
WEBシステム道 ep.08 django開発環境の構築
ようやく、pythonのWEB開発フレームワークdjangoの開発環境を構築するところまで漕ぎ着けました。
今回は定番の、WEBブラウザに「Hello World!」を表示させるところまでを目指したいと思います。
(2021.10.31追記)最後Hello World!を表示させるところまでまでたどり着けなかったですね。
virtualenv(仮想環境)について
はじめに、仮想環境を準備したいと思います。
このことは意外と大事で、同じマシンでいろいろなプログラムを並行して開発することがあると、必要になってきます。

思っている以上に、自分で作ったプログラムを動かすためには、自分の作っていないプログラムを、かなり多く使っています。それらがもし、同じプログラムのバージョン違いだった場合、片方が動かない可能性もあります。
そうなることを防ぐためには、1つのマシン・OSには1つのプログラムだけを配置すればいいのですが、それはそれでコストがかかることでもあります。
それらを解決する方法として、仮想環境があります。
同じマシン・OS上に複数仮想環境を持てて、それらの間は同じプログラムであっても環境ごとに別バージョンを持つことがメリットになります。
virtualenv(仮想環境)の準備とdjangoのインストール
それでは、仮想環境を作成します。
が、その前に、バージョンを確認しておきます。
python3と、pythonのパッケージをコントロールするためのpip3というのがあるのですが、それのバージョン確認です。
SSHでリモート接続し、下記コマンドを打ちます。
※$・・・は、$が自動的に表示されるので、その後の文字を入力してください。その次の行の$がない行は、実行結果です。LINUX系の書き方です。ちなみに#から始まる場合も同じなのですが、#は管理者ユーザでログインしていることを意味します。今回はsudoコマンドを使っているので、逆に言うとsudoと書いている場合は、管理者権限でコマンドを実行しています。
$python3 -V
Python 3.6.8
$pip3 -V
pip 9.0.3 from /usr/lib/python3.6/site-packages (python 3.6)応答あれば大丈夫です。もし、インストールされていない場合は、コマンドがない(command not found)、と怒られます。
次に、仮想環境(virtualenv)をインストールします。
$sudo dnf install python3-virtualenv途中でお約束の確認メッセージが出てくるので、問題なければyを入力します。complete!と表示されれば完了です。
次に、仮想環境を作成します。フォルダ名を「venv」とします。
$virtualenv venvこれで環境できました。簡単ですね。
次に、仮想環境を起動?します。
$cd venv
$source bin/activateこれで、コマンドプロンプトの先頭に「(venv)」という文字(仮想環境名)が表示されていれば成功です。
この状態で、ついにdjangoをインストールします。
(venv)...$pip3 install djangoこれでdjangoを仮想環境にインストールすることができました。
テスト用プロジェクト作成
このまま、テスト用プロジェクトを作成したいと思います。
そのためには「django-admin」というコマンドを使って「testprj」という名前のプロジェクトを作成します。
(venv)...$django-admin startproject testprjちなみに、プロジェクトというのは、WEBシステムとして1つのセットもののことです。
あっ、それから、プロジェクトにはデータベースが必要になるのですが、デフォルトはsqliteなので、インストールしておきます。
$sudo dnf install sqliteコマンドは「sqlite3」なので、バージョンを確認してみます。
(venv)...$sqlite3 --version
3.26.0 2018-12-01 12:34:55 bf8c1b2b7a5960c282e543b9c293686dccff272512d08865f4600fb58238alt1バージョンが表示されれば成功です。
次にテスト用プロジェクトの初期設定をします。
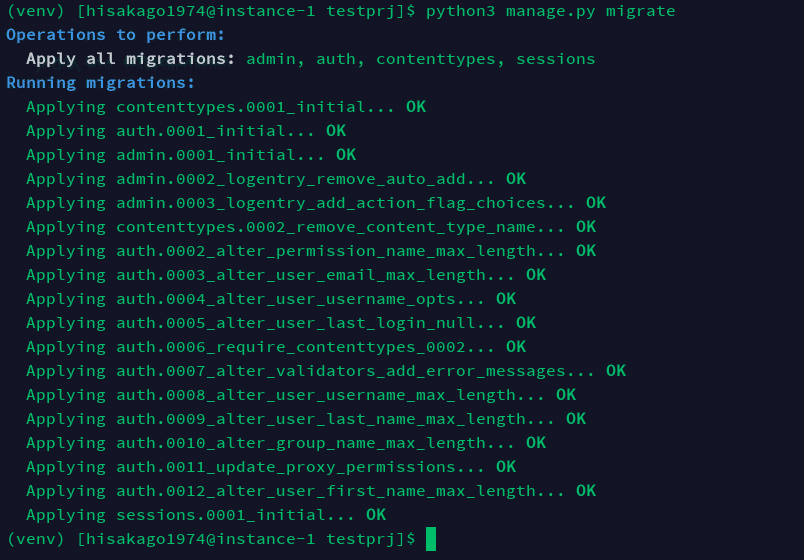
(venv)...$cd testprj
(venv)...$python3 manage.py migrate上の1行目はフォルダ移動、下の行はtestprj専用のデータベースを作成しています。これで、データを格納する器(Table)ができました。

