
デザイン鍛錬9
今日もDaily CocodaでUI/UXの練習をしています。
過去分はこちらのマガジンでまとめていますので、ご覧ください。
デザインお題

1. デザインを検討する上でのポイント
今回は#002のレッスンをベースに、ということですので、
新規登録画面も一緒に作ります。
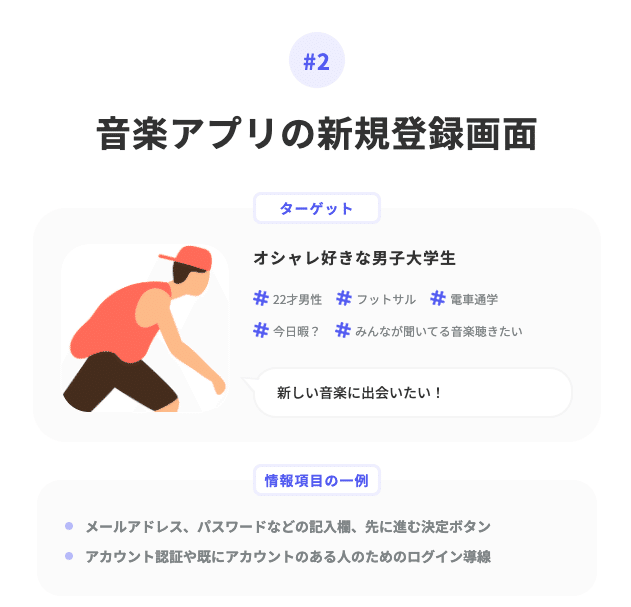
#002のレッスン内容は 、下記の通りです。

ポイント
・おしゃれな大学生→かっこいい雰囲気に仕上げる
・SNSのように、ユーザーが互いにシェアできるような環境
→既存のSNS(Twitter, Instagram)のアカウントと連携できるようにする
参考サイト
・Spotify
使用ツール
Adobe Xd
2. 骨格を決める

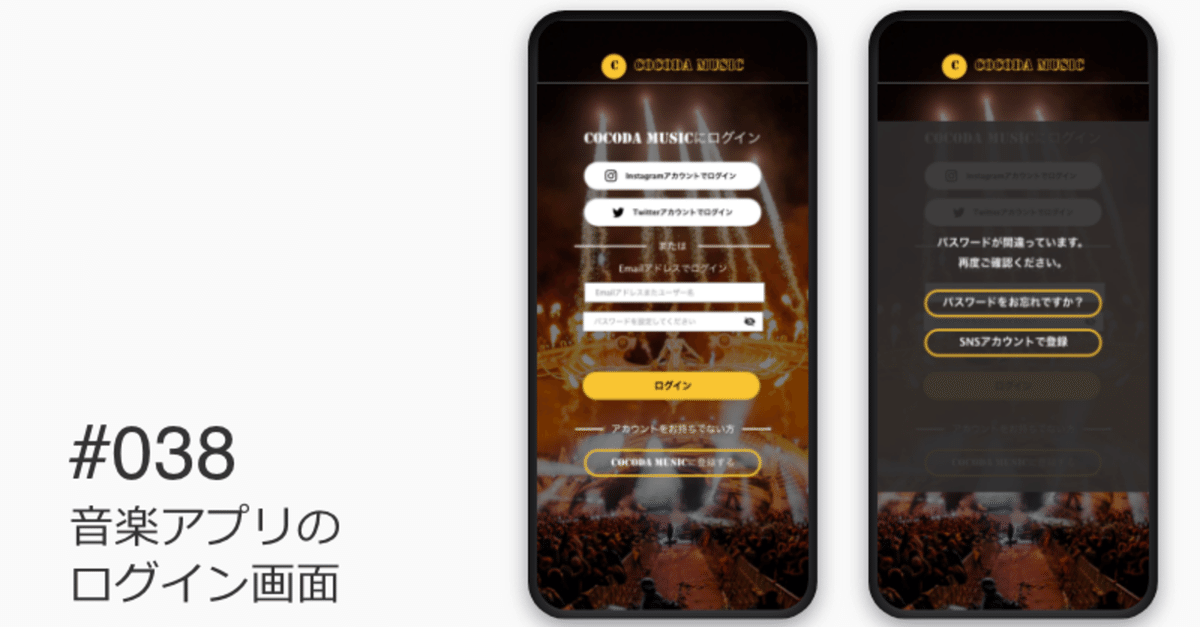
テーマカラーは、Cocodaのイエローとかっこよさを表せる、黒と白をベースにしました。
UXとしては、ログインに必要なSNSアカウント(連携している場合)をトップに配置、emailで登録しているユーザー向けのフォームでログインできるようにしました。
アカウントを持っておらずログイン画面にきてしまったユーザーのために、下部で新規登録画面に誘導させます。
3. 詳細情報をデザイン
パスワードが違っていた場合など、エラーになった場合も含めこんなデザインに仕上げました。

もしパスワードを誤ってしまった場合の画面はこちら。

このサービスがSNSアカウントでの連携を勧めているので、パスワードを忘れた場合のフォローと並行してアカウントでの登録を促します。
ちなみに、#002の場合(新規登録画面)のデザインはこのようにしました。



4. 反省点・議論点
・ロゴについて検討できたらしたいなと思います。
いいなと思ったら応援しよう!