第1回kintoneプログラミング勉強会振り返り
みなさんこんにちは。サイボウズ公認 kintoneエバンジェリスト の前田です。突然ですがみなさんはkintoneのカスタマイズをしたことがありますか?
kintoneは非常に便利なサービスですが、作りたいシステムに対し、標準機能では要件が達成できないこともあります。そのため、[JavaScript / HTML / CSS]などを使って標準機能では達成できない機能を実装する「カスタマイズ」ができるようになっています。自分でプログラムを記述し実装していくため、プログラミングの知識が必要になりますが、カスタマイズが可能になればディベロッパーに有償で依頼せずとも自分でkintoneの機能を拡張していくことができます。もちろん、カスタマイズをすることによりそのkintoneの管理が担当者に属人化してしまったり、知識不足により危険なコーディングをしてしまうリスクもあります。
私も現在の職場ではカスタマイズを行っていますが、自力学習のためコーディングを正しくできているか常に不安がありました。そこに渡りに船とばかりに竹内さんに「プログラミング勉強会をやりませんか?」とお声かけいただいたので、今回その内容をYouTubeで配信しました。この記事ではその内容について振り返っていきます。
配信した動画はコチラ↓
⓪ 前提条件
・OSはWindows10を使用します。
・開発に使うエディタはVSCodeです。
・node.jsの事前インスト―ルが必要です。
・今回、開発するプログラムはレコード詳細画面の新規作成/編集画面で保存ボタンを押したときに、ドロップダウンの値が特定の物であれば保存させずエラーを吐き出すというものです。
① VSCodeの拡張機能「Prettier Formatter for Visual Studio Code」をインストールする
複数人でコーディングをするとき、プログラムの記載ルールを決めておかないと様々なトラブルが発生します。ルール決めは話し合って決めることもできますが、あらかじめIDE(統合開発環境(プログラムを書くためのソフト))に取り決めをインストールしておけばルール決めは不要になります。そのための拡張機能が「Prettier Formatter for Visual Studio Code」です。VSCodeのサイドバーからExtensionsを選び、prettierと検索すると出てきますのでインストールしましょう。動画では10:00~ごろから。

➁ eventを複数にするときは配列を使おう
動画では23:00~ごろから。
eventを記載する時、1つであれば書き方は以下がベターかと思います。
kintone.events.on("app.record.create.submit",function(event) {ここではレコード新規作成時の保存イベントを記載しています。しかし例えば編集イベントを追加したい場合やモバイル版でのイベントも追加する場合、2,3,4とイベントが増えていきます。その場合、下記のように書きたくなりますが、これでは×です。
kintone.events.on("app.record.create.submit","app.record.edit.submit",
"mobile.app.record.create.submit","mobile.app.record.edit.submit,
function(event) {イベントを複数記載したい場合は以下のように配列にします。
kintone.events.on(
[
"app.record.create.submit",
"app.record.edit.submit",
"mobile.app.record.create.submit",
"mobile.app.record.edit.submit"
],
function(event) {あるいは変数(配列)に代入してからkinntone.events.onに変数を記載します。
const hako = ["app.record.create.submit",
"app.record.edit.submit",
"mobile.app.record.create.submit",
"mobile.app.record.edit.submit"];
kintone.events.on(hako,function(event) {
③ jsファイルをlocal-web-serverにアップする
作成したJavaScriptのファイルはkintoneのアプリ設定の画面からアップロードする必要があります。実はこの作業が非常に面倒くさいのです。プログラムはちょこちょこ変更が掛かります。そのたびにkintoneのアプリ設定画面を開き、プログラムをアップロードしなくてはいけません。たかが4クリック程度ですが、何度も繰り返しになると非常に面倒です。また、このアップロード方法ではいわゆる本番環境に直接アップしてしまうことになるので、もしプログラムにミスがあった場合、例えばレコードが保存できなくなるなどのエラーが発生してしまいます。それでは業務が滞ってしまいます。しかし、このlocal-web-serverを使えば自分のPC上でのみ作成したjsファイルが動作しないようにできます。また、jsファイルの更新もエディタ上で上書き保存するだけで本番環境に反映できます。超便利!早く知りたかったです…。
1. jsファイルの置き場所を決める
jsファイルの置き場所を決めましょう。この場所でlocal-web-serverを立ち上げます。パスには日本語が入らないようにしましょう。下記は1例です。
C:\Users\userXXX\Dropbox\Public\prog2. ファイルの置き場所でコマンドプロンプトを立ち上げる
下記のようにファイルの置き場所のパス記載欄に「cmd」と入力し、Enterキーを押しましょう。

