
hitalent.meのシステムアーキテクチャ
みなさま初めまして。HiTalent Inc.のプロダクト開発チームの小田です。HiTalentでは、フルスタックエンジニアとして、追加機能の要件定義・DB設計・実装・テストの一通りの流れを担当していたり、社内の業務を効率化する仕組みをグループ間で連携して作っています。
この記事では弊社のサービスとシステムのアーキテクチャについて説明させていただきたいと思います。
HiTalentのサービスについて
HiTalentは優秀な戦略コンサルタントと企業をマッチングさせる案件マッチングプラットフォームとして2020年にサービスをローンチしました。
ローンチからしばらくは戦略コンサルタントを中心に登録者(以下タレントと呼びます)を増やしました。さらにファイナンス・マーケティング・データサイエンティスト・エンジニアと徐々に職種の幅を広げ、現在約2,000名がハイタレント会員として登録しています。
タレントが登録から案件にアサインされるまでの流れとしては
Googleまたはメールアドレスでサービス登録
履歴書・職務経歴書またはLinkedInなどのレジュメをアップロード
サービス紹介者の入力
レジュメ(学歴・職歴・プロジェクト歴・スキル・稼働率など)の入力
プロジェクトの閲覧・応募
レジュメを企業に共有し、適切なタレントをアサイン(スポットコンサルなど一部案件はプロダクト上でメッセージ・支払処理が可能)
以上のような業務フローをプロダクトチームが開発しています。
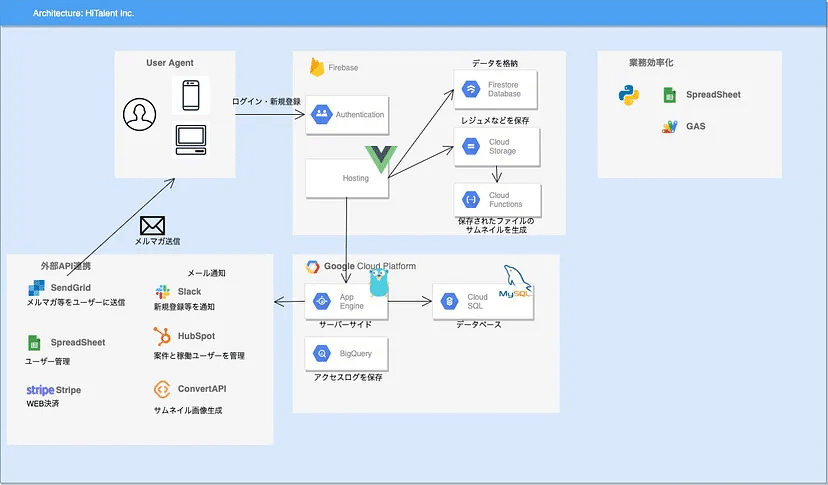
HiTalentのシステムアーキテクチャについて

HiTalentのサービスの基本アーキテクチャは
フロントエンド: Vue.js(JavaScript, TypeScript)
バックエンド: Echo, Gorm(Go)
データベース: MySQL
環境: Docker, GCP
言語・フレームワーク・環境は以上の技術と外部APIに支えられています。
他にも、プロダクトには直接関係しませんが、社内の業務を効率化するために、PythonやGASによる簡単なアプリケーションやChrome拡張機能の開発も開発チームの業務となっております。
技術選定理由
Vue.js
HiTalentのフロントエンドはVue.jsで開発しております。Vue.jsを選定した理由としては、開発初期のメンバーのスキルセットがVue.jsであることと、他のフレームワークと比べて学習コストが低めであることからVue.jsを選択しました。
TypeScript
HiTalentがローンチしてから1年ほどして、TypeScriptを導入しました。こちらの理由としては
型安全にすることで、意図しない挙動やバグを防ぐ
型を定義することで、関数に渡す変数やオブジェクトのプロパティの見通しを良くする
というメリットを享受するためにTypeScriptを導入しました。2022年4月現在では、フロントエンドの8割ほどをTypeScriptに置換できていますが、一部導入しきれていない部分があるため、こちらは今後の課題となります。
Go
HiTalentのサーバーサイドはGoで開発しております。Goを選定した理由としては
2019年の時点でGoのシェアが上がりつつあったこと
静的型付け言語を使うことで、システムの保守性と堅牢性を高める
コード補完機能が使いやすい
というメリットがあったため、Goを選定しました。また、初期のアーキテクチャはMVC(Model View Controller)にしていましたが、2022年1月にDDD(Domain Driven Design)を導入し始めました(まだほんの一部しか書けていませんが。。。)
一方でGoは動的型付け言語と書き方が全然異なるため、PythonとRubyのバックボーンであった自分には若干学習コストが高かった印象があります。
まとめ
ここまでハイタレント全体の技術スタックを紹介しました。チームが行ってきた技術の意思決定が、これからプロジェクトをスタートする方々へ、少しでも有益な情報にになれば幸いです。
今後公開する記事で、より詳細な情報に触れていきますので、今後の記事にぜひご期待ください。
HiTalentでは正社員・副業・インターン生問わずエンジニアを絶賛募集中です。もし上記のような環境に少しでも興味があれば、下記からご連絡ください!!!
エンジニアとして一緒に働いてみたい方はこちらの応募フォームからご応募ください!
著者: 小田 史彦
