
Webサイトを数時間でサイトマップからデザイン、公開までできる - Relume - AIサイトビルダー
The fastest way to design & build a website with the help of AI ✨
— Relume (@relume_io) August 7, 2023
→ Sitemaps in seconds
→ Wireframes with copy in minutes
→ Paste in to @figma & @webflow
Powered by a design system of 1000+ components to generate production-quality websiteshttps://t.co/ZI9ABuZLJ2 pic.twitter.com/CUwARF7q1y
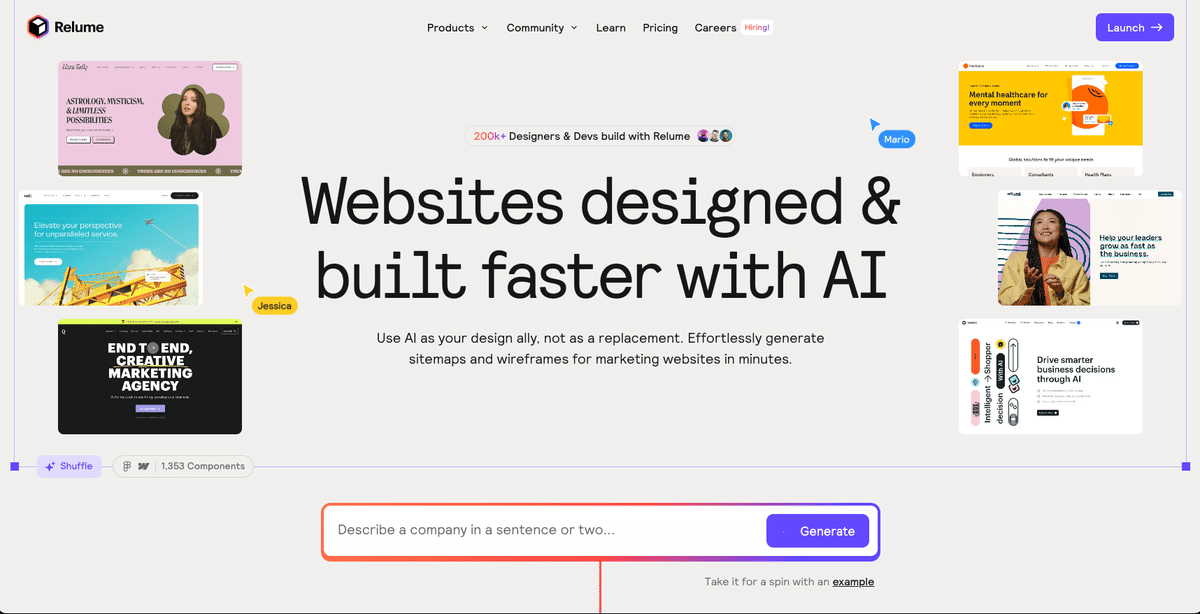
ウェブサイトを最速で作りたい場合は、Relumeが最適なツールと考えられます。このAIを使ったWebアプリは、既存の商品やサービス、イベントに特化した小規模なサイトを素早く作るのに役立ちます。Relumeは非常に使いやすく直感的なので、ウェブサイトを急いで作らなければならない場合には、Relumeが最適な選択肢となります。また、AIを使ったコンテンツ生成は、マーケターやコピーライターにとって非常に刺激的な開発であり、ウェブサイトのコピー作成の自由度と柔軟性を高めます。
Relume を使用すると、Web サイトのコンバージョン率の高いコンテンツを数分で作成できます。機械学習を使用してビジネスを理解し、訪問者をリードに変えるのに役立つ魅力的でパーソナライズされたコンテンツを作成します。開始までにかかる時間はわずか 5 分です。
Relumeとは

Figma および Webflow コンポーネントの世界最大のライブラリにアクセスし、数日ではなく数時間でより優れた Web サイトを構築します。 100,000 人以上のデザイナーと開発者が、Web サイトをより迅速に構築するために Relume ライブラリを使用してきました。
人々は問題の解決に役立つ製品を購入します。サービスや製品にお金を払ったのに欲しいものが手に入らないことほどイライラすることはありません。それがrelumeが作られた理由です。
【超簡単】ノンデザイナーのワタシのHP制作方法
— Midjourneyマニア@AIヨッシー (@YoshihikoNarita) January 27, 2024
デザイナーじゃないマーケ担当の私でも1日でHP制作できました。
【手順】
1.@relume_io でサイトマップ、ワイヤー作成しfigmaへエクスポート
2.figma to studioのプラグインでワイヤーをコピペ
3. @studiodesignapp でデザインを整える… pic.twitter.com/zzUNbBPRLj
主な特徴
広範なコンポーネント ライブラリ: Relume によって構築および管理される 1,000 を超えるコンポーネント。
AI を活用したサイトマップとワイヤーフレームの作成: サイトマップとワイヤーフレームを数分で作成します。
クライアントファースト Webflow スタイル システム: Webflow サイトを整理した状態に保ちます。
コミュニティ サポート: Webflow 愛好家の成長を続ける Slack コミュニティへのアクセス。
カバーされている主な機能

