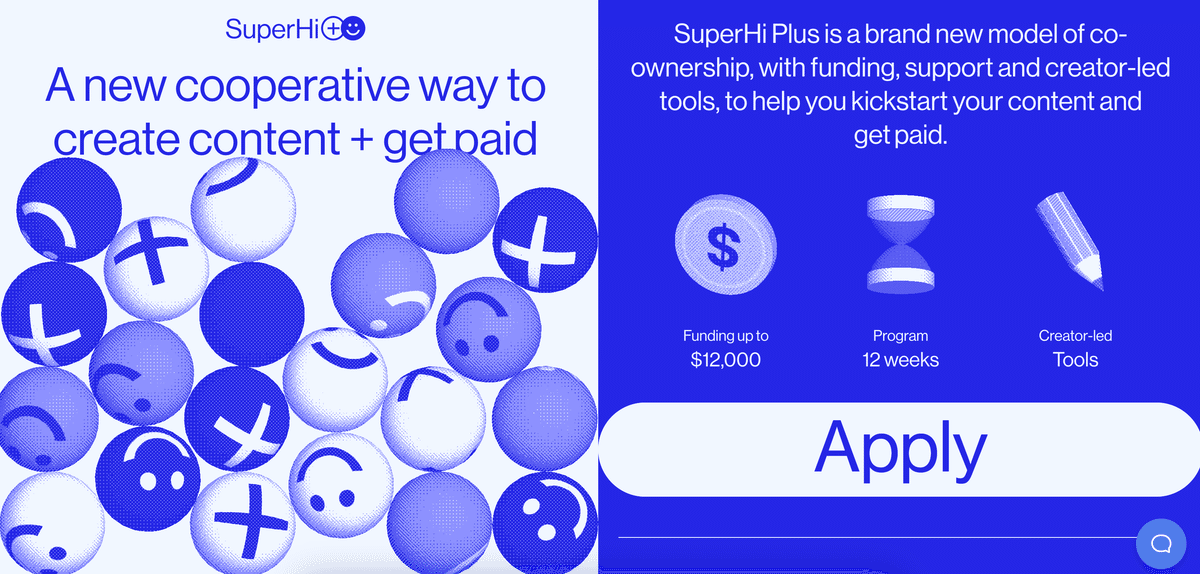
SuperHi

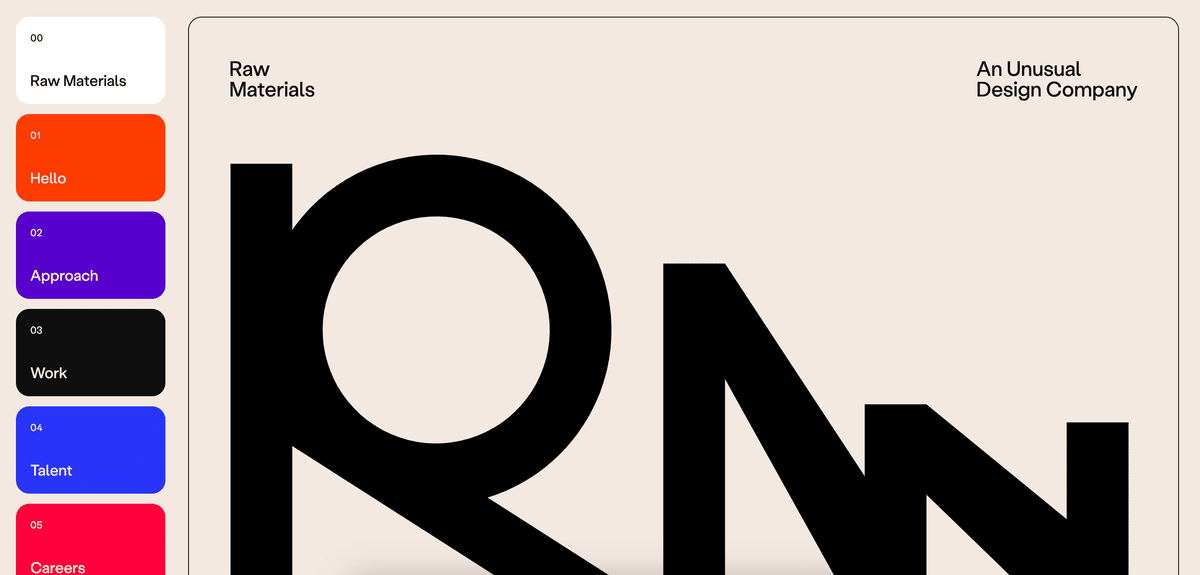
Raw Materials

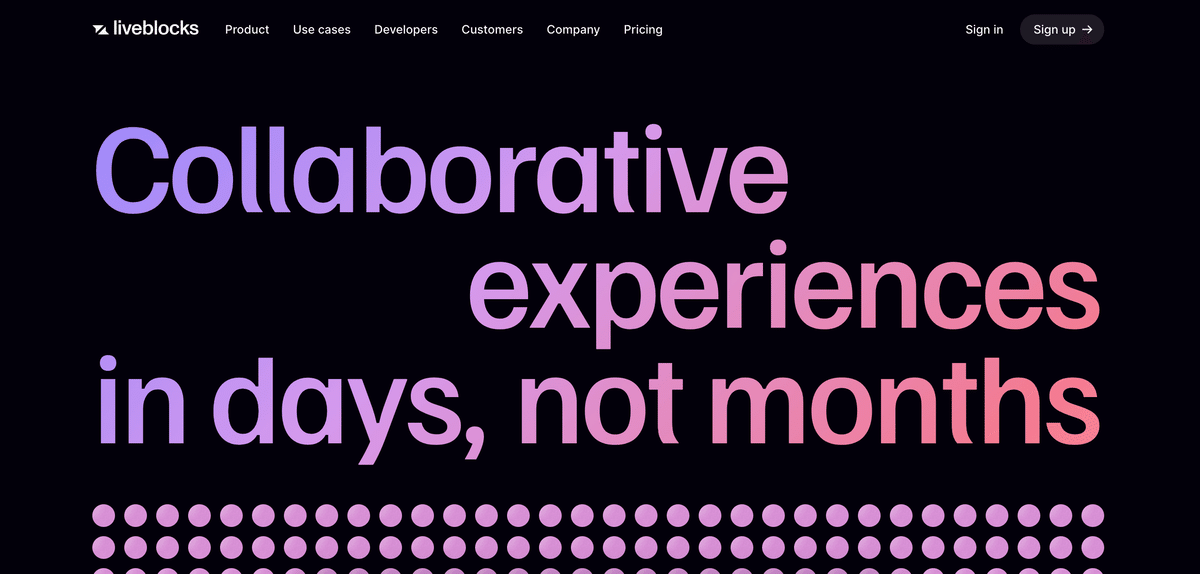
メッシュ背景とカードレイアウト
ウェブサイトの背景に使われる「メッシュ(磨りガラス)背景」は、磨りガラスっぽい質感や透明感を出すデザイン効果です。この効果で、ウェブサイトに視覚的な魅力や洗練された雰囲気を与えることができます。また、情報やコンテンツを独立したカードに分けて「カードレイアウト」することで、ウェブサイトの情報を整理し、見やすくします。カードにはテキスト、画像、ボタンなどの要素が含まれ、階層性を持たせることで、視覚的にもわかりやすくなります。
Liveblocks