いくつか処理が行われて、Tableができたことがわかるのですが、このうちuserというテーブルに管理者用のユーザを意味するデータを追加したいと思います。
(venv)...$python3 manage.py createsuperuserそうすると、下記について1つずつ尋ねられます。
・Username
・Email
・Password(2回)
なお、Passwordは短かすぎて、入力し直すように促されてしまったので、入力し直しました。
これでこのシステムの管理者ユーザができました。
あとは、今回のテスト用プロジェクトをWEBアプリとして起動するところなのですが、その前に、このVMではないところからWEBブラウザでアクセスできるように設定します。
(venv)...$vi testpj/settings.py
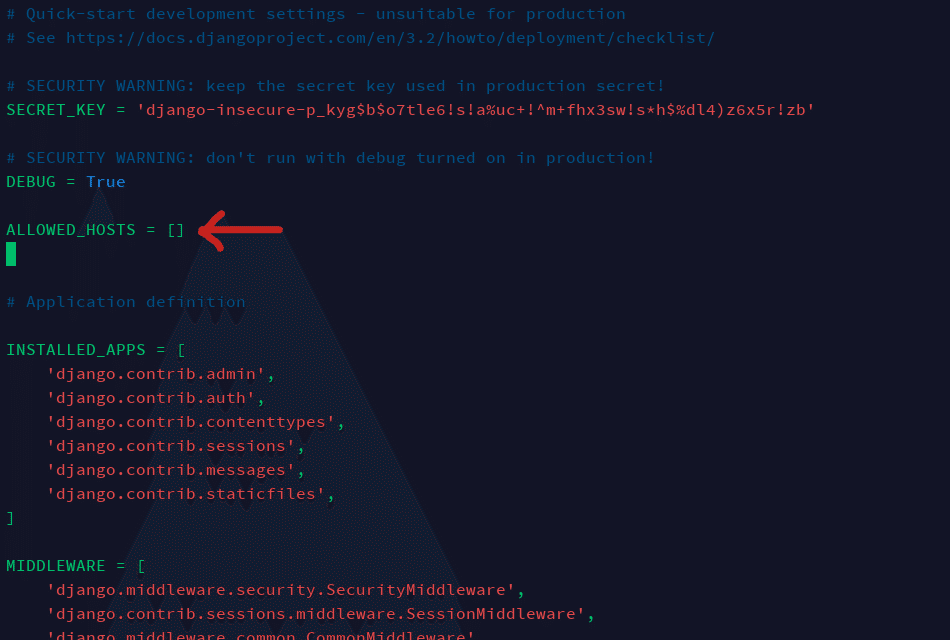
これでtestpjフォルダの下のsettings.pyという設定ファイルの中を開いたことになります。その中で、下記のような「ALLOWED_HOST = []」という箇所を探します。

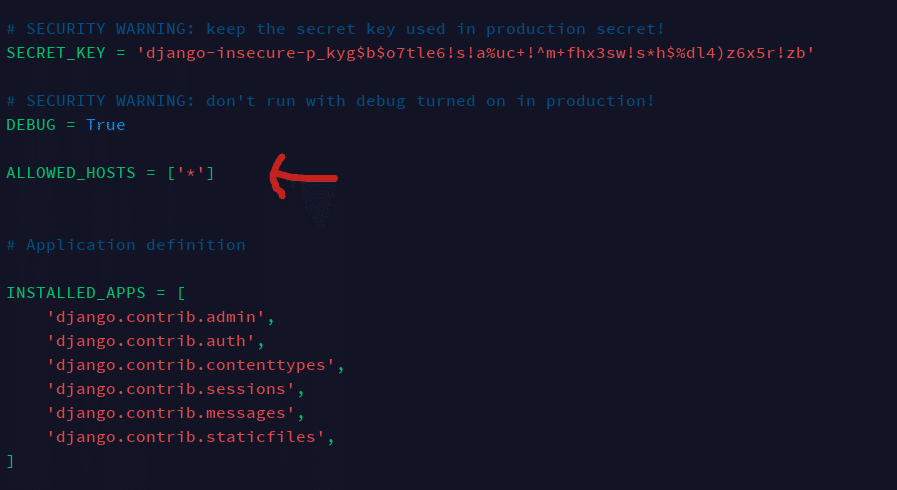
この「[]」の中に「’*’」を書き込みます。(書き込むときは、書き込みたい場所までカーソルを動かし「a」を押して入力モードにしてから入力します。詳細はviの使い方を検索してください)