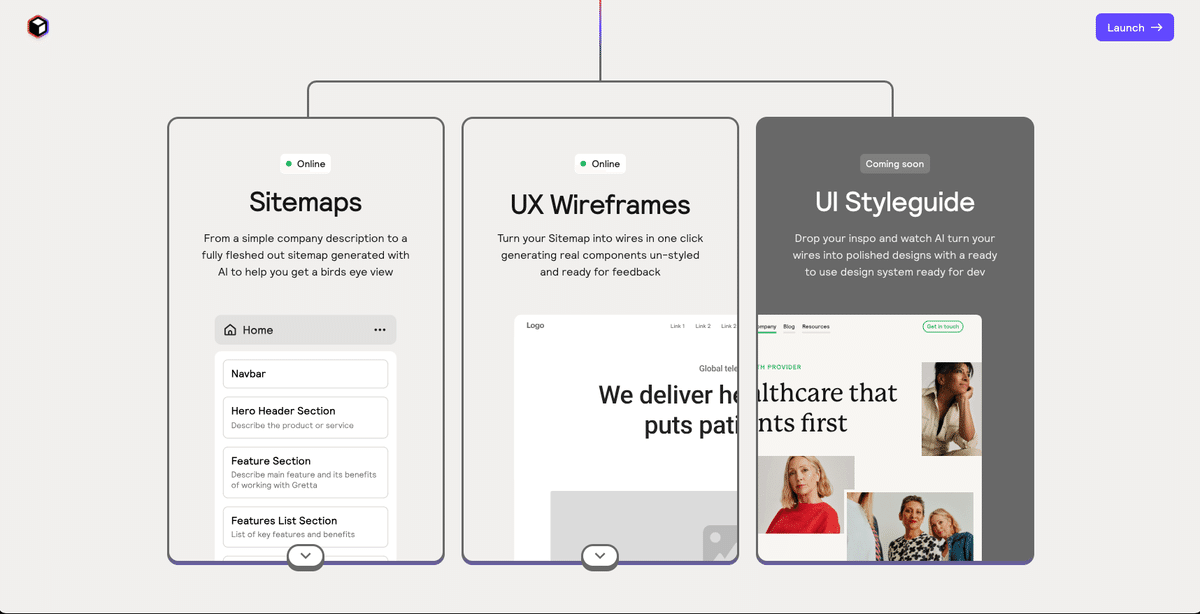
サイトマップ
UXワイヤーフレーム
UIスタイルガイド (Coming Soon)
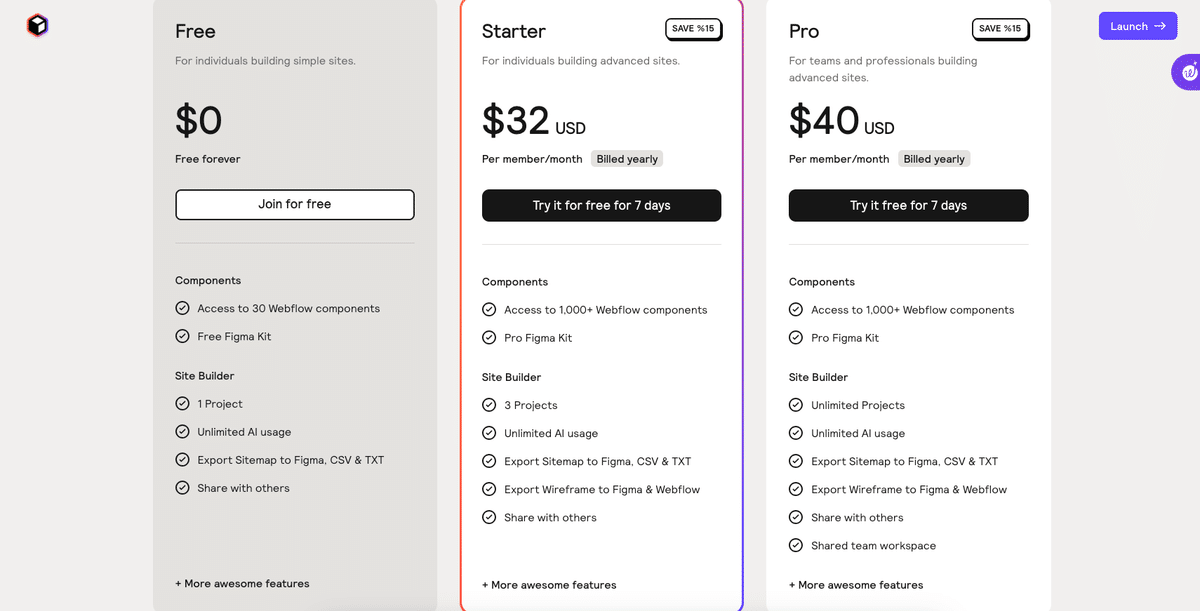
価格