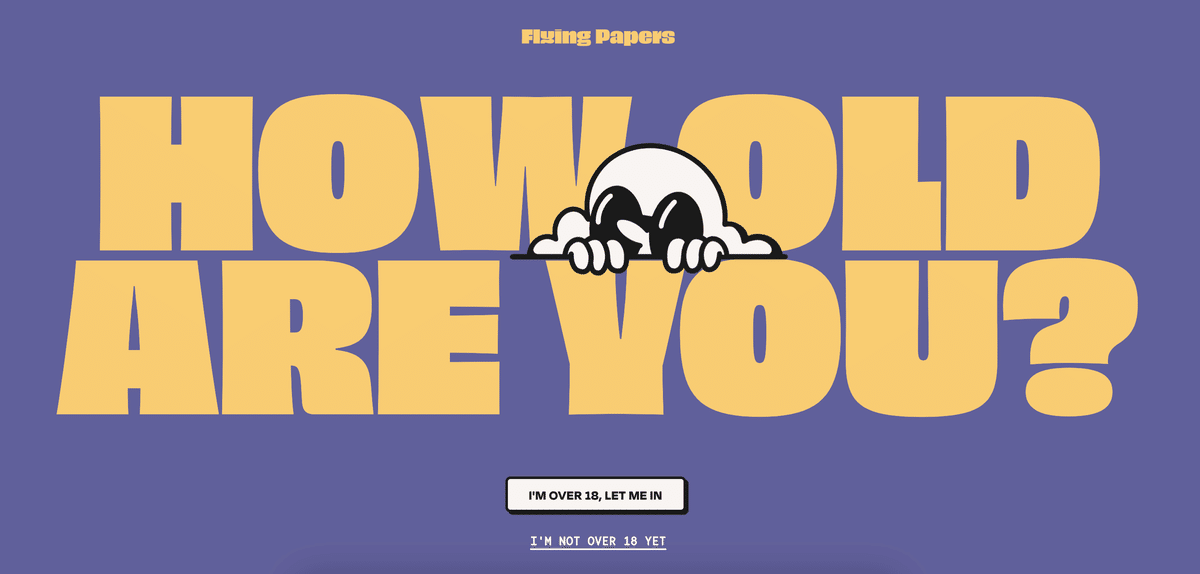
カスタムイラストレーション
カスタムイラストレーションは、特定のブランドやプロジェクトに合わせて作成されるため、他とは異なる独自のビジュアルアイデンティティを持ちます。これにより、ブランドの独自性や個性を表現することができます。
Flying Papers

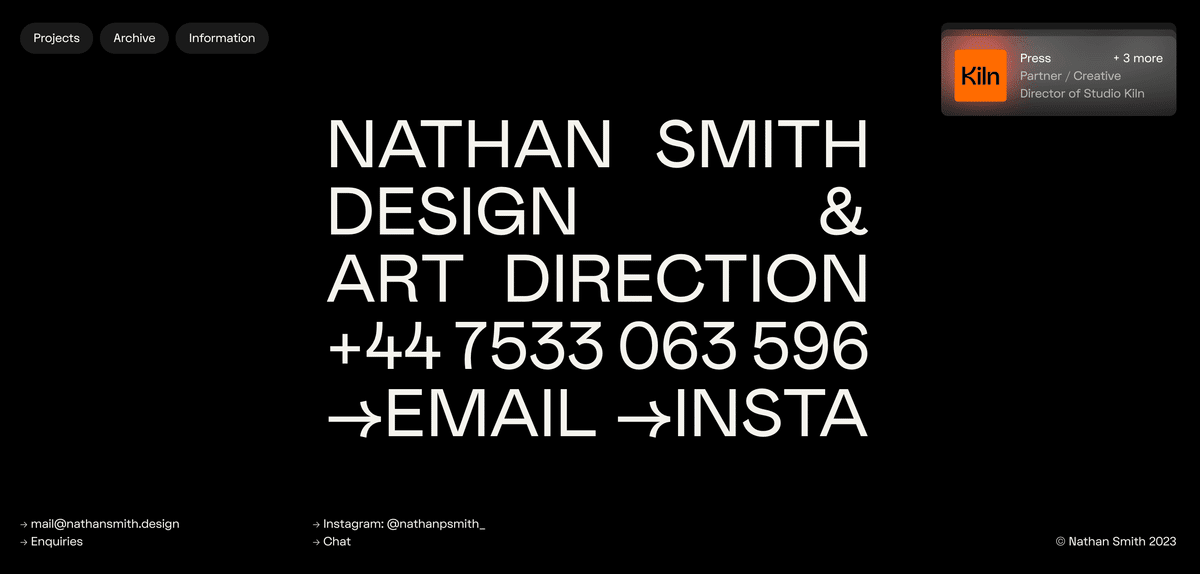
ホバーアニメーション
ホバーアニメーションは、ウェブサイトのデザインにおいて視覚的な魅力を追加するために使用されます。要素が変化することで、静的なデザインに動きや活気を与え、ユーザーの注意を引きます。
Nathan Smith

