【VRChat改変】Modular Avatar, FaceEmoを用いた、なでなでギミックの作成
はじめに
これは【MA対応】なでなでテンプレート【無料】を用いて、位置調整とアニメーションファイルの作成・差し替えのみで、撫でられた際に表情が変わるなでなでギミックを実装できるものです。
非対応でも問題ないです。何度かFaceEmoを触ったことのある方なら簡単に出来るかと思います。
むんきちゃんなでなでギミックを作るなど pic.twitter.com/TXCloYx6is
— ひとで (@hitode_vrc) September 14, 2024
- 更新履歴
2024/09/20 公開しました!2024/09/28 on/offについて追記
2024/10/02 v1.1.0の更新でon/offメニューを同梱しました
2024/10/02 v2.0.0の更新でアニメーションの差し替えが楽になりました
2024/10/02 v2.0.1の更新でテストモードを追加しました
1. Modular Avatar、FaceEmo、なでなでテンプレートのインストール
インストールされている場合は飛ばしてください。
なでなでテンプレートv1.x.xからv2.0.0以上へ更新する場合は該当パッケージを削除してからインストールしてください。
2. プロジェクトへ導入
・アバターへ配置する
Assets/nadenade_template内のPrefabをアバター内へ配置。
nadenade_template.prefab - 頭、右頬、左頬、両頬を撫でられた時にそれぞれ反応する
nadenade_head_only.prefab - 頭を撫でられた時
nadenade_simple.prefab - 頭を撫でられた時(徐々に表情が変化する機能が無い)

・位置を調整する
C_Receiverを選択して、シーンビューから位置を調整。

頬用のcontact receiver(横長のカプセル)が瞳より下に来るように配置すると良いかも?
3. アニメーションの作成
今回は初心者向けにFaceEmoを用いてアニメーションを作成します。
・FaceEmoを追加する
追加したいアバターの右にあるFaceEmoボタンをクリック、生成されたらインスペクターから起動
既にFaceEmoを追加したことがあるアバターの場合、ヒエラルキーからFaceEmoを選択、インスペクターから起動

・アニメーションファイルを作成する
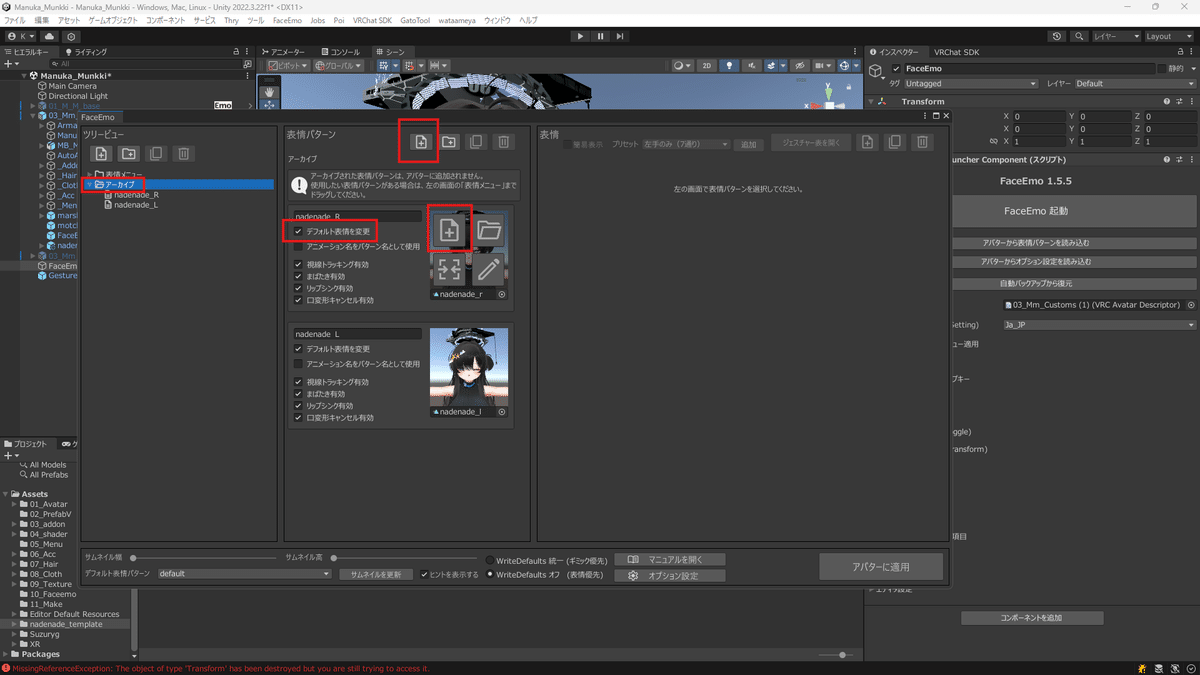
起動後、"ツリービュー"から"アーカイブ"を選択
→"表情パターン"の上部のプラスマークを押して表情を作成
→"デフォルト表情を変更"にチェックを入れ、右のプラスマークを押してアニメーションを作成

