
インバウンドを可視化する #007 Pythonでgeocodingする
アクセスありがとうございます。
前回の記事はこちらです。
データ整形と同時にやっていたので記事の時系列がごちゃごちゃですが、データに登場する国はgeocodingをして緯度経度の情報を持たせることにしました。
ビジュアライズするときに必要になりそうだったので、整形の段階でデータセットに追加しておきます。

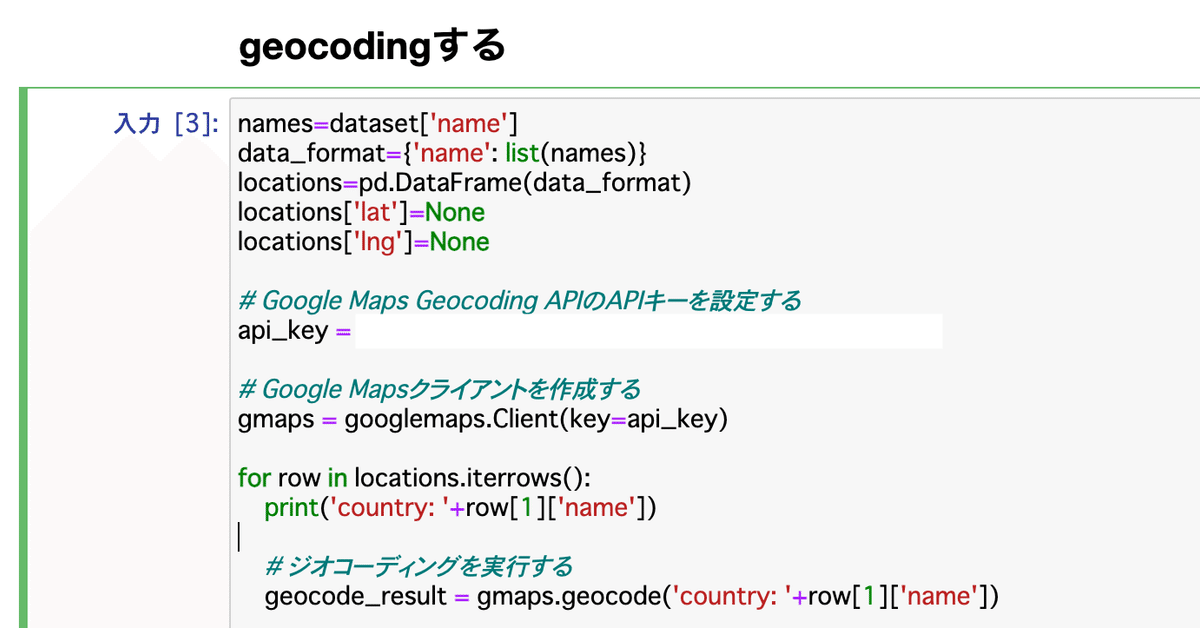
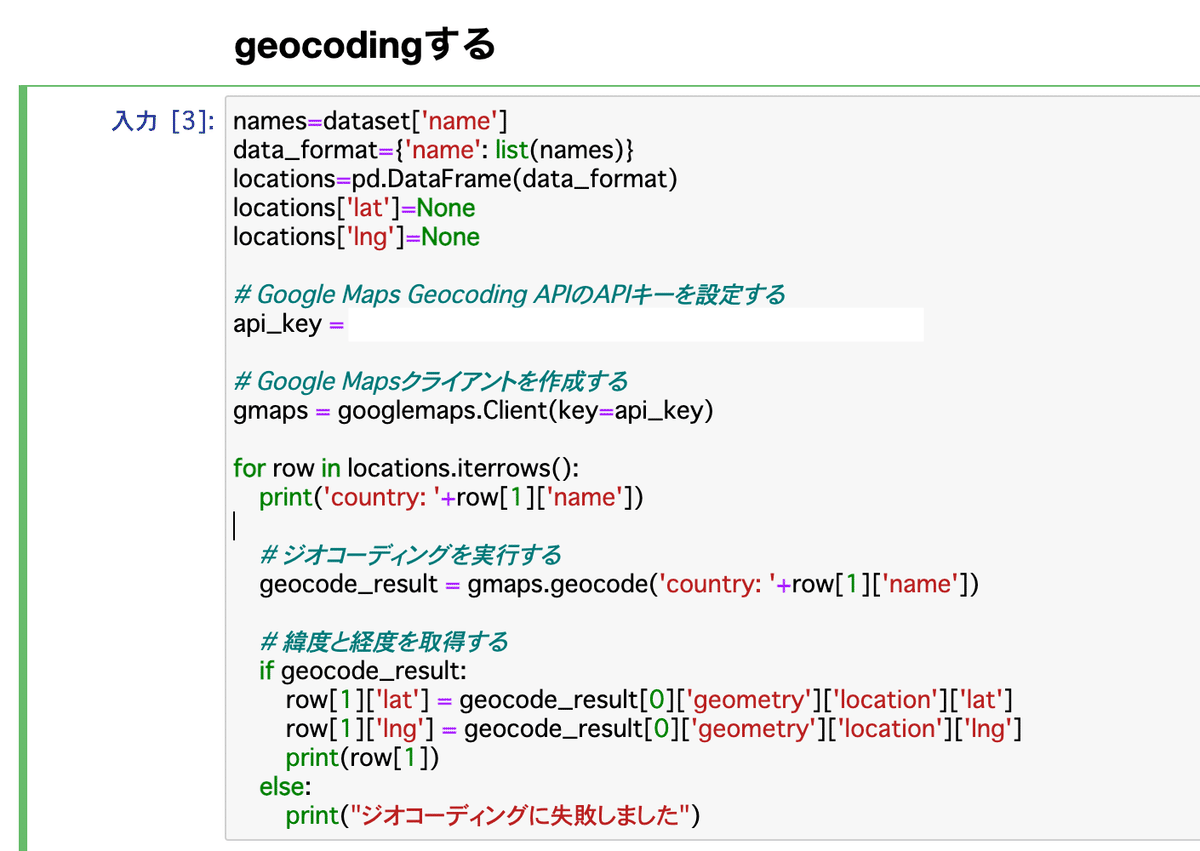
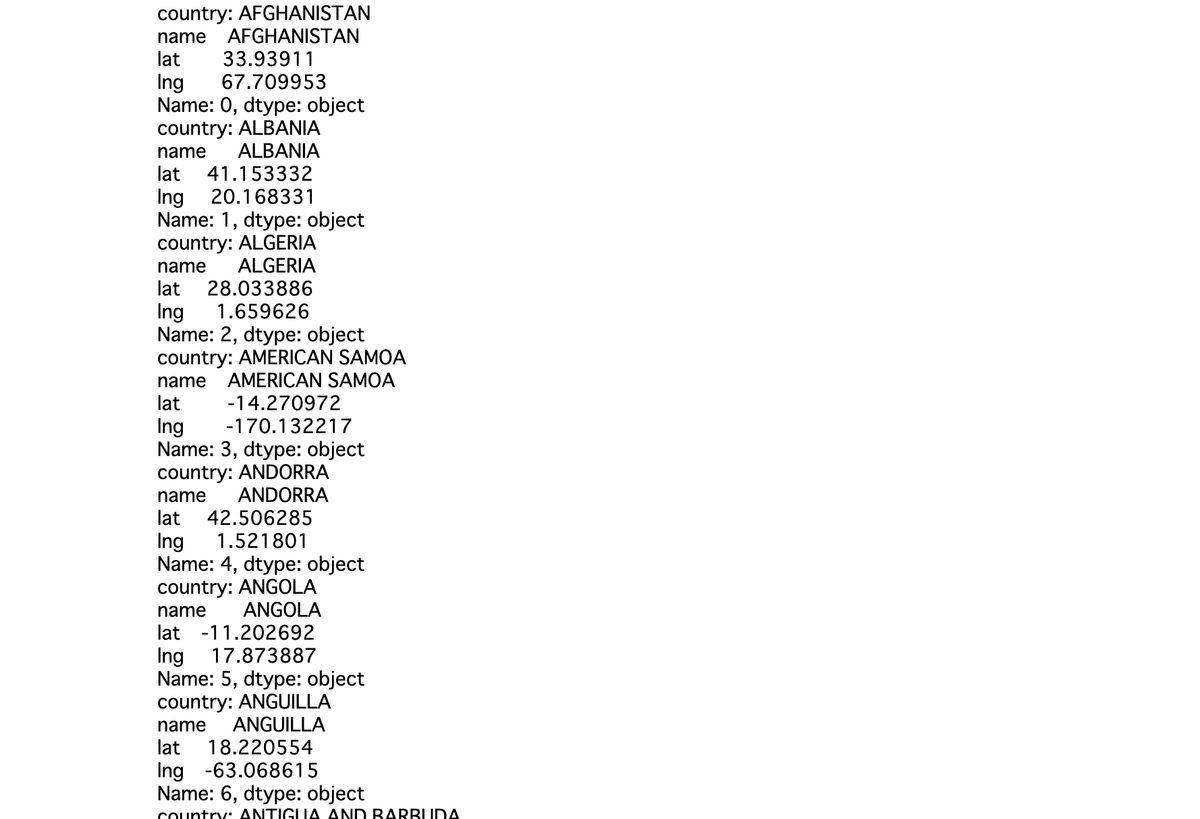
Googlemap APIを使って取得しています。GCPでアクセストークンを発行してPythonのコードからリクエストを投げ、値を取得します。