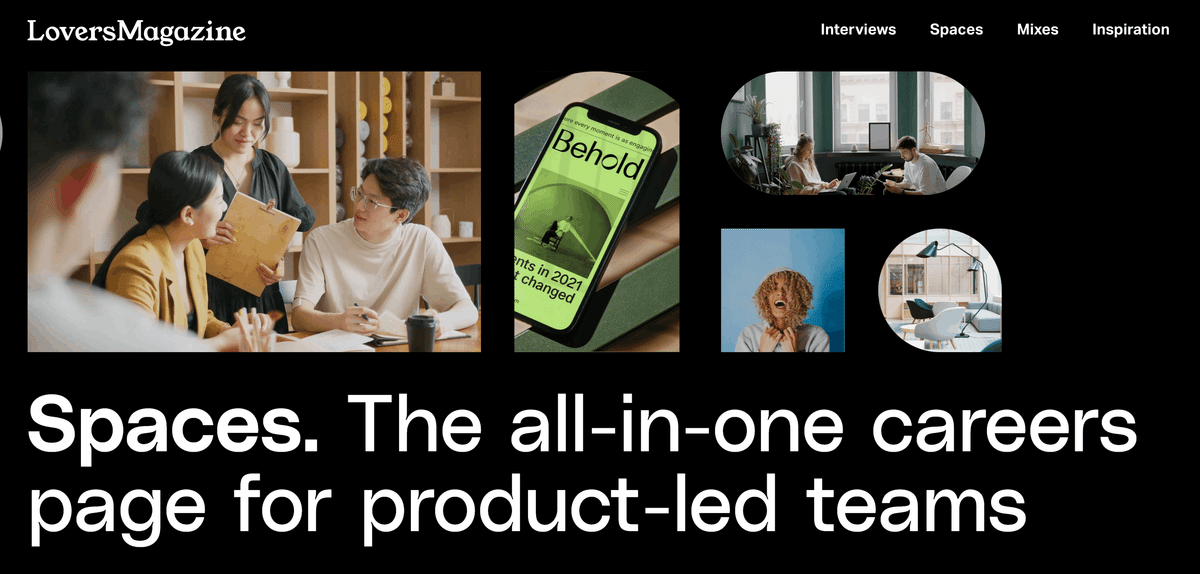
シネマグラフ
シネマグラフとは、静止画と動画を使った特別な画像形式です。一部が静止している一方で、他の要素が動いているように見える効果があります。これにより、静止画と動画の魅力的なハイブリッドを作り出すことができ、視覚的にも引き付ける要素となります。また、静止画では伝えきれない雰囲気やストーリーを強化することができます。動きのある背景や継続的なアクションで、画像に生命や深みを加えることができます。
LoversMagazine