無料プラン: 単純なサイト構築に適しており、30種類のWebflowコンポーネント、無料のFigmaキット、1プロジェクト用のプライベートワークスペース、無制限のAI使用、輸出および共有機能を提供します。
スタータープラン: より高度なサイト構築に向いており、月額$38(年間払いで月額$32、15%割引)です。1,000以上のWebflowコンポーネント、Pro Figmaキット、最大3プロジェクト用のプライベートワークスペース、その他の高度な機能を提供します。
プロプラン: チームや専門家向けで、月額$48(年間払いで月額$40、15%割引)。スタータープランの全ての機能に加え、無制限のプロジェクトと共有チームワークスペースを提供します。
無料プランで制限されていること
コンポーネント
プロFigmaキット (Pro Figma Kit にはモバイル版のコンポーネントが含まれており、新しいコンポーネントと改良点が毎月更新されます。)
サイトビルダー
共有チームワークスペース
ワイヤーフレーム 1ページのみ
ワイヤーフレームを Figma にエクスポート
ワイヤーフレームを Webflow にエクスポート
Webflow Chrome 拡張機能
クラス同期
コンポーネントにアクセスする
自動化
SVGアイコンコンバーター
Webflow ライブラリ
コミュニティ作成のコンポーネントにアクセスする
コンポーネントストレージ 10まで
プライベート共有 最大3ユーザーまで
コミュニティの共有
280 以上の無題 UI Webflow コンポーネントへのアクセス
ステップバイステップガイド
ステップ1: アカウントの作成
利用するにはアカウントが必要になるので、まずは、Relumeのウェブサイトにアクセスし、アカウントを作成します。メールアドレスと基本的な情報を入力するだけで、数分で登録が完了します。
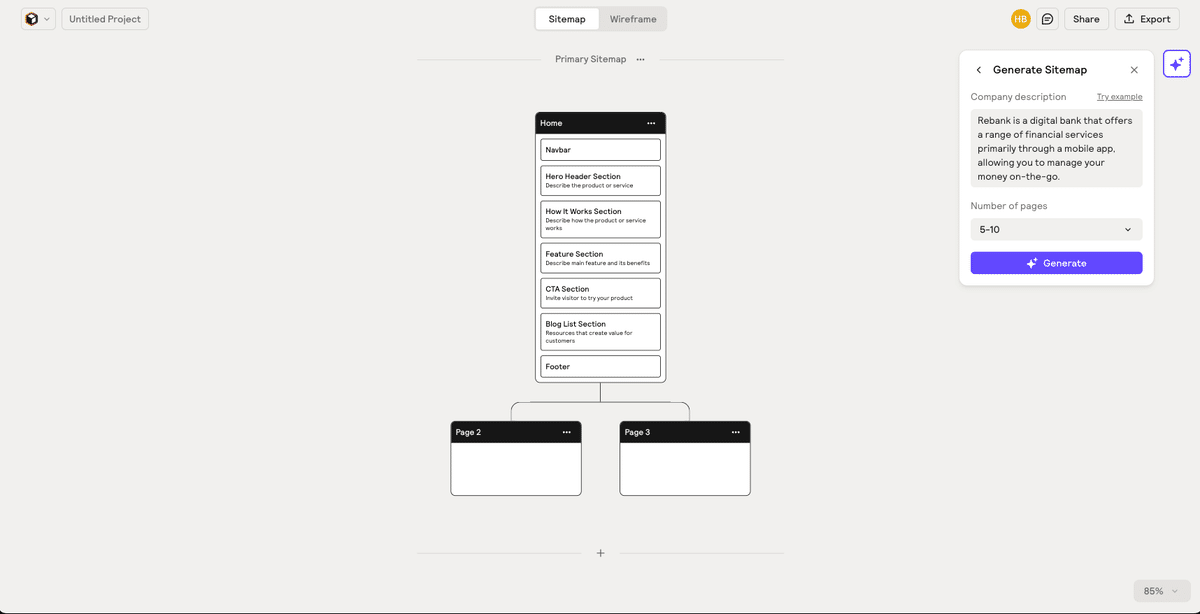
ステップ2: サイト情報を入力する

アカウントの作成が完了したら、サイトマップ画面にジャンプします。そしてあなたの作りたいWebサイトの目的やサービス内容など、サイトに関連する情報を記入します。そしてページ数を選択します。この作業はAIがサイトマップを生成するのに役立つので、なるべく重要なキーワードを入れるようにしてください。
ステップ3: サイトマップを生成する

まずはホームからサイトマップが生成されます。ホームの内容を変更したい場合は、用意されているエレメントを選んで、挿入するだけです。ホームの内容が大丈夫そうな場合は、そのままサブページもAIで生成していきます。


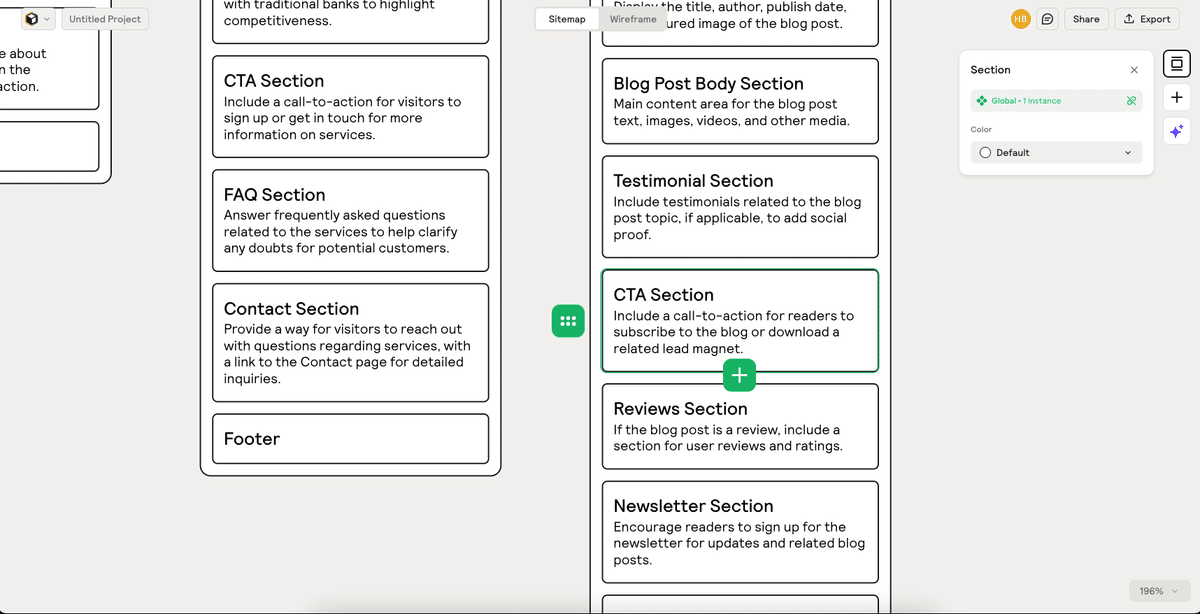
例えば、ヘッダーやフッター、CTAなどの再利用したいエレメントがある場合は、コンポーネント化することができます。

