プログラム未経験者が独学でSE・プログラマーになる方法【就職、転職で収入UP】

こんにちは、フリーランスプログラマーのHIROSHIです。
この記事は独学でプログラミングを習得し、プログラマー・SEになるノウハウを紹介するものです。
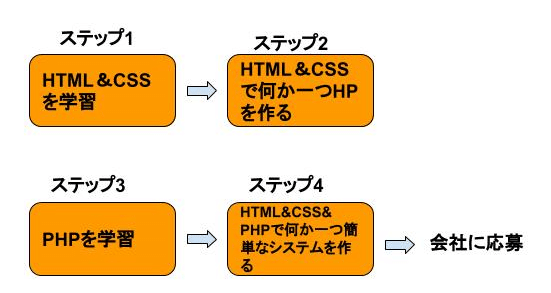
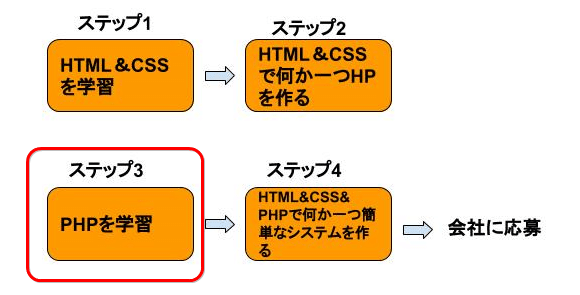
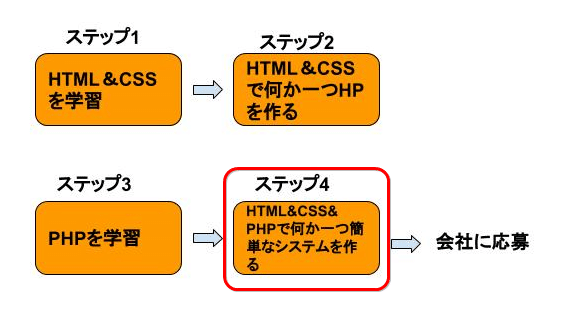
では早速ですが、実際に自分が独学でどのよう流れでプログラマーとなったかを大まかに説明します。

ステップ1とステップ3では、既存の学習サイトを使って進めます。
ステップ2は何でも良いので1つHPを作成、ステップ4は簡単的なシステムを作ります。詳細は後程説明します。
ステップ3が終わった時点から、実際にプログラマーとしての求職活動をしてもよいと思います。
当時、自分はステップ3終了後、プログラマーとして求職活動を始めました。
そして面接では「PHP学習中」という事を伝え、ステップ2で作った自分のHPサイトを成果物として見てもらいました。
面接2社目で内定をもらい、実際に入社するまでに期間が1カ月半ぐらいあったので、入社までにステップ4を終了させました。
入社してからは簡単な改修やシステムがきちんと動くかどうかのテストから始まります。約1年くらいは自己学習しながらでないと業務に付いていけませんが、学習を進めれば進めるだけ、業務は楽になってきます。
この辺りはまた機会があれば記事を書きたいと思います。
では、ここから独学でプログラム学習を進める為のステップを一つずつ見ていきましょう。
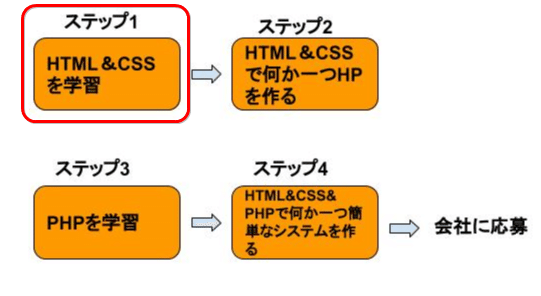
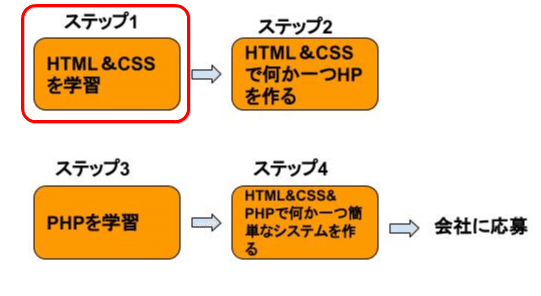
ステップ1 HTML&CSS学習
まず最初にHP作成の為の基礎知識であるHTMLとCSSを学習します。
ここで使う学習サイトは
1.Progate
2.dotinstall
この2つだけです。
まずは無料会員で受講しても良いと思いますが、どちらも優良な学習サイトで費用も月額1,000円程度なので、会員になる事をお勧めします。
どちらのサイトもすぐ解約できるので、自分は不要になったタイミングで解約しました。
有料会員期間はprogateは3~4ヵ月、dotinstallは半年くらいでした。
また必要になった時に有料会員になればいいと思います。
ステップ1を学習する前に絶対に頭に入れて置いて欲しいは事は以下2つです。
Progate、dotinstallの教材を何十週してもプログラマーとして採用される事には結び付かない。
教材内容を完璧に理解する事が目的となってしまっては、絶対に駄目です。
学習サイトの教材を完璧に理解できるより、自分で一つHP作る事の方が、はるかに価値が高いです。
プログラマーとして実力を付けるには自分で何か作る事が一番の近道です。
とは言え、いきなりHPサイトを作る事はできません。最低限の知識は必要です。
ただステップ1の段階というのは、全てが初めてで、何をどこまでやるべきなのか判断できない為、教材内容の中に理解できていない部分があった場合、その部分に注力しすぎてしまい、プログラム学習を挫折してしまう方が非常に多いです。
ですので、ステップ1の段階で注意する事は
理解できない部分があったとしても深追いしない事
です。重要なのは、
とにかくステップ2までを終了させ、プログラマーとして採用される事に一歩近づくことがです。
この事を必ず頭に入れておいてください。
では、早速Progateを進めて行きましょう。
1.Progate