・アニメーションを編集する
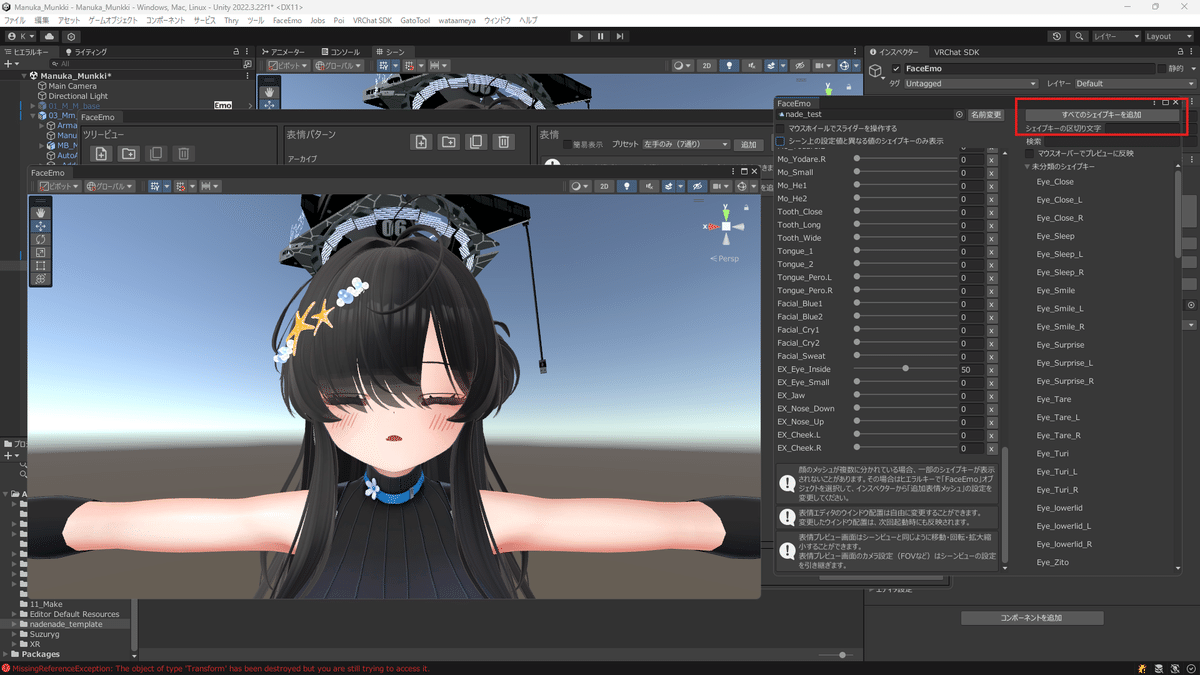
新たに2つウィンドウが出たら
小さなウィンドウから、シェイプキーを選択
大きなウィンドウを確認しながら数値を調整し、撫でられている時の表情を作成

