デザイン鍛錬12
今日もUI/UXのデザイン練習をしています。
過去の作品はマガジンでまとめておりますので、ご興味ある方はぜひご覧ください。
デザインお題

1. デザインする上でのポイント
ポイント
・今回は、勉強したい人向けのタイマーのため、運動する用のタイマーとは別の機能が必要
・どんな機能が必要か?
→①勉強したい時間の設定(どの教科を何時間勉強するか、などの設定)
→②集中力が切れたら切るようにし、ちり積で自分がどれくらい集中力を保てたかの計測を行う。データ分析・AIなどによりタイマー側から提案をする
→③自分の集中力が切れない時間帯に効率よく勉強できる、マネジメントをタイマー側でしてもらう
・勉強用だけではなく、在宅用のタイマーとしても使えたら面白そう
使用ツール
Adobe Xd
2. 骨格のデザイン
上記の分析を元に、骨格を作っていきます。
必要なアクション
・スタート・ストップ・リセットボタン
・制限時間の設定
・何の時間を測っているのか、名称を入力できるフォーム
・過去の計測時間を確認できるページ
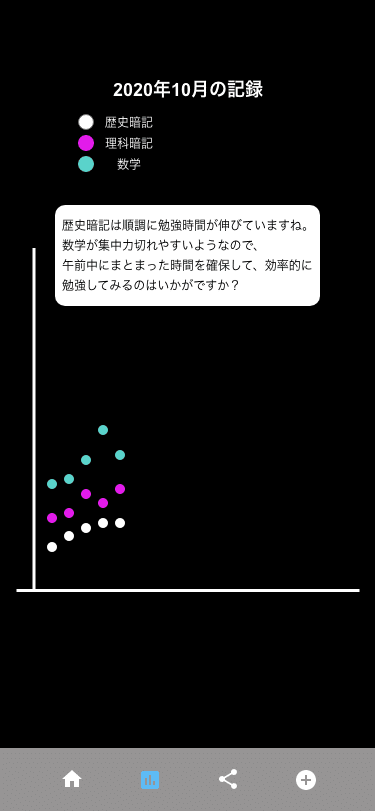
こんな感じでデザインしました。
2枚目では、計測結果に基づいてAIがアドバイスメッセージを残してくれます。
footer部分には、ホーム画面と計測結果だけではなく、SNSなどでのシェア機能も追加することで、友人やフォロワーと切磋琢磨できるような環境にしやすいようにしました。


3. 詳細のデザイン
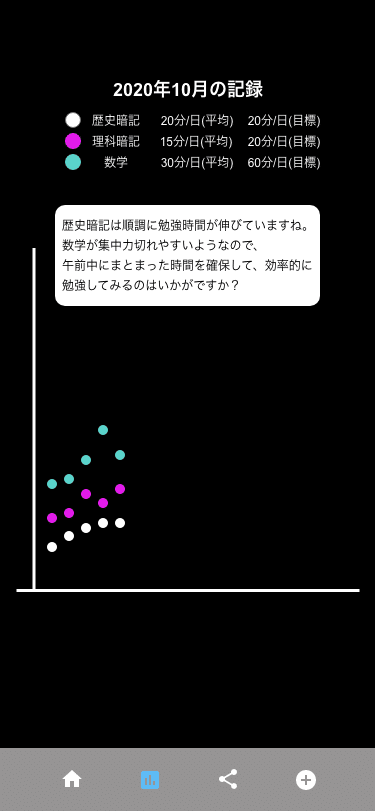
2枚目の計測結果についてもう少し詳細に詰めました。

4. 反省点・議論点
計測時間の出し方をもう少しアイディアを出せたらいいなと思います。
設定した目標時間に対して、実際の時間との誤差をどのようにグラフ化するか、複数のタイマーの設定にするとグラフが分かりづらくなるので、1つずつグラフを表示させる方がいいのかな、とか考えたり。
いいなと思ったら応援しよう!