
pnouns webサイト移管作業をやってみる。
上記ができたので備忘録的に記す。
前段
pnounsのサイト(pnouns.wtf)がドメイン有効期限切れで表示されなくなっていた。情報は古いが(更新していないが)pnounsのPJが分かる重要なサイトなため更新手続きが必要になると思った。 pnouns内部投票でvoteをして継続の可否提案を出す。賛成多数で更新を進めることにする。とりあえず1年更新する。(6000円/年)

製作者のaratamaさんに更新を問い合わせたところ、今海外にいらっしゃる為移管(運用保守変更)もお願いしたいとの事。 作業は(非webエンジニアには)ちょっとややこしいとのことだが一旦自分でやってみたいと申し出る。まず必要なのは手順は下記と分かる。
・お名前.comに登録する
・レンタルサーバーを用意する
上記が終わっていれば、こちらで情報を聞いて設定し、ファイルを送る
ということなのでお名前.comに登録をする。 現在取得できない状態だったため、自分のID/PASSを一旦お渡しし、付け替え作業を行っていただく。
aratamaさんから付け替え作業完了の連絡が入る。これでドメイン所有者が変更された。次にレンタルサーバーを取得する。プランが三種あったので迷うが、一番やすいプランを選択した。(この時点でさくらサーバーを選択した)
ここで、aratamaさんからサーバーは触ったことがある方に管理してもらった方が良いと思いますが、それは難しそうですか?とのこと。
ネームサーバーとの接続やファイルのアップロードなどやることが多いです。ということであったが、再度一旦やってみたいと申し出る。
次の指示は
何かをweb上に表示できるまでできたら再度ご連絡ください。 難しい場合は、別の方をご紹介頂ければファイルをお渡しします。との返答。