すると、jsファイルの置き場所に移動した状態でコマンドプロンプトが立ち上がります。

3. local-web-serverを立ち上げる
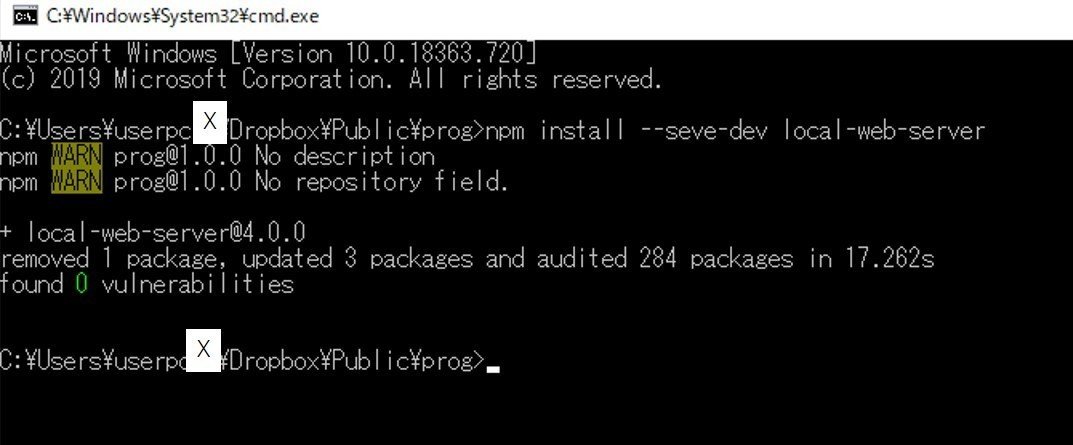
下記、コマンドを打ち込みEnterを押します。
npm install --seve-dev local-web-serverするとlocal-web-serverがインストールされます。

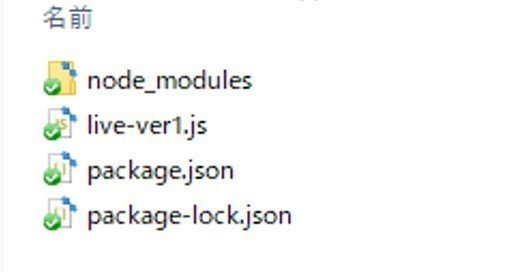
合わせてjsファイルの置き場所にはjsonファイルが2つできます。

4. package.jsonをVSCodeで開く
package.jsonをVSCodeで開きましょう。以下のように表示されればOKです。

また、作業効率を考え、VSCodeの上部メニューからファイル>フォルダーをワークスペースに追加するでjsonファイルの置き場所を指定しておきましょう。サイドバーにフォルダの中身が表示されて便利になります。

5, "ws": "ws --https",をscripts欄に追加する
jsonファイルを開いたらscripts欄に"ws": "ws --https",を追加しましょう。これによりターミナルでwsコマンドを実行するとlocal-web-serverが立ち上がるようになります。
{
"name": "prog",
"version": "1.0.0",
"description": "",
"main": "live-ver1.js",
"scripts": {
"ws": "ws --https",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"local-web-server": "^4.0.0"
}
}6. ターミナルを立ち上げ、local-web-serverを立ち上げる
VSCodeの画面でctrl + @を押し、ターミナルを立ち上げてください。立ち上がったらnpm run ws と打ち込み、Enterを押します。すると以下のように表示されますので、一番下の行の真ん中のhttps~の部分をコピーしましょう。

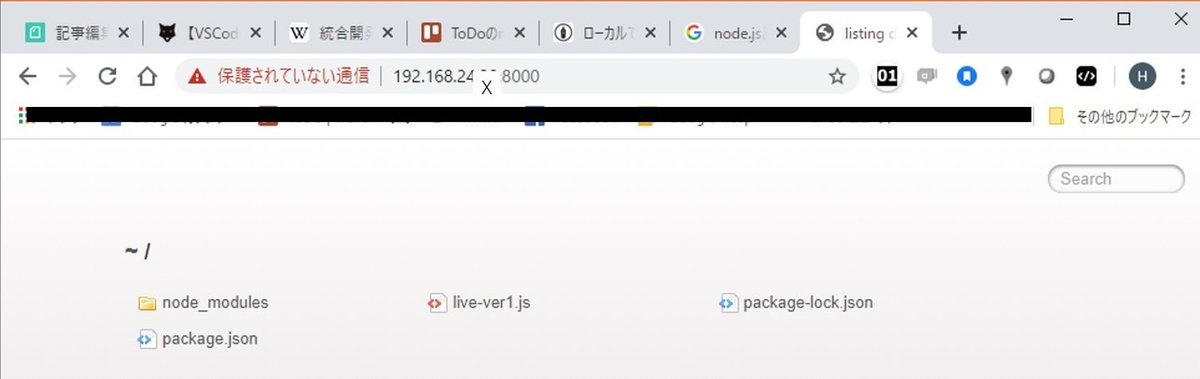
7. ブラウザでlocal-web-serverが立ち上がった事を確認する
コピーしたURLをブラウザに貼り付けましょう。下記のように表示されればOKです。