Progateは立ち上げてすぐに、プログラミングできるので最初のハードルが非常に低いです。解説もわかりやすいので、一番始めに着手するには最適です。Progateサイトに遷移して登録を済ませます。
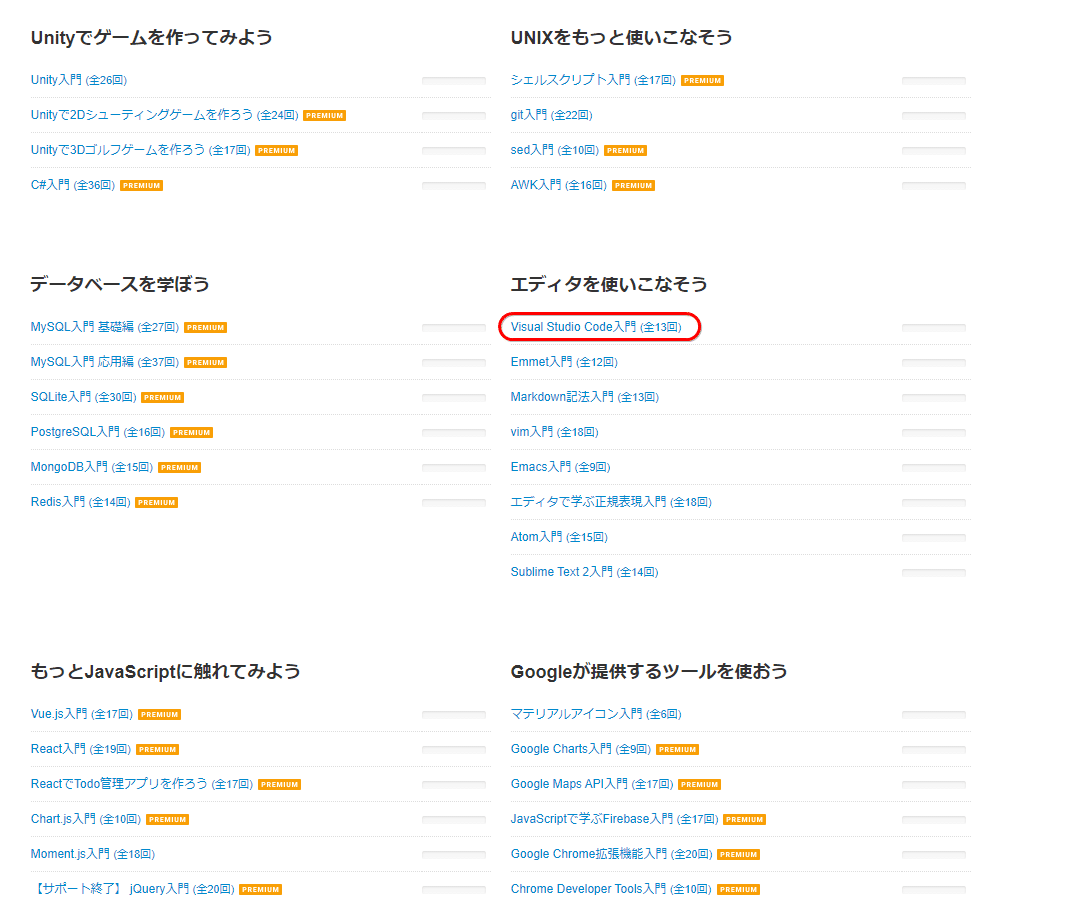
今回対象の教材は下の赤枠の~から始めていきます。
赤枠のHTML & CSSを全て終わらせて下さい。

