AWSの生成AIサービス「Bedrock」を使ってみる
Bedrockとは
AWSが提供する生成AIサービスです。ChatGPTのようにチャットすることもできますし、その他画像生成のような機能も利用できます。
・多様なAIベンダーのモデルが利用できる
・会話、テキスト生成、画像生成など複数の機能が利用できる
・APIを通じて利用することができる
・様々なAWSサービスと連携できる
といったメリットがあります。
初期設定
それでは、触って体験してみましょう!
まず、Bedrockが使えるよう初期設定をしていきます。
1.AWS コンソールにログインし、「Bedrock」を選択します。
2.バージニアリージョンに移動します。
※東京リージョンも利用可能ですが、執筆時点で利用できるモデルが少ないため、全てのモデルが利用できるバージニアに移動します。
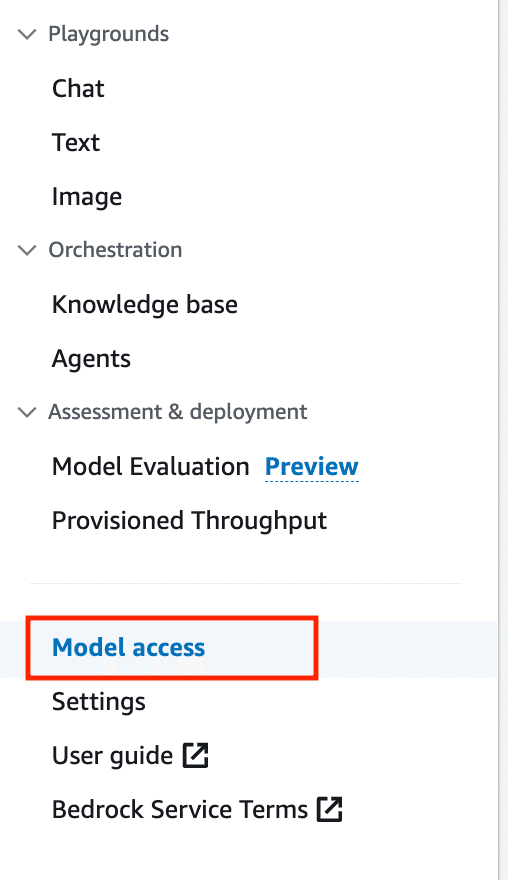
3.左側メニューの「Model Access」をクリックします。

4.「Manage model access」をクリックします。

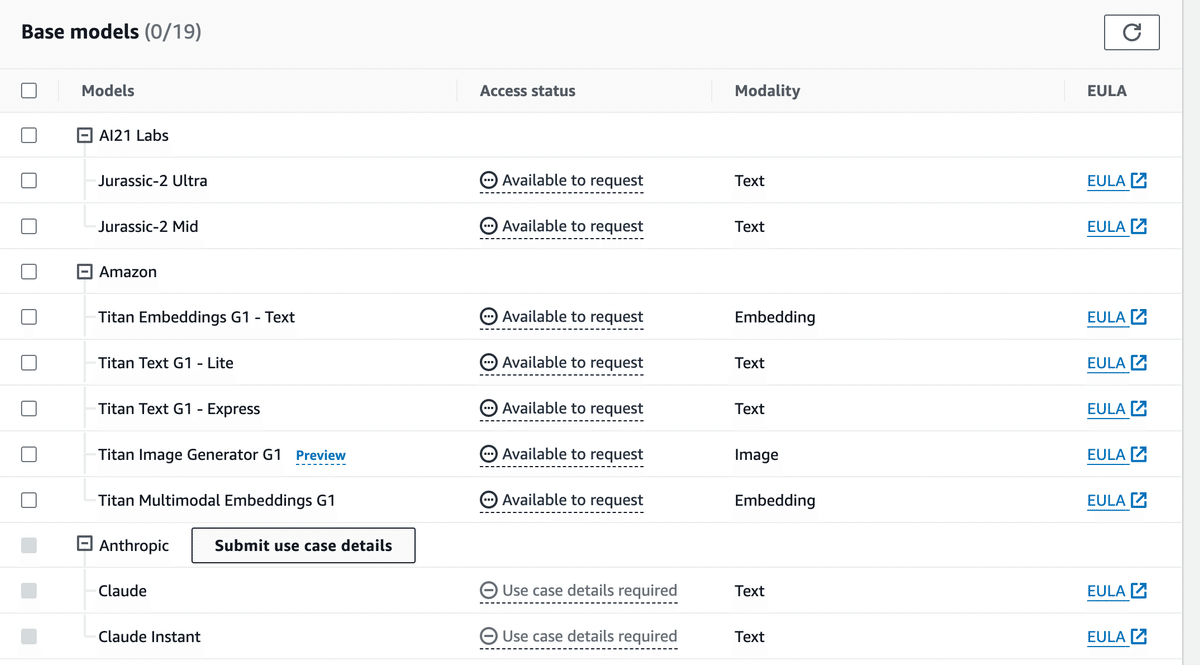
5.Base Model一覧が表示されます。
この時点では、まだ、どのモデルも利用することができません。多くのモデルがステータス「Available to request」となっています。