作成し終えたら"すべてのシェイプキーを追加"を押して、ウィンドウを閉じる。これにより、他の表情や瞬きと干渉しなくなります。

nadenade_template.prefabを使用している場合は、
上記の手順で頭、左頬、右頬、両頬
計4種類のアニメーションを作成する
※nadenade_head_only.prefab か nadenade_simple.prefab の場合は頭のアニメーション1種類で構いません。
推奨設定として、"頭"と”両頬”のアニメーションは同じ設定値にすると自然になると思います。




4. 頭を撫でられた際のアニメーションを遷移可能なものにする
※徐々に変化しないnadenade_simple.prefabを使う場合は6. アニメーターの設定まで飛ばしてください。
FaceEmoの編集画面を開き、・アニメーションを編集するで作成した「頭を撫でられた際のアニメーション」の名前をクリックするとファイルがハイライトされる

プロジェクトタブに行き、ハイライトされたファイルをダブルクリックしてアニメーション編集画面を開く

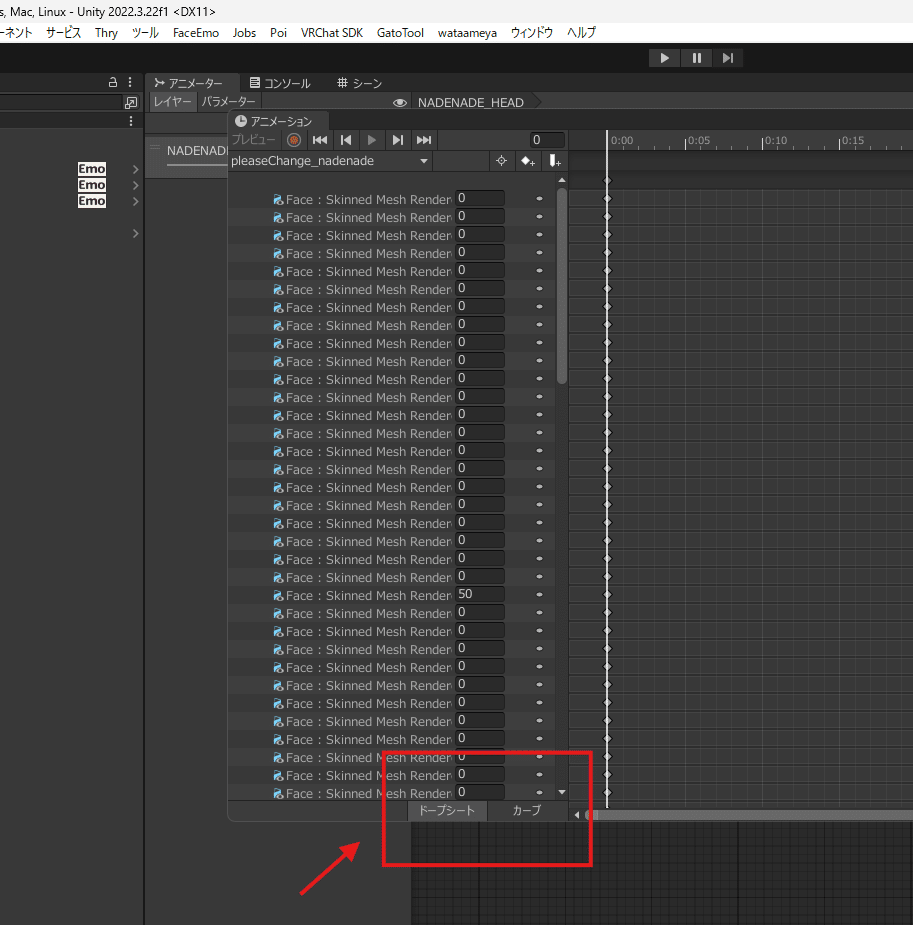
一番上のダイヤマークを選択しある程度右にドラッグした後、Ctrl+C→Ctrl+Vで元の場所に張り付けてキーを2つ作る。