実験的なタイポグラフィ
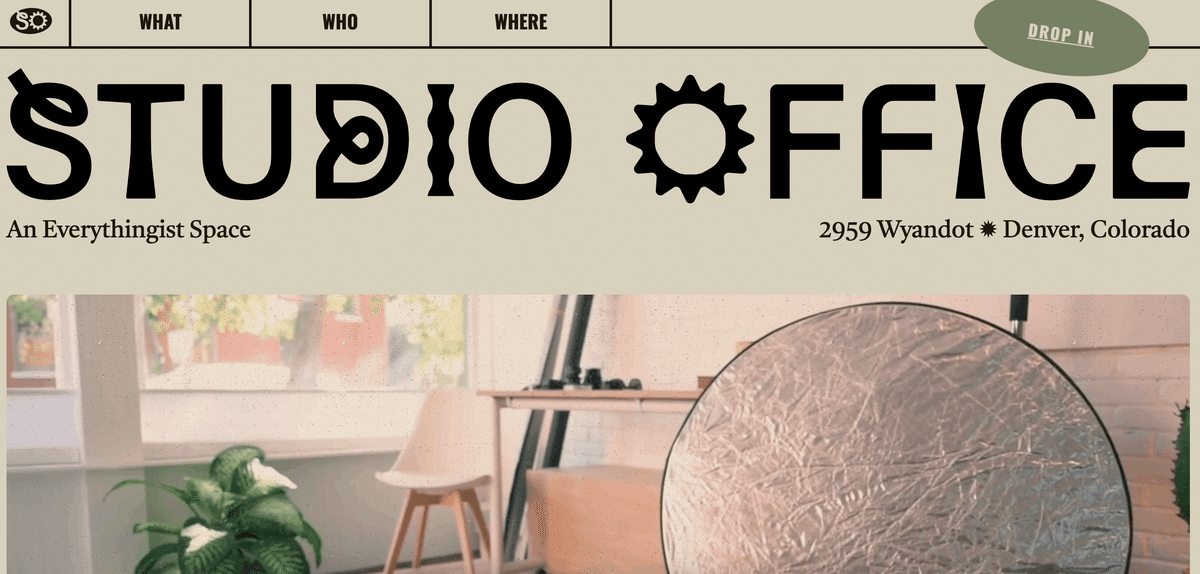
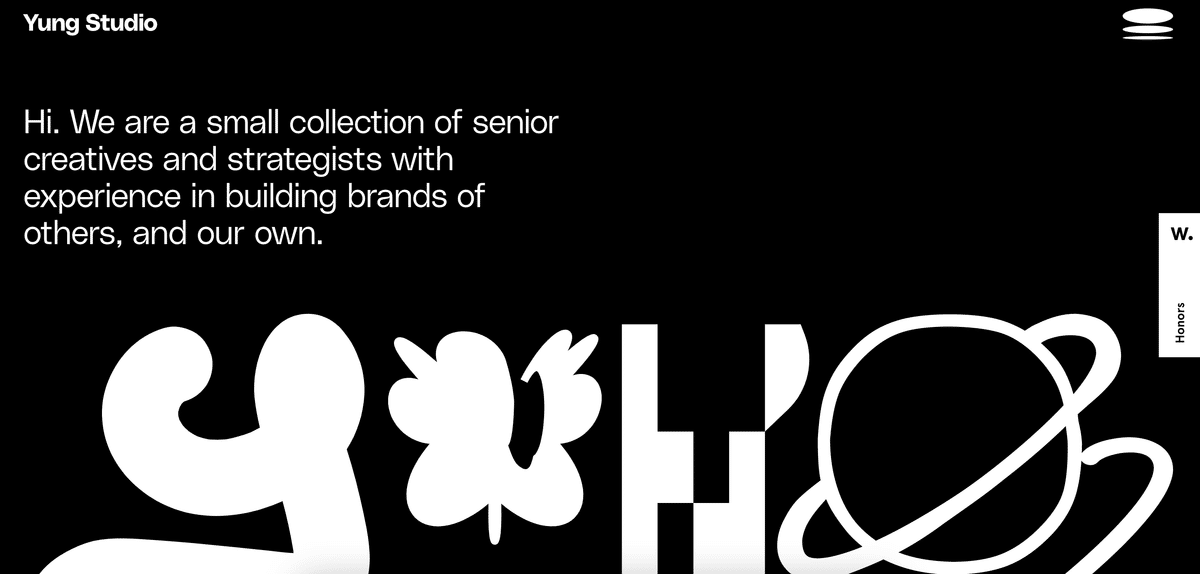
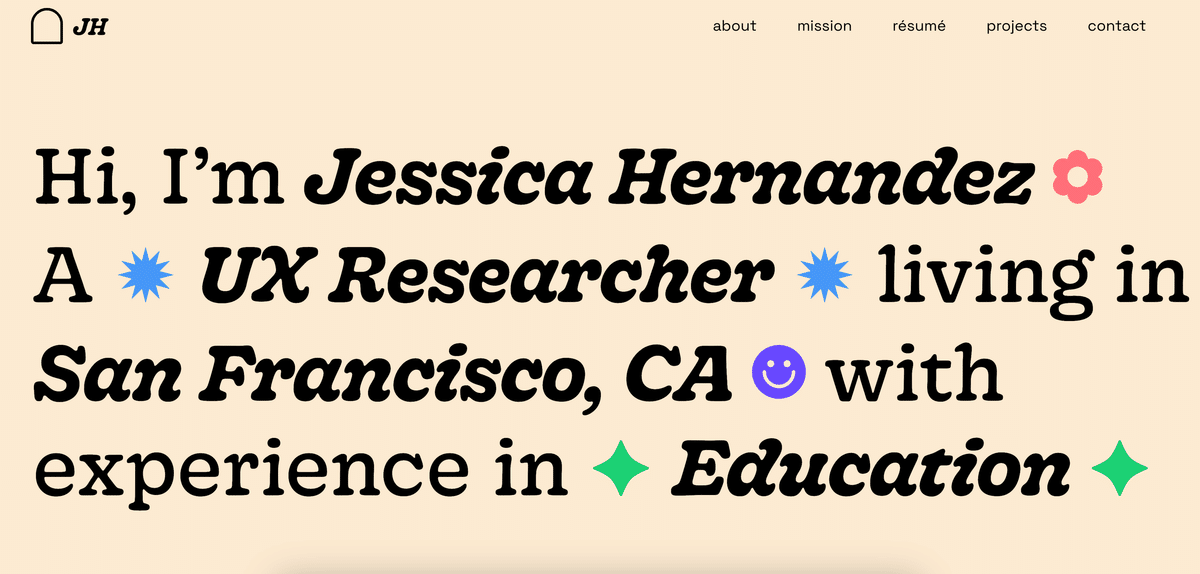
実験的なタイポグラフィは、デザイナーによる創造的な表現を可能にします。文字の形状や配置において従来の枠組みを超えることで、独自の視覚的なアイデンティティや個性を表現することができます。また、特定のブランドやコンセプトを強調するためにも使用されます。文字のデザインや配置は、ブランドの特徴やメッセージを視覚的に強調し、視聴者に強い印象を与える役割を果たします。
STUDIO OFFICE

