
iOSの標準UIについて勉強会を行いました
アプリデザインにまだ慣れていないデザイナー(その他クリエイティブ職)向けに社内でワークショップをやったところ、思いのほか好評だったので抜粋したスライドを公開します。
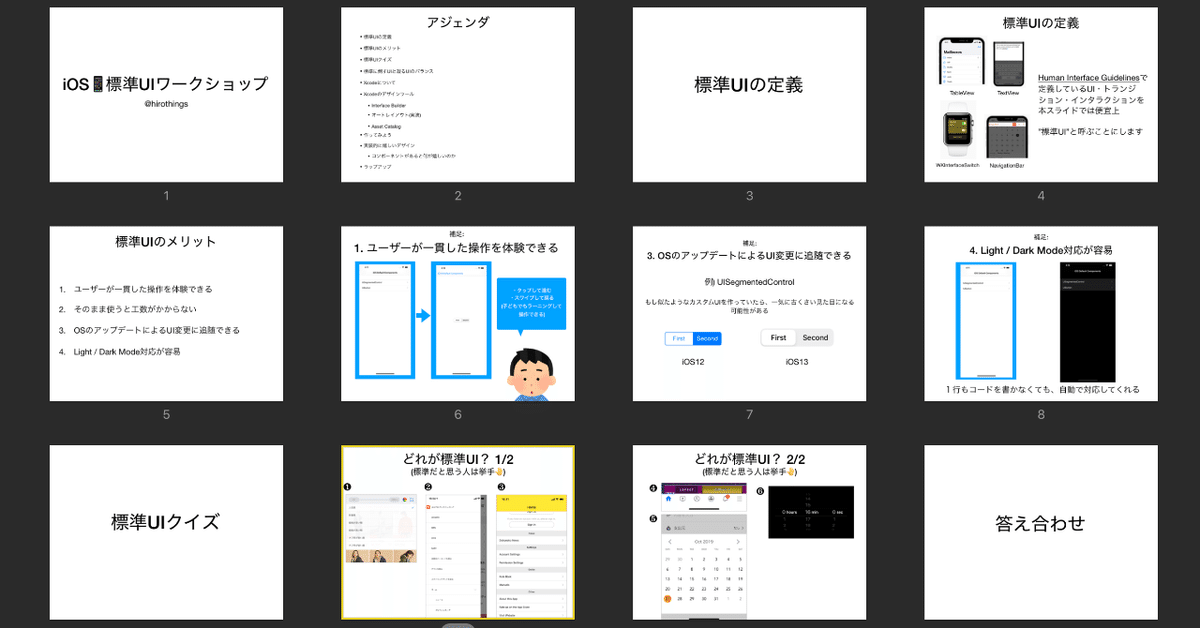
目次
・標準UIの定義
・標準UIのメリット
・標準UIクイズ
・標準に倒すUIと凝るUIのバランス
・Xcodeについて
・Xcodeのデザインツール
・Interface Builder
・オートレイアウト(実演)
・Asset Catalog
・作ってみよう
・実装的に嬉しいデザイン
・コンポーネントがあると何が嬉しいのか
・ラップアップ
標準UIクイズで理解度チェックとアイスブレイクをしつつ、Xcodeの紹介をし、アプリエンジニアが何を考えてUIを実装しているか少し触れたあとに、実際にXcodeを触ってもらってビルドしするところまで行いました。
サンプルアプリ
アプリをビルドする体験を味わって欲しいのと、GUIでどこまでアプリが作れるのか知ってもらうため、簡単なサンプルアプリを用意しました。(スターください)
できるだけコードを書かず、どこまでXcodeのGUIでアプリが作れるか示したかったためStoryBoardで大半のレイアウトを組みました
特別なことをしていないので、READMEの手順でCmd + Rするだけでシミュレータでアプリが立ち上がります。
ビルドして、少しずつ設定を変えたりカスタマイズを加えてみるとアプリ開発の体験ができます。
伝えたかったこと
「Human Interface Guidelinesを読め。以上。」ではなく、
なぜ、標準UIの理解が必要なのか。標準を知った先で、アウトプット面でもエンジニアとのコミュニケーション面でもどういったメリットがあるのか、知ってもらうこと
静的なデザインが出来上がったあとに、iOSデベロッパーは何をしているのか?
作業の内容や思考に触れつつ、理解を深めてもらうこと
Xcodeの紹介をしつつ、現在のIDEは進化していて、デザインツールに匹敵するGUIを兼ね揃えている今だからこそ、デザインの見た目そのまま効率的なUI実装をするためコンポーネントの考え方が大事であること
SwiftUIなどアドバンス的な内容は口頭で説明しました。
正直、スライドだけだと説明不足の感も否めないですが、読んでもらって参考になると嬉しいです。
いいなと思ったら応援しよう!

