
【SWELL】お問い合わせフォームを綺麗にデザインするカスタマイズ
WEB制作をしているHISASHIです。
今回は、お問い合わせフォームを綺麗にデザインするカスタマイズをご紹介したいと思います。
使用しているプラグインは「Contact Form by WPForms」です。
このプラグインはSWELL公式サイトでも紹介されているため、SWELLユーザーの方も利用されている方も多いのではないでしょうか。
もし、細かいこだわりがなければ「Contact Form 7」よりも簡単に設定できるため、一度試してみることをおすすめします。
実装例
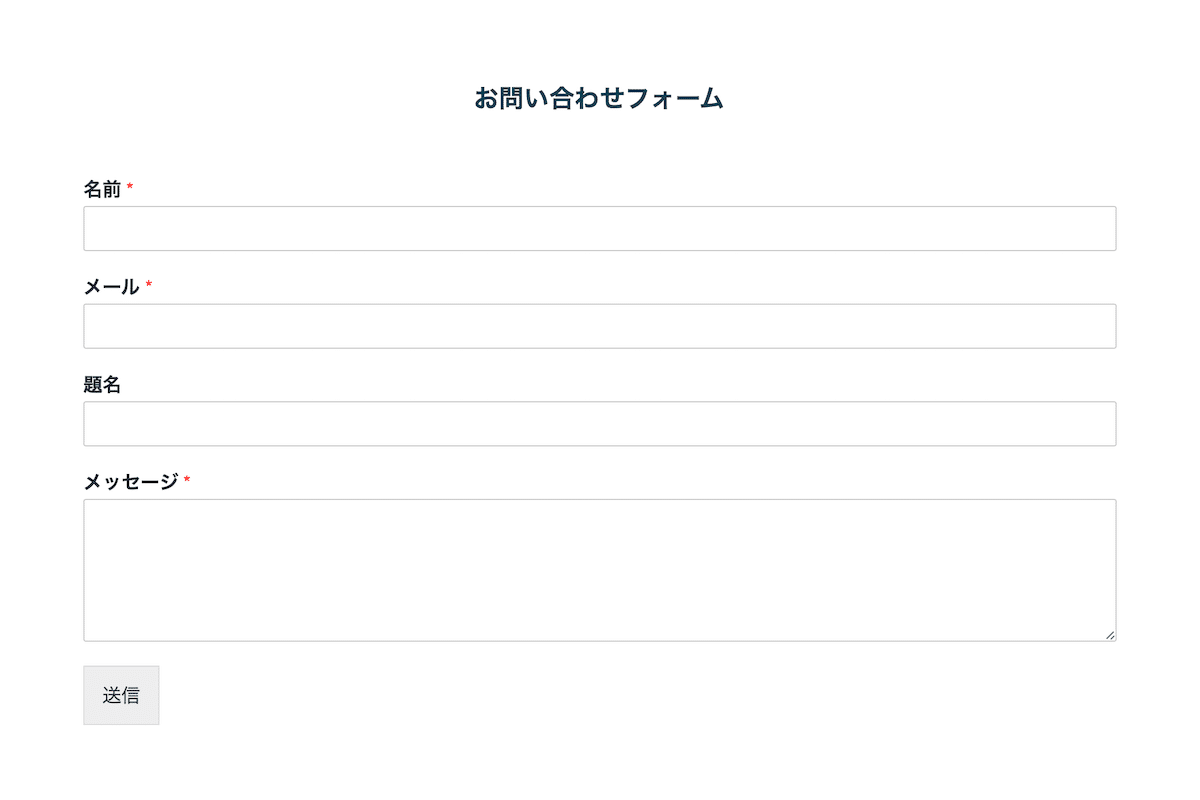