6.Anthropic社のClaude(クロード)を使いたいので、Anthropic欄の
「Submit use case details」をクリックします。
※Anthropicだけは利用する理由などを送信しなければならないようです。。

7.Anthropic利用のための情報を入力する。
以下のような画面に切り替わりますので、情報を入力します。
情報入力後、最下段の「Submit」をクリックします。

ブラウザの日本語翻訳に切り替えると質問内容が分かりやすくなります。

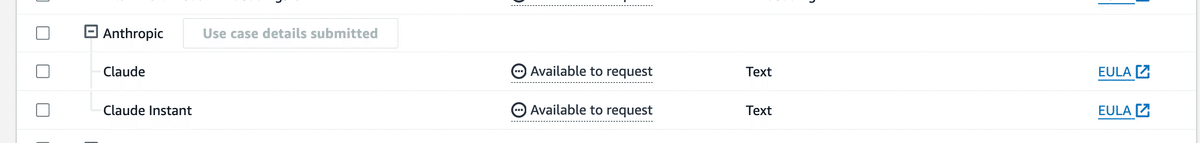
8.Anthropicのステータス欄が「Available to request」に変わりました。

Anthropicのチェックボックスにチェックを入れ、最下段の「Request model access」をクリックします。

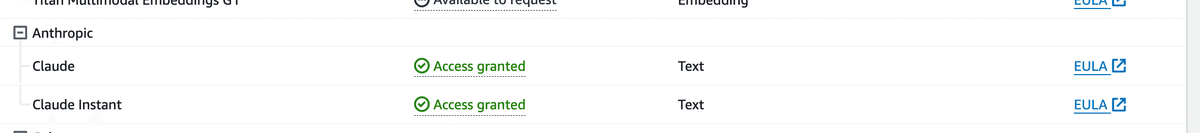
9.しばらく待つと、ステータスが「Access granted」に変わります。
これでClaudeが利用できるようになりました。
初期設定は以上となります。

使ってみる
それでは、さっそくBedrockを使ってみましょう。チャット機能を試してみたいと思います。利用するモデルはAnthropic社のClaudeです。
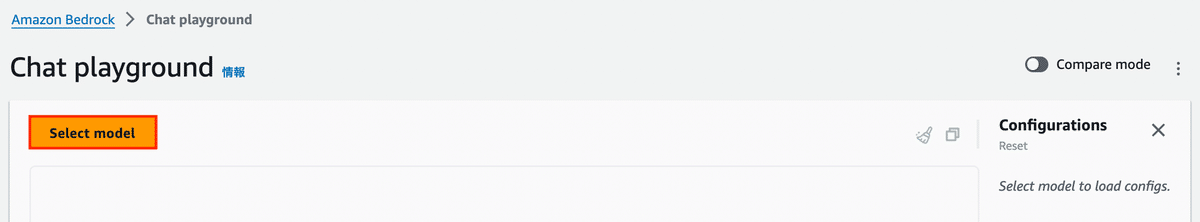
1.Bedrock左側メニューの「Chat」をクリックします。