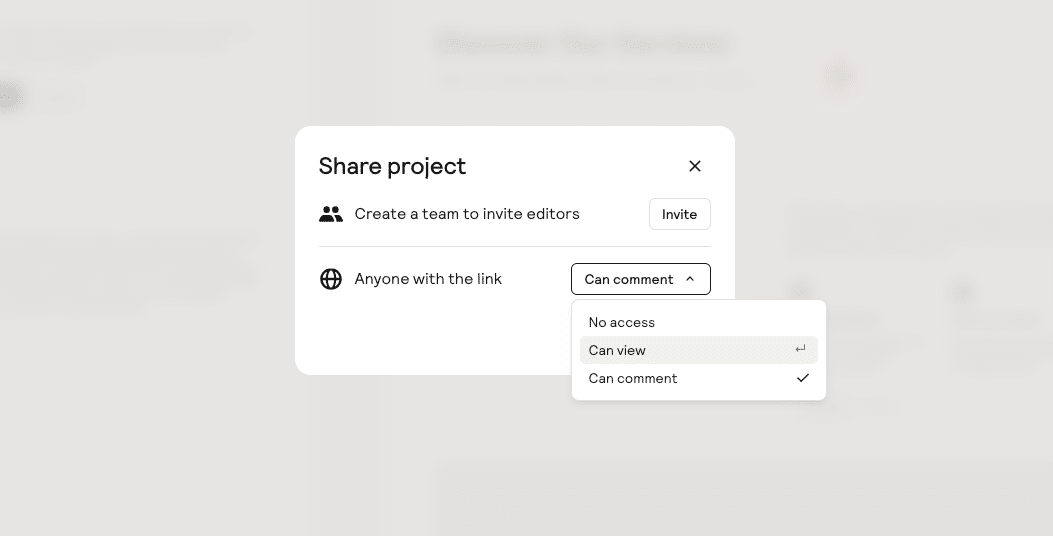
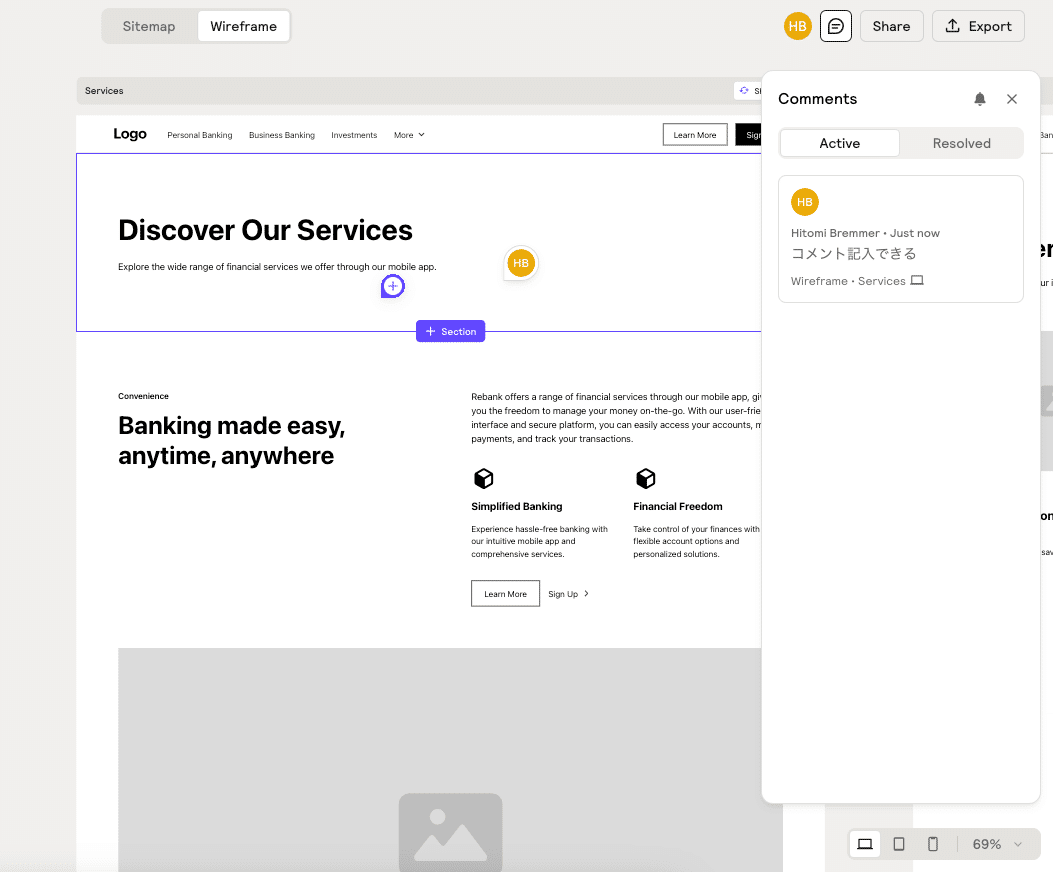
このページをクライアントに共有することができるので、レビューのプロセスもRelumeで完結できます。細かいレイアウトは変更できませんが、大体の要素の順番やコピーライティング、などワイヤーフレーミングのプロセスで確認したいことは十分に確認できます。Relumeで変更できない細かい部分はコメントをメモとして利用して、FigmaかWebflowで細かいところを修正していくことができます。