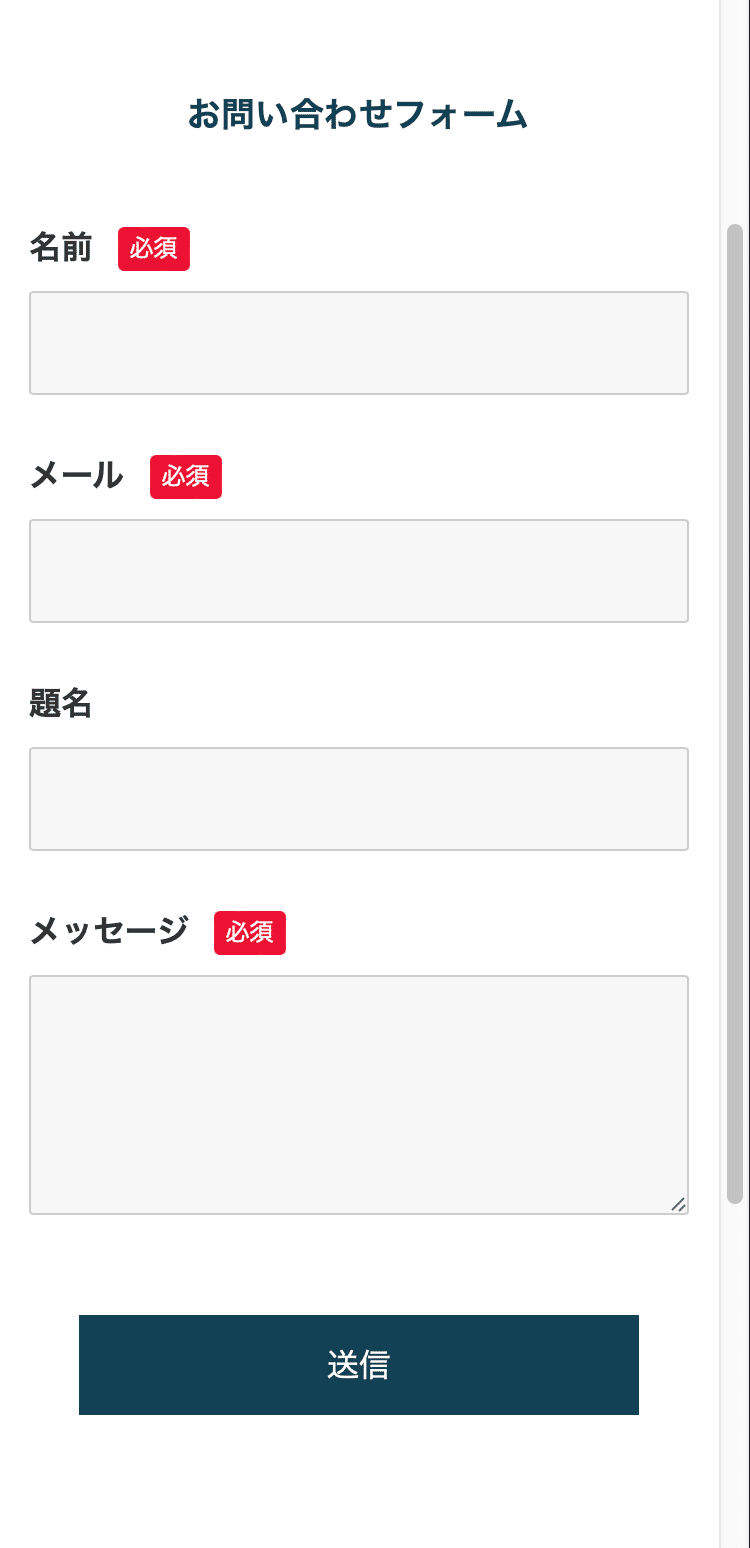
PCデザイン
デフォルト状態

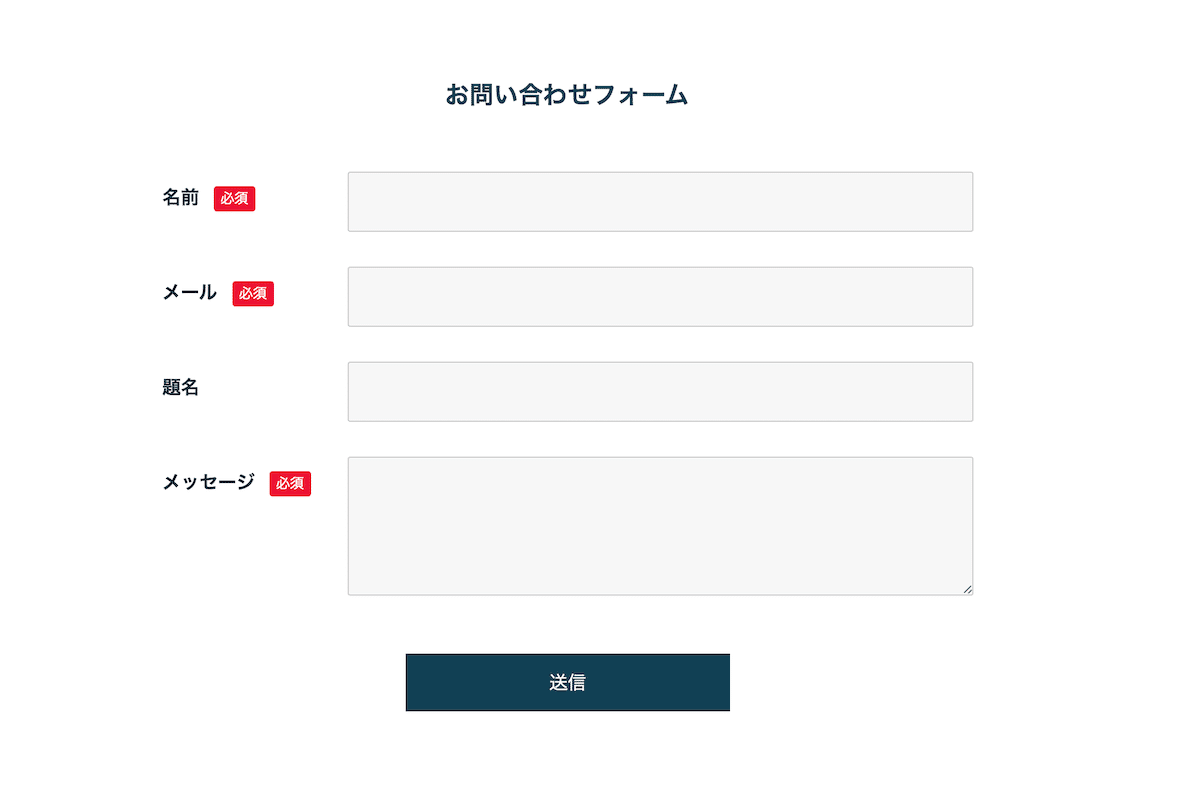
カスタマイズ後

必須ラベルをつけて分かりやすくしました。
比べてみると印象が大きく変わって、入力もしやすくなったのではないでしょうか。
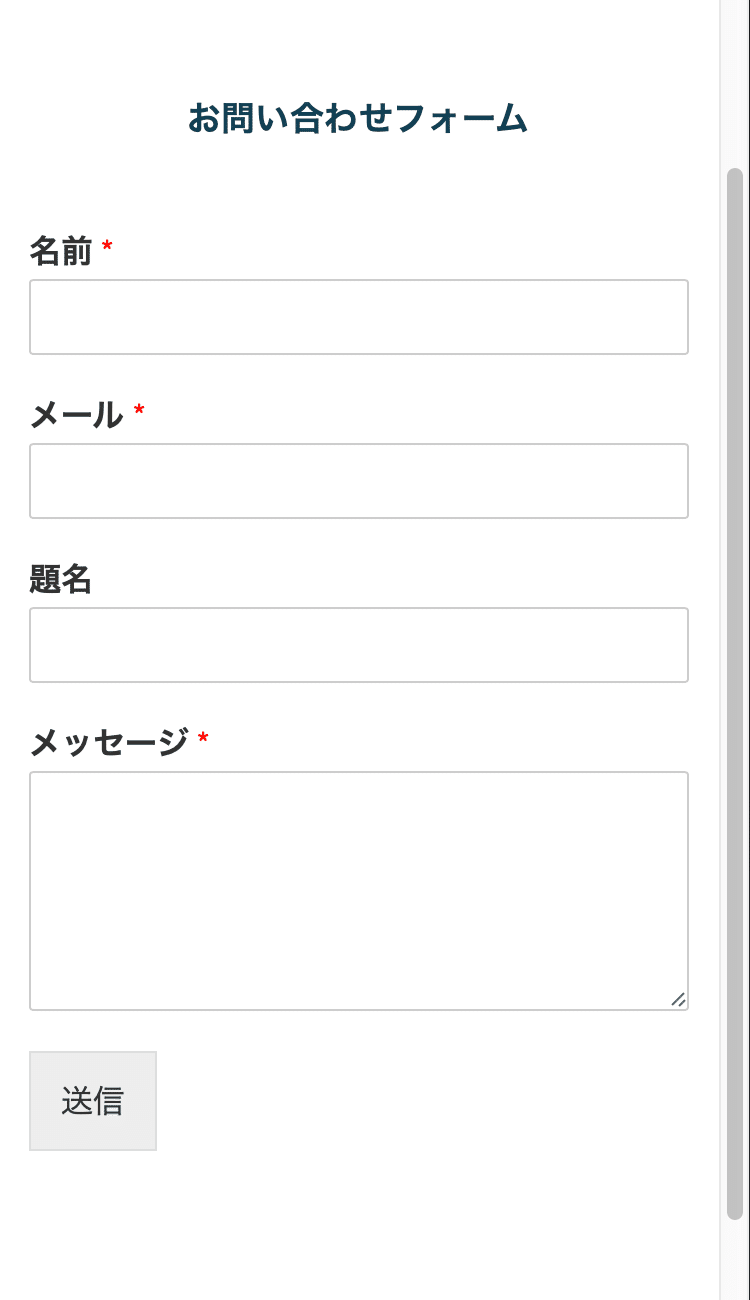
SPデザイン
デフォルト状態

カスタマイズ後

スマホで見た時も綺麗に表示されているのが分かるかと思います。
お問い合わせフォームの重要性
たかがお問い合わせフォーム、されどお問い合わせフォームです。