2.「Select model」をクリックします。

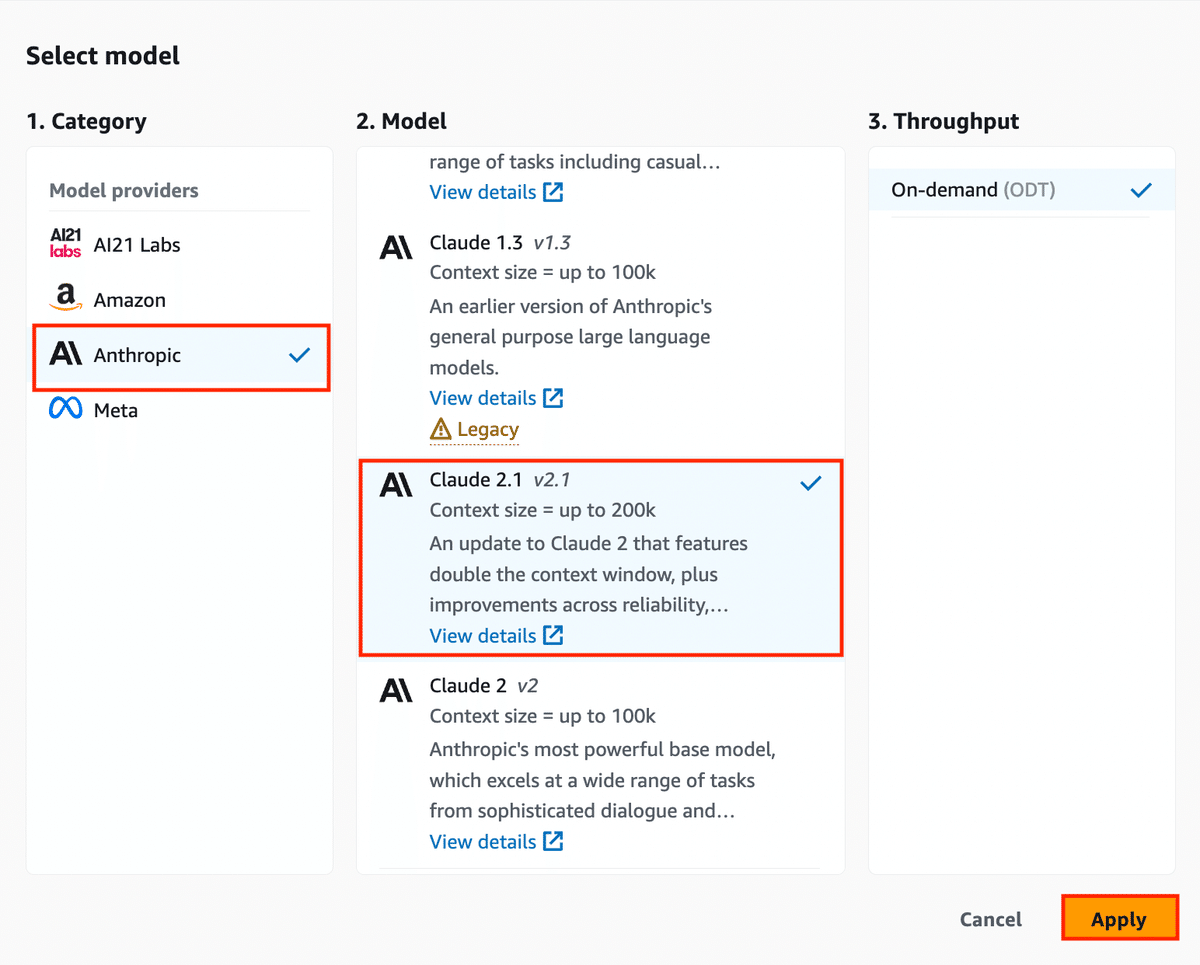
3.モデル利用に必要な項目を設定していきます。
Category:Anthropicを選択
Model:Claude2.1(最新)を選択
Throughput:そのまま
最下段の「Apply」をクリックします。

4.これでClaudeのプロンプトが使えるようになりました。
右側画面にはパラメータも表示されていて、随時調整することができます。

5.さっそくプロントに質問を入力してみましょう。
質問は適宜入力しましょう。ちなみに、今回はバージニアリージョンで利用していますが、質問は日本語でOKです。回答も日本語で返ってきます。
参考までに、
<プロンプト>
続きとなる文を考えてください。
日本の人口減少は、Claudeの回答:

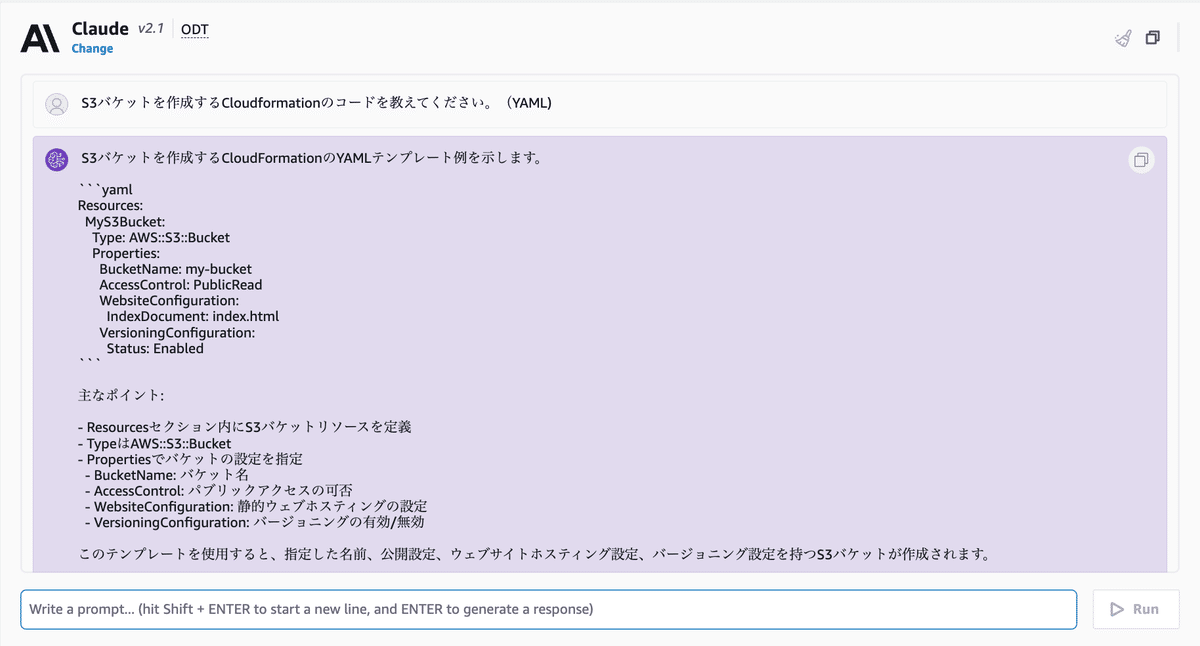
コードを書いてもらいましょう。
<プロンプト>
S3バケットを作成するCloudformationのコードを教えてください。(YAML)Claudeの回答:
ふむふむ。YAMLの他に、ポイント解説まで付いてますね。

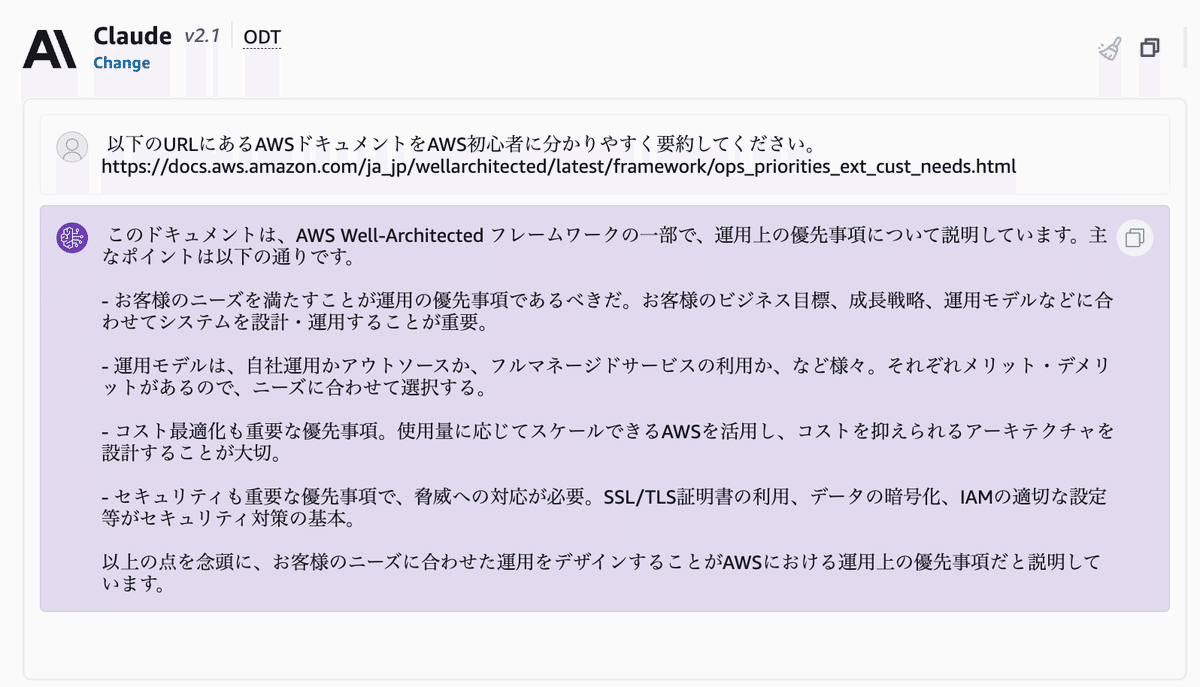
要約も確認してみましょう。
<プロンプト>
以下のURLにあるAWSドキュメントをAWS初心者に分かりやすく要約してください。
https://docs.aws.amazon.com/ja_jp/wellarchitected/latest/framework/ops_priorities_ext_cust_needs.htmlClaudeの回答:

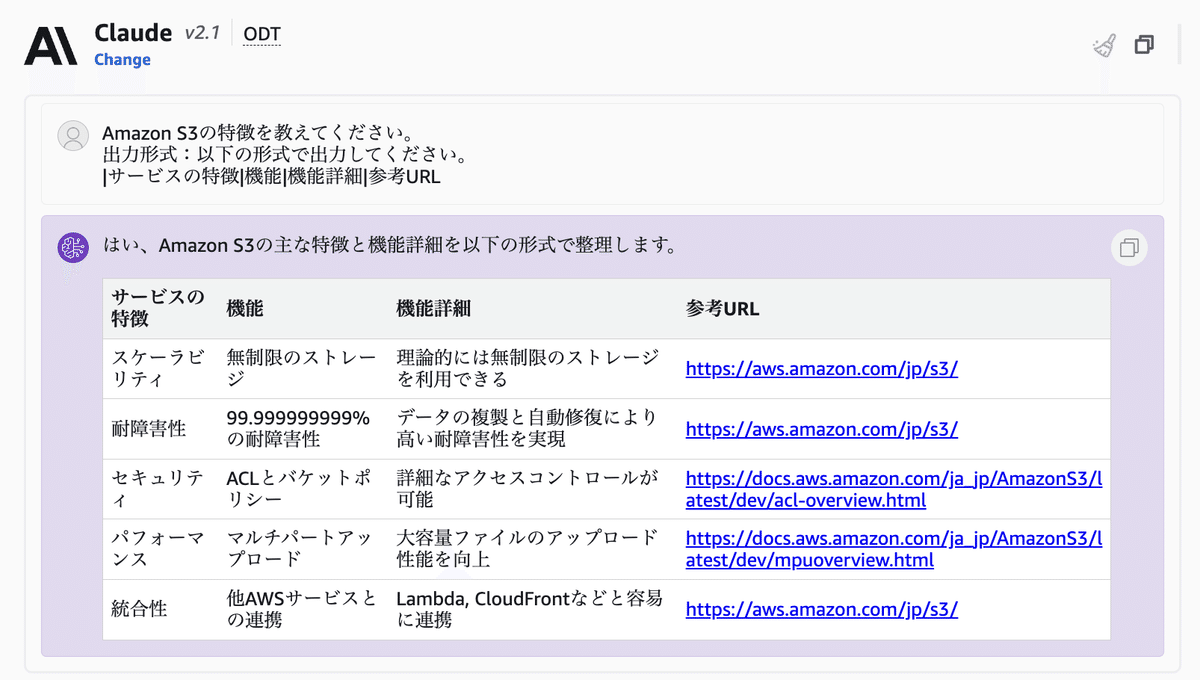
回答を表形式になるよう指定してみましょう。
<プロンプト>
Amazon S3の特徴を教えてください。
出力形式:以下の形式で出力してください。
|サービスの特徴|機能|機能詳細|参考URLClaudeの回答:

注意
同じ質問をしても、毎回同じ回答が返ってくるとは限りません。
注意いただければと思います。
まとめ
いかがだったでしょうか。ChatGPTのように会話することができますね。
今回紹介したAnthropic社のClaudeは、Bedrockの中でも「エースで4番」のような立ち位置のようです。ぜひ触って体験してみましょう。
それから、今回はBedrockのほんの一部を紹介したにすぎません。
まだまだ優れた機能がたくさんありますので、後日記載しようと思います。