上記ファイルを保存後、下記コマンドでWEBのサービスを起動します。
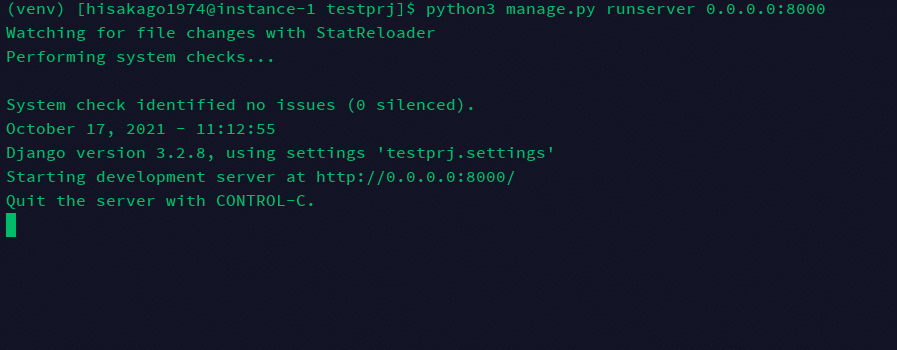
(venv)...$python3 manage.py runserver 0.0.0.0:8000
この状態になると、サーバが起動した状態になります。
これでブラウザから接続しようとしたのですが、エラーになりました。

おそらく、ポート番号8000番がファイアーウォールで止められたと思われます。
ポートの開放
以前、下のページでも記載した実施した手順でポート8000を開放します。
上のページのところのファイアウォールの設定2〜4を参考に進めます。
まずどのポートが使われているかを確認します。
$sudo semanage port -l | grep http
どうやら8000は許可しておらず、すでに許可されている8008でいきたいと思います。
次に、ファイアーウォールで実際に開かれている番号を調べてみます。
$sudo firewall-cmd --list-ports --zone=public --permanentこれは、外部に公開されている恒久的に開いているポートを調べるのですが、この結果はSSHの設定をした32322のみだったので、8008番を開きます。
$sudo firewall-cmd --add-port=8008/tcp --zone=public --permanent最後に、GCP側の設定を加えます。
GCPのVMインスタンスの設定画面のファイアーウォールのところから入っていって設定します。

