
注目を集めるホームページのヒーローセクションレイアウトまとめ
ホームページのヒーローセクションは、ウェブサイトの中でも最も重要な要素の一つです。ユーザーが最初に目にする部分であり、ブランドの価値やメッセージを効果的に伝える役割を果たします。本記事では、注目を集めるための魅力的なヒーローセクションのレイアウトを紹介します。
以下に、ワイヤーフレームを用いて具体的な例を5つご紹介します。これらの例は、ユーザーエクスペリエンスを最大限に活かし、ユーザーの興味を引きつけるデザイン要素を含んでいます。ヒーローセクションのレイアウトを構築する際のアイデアの一端として、ぜひ参考にしてください。
左右に分けたレイアウト
このレイアウトパターンの特徴は、テキストと画像を対称的に配置することで、情報と視覚的な要素を効果的に組み合わせることができる点です。
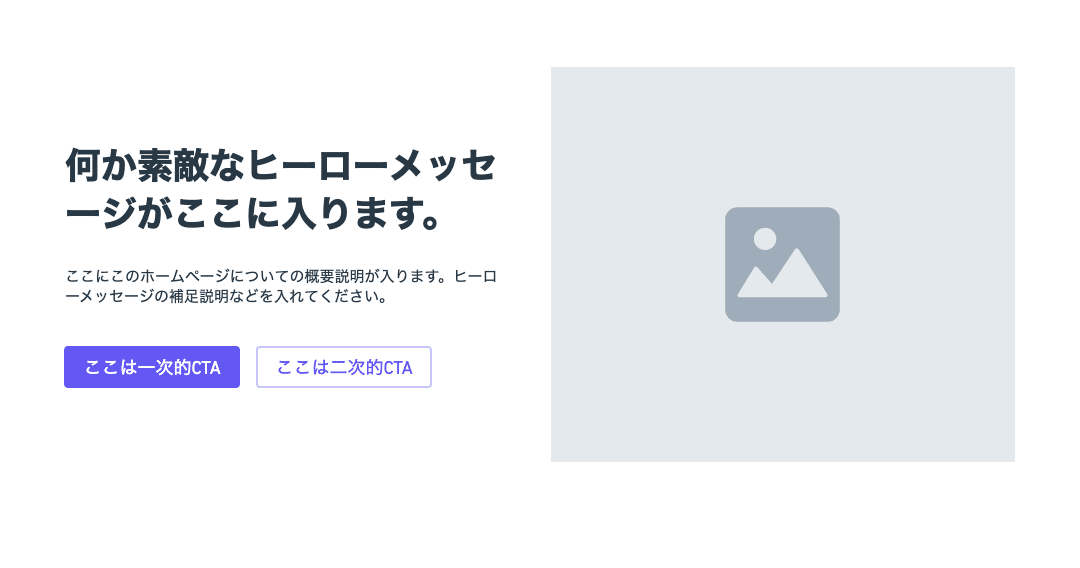
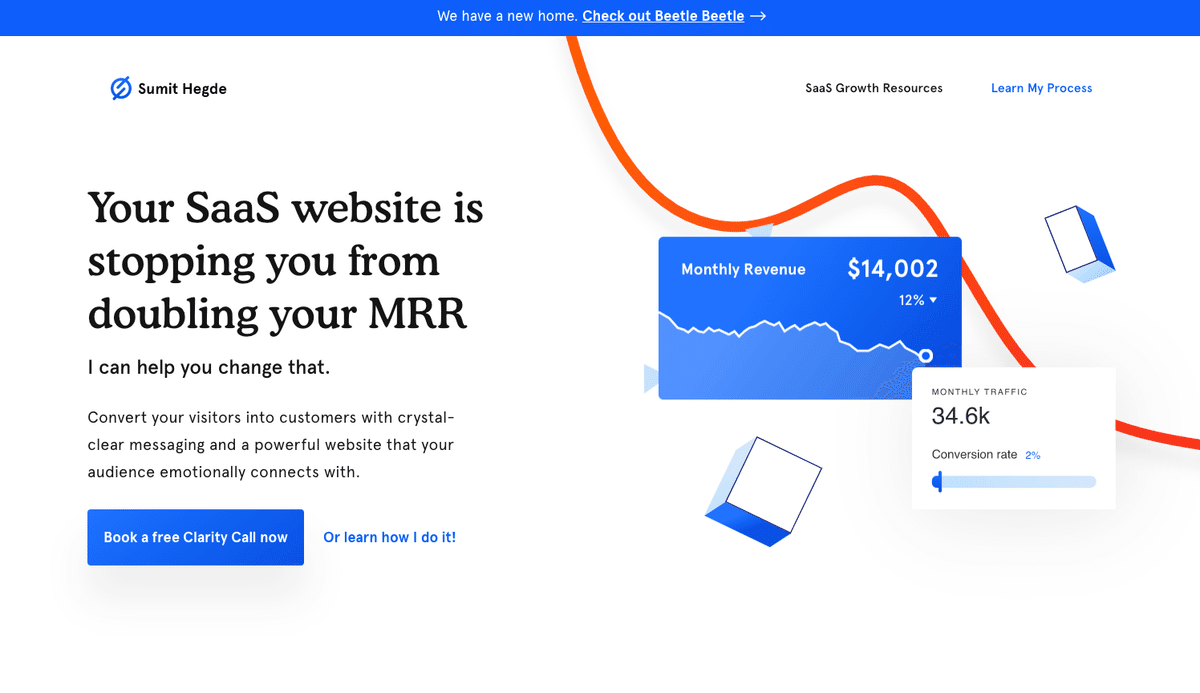
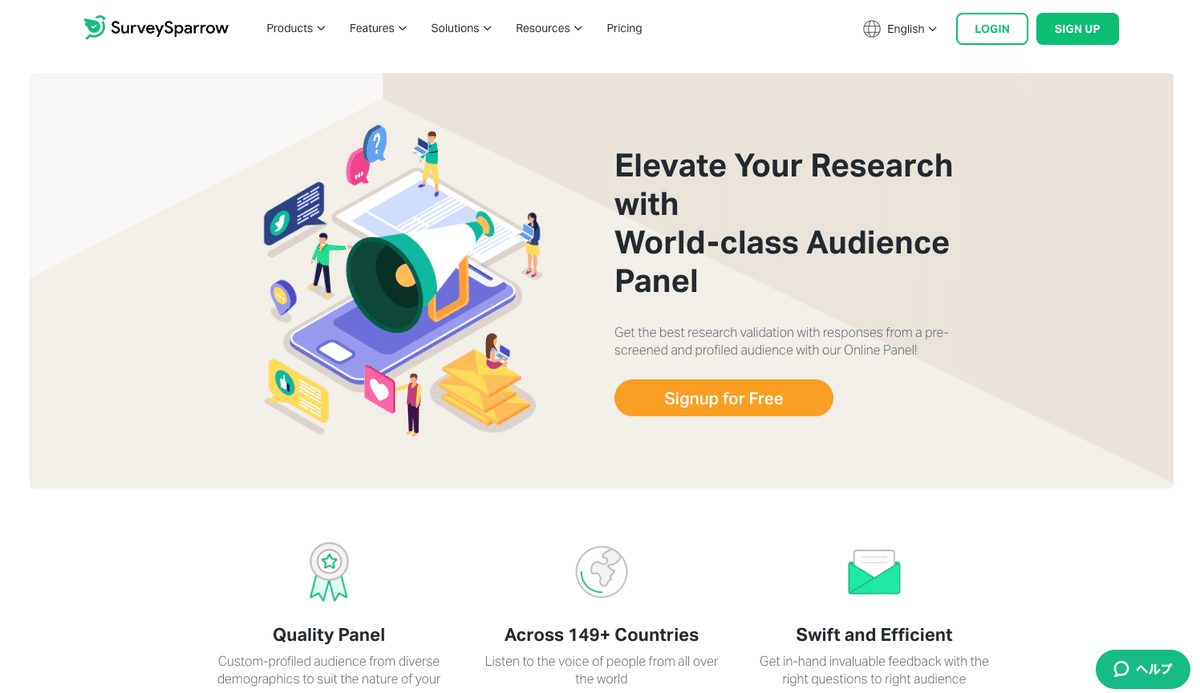
左側にテキスト、右側にヒーロー画像


このレイアウトパターンは、左右に分けた2つのコンテンツ領域を持つヒーローセクションです。左側には主にテキストコンテンツが配置され、右側には目を引くヒーロー画像が配置されます。