Yung Studio

Jessica Hernandez

三次元のスクロールエフェクト
三次元のスクロールエフェクトは、2Dのスクロール操作に立体感を与えます。要素が奥行きを持ち、前後に移動したり視点が変わったりすることで、より現実的な体験を提供します。また、要素の表示順を明確にし、情報やコンテンツの階層関係を整理します。奥行きを持つ要素は手前の要素よりも後ろに表示されるため、視覚的な整理がしやすくなります。
Digital Cover

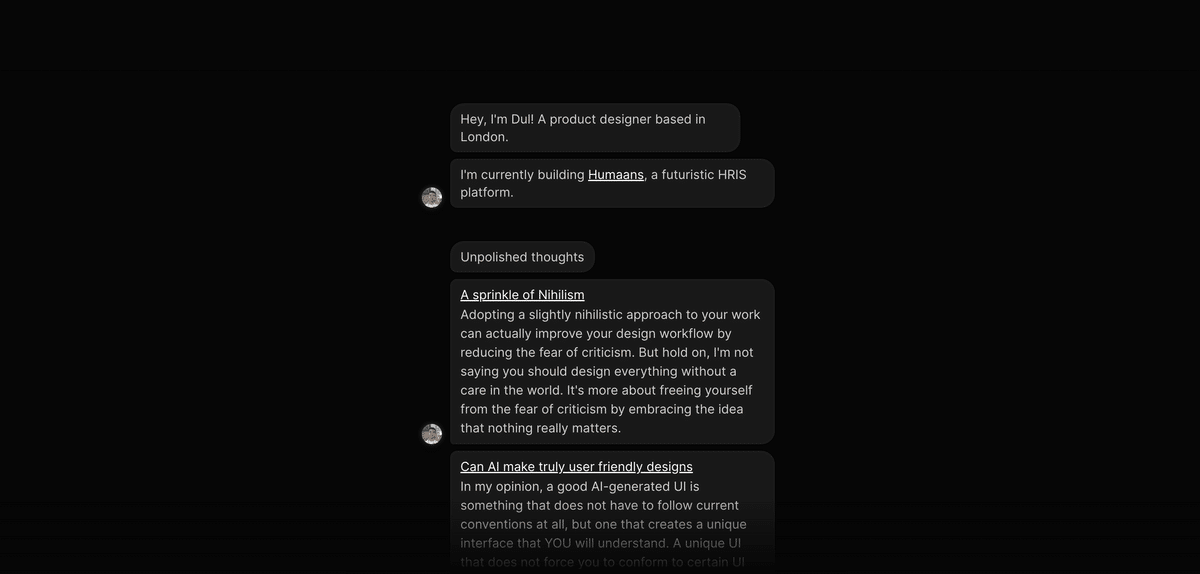
チャット
このデザインスタイルは、リアルタイムでのコミュニケーションや会話の感覚を強調し、ユーザーエクスペリエンスを向上させる効果があります。また、実際のチャットアプリやメッセージングプラットフォームの外観を再現することで、ユーザーに親しみやすさを与えます。リアルタイムな会話の感覚を提供し、ユーザーが自然なコミュニケーション体験を楽しむことができます。
Dul Zorigoo