表示されたら、作成したjsファイルをクリックし、表示されたURLをコピーします。

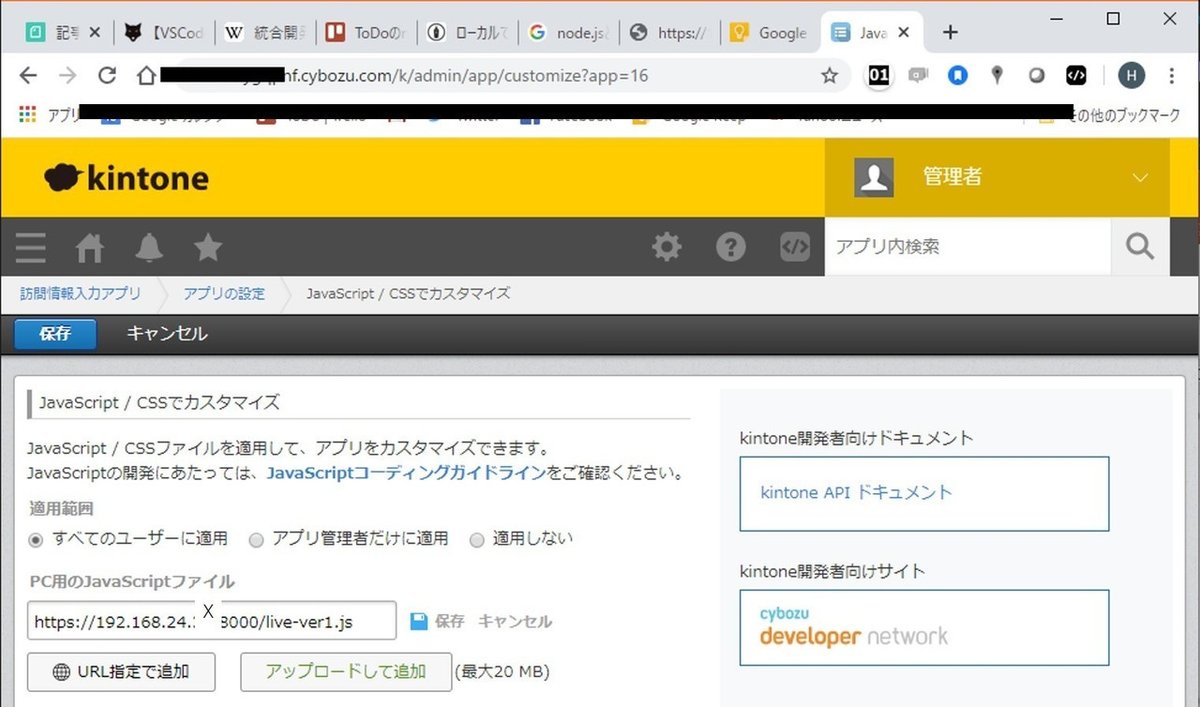
8. kintoneにURLをアップする
kintoneを開き、アプリ設定>設定>JavaScript/CSSでカスタマイズの欄でURL指定で追加の欄に先ほどのURLを貼り付け保存しましょう。これでjsファイルを更新すると自動でkintoneに反映されるようになります。

9. 作業が終わったらlocal-web-serverを閉じる
作業が終わったらVSCodeのターミナルでctrl + cを押し、local-web-serverを落としましょう。これで先ほどアップしたjsは機能しなくなります。開発・検証が終わったら、完成したファイルをアップロードして追加でアップしましょう。
④ 完成したjsファイル
ということで完成したjsファイルが以下になります。
(function() {
// 訪問先(ドロップダウン)が増えていった
// 訪問の必要がなかったところは選択できないようにしたい
// それは大変なので保存時にエラーメッセージを表示して保存させない
"use strict";
kintone.events.on(
//配列を使いましょう
[
"app.record.create.submit",
"app.record.edit.submit",
"mobile.app.record.create.submit",
"mobile.app.record.edit.submit"
],
function(event) {
const record = event.record;
console.log("今日の最後");
if (
record["訪問先"]["value"] === "A株式会社" ||
record["訪問先"]["value"] === "B有限会社" ||
record["訪問先"]["value"] === "C事務所"
) {
window.alert("その訪問先は選択できません。");
record["訪問先"]["error"] = "訪問先の変更が必要です。";
}
return event;
}
);
})();レコードの保存ボタンを押したとき、訪問先フィールドの選択肢がA株式会社かB有限会社、C事務所だった場合、アラート画面を表示するようにしています。みなさんもぜひやってみてください。