テキストコンテンツが左側に配置されるため、重要なメッセージやキャッチフレーズを目立たせることができます。タイトル、説明、CTAなどのテキストを効果的に配置することで、ユーザーに対して具体的な情報を伝えることができます。
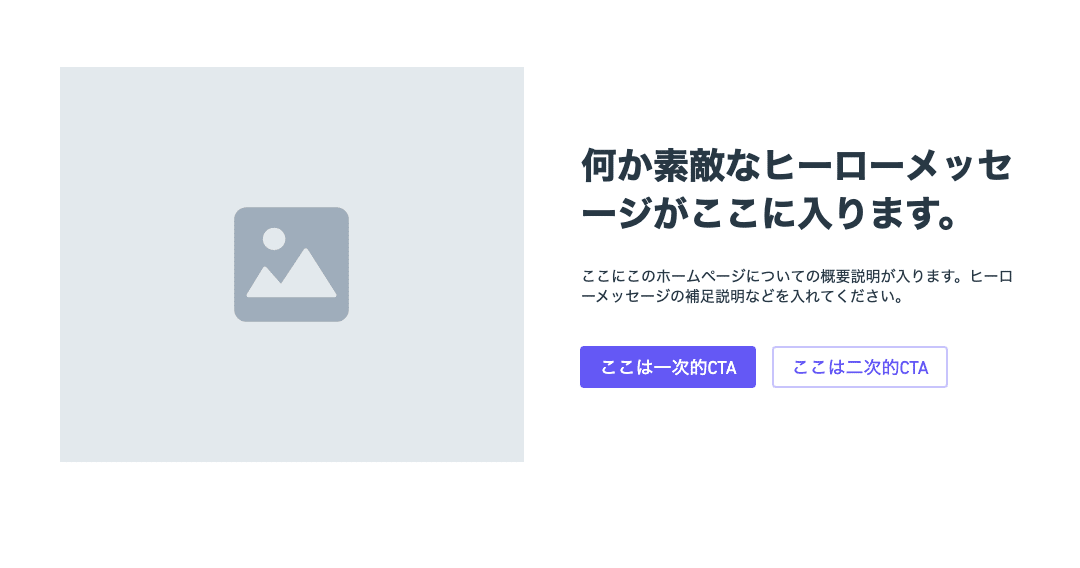
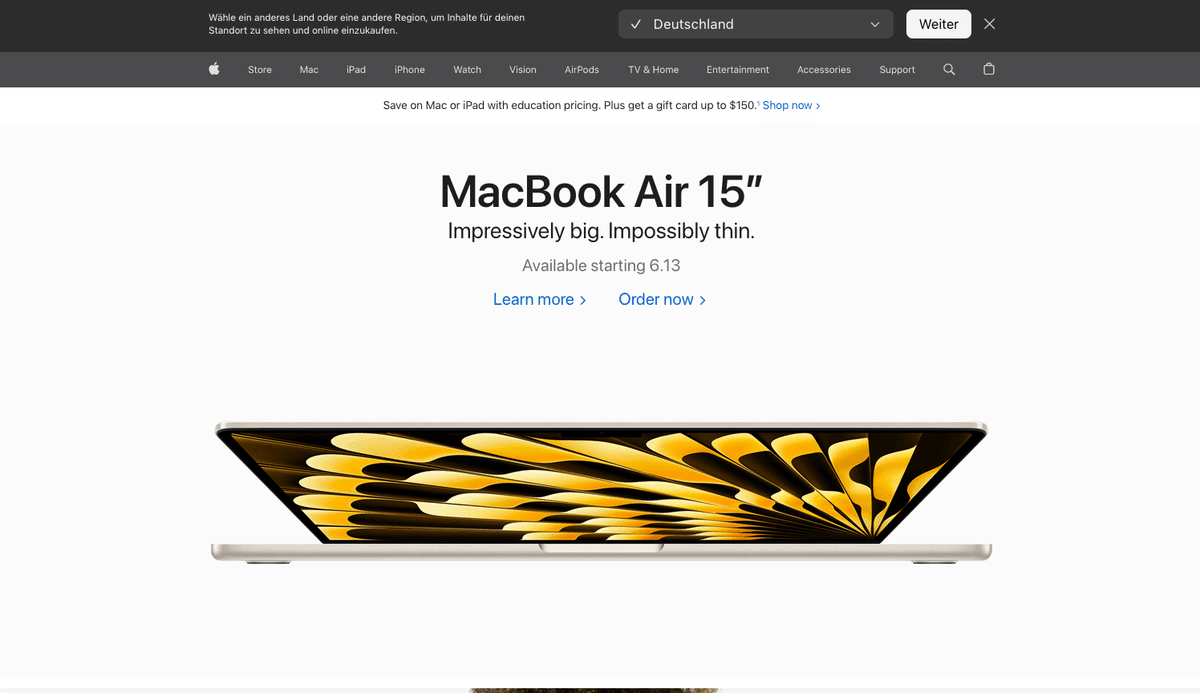
左側にヒーロー画像、右側にテキスト
このレイアウトパターンは、左右に分けた2つのコンテンツ領域を持つヒーローセクションです。左側には目を引くヒーロー画像が配置され、右側には主にテキストコンテンツが配置されます。