ドラッグ可能な要素
ドラッグ可能な要素は、ユーザーに対してインタラクティブで楽しい体験を提供することができます。さまざまな遊びや創造性を刺激する要素を持つため、ユーザーが参加して楽しめるインタラクティブなコンテンツとして人気があります。
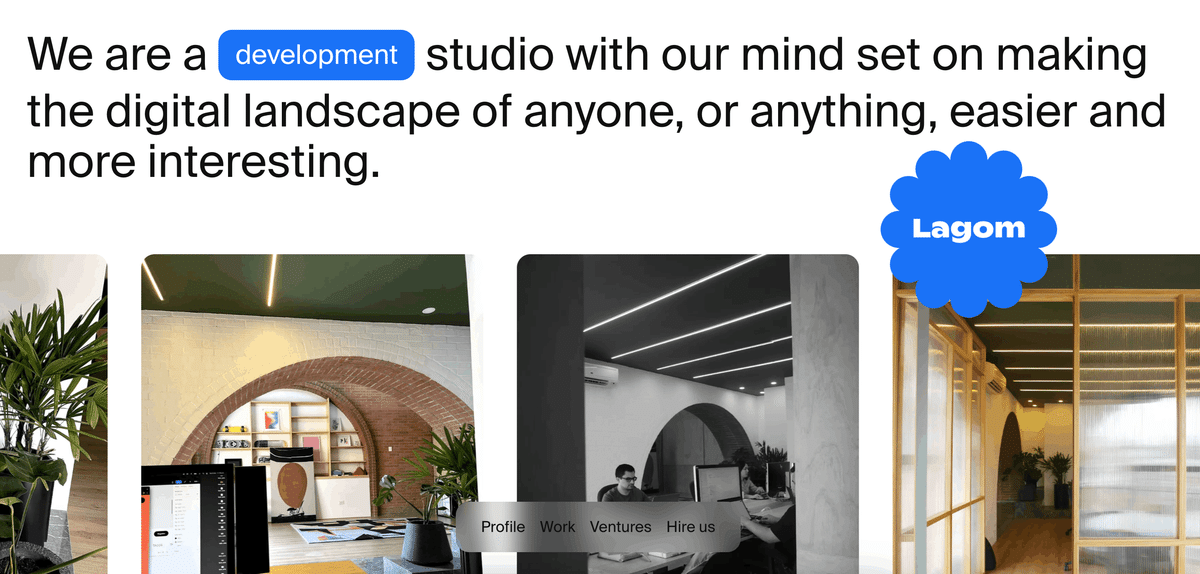
Lagom Startup Studio

遊び心のあるカーソル
遊び心のあるカーソルは、通常のマウスカーソルとは異なるデザインやアニメーションを持ち、ユーザーエクスペリエンスを楽しく、興味深くするために使われるデザイン要素です。また、ウェブサイトやアプリケーションでのユーザーエンゲージメントやブランドイメージの向上にも役立ちます。ユーザーにとっては、普通のカーソルと比べて楽しみや興味を引く要素を提供することで、サイトやアプリの使用が魅力的に感じられます。
65db

まとめ
あなたのお気に入りのWebデザインはありましたか?見つけた場合はブックマークをお忘れなく!もしこのリストの中のWebサイト以外にも、もっと魅力的なWebサイトがあればコメント欄でぜひ教えてください。ここまで読んでいただいてありがとうございます。
いいなと思ったら応援しよう!

