デザイン鍛錬4
Daily CocodaでUI/UXの練習をしています。
デザインお題
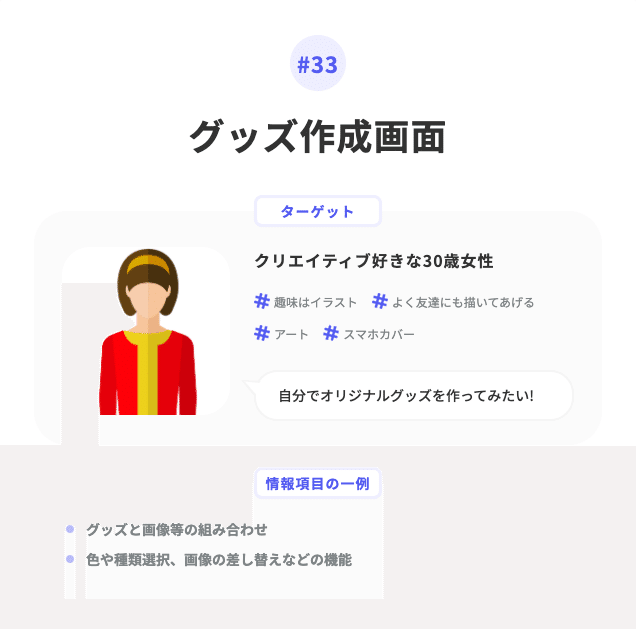
今回のお題はこちら。

1. デザイン案を検討する上での議論点
グッズを作るアプリというものの存在を知りませんでした。
ただ、グッズを作って販売したり、イラストが好きな友人は何人かいるので、その友人がどんなツールがあれば喜んでもらえるかなと考えて制作してみました。
ポイント
・イラストを描いている→ペンで描いている?
・スマホカバーのデザイン→スマホの機種による見栄えも気にする?となると機種によってどういう見栄えになるか比較できると良い
参考サイト
・SUZURI
・Seel
・Prisma
・クリケ
・Instagramストーリー投稿画面
使用ツール
Adobe Xd
2. 骨格を決める
Adobe Xdで構造を決めます。
【必要なアクション】
・イラストを書き込む(画像を挿入する)スペース
・スマホの機種を変えられるアクション
・イラストの下書き/保存ができるボタン
3. 詳細情報をデザイン
2. の項目を加味し、下記のようなデザインにしてみた。
・footerの部分は、「下書き保存」「販売条件設定へ」のボタンを設置。
そして現在ユーザーがなんの機種を選択しているのか分かりやすくした。
・作成画面の右側で機種を選択できるようなスライダーのボタンを設置。

4. 反省点・議論点
・右上は作成する上で必要な画像を挿入できるボタンだが、伝わるだろうか…
いいなと思ったら応援しよう!