こちらは、先ほどの例の左右を反転したパターンです。
左側に配置される大きな画像は、ユーザーの目を引きます。魅力的な写真やビジュアルを使用することで、ブランドや製品の魅力を視覚的に伝えることができます。また、画像を左側に配置することで、最初に目に入る要素が画像になり、強いビジュアルの印象を与えることができます。
中央揃えレイアウト
中央揃えのヒーローセクションは、ウェブページやランディングページなどの目立つ場所に配置される魅力的なセクションです。
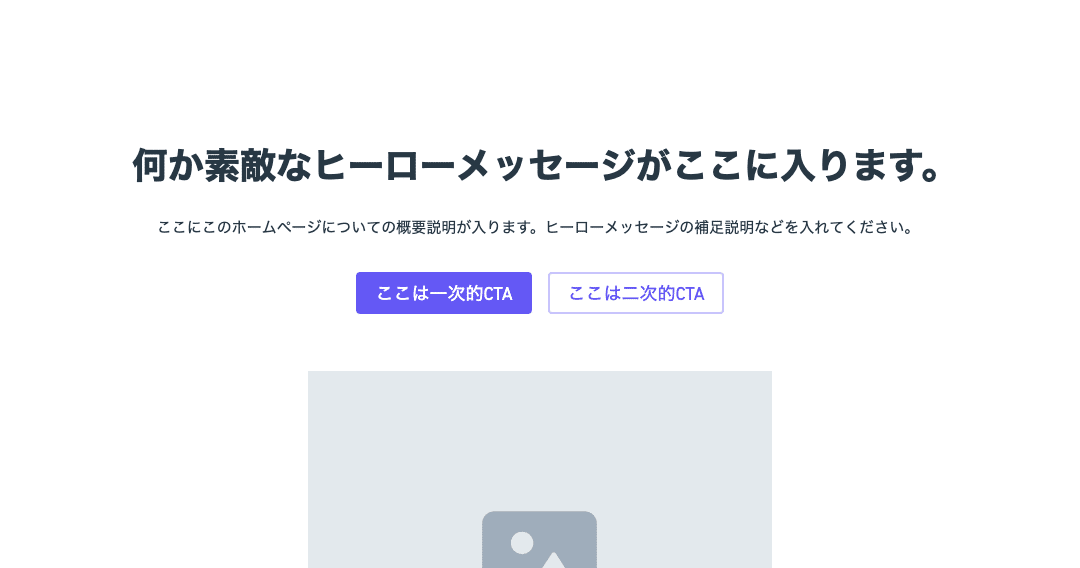