詳細はこのような感じです。
全7レッスン、3コラムもすべて読みます。

このカリキュラムをすべて終了するのに目安は約20時間となっていますが、あくまで目安なので多少時間オーバーしても気にしなくて良いです。
何となくしか理解できない部分もあるかも知れませんが、あまり気にせず、取り敢えずこのカリキュラムを終了させましょう。
終了すると、HTML&CSSの仕組みが少しわかると思います。
このカリキュラム終了までの期間は一週間以内を目安にします。
2.dotinstall

次にdotinstallを進めます。動画を見ながら自分で手を動かして学習するサイトです。システム会社等の新人研修でも使われる事が多いようです。
Progateを飛ばしてdotinstallから始めてもよいのですが、その場合、動画の解説が早く感じてしまうと思います。
そして初学者は自分には独学は不可と判断してしまいプログラミング学習から離脱する可能性が上がります。
Progateを先に終了させてから取り掛かった方が、結果的に理解度も深まり、学習離脱の可能性が下がるので良いでしょう。
■dotinstallを始める前のポイントと注意点
dotinstallは有料会員になり、メルマガ配信を希望すると同時期に有料会員として入会したユーザー内でランキング(動画を見た時間数)をお知らせしてくれます。
ランキングはあくまで目安ですが、モチベーションを保つ為にここでの順位を一つの基準にする事がお勧めです。
プログラミング独学は約90%挫折すると言われているので、上位10%に入る事を意識して下さい。自分の場合は同期が750人くらいで順位は50位以内をキープするよう意識しました。
実際に学習を進めるとdotinstalのl動画解説についていけない事があると思います。
その場合は動画を何度もストップして、自分のPCと動画を行ったり来たりしながら進めます。
自分の場合、帰社中の電車で流し見をして、帰宅後PCで実際に手を動かすことを続けていました。字幕モードもお勧めです。
この時点でも、重要なの事は
全て理解しようとせず、とにかく前に進める事です。
自分のPCで書いたコードがすべて動画解説通り動いてなくてもいいです。
繰り返しになりますが、現時点ではとにかくステップ2までを終了させてプログラマーとして採用される事に一歩近づくことが重要です。
では具体的にdotinstallサイトに遷移して学習を進めましょう。
dotinstallで受講する項目は下記画像の赤枠部分です。
下画像の赤枠部分を全て終わらせましょう。

赤枠部分を進めます。自分の持っているPCに合わせてWINDOWSかMACの環境構築を行います。
付いていけない部分があれば、動画を何度もストップさせましょう。
①~③の順で進めて下さい。
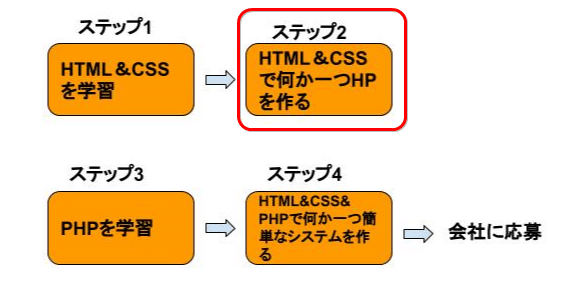
ステップ2 HTML&CSSを使って何か一つHPを作る