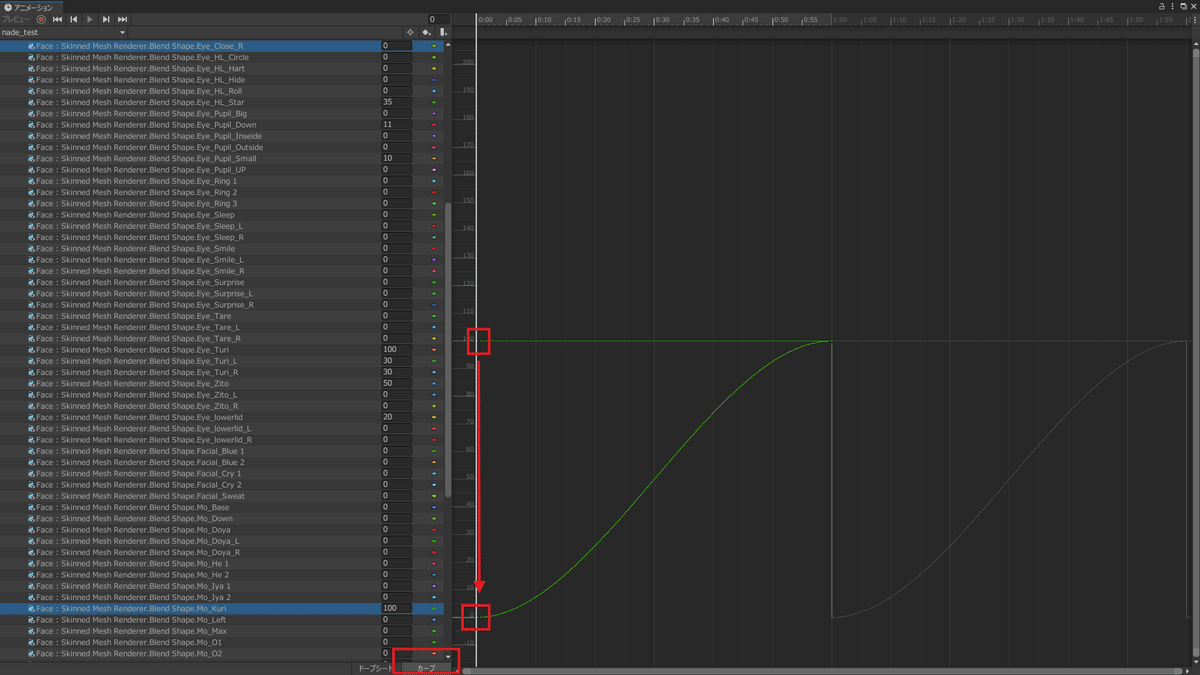
ウィンドウ下のドープシートになっている部分をカーブへ変更

遷移させたいBlendShapeを選択し、左のキーの数値を元の表情の数値(大抵0だと思われる)にする
今回は眼を閉じるシェイプキー、口をへの字にするシェイプキーを遷移させる事にした
BlendShapeの名前が途切れている場合、スクロールバーの右をドラッグすると広げることができる