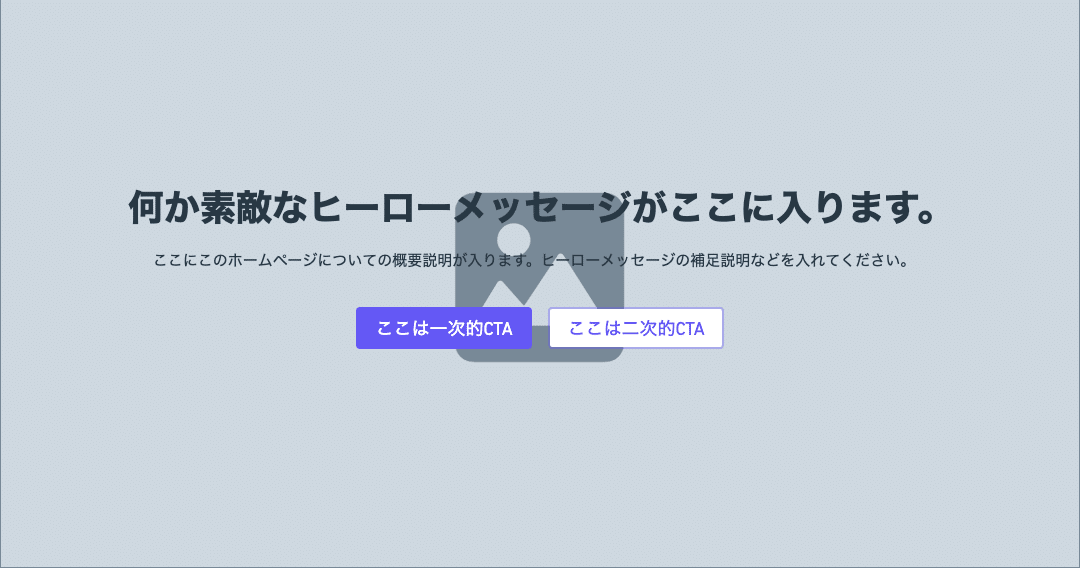
テキスト、CTA、ヒーロー画像の順番に上から配置



中央配置のテキストは、視覚的に重要です。大きなフォントや鮮やかな色を使用して目を引きます。タイトルやキャッチフレーズを効果的に表示し、ブランドやメッセージを強調します。ヒーロー画像をファーストビュー領域から少し見切れるようにデザインしているパターンもよく見られます。
中央揃えのレイアウトは、シンプルでスタイリッシュな印象を与えます。視線を集中させてメッセージを伝え、読みやすくわかりやすい情報を提供します。