ここでやる事は
1.サーバーをレンタルして、自分の最初の1ページを表示させる
2.レスポンシブ(スマホ)対応のサイトにする
3.参考となるサイトを決め、自分のHPを作成する
となります。
この段階ではHTM&CSSの概要は理解しており、教材動画等で言われた事はなんとかできる状態です。
少し早いと感じるかもしれませんが、この段階で無理やりにでも自分のサイトを作る事がスキルアップに非常に効果的です。
またここでの作業は将来的にその後の実務でも使えます。
まずはサーバをレンタルして自分で作った最初の1ページがブラウザで表示される事が目標です。
1.1.サーバーをレンタルして、自分の最初の1ページを表示させる
サーバーは練習用なのでPHPが使える一番安いプランで十分です。
自分はさくらのインターネットのライトプランを選択しました。
サーバー契約等については各サーバー会社の説明を確認しながら進めてください。

メンターをやっていての肌間隔ですが、この辺りのサーバー設定、自分で作ったページをサーバーにアップロードする(FTP)辺りで、初学者の心が折れる事が意外と多いです。
サーバー関係の初めて聞く専門用語に多く当たる、また新しいソフトにも慣れる必要がありストレスを感じると思います。単語の意味を調べても雰囲気が掴めない、調べてもよくわからない状態です。
ストレスを感じると思いますが、この段階では、
自分の最初の1ページを表示する事が目標です。
知らない用語を調べる、サーバー各種設定には最初はある程度(5時間前後)の時間がかかる前提で進めましょう。
わからない単語の概要や雰囲気を掴むには下記サイトが良いです。
◆「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
https://wa3.i-3-i.info/index.html
同じ用語を何度調べても構いません。当時、自分もかなりお世話になりました。用語検索に検索ワードを入れて調べます。
またHP作成時にどのエディタ(ソースコードを書くノート)を使うかもポイントです。dotinstallで既にVisual studio codeを導入していると思います。
こちらのリンクを参考にしても良いでしょう。プラグインのプレビュー機能がありがたいです。
こちらのdotinstallのVisual studio codeカリキュラムを一周すれば、更に理解が深まります。

また多少お金がかかっても問題ない方はDreamWeaver(月2500円程度)もお勧めです。当時自分はエディタの設定や作成したファイルをサーバーにアップロードする手順が簡単なDreamWeaverをレンタルして作りました。DreamWeaverについてはこちらを参考にして下さい。
そして、サイトをweb上で公開するには作成したページをファイル転送ツール(FTP)でサーバーにアップロードする必要があります。以下参考にして下さい。
さくらを契約の場合、ファイルマネージャーでアップロードしても構いません。
実際にソースを書き始めると、エディタ操作に(僕の場合はDreamweaver)慣れる事にもある程度の時間がとられます。
ストレスがかかる時期ですが、ここを超えればライバルは半分くらいになると考えましょう。
最初の1ページが表示できれば、半分完成したようなものです。
2.レスポンシブ(スマホ)対応のサイトにする
最初の1ページ表示された後は、いよいよ本格的に自分のサイトを作成していきます。
このタイミングでレスポンシブサイトについて学習します。
dotinstallのこちらのサイトを一周してください。
後は実際に作る時に、参考にしましょう。

