
8.[PG4]PHPでTODOリスト(csv版)を作ってみよう(xampp & PHP) その2
こちら第8回「プログラマー養成講座」のパート2になります!
目次はこちらからご参照下さい!
前回までで「PHPの開発環境」ができました!
師匠に教えてもらい、特に詰まることなくできました!
素朴な疑問なんですけど、この自分のPCに作ったWEBサーバー?は他の人からも見えてるものなのですか?
基本的に見えないです。インストール時にファイアウォールの設定が出たと思いますが、あのときプライベートネットワークもパブリックネットワークもチェックを入れなかったので、見れない状態となります。
あそこでチェックを入れている場合は、xamppを動かしているパソコンが所属するネットワークによっては、WEBサーバーにアクセスできる状態になります。
<注意>
ですがxamppは、開発用の環境です。公開サーバーとしてセットアップする場合は、WEBサーバーの設定や、WEBサーバーを稼働しているPCの設定をきちんとしないと、セキュリティホールを突かれて大変なことになる可能性があります。現状はやらないようにして下さい。
なるほど、安心しました。いきなり全世界へ向けて、ひさきのPCがデビューしたってわけではないのですね。
もう少し説明をしておけばよかったですね。今後も気になることがありましたら、話の途中でも質問してもらって大丈夫です。
さて、今日は
・HTMLの基礎学習
・HTMLのフォーム作成
あたりを進めていければと思います。
よろしくお願いします!
HTMLとは
WEBページの表示に使うマークアップ言語で、プログラムの一種です。
略さないで言えば、ハイパーテキスト・マークアップ・ランゲージ(Hyper Text Markup Language)ですが、だいたいの人は「エイチ・ティー・エム・エル」とそのままアルファベット大文字で読みます。
ひさきさんはHTMLって聞いたことありますか?
前回の話を聞いた後に、サンプルページは少し見ましたが、
VBAと違って、IF文とかは、なさそう?って思ったくらいです。
そうですね。HTMLはプログラム言語ではありますが、WEBページの装飾用に特化した珍しいプログラムです。
ほとんどのプログラム言語はIFやFOR文などでプログラムソースを構築して、流して結果を求めるものですが、HTMLはそれ自体がWEBページ装飾に使われるものになっています。
構造的には複雑なことはなく、タグというもので表示したい内容を挟むだけです。例えば、太字にしたい場合は、<b>というタグではじまり、</b>というタグでおわりの場所を決めます。
前回作った、test.php の1行目「テスト」になっていますが、「テ<b>ス</b>ト」とすると、「ス」だけが太字になります。
やってみましょうか。
おー、なるほど。できました!

こういうタグというもので、色々な定義をするのがHTMLです。test.phpでは、すっごい端折ってしまっています。本来はHTMLの記述ルールというものがあり、それに沿ってWEBページを作ることになります。
ルールがあるんですね。覚えないと法律違反になってしまう?
罰金があるわけではありませんが、WEBブラウザで表示するときに違反をしていると、ちゃんと表示されないのでルールを守る必要があります。
とはいえ、最低限のルールは使えるようになりましょう。
HTMLの最低限の記述ルール
<html></html> ・・・このページはHTMLですと、宣言します。
<head></head>・・・ヘッダー、頭部分です。頭部分でこのHTMLはどのようなものかを説明しておきます。html内に記載します。
<title></title>・・・タイトル。WEBページのタイトルです。head内に記載します。
<body></body>・・・ボディ、本文です。ここにWEBページの内容を記載します。html内に記載します。
<html>
<head>
<title>WEBページのタイトルです</title>
</head>
<body>
ここがWEBページの本文です。
</body>
</html>これが最小構成のWEBページになります。
構文というか、ルールってことは、これを丸暗記するしかないってことでしょうか?
これは、定型文的な感じでして、ふわっと覚えておけば大丈夫です。暗記までする必要はないと思います。
「HTMLを作るときには、そういうルールがある」とだけ覚えておけば、うろ覚えでもWEB検索してそれを引っ張り出せるようさえ出来ていれば問題ないです。一度やって定型が決まったらそれをメモ帳にとっておくだけで事足りる感じですね。応用とかも特にないです。私も必要に応じて、検索してコピペしてます。「HTML ヘッダー」とか。「HTML テンプレート」とか。
わかりました。とりあえず「最小構成のWEBページ」の通りに書いておきます。こんな感じですかね?
<html>
<head>
<title>WEBページのタイトルです</title>
</head>
<body>
ここがWEBページの本文です。
テ<b>ス</b>ト
<?php
print "PHP実行";
?>
</body>
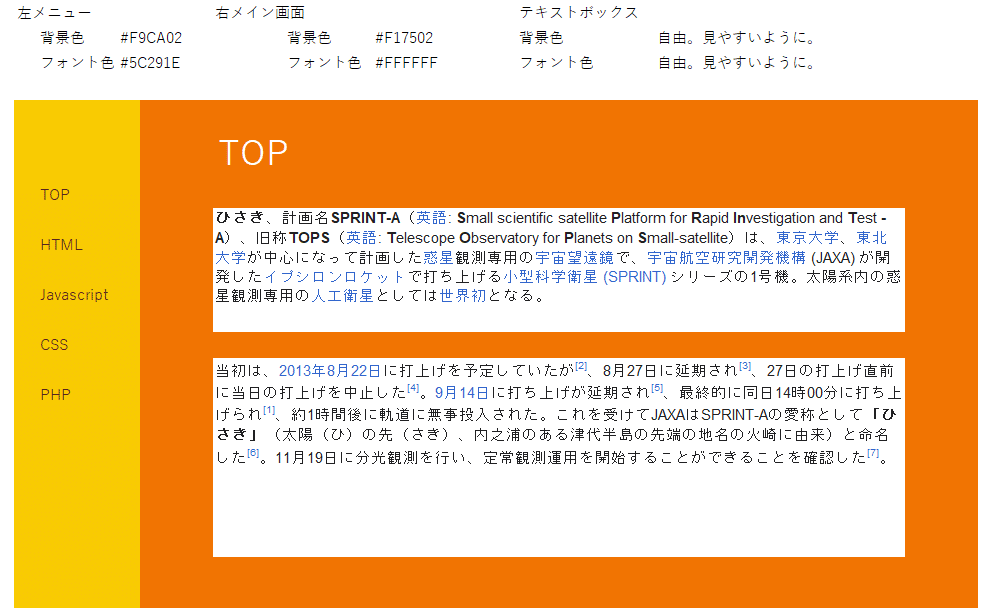
</html>では、ここから、そのWEBページに色々追加してもらいましょうか。ちょっとしたWEBページのイメージ図を作っておいたので、この通りに表示されるWEBページを作ってみましょうか。それが出来たら「HTMLの基礎学習」はOKってことにしてフォームに進みましょう。
わかりました!
WEBページを作成する、つまりHTMLを書く際に、どんなキーワードでネット検索しても大丈夫です。ほぼほぼコピペコードでも良いです。私が指定したところが守れていれば良いです。ひとまず、怖がらずにWEBページを1枚つくりあげてみましょう。

では、こんな感じで、左メニューと右にメイン画面を置く、よくあるWEBページの構成を作ってもらいます。各コンテンツの内容はwikiに掲載されているテキスト文にしています。テキスト文はメールで送信しておきますね。
ココにすべて張り付けると「意味のない転載」になっちゃうのでよくありませんので。
ひさびさ!
これを”宿題”にしますので、次回までに作成しておいて下さい!
ひさびさですね。わかりました!
では、次回Part3へ続く!!