完了したかどうかのステータスも入れられるのが、細かいところに手が届く感じがします。
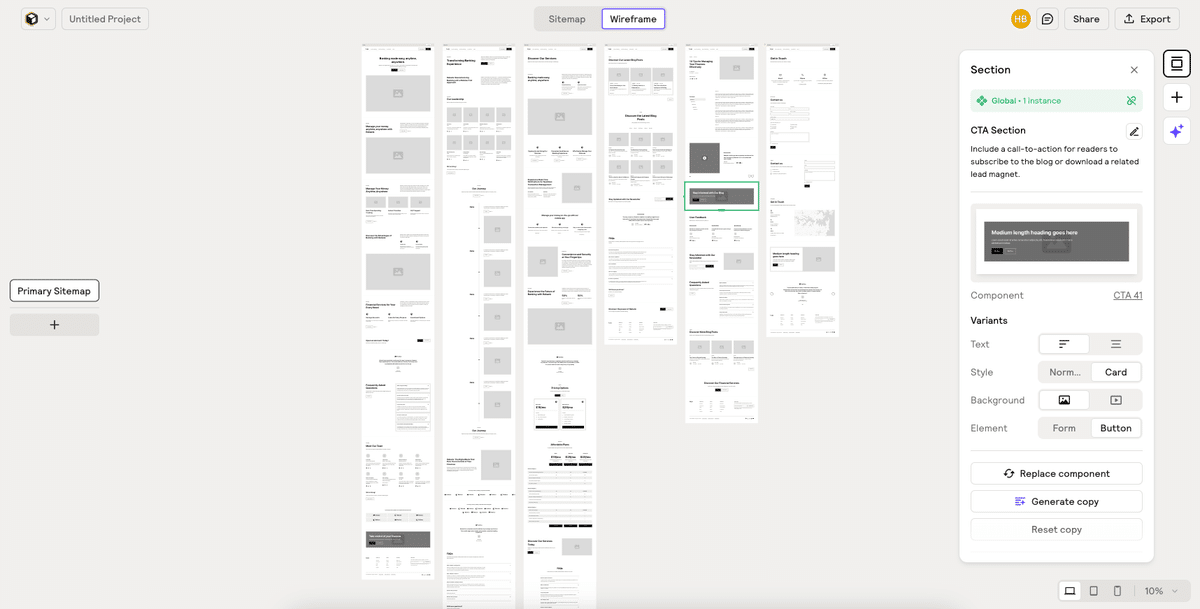
ステップ4: ワイヤーフレーム生成する

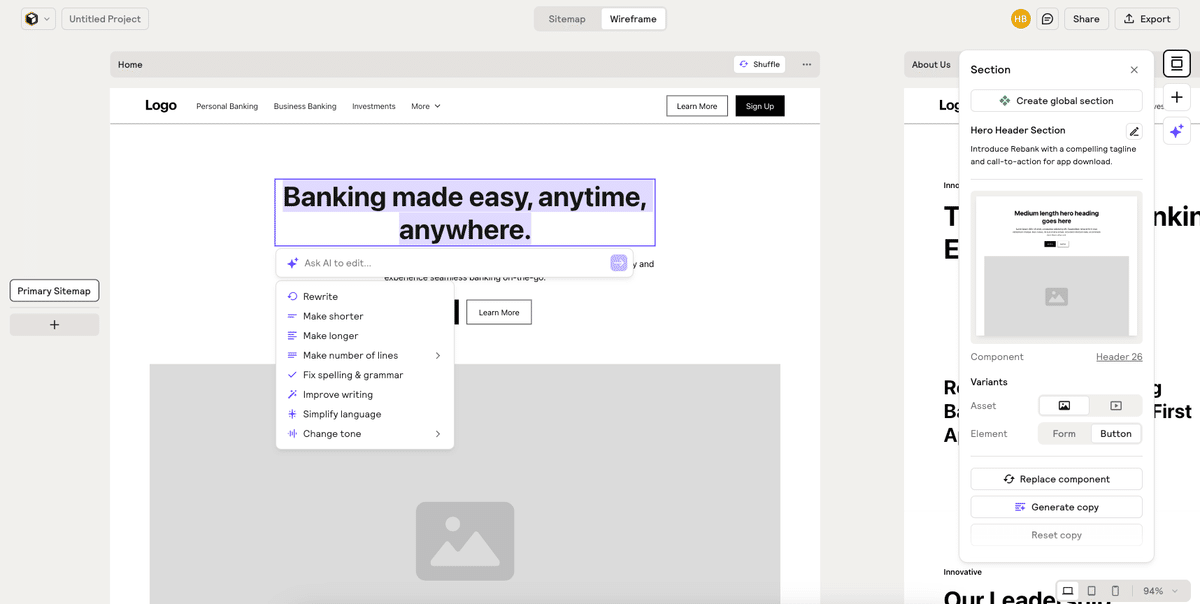
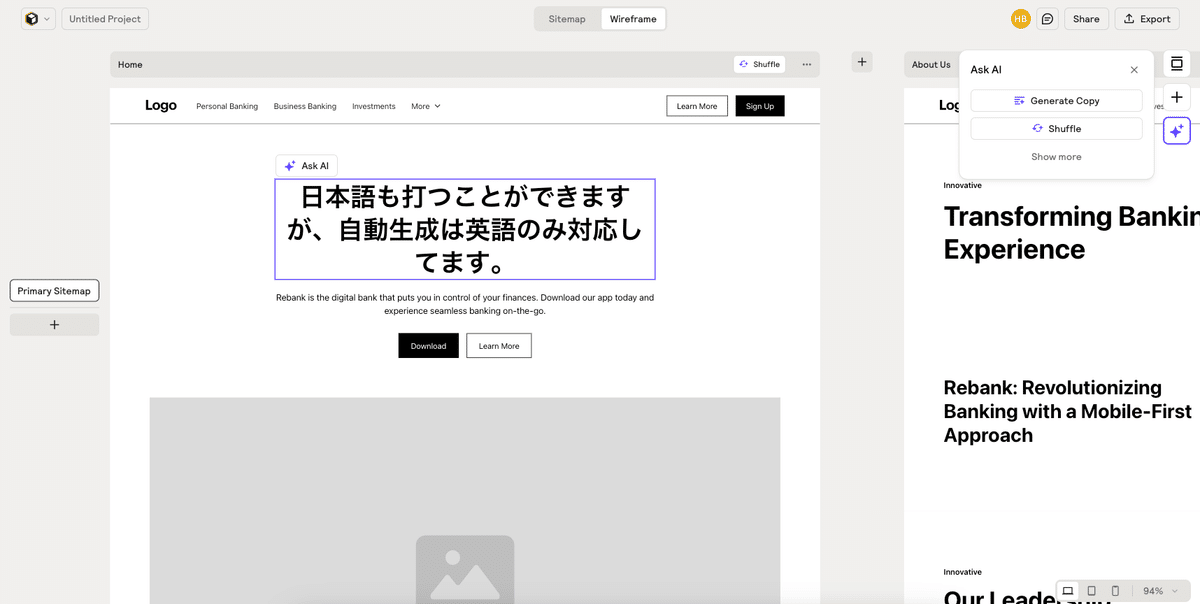
自動的にレイアウト、テキストを選んでくれます。一つのエレメントで違うレイアウトのバージョンがたくさんあるので、もし、気に入らない場合は、手動で変更することも可能です。もちろんテキストも変更可能です。
最先端の機械学習アルゴリズムを使用して、入力に基づいて新しいコンテンツを生成します。Relume の主な目標は、デザイナーがより良いコンテンツを作成できるように支援することで、より良い Web サイトを作成できるようにすることです。

