デザイン鍛錬11
最近は、本職の仕事が忙しく休日も体力が切れていたため怠っていました。
自分を厳しくしすぎず長期的に継続することが自分に合っているので、ゆるっと続けていきます。
このシリーズはマガジンでまとめていますので、過去の作品もぜひご覧ください。(サムネ画像はデザイン案検討中)
デザインお題

ポイント
・幹事が効率的に回収しやすいUXに
・より多くの参加者を募りやすいような簡単な回答フォーム
参考サイト
・LINE
・調整さん
個人的には、LINEのスケジュール機能よりも調整さんが好みです。
仕事関係での幹事では特に、スマホだけではなくPCでもすぐ確認できるようなデザインの方が、使いやすいからです。
使用ツール
Adobe Xd
1. デザインを検討する上のポイント
先ほど、参加者が回答しやすいような回答フォームを作ることがポイントだと書きましたが、具体的には下記のようなデザインだと思っています。
必要なアクション
【幹事】
イベント名の記入/日程の登録/回答の集計/参加のお店決め/リンクでの共有【参加者】
名前の記入/日程の回答/送信
2. 骨格を決める
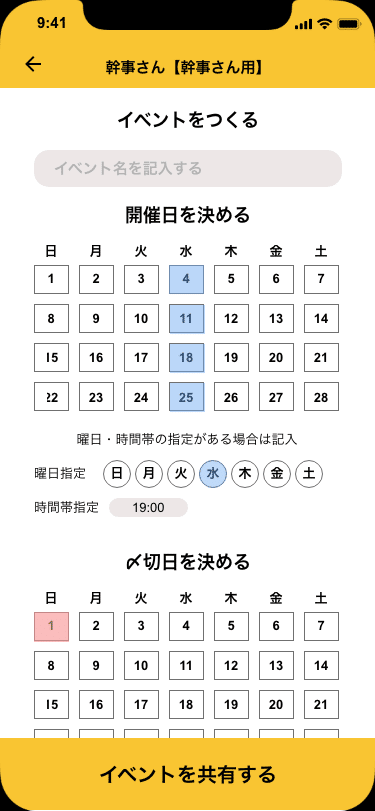
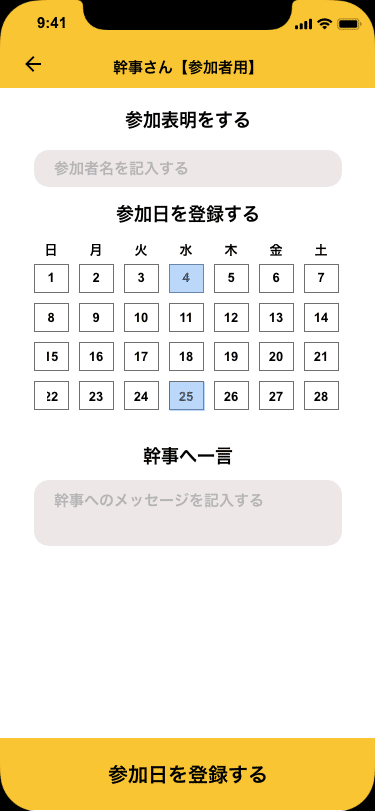
1. で決めたアクションを参考に、下記のように幹事さんと参加者に分けてデザインしました。


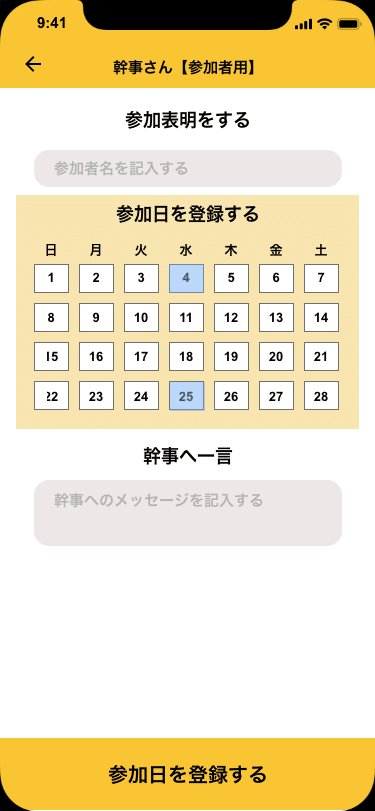
3. 詳細情報をデザイン
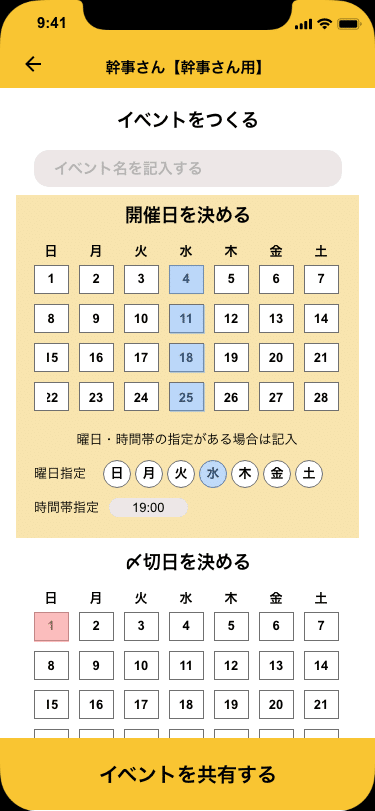
登録のSTEPがわかりやすいように順序立てましたが、調整さんのように「STEP1」と記入するか、背景に色を付けることで段階が分かれていることが明瞭になればよりわかりやすくなるかなと思いました。
どこに背景色をつけるか悩みましたが、最も重要な工程「開催日を決める」「参加日を登録する」に背景色を付けました。


4. 反省点・議論点
参加者用の登録事項がこれだけいいのか不安になります。
けれどsimple is bestなのかなと。
こだわったポイントとしては、参加者用のフォームには幹事への一言を添えられるようなフォームを追加することで、幹事へのありがとうの気持ちも(オンラインでも)添えられたらいいなと思いました。
いいなと思ったら応援しよう!