3.参考となるサイトを決め、自分のHPを作成する
サイト作成時は必ず参考サイトを用意します。
何でもよいので一つサイトを作ります。
ご自身の趣味等に合わせたサイトを作る事をお勧めします。
自分の場合は、将来システム会社を立ち上げると仮定して、web上で参考になるシステム会社のHPを決めて作成しました。参考サイトが決まれば、そのサイトがどのような作りになっているか大まかに把握します。
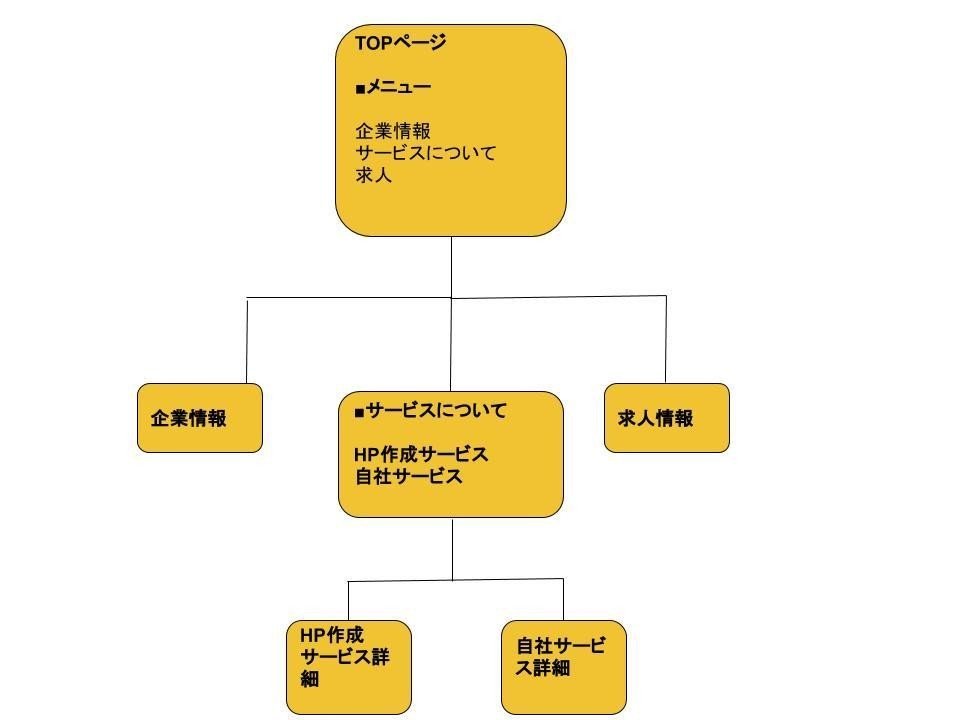
そして、そのサイトの真似をして作ります。以下以前僕が作ったホームページの簡単なサイトマップです。

当時参考にしたサイトはもう少し複雑だったのですが、簡略化して作りました。シンプルなサイトで構いません。まずざっくりと全体の作りを把握します。参考にしているサイトがどのようなサイトマップなのか実際に書いて整理しましょう。
使用するブラウザはGoogle Chromeにしましょう。
実際に進める上で参考サイトのソースをそのまま使う事もあると思います。実際に使用しているソースの見方は下記リンクを参考にして下さい。
ここで一つ、必須ではないのですが、レスポンシブサイトはハンバーガーメニューも一緒に作ると、面接時にポイントが高いです。自分はこのリンクを参考につくりました。CSSのみで作れるので是非挑戦してください。
ここでの基本的な作業の流れとしては単体でページを作っていき、リンクを貼ってお互いのページへ遷移できるようにします。
参考サイトを真似して作ります。
画像を貼り付けて、文字を整えればそれなりのサイトに見えてきます。
面接時に見てもらう事を想像しながら、作りましょう。
ステップ3 PHPを学習

このステップ3では、PHPと簡単なSQL(データベース言語)を学びます。
PHPは学習コストが低く、実務での案件も多いので、案件を獲得しやすく、初学者に有利です。
言語別案件数は大阪はJava、PHPが多いです。JavaはPHPに比べ学習コストが高いので今回は対象外としました。また東京就職予定であればRubyもお勧めですが、ここでは紹介しません。
それでは進めていきます。まずPHPの基礎を学習します。
ここからPHPの学習を進めて最終的にHTML&CSS&PHPを使って簡単なブログアプリを作ります。
ここでもまず使う学習サイトは
1.Progate
2.dotinstall
またこの2つだけです。
早速ProgateでPHPとSQLを進めて行きます。
赤枠の2つのカリキュラムです。

