デザイン鍛錬3
Daily CocodaでUI/UXの練習をしています。
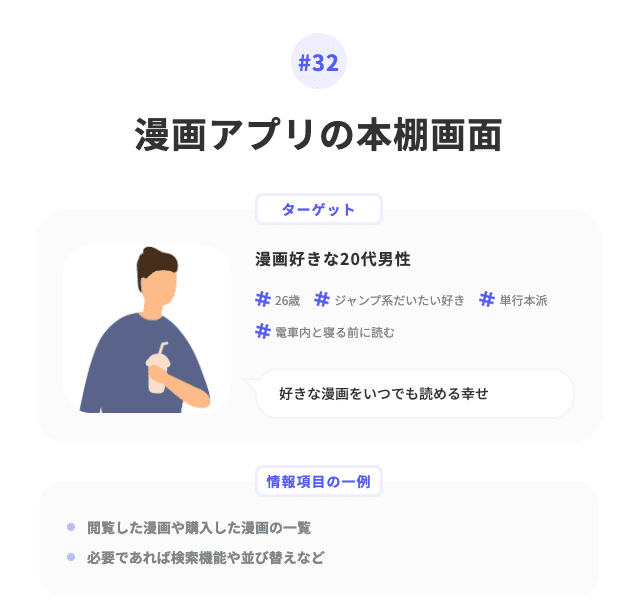
デザインお題
Daily Cocodaより抜粋。

