デザイン鍛錬18
おはようございます。
今日もDaily CocodaでUI/UXのデザインの練習をしています。
過去の作品は、こちらの記事でまとめておりますので、よろしければご覧ください。
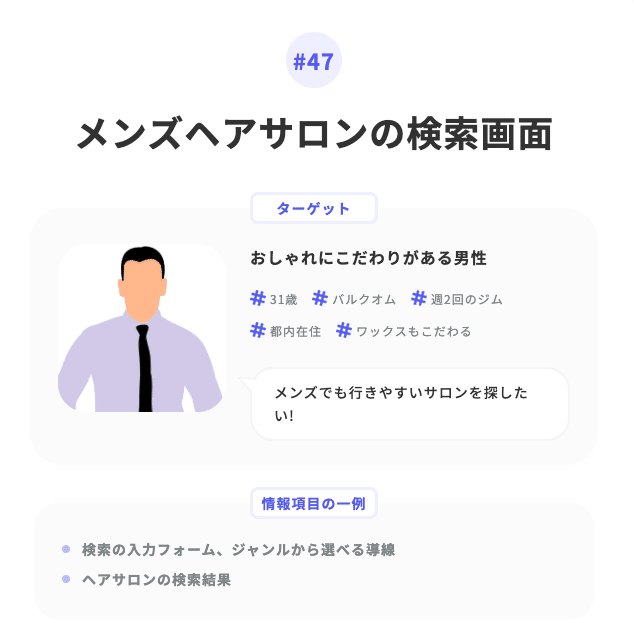
デザインお題

1. デザインする上でのポイント
ポイント
・ターゲットはお洒落にこだわる男性。自分に似合う髪型もある程度知っているのかなと思われます。ただ、いつも通っているサロンがあるわけではなさそうです。
・お洒落に敏感なメンズでも行きやすいサロン
→男性の美容師さんがいること、女性も男性も通っていそうなサロン
参考サイト
・HotPepper Beauty(mens)
使用ツール
Adobe Xd
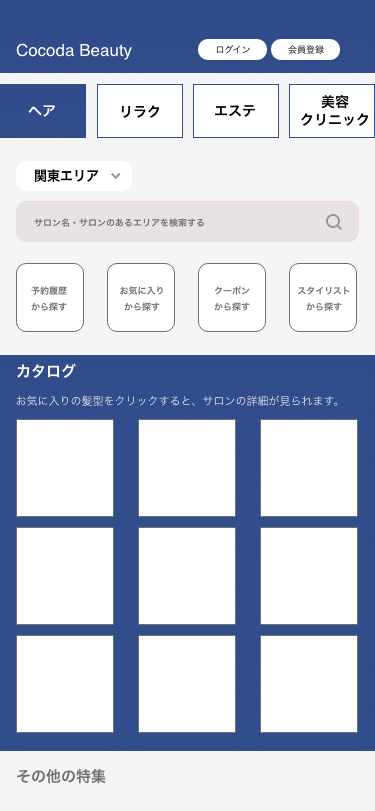
2. 骨格をデザインする
【テーマカラー】
メンズ向けのため、黒やネイビーをベースに。
【ユーザーに必要なアクション】
・サロン名/サロンがあるエリア名の検索BOX
・お気に入りや予約履歴から探すカテゴリー
・ヘアカタログ→Instagram風にまとまっているとわかりやすい?
上記の項目を元に骨組みをデザインしました。

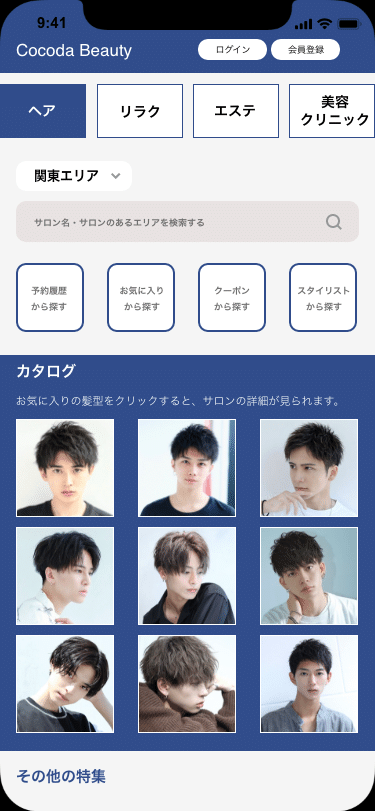
写真を入れるとご覧の通りです。

3. 議論点・反省点
・元のHotPepper Beautyにある「日付で探す」「エリアで探す」…などのボタンは無くしました。検索BOXでまとめて検索できるようにするためです。
・カタログの写真が目立つように背景色を付けましたが、写真を目立たせるためには、白地の方がいいでしょうか…?
いいなと思ったら応援しよう!