残念ながら現在は英語のみサポートしているようですが、テキストフィールドには日本語を入力することは可能です。


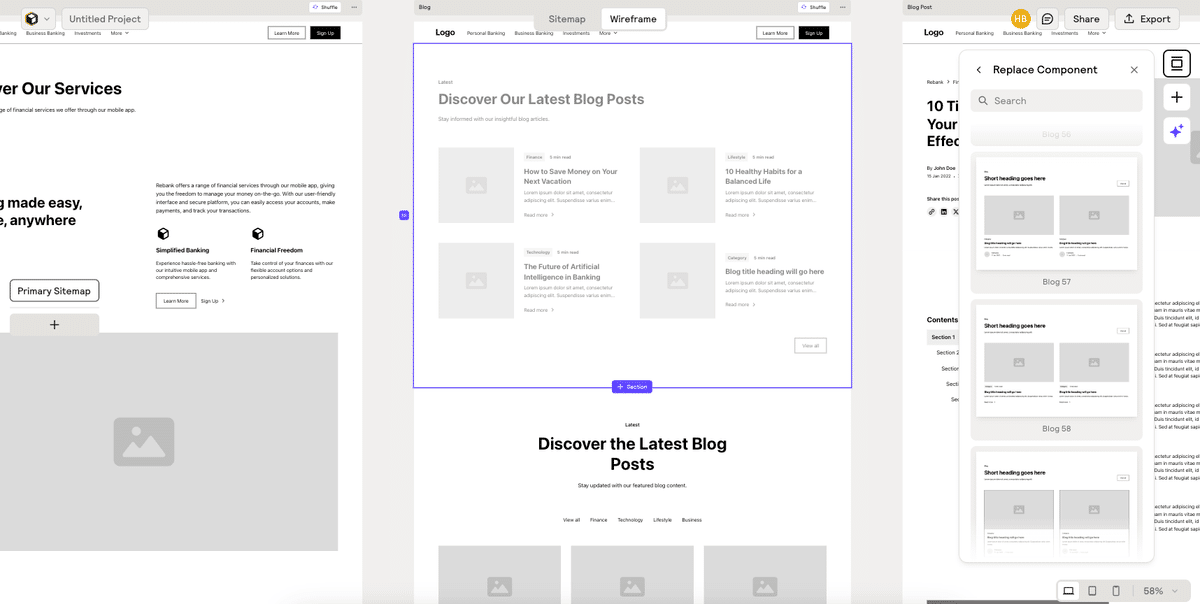
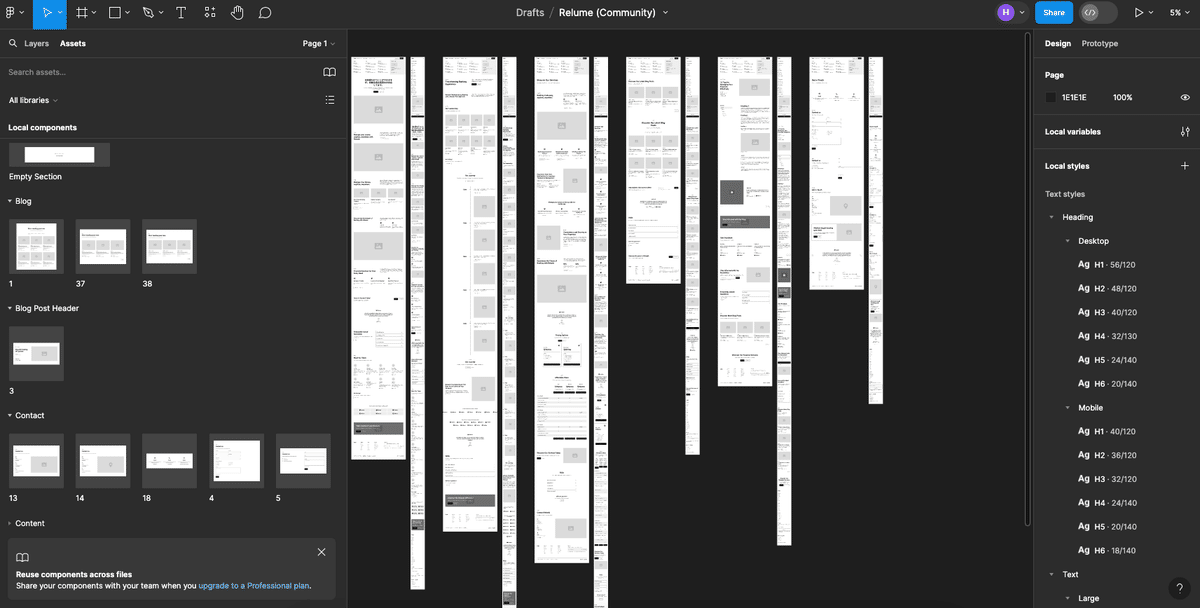
エレメントを他のレイアウトに置換することも可能です。種類も非常に豊富です。有料バージョンは1000以上のコンポーネント、無料バージョンでも36種類のコンポーネントが使用できます。