※弄るのは頭を撫でられた際のアニメーション1つだけで良いよ
5. アニメーターの設定
対応するアニメーションファイルを入れる

- FaceEmoのContact設定をする(アバターにFaceEmoを適用している場合)
FaceEmoを用いて表情を管理している場合、ContactReceiver全てをFaceEmoのオプションにあるContact設定へ追加する必要がある
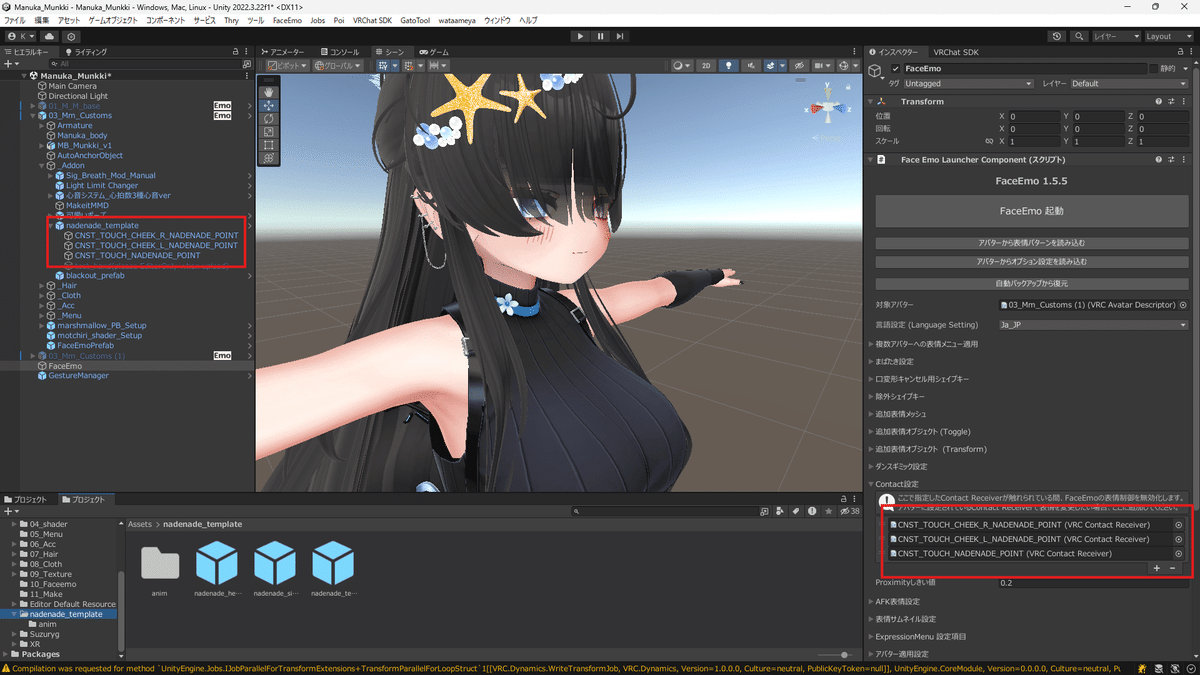
左のヒエラルキー内のFaceEmoを選択、インスペクターからcontact設定を開く

プラスボタンを押して新たに枠を追加し、「CNST_」から始まるオブジェクトをそれぞれドラッグ&ドロップ
その後FaceEmo起動し、アバターへ適用する

完成!
とてもえらい
- GestureManagerでの動作確認方法
testmodeにチェックを入れる

GestureManagerを実行し、シーンビューにて顔の前の白い球を動かすと表情が場所に応じて変化する
※アップロードする際はチェックを外す
- よくある質問
詰まった点や説明が不十分、不適切な点があれば連絡下さい。
ここへ追記していきます。
動かない - FaceEmoを適用し、Contact設定をすると直る可能性
顔の前に変な丸がついてくる - testmodeをオフに
表情が戻らない - FaceEmoを適用してください
眼を閉じるアニメーションがカクカクする - アニメーションが遷移可能なものになっているか確認
眼を閉じた時に瞼が下に行き過ぎる - 閉じるシェイプキーの値を100では無く90など少し高くして、アニメーションファイルを作成する
メニューが追加されるが動かない - ModularAvatarを更新してください
メニューを消したい - nadenade_toggleをeditor onlyにしてください
