
【独創的な】自分のアイコン作ってみたよ
こんにちは。Adobe illustrator歴3日の昼型わむしです。
今回は、自分の顔となるアイコンをイラレで作成してみました。
個人的には結構お気に入りです( ´∀` )
作るうえで、Adobe公式YouTubeが公開しているこちらの動画で基本操作を学びました。
さすが公式。動画を見ながら手を動かすだけでケーキやフォークが作れました!
初心者の時のちょっとできただけでなんか嬉しいという気持ち、共感してもらえるでしょうか。
この感覚、いつまでも忘れずにいたいです。
デザインを決める

まずは自分の好みからアイデアをだして固めていきます。
私のメインモチ―フは「ツボガタワムシ」と「クリームソーダ」です。
まず、私の名前にもなっているワムシですが、顕微鏡で微生物を見るのが好きで、中でも好きなのがワムシだからです。(微生物苦手でなければぜひ検索してみてください。)
人間界では単細胞生物という言葉を、悪い意味の比喩で使う人もいますが、たった一つの細胞で懸命に生きている姿、愛くるしすぎません?
しかも、食べたものが全部丸見えなのも可愛すぎる。
光合成するミカヅキモやボルボックスも葉緑体の見ごたえあって好きです。
微生物オタクの語りはこのくらいにします。。
クリームソーダも大好きなものです。やはり見た目の可愛さとご褒美的な特別感、レトロさがとても良い。
クリームソーダに限らず、レトロなもの全般大好きなので、自分の好きなこの要素は取り入れようと思いました。
結果出来上がったのがクリームソーダに似たワムシです。
自分のアイコンは、自分が自分に受注制作してもらうみたいで、自分のイメージを形にするのに苦労しました。
これからは他人のイメージを具現化することもやっていきたいので、これから慣れていこうと思います。
illustratorで作成
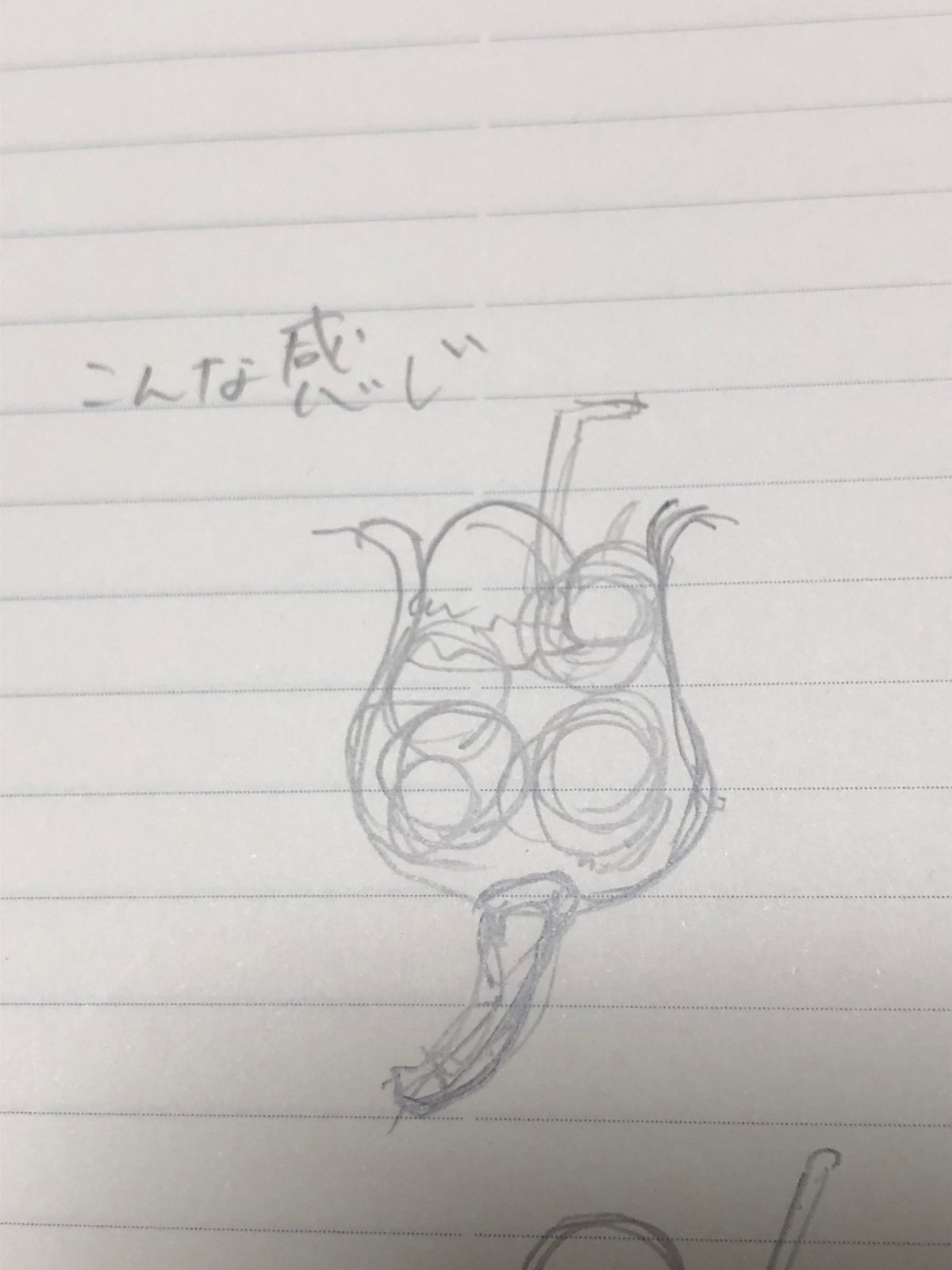
先ほど紹介した動画を見て、いかに図形を組み合わせるかが大事とわかったので、〇や多角形を利用し、概形を書きます。

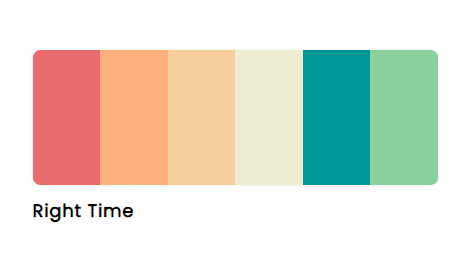
今回使用した配色サイトはこちらです。↓
(PRですがアフィリエイトリンクではありません、)
こちらのサイトは、自分がテーマとしたい色を選ぶと様々なパターンを示してくれ、とてもいいなと思いました!
今回はこの中から、少しレトロな色合いをチョイス。

余分な部分を消す

図形をいじりながら形を整えてこんな感じに。
ここまでにかなり時間がかかりました。
ここらへんで、ショートカットキーの大切さにきづき、左手デバイス(私は左利きなので右手デバイス?)が欲しいなと切実に思いました。
中のパーツ作り。

中に入れるバニラアイス、氷🧊、泡🫧の形を作ります。
バニラアイスは楕円をくっつけるだけ、氷や泡に至っては丸と四角なので非常に楽。
何気に、メロンソーダの黄緑に塗りつぶす部分がとても大変でした…パス編集難しい…
組み合わせて完成!

氷にざっと筋(?)をつけてパーツを組み合わせます。
パズルみたいで楽しい🧩
シンプルだけど遊び心のある、誰も思いつかない(?)微生物×レトロのアイコンができたと思います。
早速noteのアイコンに設定しました。
ここまで読んでくださりありがとうございました😊