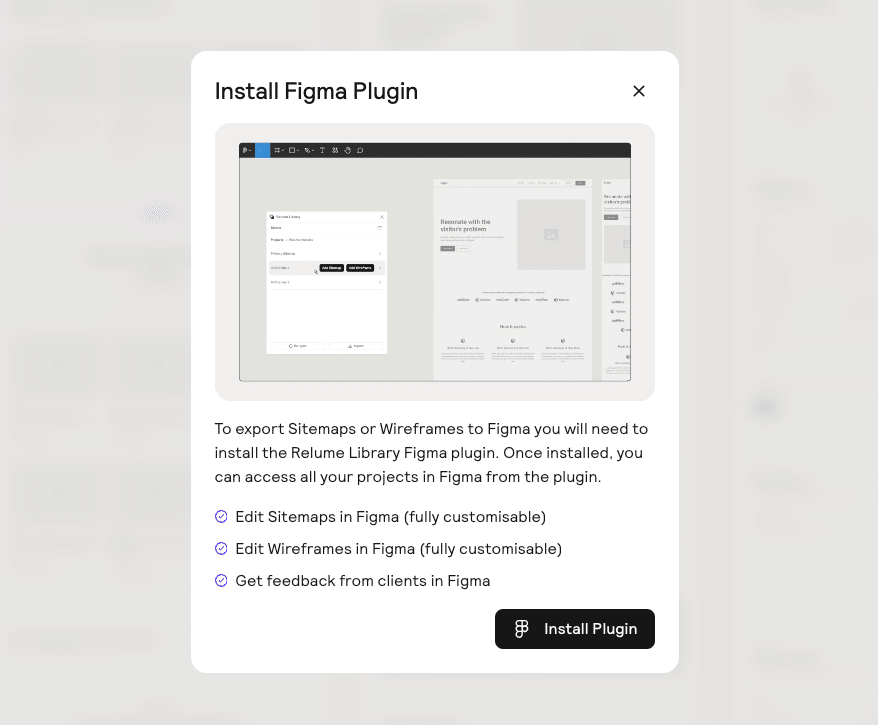
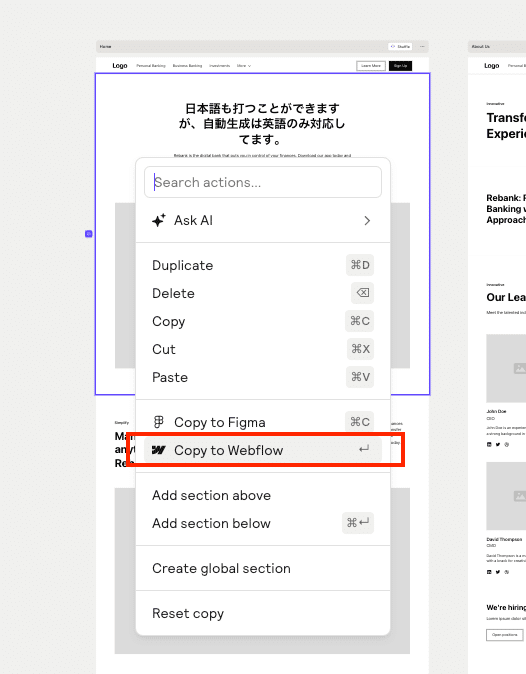
ステップ5: ワイヤーフレームをエクスポートする

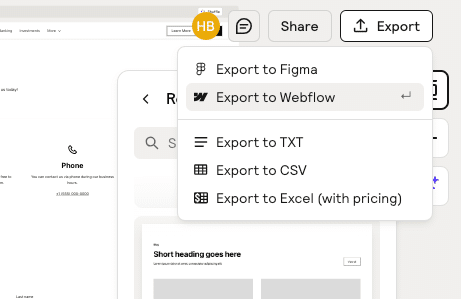
全てのワイヤーフレームが完成したら、ワイヤーフレームをエクスポートします。オプションは、Figma、Webflow、TXT、CSV、Excelから選択可能です。

