
デザイン鍛錬5
Daily CocodaでUI/UXの練習をしています。
デザインのお題

過去に投稿していたDay3のメッセージ画面はこちら。

当時、まだAdobe XdやUI/UXなんて概念を分からず、ただひたすらにシンプルイズベストを目指してデザインしました。
Google hangoutsを参考にしました。
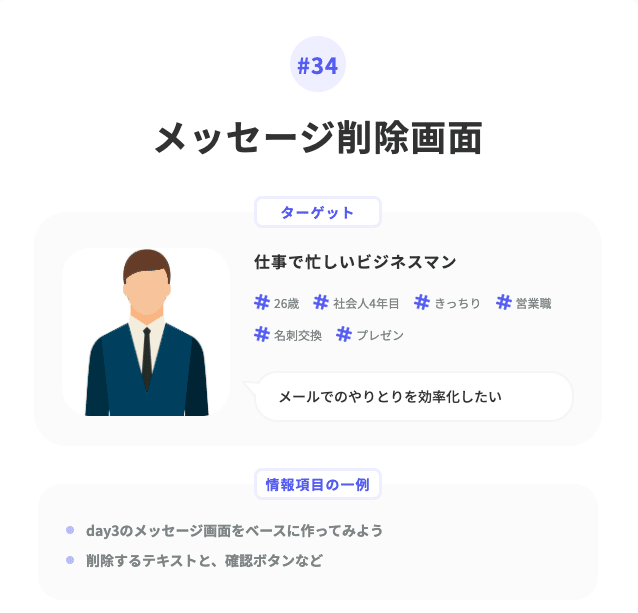
1. デザインを検討する上でのポイント
前章でデザインしたメッセージ画面を、もう少しpopで流行りのデザインの寄せていきます。
ポイント
・仕事で使うchatを参考にする
→実際に仕事ではgoogle chatを使用していますが、「チャットルーム」に不便さを感じています。
・資料もchatですぐ共有、また同じ部署内での仕事の仕事の振り分けや進捗状況にすぐアクセスできるようなデザインにしたい。
参考サイト
・google chat
・chatwork
・slack
使用ツール
Adobe Xd
2. 骨格を決める
まず、メッセージ画面を作成しました。

今回は個人チャットverを作成しましたが、時間があったらグループチャットバージョンも作りたいところです。
3. 詳細情報をデザイン
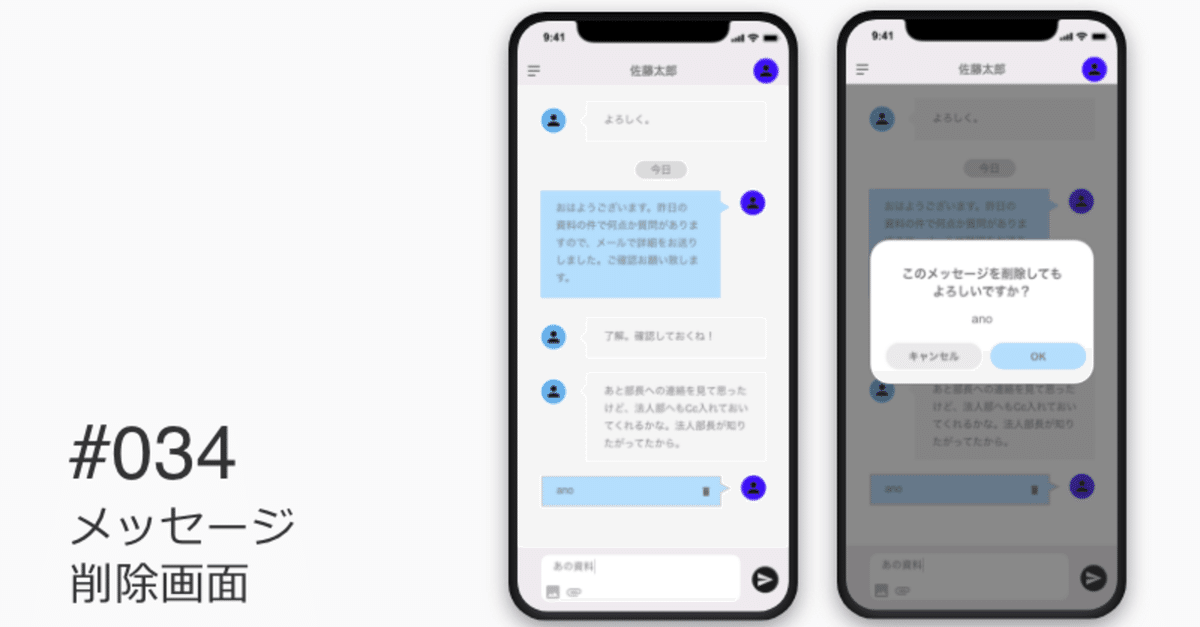
削除したいコメントを選択し、削除できるようにする、また「本当に削除していいですか?」みたいな画面があるといいかなと。


削除するメッセージの文面をポップアップで表示させることで、ユーザーのミスを未然に防ぎます。
4. 反省点・議論点
・グループチャットの画面も制作してみたいと思いました。
・もっとポップなデザインにした方がいいのでしょうか…。
いいなと思ったら応援しよう!