デザイン鍛錬29〜デザインカンファレンスのLP〜
Cocodaのサービスでだいぶデザインの引き出しが増えました。けど…まだまだだと感じるこの頃です。
Webデザイン編も5つ目までやってきました。過去の作品は下記マガジンに掲載していますのでご覧ください。
*
1. デザインお題

「魅力的」なサイトを作ったとしても、「申し込み」に進んでくれるようなUX設計をする必要があります。ココって答えがないから本当難しいけれど、それを考えることが楽しいなと思いつつあります。
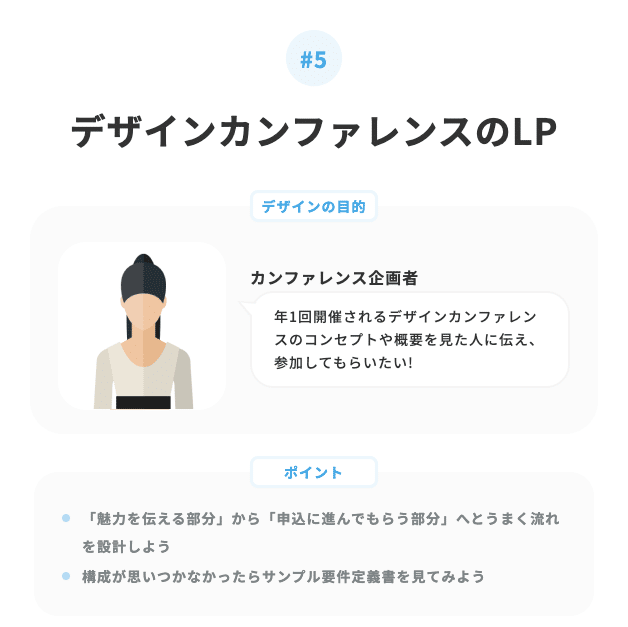
2. デザイン要件定義書を確認
この要件定義書を参考に、組み立てていきます。
デザインの目的
年1回開催されるデザインカンファレンス「Creator's Hub」に興味を持ってもらい、参加を促すこと
ターゲット
・デザイナー、デザイナー志望の方、デザインに興味のある方
・デジタル・グラフィック・プロダクトなど様々な業界で活躍するクリエイターの物語(ストーリー)を聞きたい方
必要な項目
・タイトル
・タグライン「あなたがクリエイターで居られる場所」
・デザインカンファレンスの内容
- 基本的な情報(開催日時・場所)
- コンセプト
- タイムテーブル
- 登壇者
参考にしたサイト
・Deshinship
・慶應義塾大学SFC ORF(2019)
Designshipは静的な印象、SFC ORFの方は動的な印象を与えます。
*
3. ラフ案を作成
サイト構成
ナビ
- Home
- Concept
- タイムテーブル
- 会場MAP(アクセス)
- SNSアイコン
- チケット購入ボタン
セクション
- Home
- カンファレンスの内容(開催概要)
- タイムテーブル
- 会場MAP
- 協賛企業
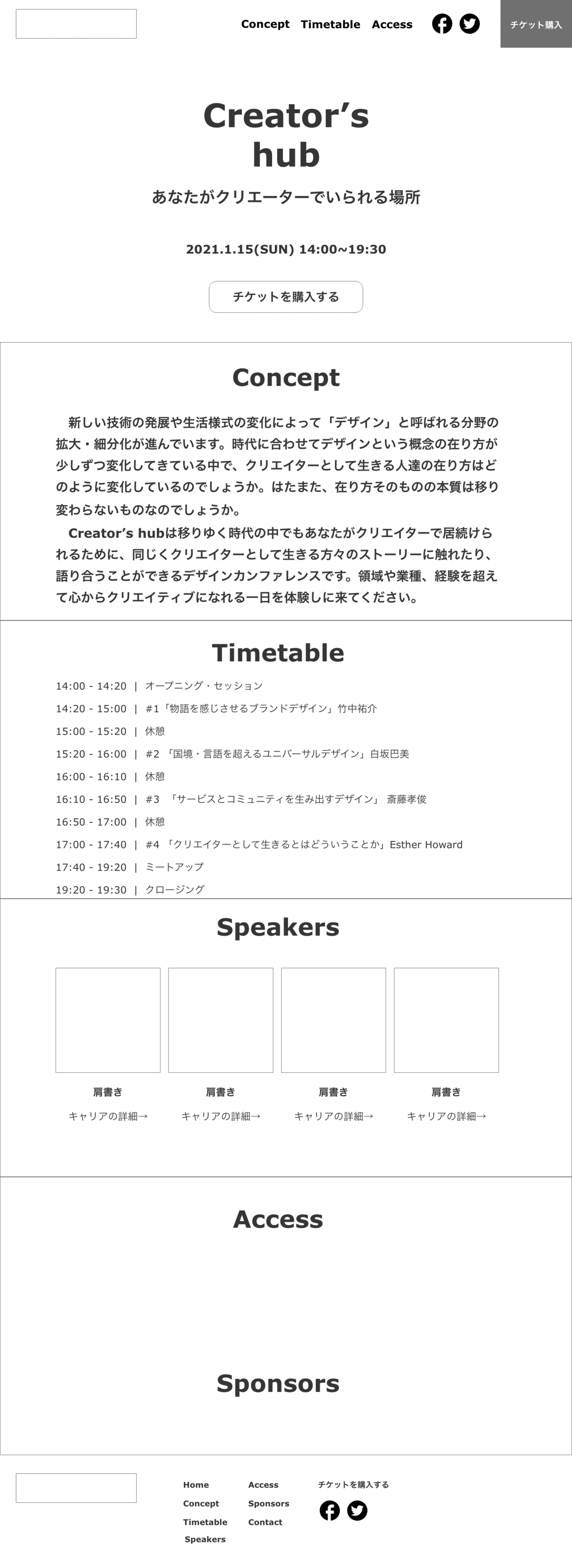
4. 骨格をデザインする
上記を元に、Adobe Xdでデザイン案を起こしました。

*
5. 詳細をデザインする
ここから地図や背景色などをアレンジを加えていきます。
デザインのイベントサイトだと、近未来的なイメージが多いかと思いますが都会的な印象(サンフランシスコなどを想定)を持たせたいと思い、配色デザインの本を見ながら配色をアレンジしてみました。
メインビジュアルの背景は、無限大のマークをイメージしました。(自分のロゴのセンスのなさにがっかり。)無限大のマークは、見方を変えればハブぽっく見えるかな、とも思ったり。

6. 議論点・反省点
ロゴのセンスのなさにがっかりしました。
ただ一番重要な導線「チケット購入ボタン」の配置は、ナビとメインビジュアルに入れることで、いやでもユーザーは目に入るかなと思います。
いいなと思ったら応援しよう!