またこのレイアウトの場合は、モバイルスクリーンと同じレイアウトを取ることができるので、デスクトップと同じユーザー体験を提供することができます。
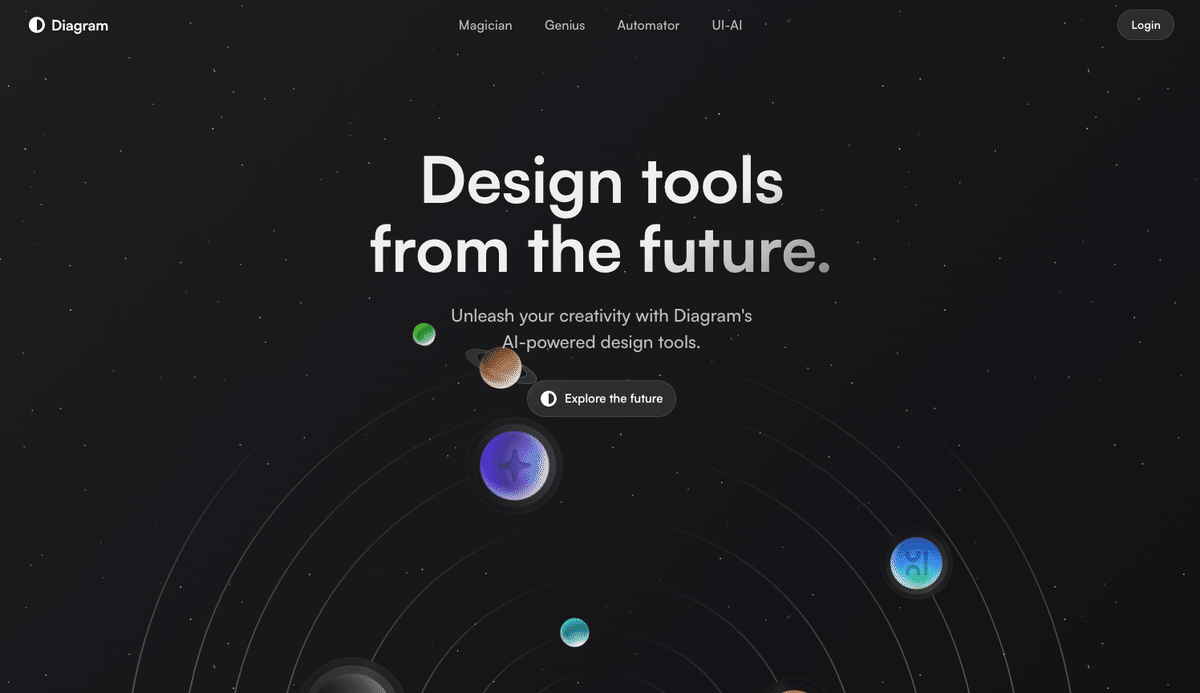
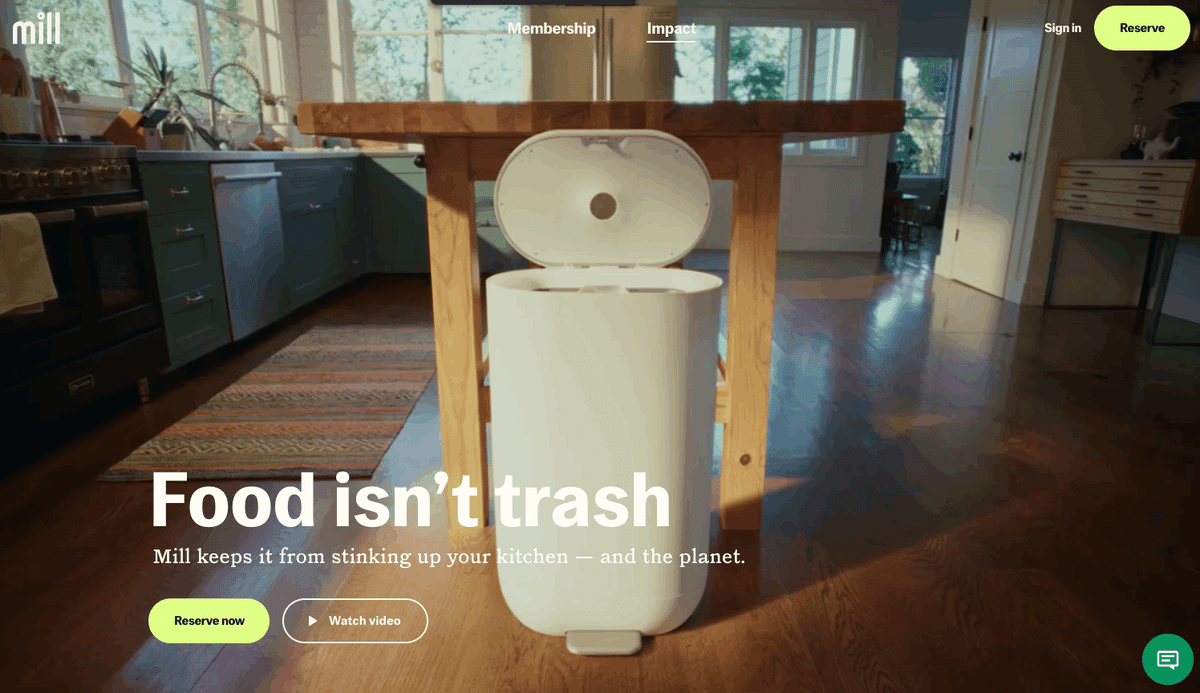
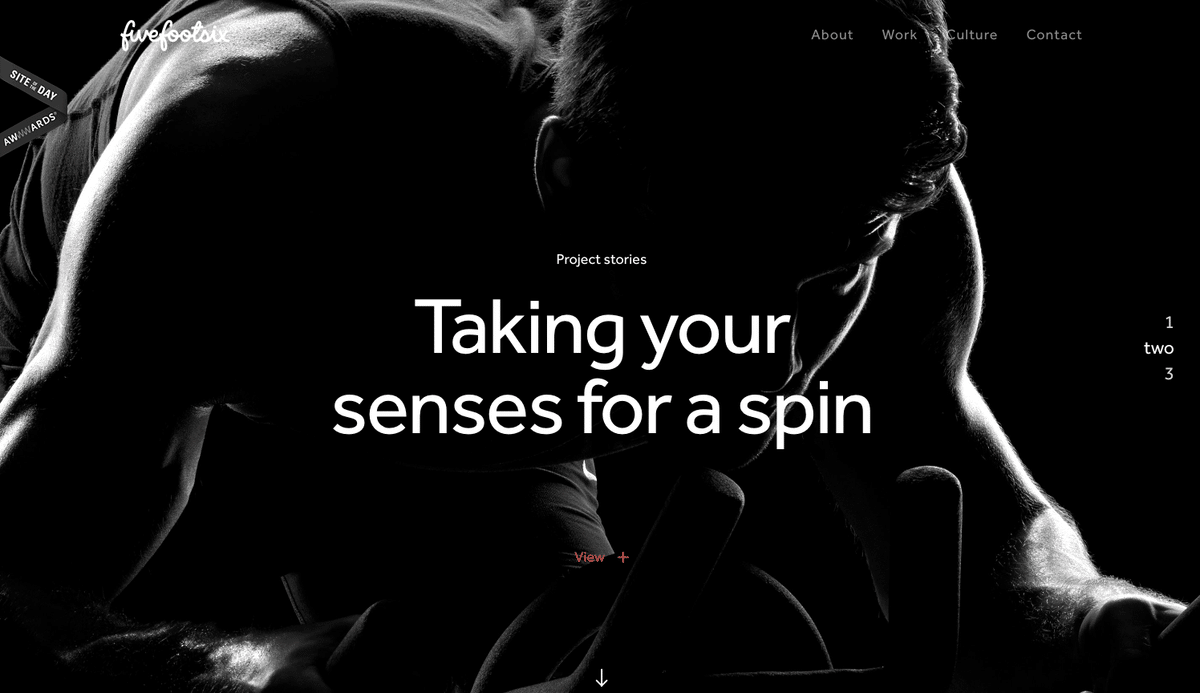
ヒーロー画像を背景にして、テキストを左右上下中央に配置



このヒーローセクションでは、ヒーロー画像を背景として活用し、視覚的な魅力を高めます。テキストは画面の中央に配置され、目立つようにデザインされます。この配置により、ユーザーの注目を集め、メッセージを効果的に伝えることができます。