Figmaにエクスポートする場合は、プラグインを使用してエクスポートします。サイトマップ、ワイヤーフレームどちらもエクスポートできます。

サイトのサイズによっては数分かかる場合がありますが、自分で一からするより断然早いです。
レスポンシブデザインにも対応しており、モバイルバージョンも自動的に生成してくれます。この生成中にコーヒーでも飲みながらゆっくり休憩できます。

コンポーネントも自動的に全て設定されています。

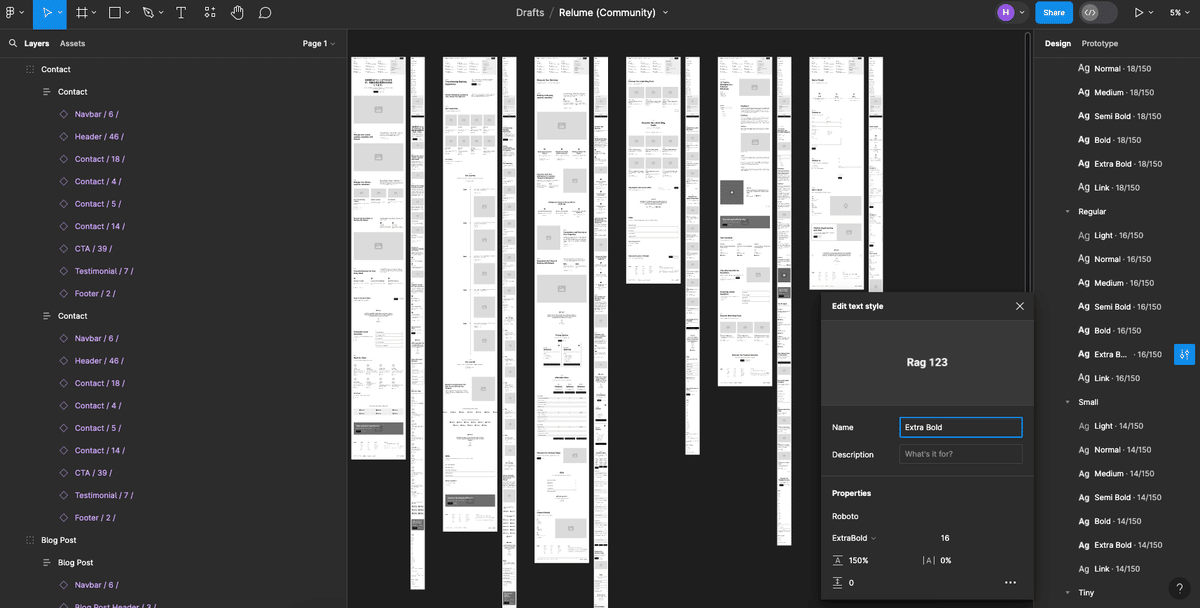
テキストのスタイルも自動的に設定されているので、変更したい場合は、サイドパネルからスタイルごとに変更することができます。

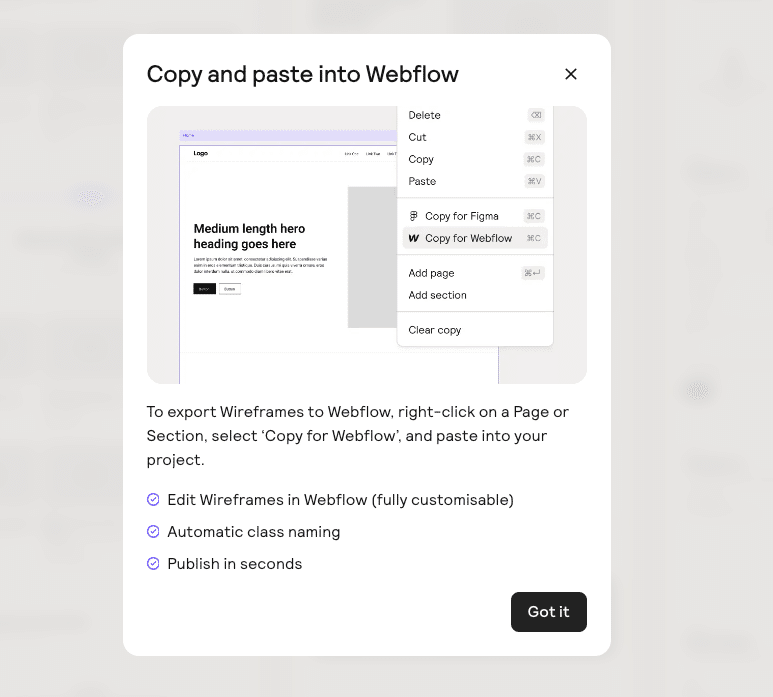
Webflowにエクスポートする場合は、さらに素早いです。まずは、Webflow側のReum Library Stayle Guideを自分のWebflow内のワークスペースにクローンします。
デフォルトでホームに既に要素が入っているので、スタイルガイドだけ残して、あとは全て削除します。そしてRelumeから要素またはページを選択・右クリックして「Webflowへコピーを」クリックします。Webflowへ移ってページへ貼り付けていきます。


まとめ
RelumeとWebflowを組み合わせて使えば、プログラミングスキルがなくても、誰でも簡単に、爆速でWebサイトを公開することができます。このガイドが、あなたのデジタルプレゼンスを築く第一歩となることを願っています。高度なカスタムWebサイトをデザインしたい場合は、Relumeはもしかしたら、オプションに上がらないかもしれないですが、そこそこ一般的なレイアウトを使う予定であれば、Relumeはおすすめです!
いいなと思ったら応援しよう!