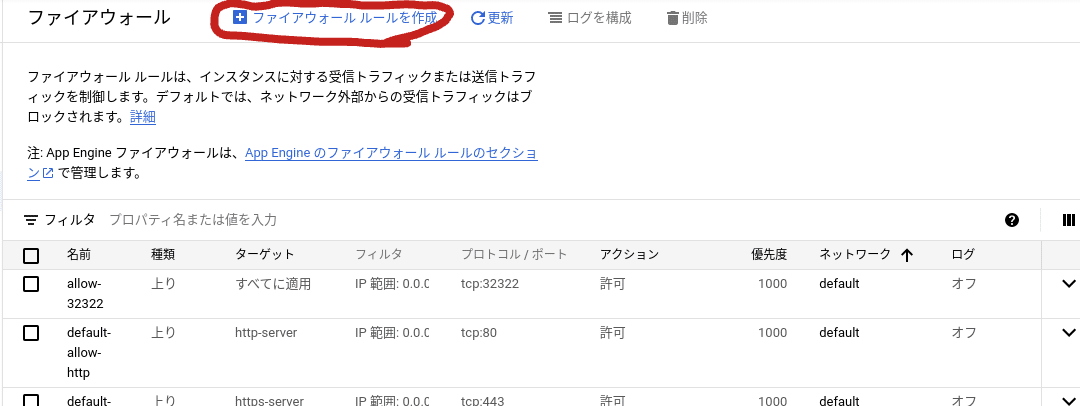
上のファイアーウォールを作成をクリックします。

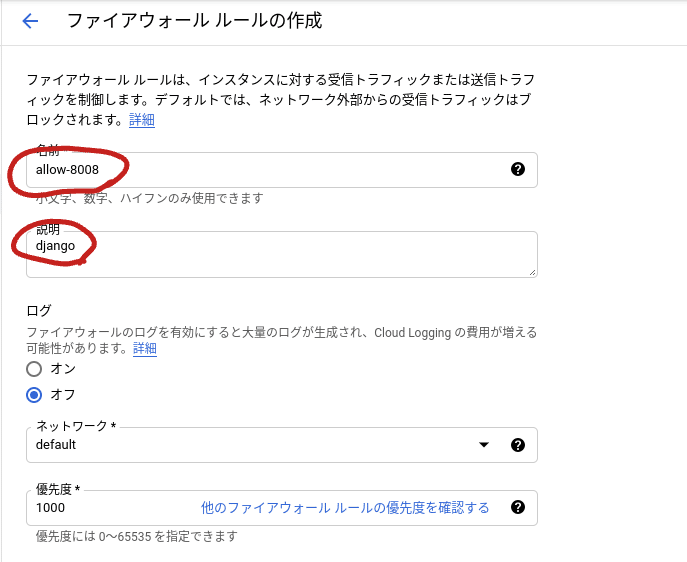
そこで名前はわかりやすい名前をつけ、ソースはここでは範囲を絞らずに、どこからでもアクセスできるようにしています。また、tcpのところに今回許容する8008を入力して、作成ボタンを押します。



そして、ComputeEngine設定画面に戻って、VMインスタンスの設定画面に追加したファイアーウォールの設定を追加します。

これでファイアウォールの設定は完了です。
動作確認
最後に動作確認を再度実施します。
もう一度SSH接続からWEBサービスを起動します。ちょっと何日かあいだをおいてしまった関係上、SSH接続が切れていたので、もう一度接続から実施します。
$cd venv
$source bin/activate
(venv)...$cd testprj
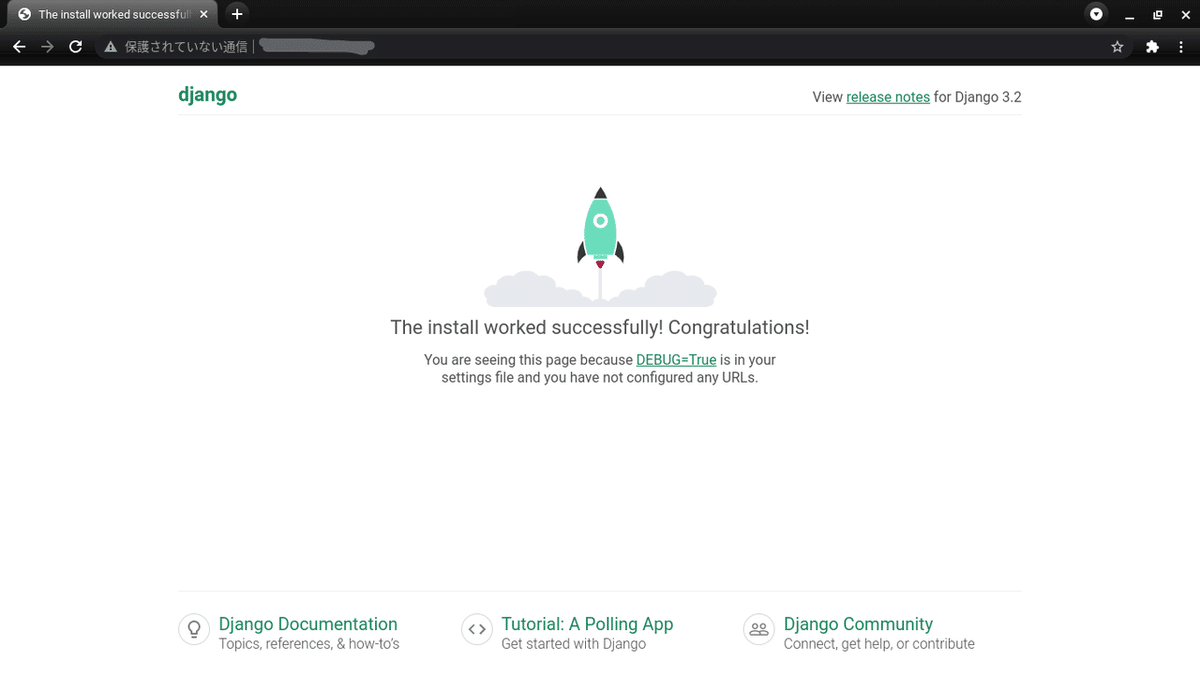
(venv)...$python3 manage.py runserver 0.0.0.0:8008これでWEBサーバが起動したので、自分のパソコンのブラウザを立ち上げて、「http://(GCPのVMインスタンスの外部IPアドレス):8008」をURLとして入力します。

ようやく、ここまでこれました。
※別にそこまで難しくないのですが、間隔をあけ過ぎですね。
次回は
いろいろとやりたいことがあるのですが、サーバ側の設定は少し飽きたので、WEBページを作ってみたいと思っています。(が、どうなるかその時の気分ですね)
あと、ちょっと今回は長過ぎました。次からはもう少し短く区切っていきたいと思います。乞うご期待。