このレイアウトは、背景のヒーロー画像と中央配置のテキストの組み合わせにより、視覚的なインパクトを与える効果があります。
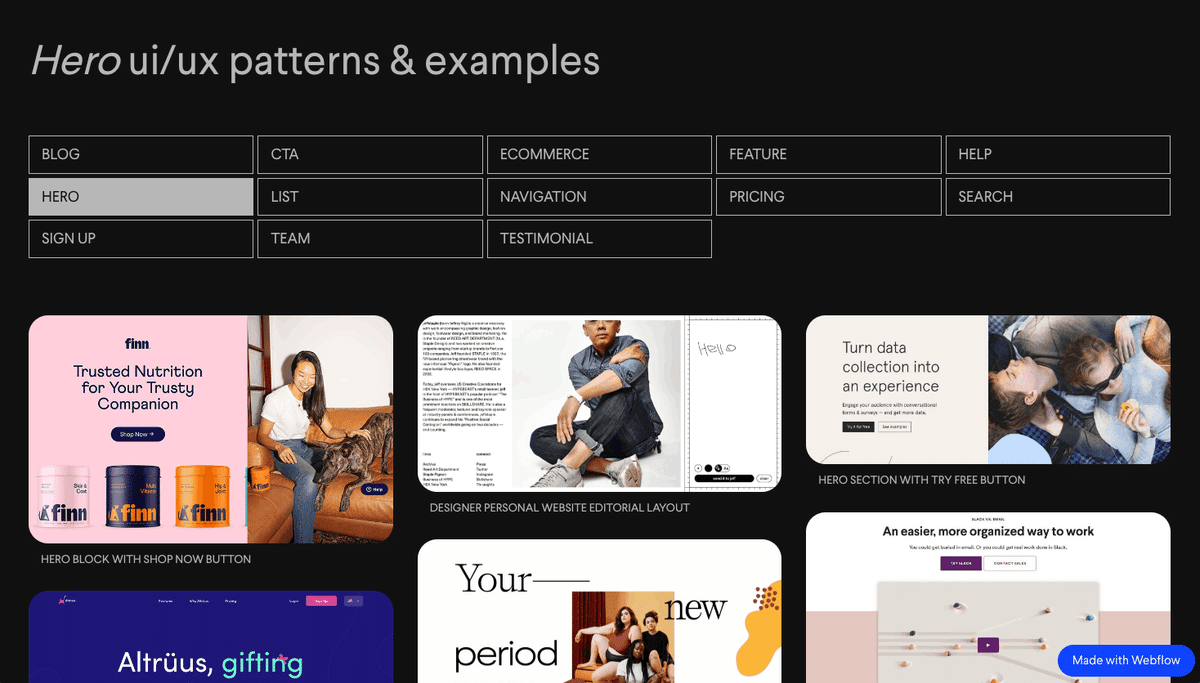
もっと参考例が見れるデザインリソースサイト
私のブックマークリストに登録されているインスピレーションが得られるサイトデザインをまとめたサイトもご紹介します。新しいプロジェクトを始める前には必ず他のウェブサイトのデザイン事例をチェックすると思います。ぜひブックマークしておいて、次のプロジェクトの時に参考にしてみてください。