こちらがPHPの詳細です。計15時間となります。すべて終わらせます。

こちらがSQLの詳細です。約9時間となります。コラムも併せてすべて終わらせます。

Progate終了した時点で、恐らくSQLの基礎はそれほど苦戦しないと思いますす。
PHPについてはこのカリキュラムを終了しただけではサーバーサイドの言語の特徴はある程度しか掴めないでしょう。何故こんなややこしい事するの?と思うかもしれません。
初学者向けのカリキュラムではわかりやすさを重視する為、本来のサーバーサイド言語の便利さ等は少し伝わりにくいと思います。
次はdotinstallです。
Progateの内容と被る部分も多いですが、復習と思って取り組みましょう。PHP関係のカリキュラムは沢山あるのですが、全てやる必要はありません。
このステップを終了すれば、プログラマーとして就職できる確率がかなり上がります。
ここが山場です。粘り強く進めましょう。
赤枠の3カリキュラムです。
自分の時は旧バージョンで学習しましたが、
こちらの赤枠の最新バージョンもわかりやすかったです。

特にオブジェクト指向についての概念を掴むところがポイントになると思いますが、大まかに概要を掴めれれば良いです。
ステップ4 HTML&CSS&PHPを使って自分で何か一つ簡単なアプリを作る

いよいよ、このステップが最終です。ステップ2の様に実際に自分で何か作ります。この段階ではProgateやdotinstallで参考ソースがあれば真似して書けるが、自分で考えてコードが書けない状態だと思います。
話が逸れますが、前述の通り自分はこの段階でプログラマーの就職先を探して履歴書等を何通か送りました。
数社にメールを送り面接して、ステップ2で作ったサイトを見てもらい『現在PHP学習中』と説明して、2社目で就職が決まりました。
実際に就職が決まれば、「初出勤までにもっと学習をしなければ」と考えると思います。所謂、締め切り効果です。
締め切り効果があると多くの人間はスキルアップ速度が上がりますので、早めに就職を決めてこの効果を活用するのも一つの手です。
また面接でポートフォリオ(自分で作ったサイトやシステム)を見てもらう事は、雇い主である会社側に安心してもらう材料となります。
というのも、
未経験者を雇う会社は、未経験者を最初から即戦力になるとは考えていません。
しかし、ポートフォリオを見せた時に
「この人は基礎もある程度勉強していて、半年~1年経験すれば、何とかなりそうだな」
と思ってもらう必要があります。
ここではステップ2で作ったビジュアル面でなく、システム的な動きの基礎を盛り込みます。
では早速始めて行きましょう。
ステップ4で実際に学習することは
1.ローカル環境構築を行う
2.jQueryの入門を一周学習する
3.dotinstallをローカル環境で一通り作る、その後サーバーにアップロード
最終的にこの掲示板をレンタルサーバーにアップロードします。
まず、ローカル環境開発を用意します。
自分のPCに合わせてWindowsかMacのどちらかを進めていきます。

次にjQuery入門 (全20回)を一周やります。

最後に本題の赤枠、【dotinstallPHP5.6で画像アップロード掲示板を作ろう】に着手します。このカリキュラムは二週して下さい。

ここで作成したソースをレンタルサーバーにアップロードします。
さくらレンタルサーバーの場合は、www直下になります。
以上でステップはすべて終了です。
この段階で履歴書を送って就活をどんどん進めて行きましょう。
ここではDB(データベース)をまだ学習していないので、自分は就活をしながらDBについての基礎を学びました。

最後に面接について少し書きます。
面接でのポイントは、
1.実際にシステムを触って経験値が積めるかどうか
2.モダンなシステムを使っているか
ここを必ず確認します。
2は技術的にはgit、dockerでの環境構築、またPHPのFWであればLaravelを多用している会社がお勧めです。汎用性のある技術やソフトを使用している会社が良いです。
小さいベンチャー企業等の場合、従業員が少なく仕事の割り当てが明確でない会社も多い為、何でも屋のような扱いを受ける場合もあると聞きます。
仮にそのような会社に入ってしまった場合は、プログラムをなるべく触れる事を希望しましょう
不可能であれば早々に転職する事も視野に入れましょう。
最初の一年は給料が多少安くても、1~2年経験を積めばフリーランスプログラマーになれます。そこで月50~70万は貰えます。
逆に雑用が多く、経験を積めない会社に長く居てしまうと技術力は付かず
その会社の枠だけで給料は決まってしまいます。
もちろん自分が気に入った会社で給料は安くても長く働きたい方はそのままでも構わないと思います。
この辺りの事は改めて記事を書きたいと思います。
今回の記事は以上となります。大変お疲れ様でした。