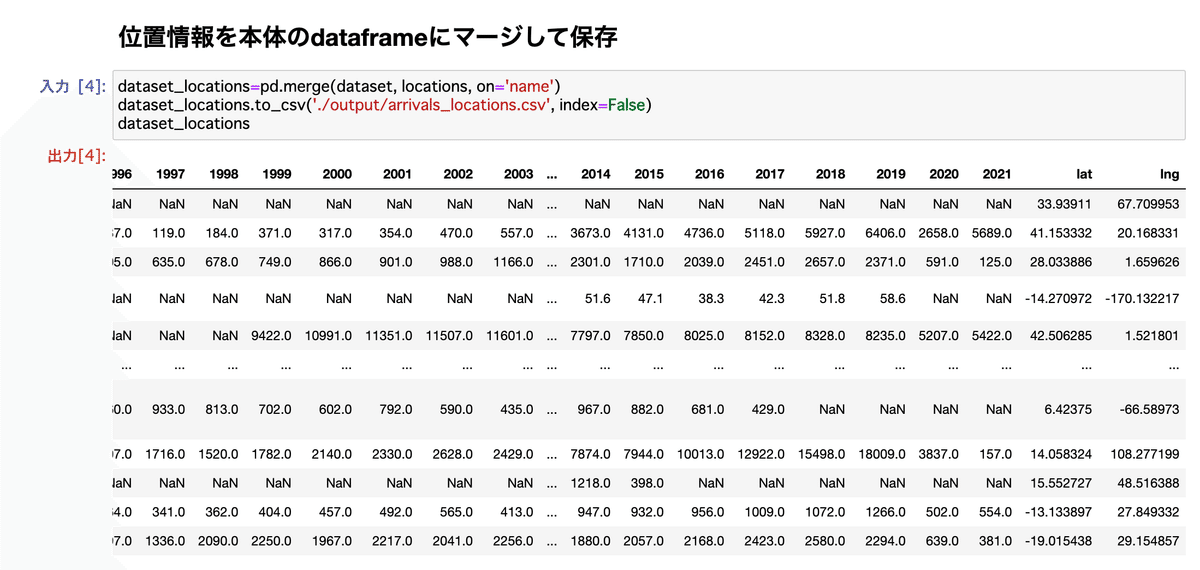
位置情報を整形していたデータセットに追加します。

次はフロントエンドの開発環境を用意します。整形したデータと位置情報を組み合わせてビジュアライズを作ってみます。
最後までお読みいただき、ありがとうございます!
この取り組みはマガジンにまとめていますので、よろしければ今までのものもご覧ください。