入力がしにくい、分かりにくいといった理由で、実は大事なご依頼・ご相談を逃したりしているなんてこともよくあります。
シンプルかつ、分かりやすいレイアウトにデザインすることで、ユーザーの離脱を防ぐことができます。
また今回は、コピペ一発でデザインが実装できるようになっているので、初心者の方でもご安心ください。
環境
バージョン情報
SWELL: 2.10.0(2024.5.27日時点最新)
WPForms Lite: 1.8.8.3(2024.5.27日時点最新)
利用確認ができているバージョンです。
不定期的に更新します。
WPFormsの設定
名前
メール
単一行テキスト(題名に使用)
段落テキスト(メッセージに使用)
と、一般的な項目で作成しています。
「通知」のおすすめの設定
送信先メールアドレス
送信先に「スマートタグを表示」から「メール」をクリックして追加。
※送信者に同じ確認メールを送ることができます。
メール件名
〇〇からお問い合わせ
フォーム名
サイト名
送信元メールアドレス
no-reply@ドメイン名
自動返信でよくあるアドレス設定です。
Reply-to
デフォルトで設定されているタグ
メールメッセージ
以下の内容が送信されました。
※本メールアドレスへは直接返信できませんのでご了承ください。
{all_fields}
カスタマイズ方法
ここから先は
¥ 1,000
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