niceverynice

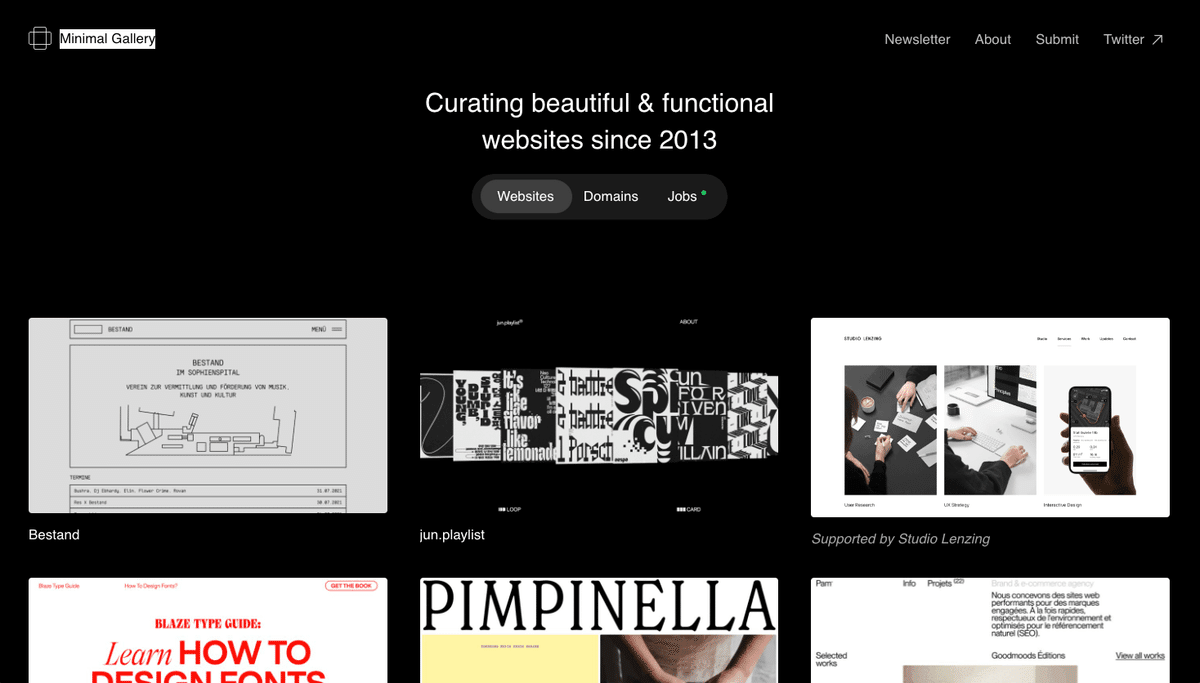
Minimal Gallery

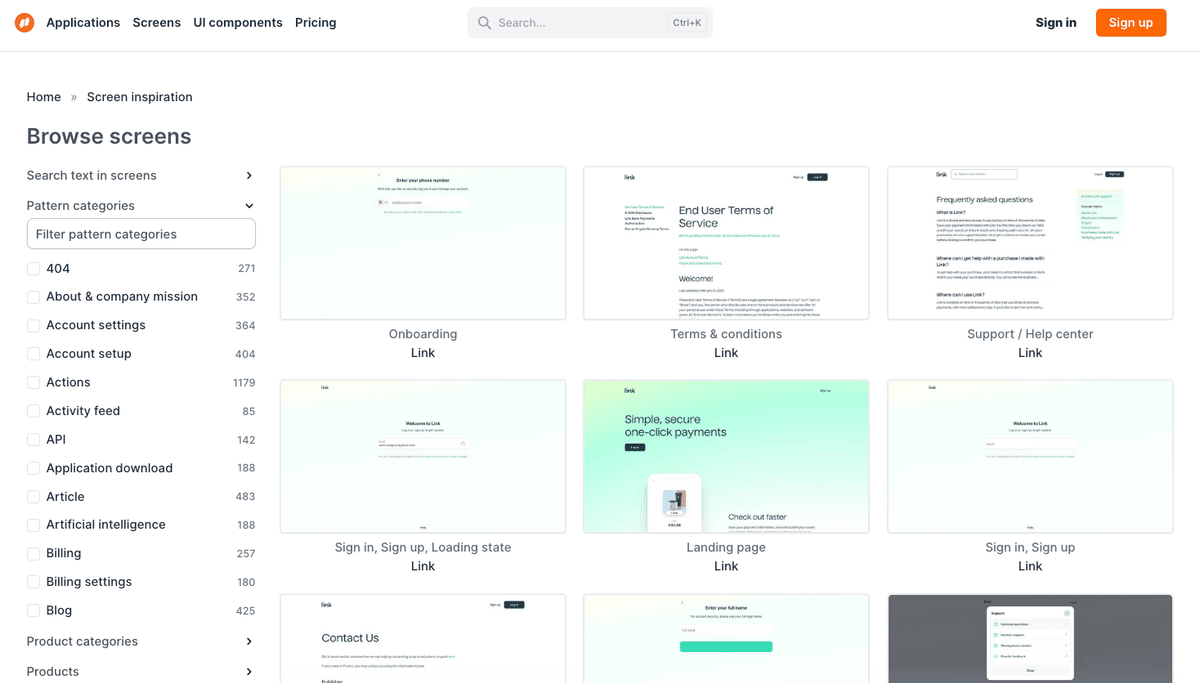
Nicely done

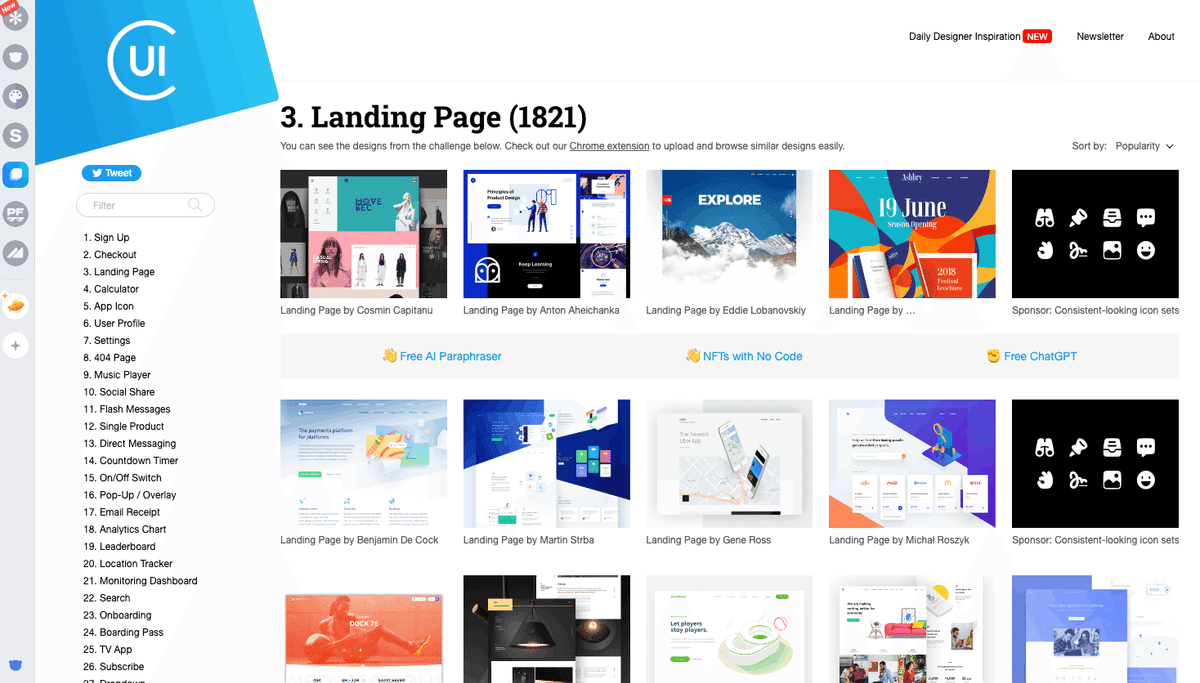
Collect UI

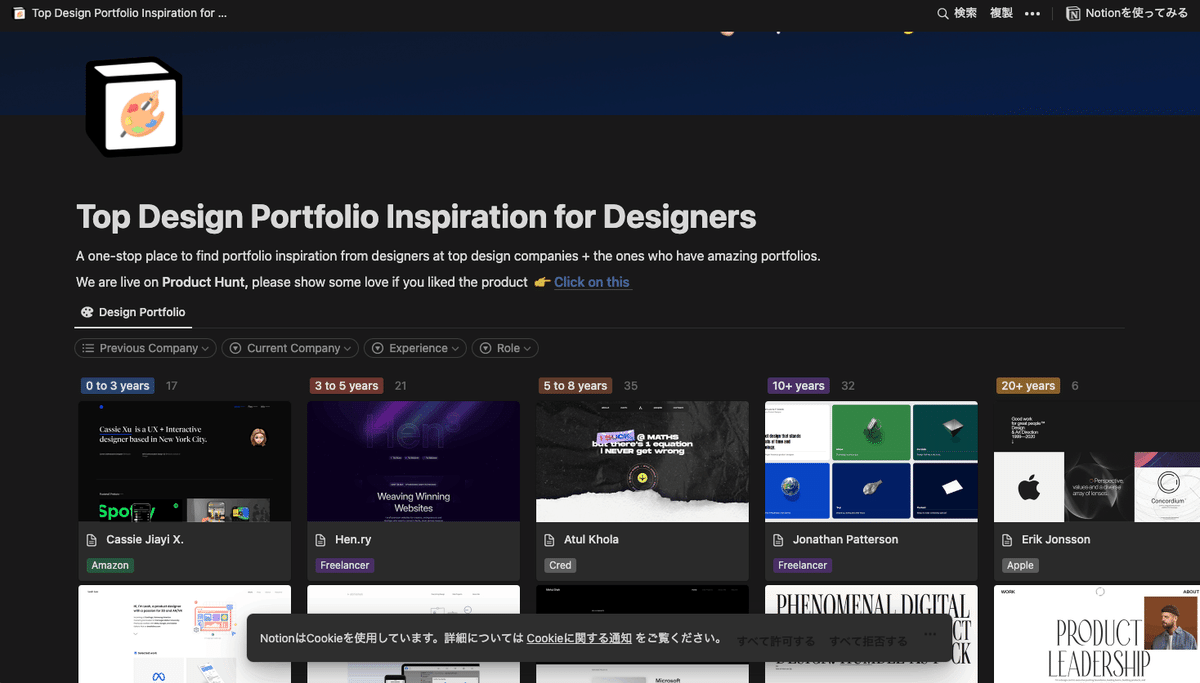
Top Design Portfolio Inspiration for Designers

いいなと思ったら応援しよう!