1. デザイン案を検討する上での議論点
ポイント
・単行本派→ジャンプのように分厚い漫画よりも、文庫本が本棚に並んでいるイメージ。タイトルが分かりやすいように並んでいた方が好み?
・ジャンプ系大体好き→男の子寄りのデザイン(ごつい感じ)
・電車内と寝る前に読んでいる→しおりの機能(どこまで読んだか分かる機能)をつけた方がベター?
漫画アプリ界隈の位置付けは、こんな感じになっているとか。
参考サイト
・少年漫画を多く扱う「LINEマンガ」
・少年ジャンプ公式アプリ「少年ジャンプ+」
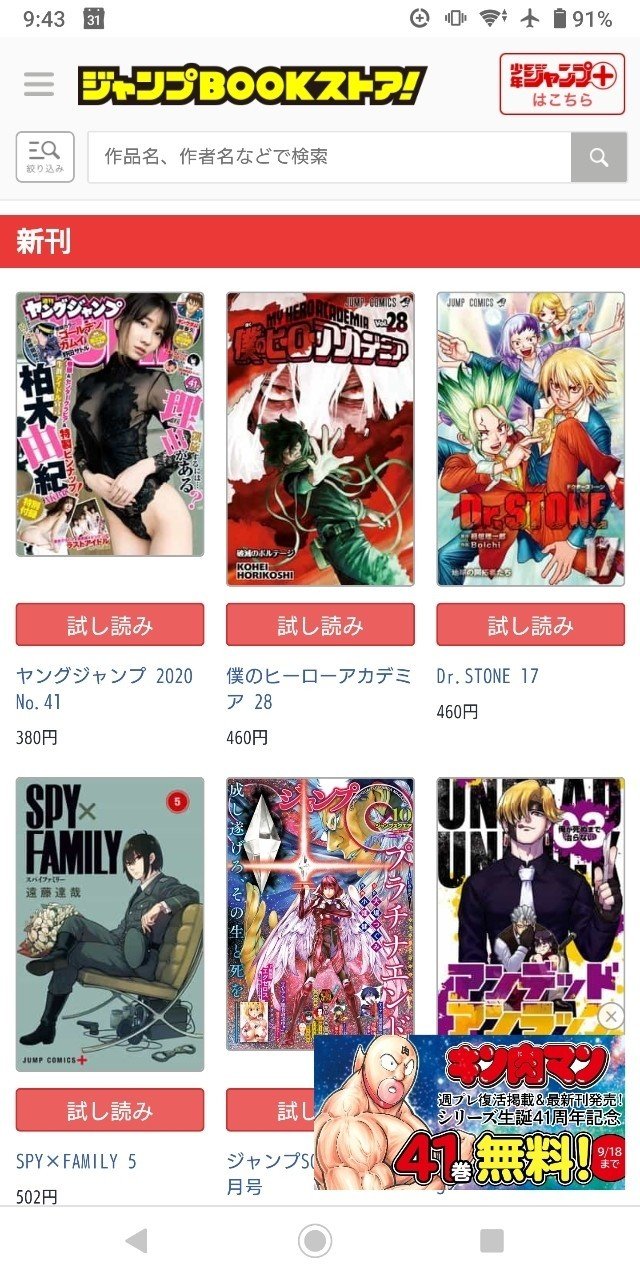
・「ジャンプBOOKストア!」→「少年ジャンプ+」と比較し、作品ごとに読めるので、今回のターゲットはこちら好みかと思われます。
使用ツール
Adobe Xd
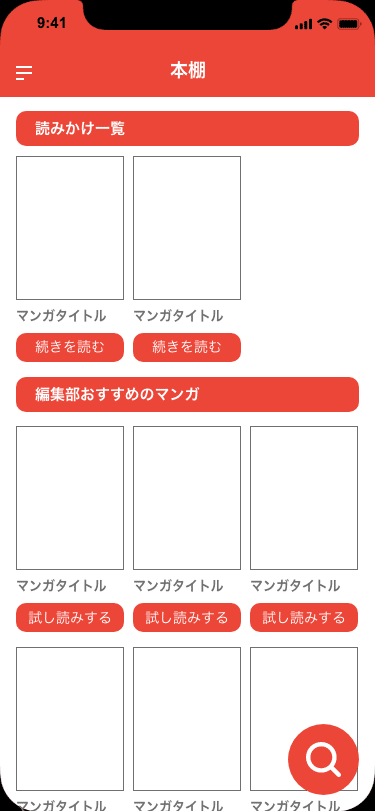
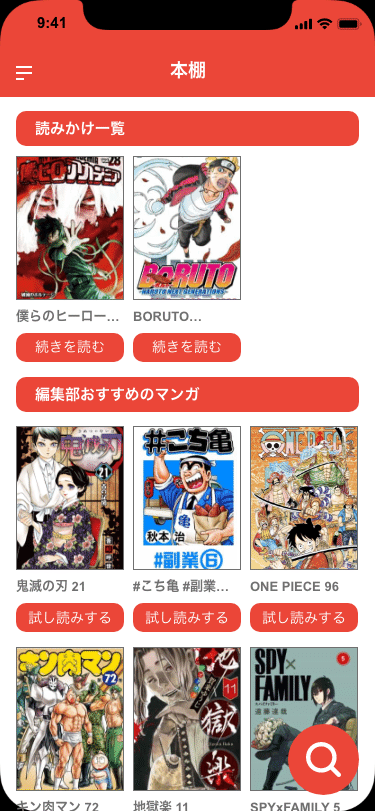
2. 骨格を決める
ジャンプBOOKストアの画面はこんな感じ。
上部に作品の検索画面を置き、新刊→ランキングと続きます(私が会員登録していないからかもしれない)

(会員登録していれば)新刊の枠に読み途中の作品、その下におすすめの作品群を置くとサイト滞在率が高まり新たな作品を購入してもらえるのでは…?と考え、こんな骨格を考えました。
公式の場合は、新刊をポップアップで右下に配置していますが、今回は他の作品も検索しやすいように検索ボタンを右下に配置しました。

3. 詳細情報をデザイン
あくまで主人公は各マンガの表紙なので、それが目立つように詳細を検討します。

4. 反省点・議論点
色のテイストは少年ジャンプを意識しました。
色が目に優しくないので、若者向けのデザインとなりました。
あまりオリジナリティを出さなくてもいいのかなと思いました。
いいなと思ったら応援しよう!