とりあえず、ドメイン取得(お名前)とサーバーの契約(さくら)を完了。
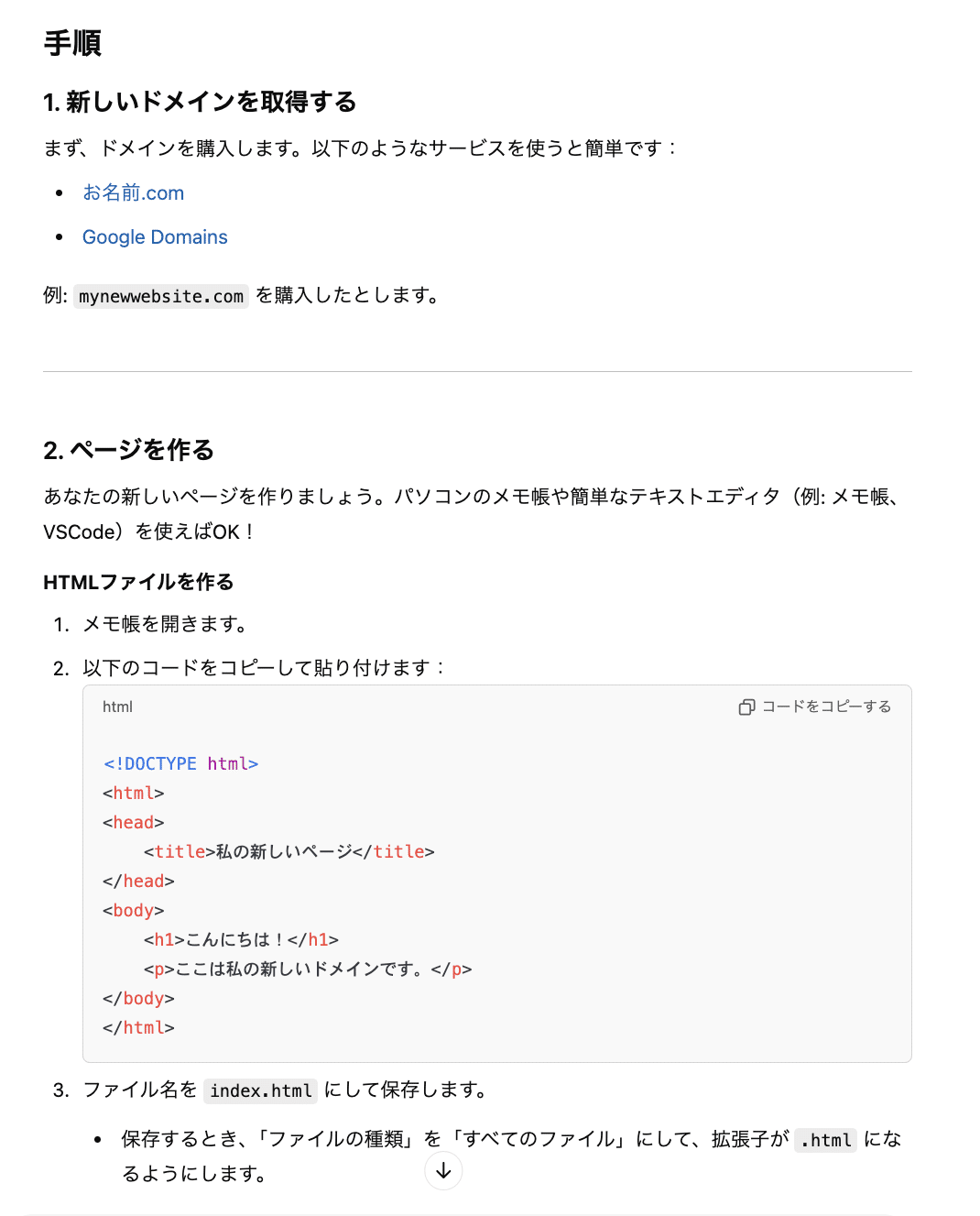
取得したドメインにwebサイト表示させる方法をがわからなかったのでgpt先生に訊く。出力されたレシピは以下の通り。


1は完了 。任意のHTMLファイルを作りそれをアップするということですね。 pcデスクトップに2のコードファイルを作った。
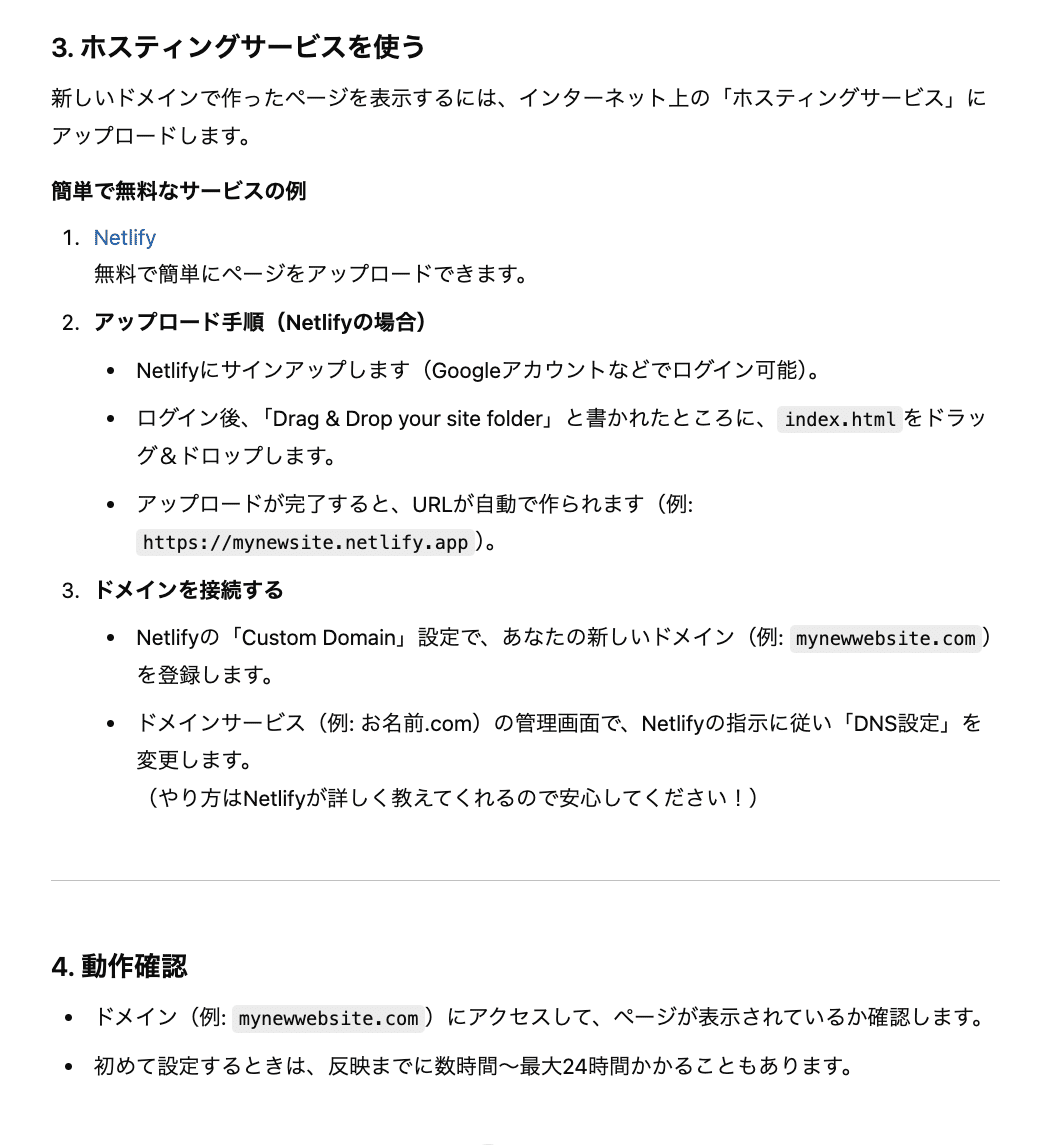
その後、gptがすすめる無料のNetilfyを使ってみる。(この時点でさくらサーバーを取得済みだったことは忘れていた!)Netlifyは英語サイトだが、ドロップする場所は分かりやすかったのでドロップしてみる。取得したドメインと紐ずいていないのだが任意のサイトに表示された様子。
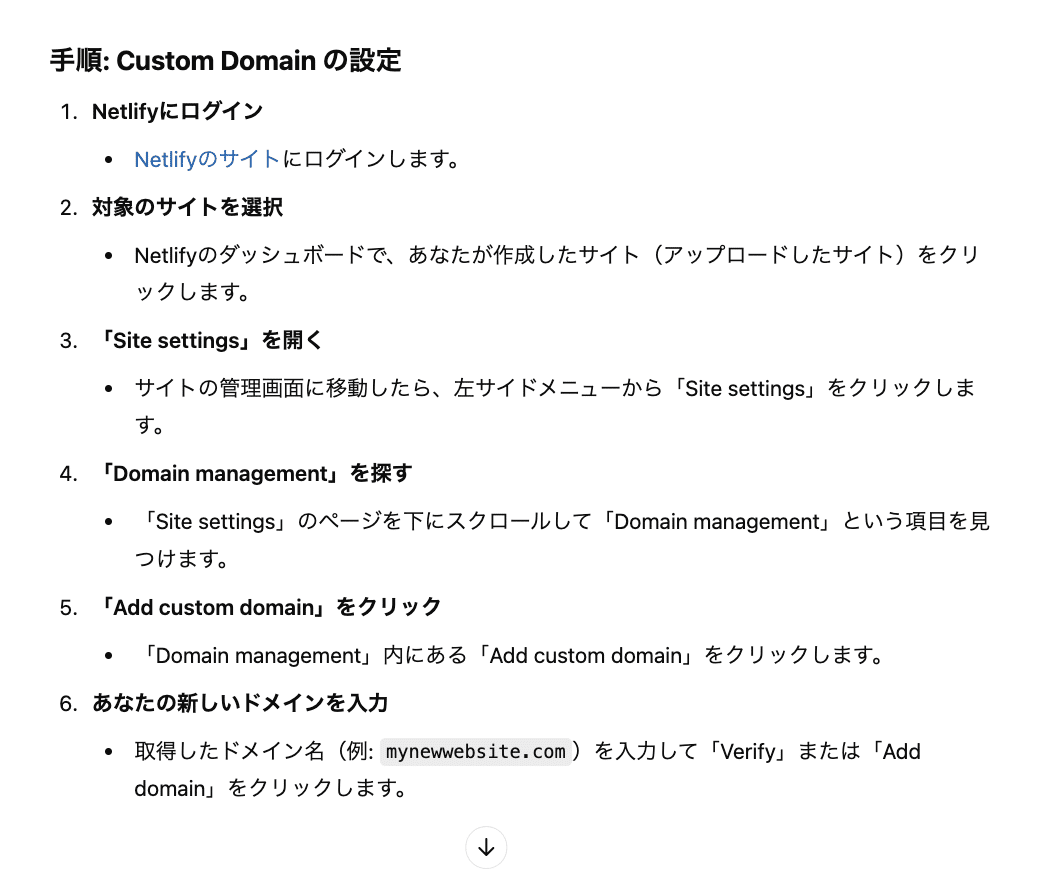
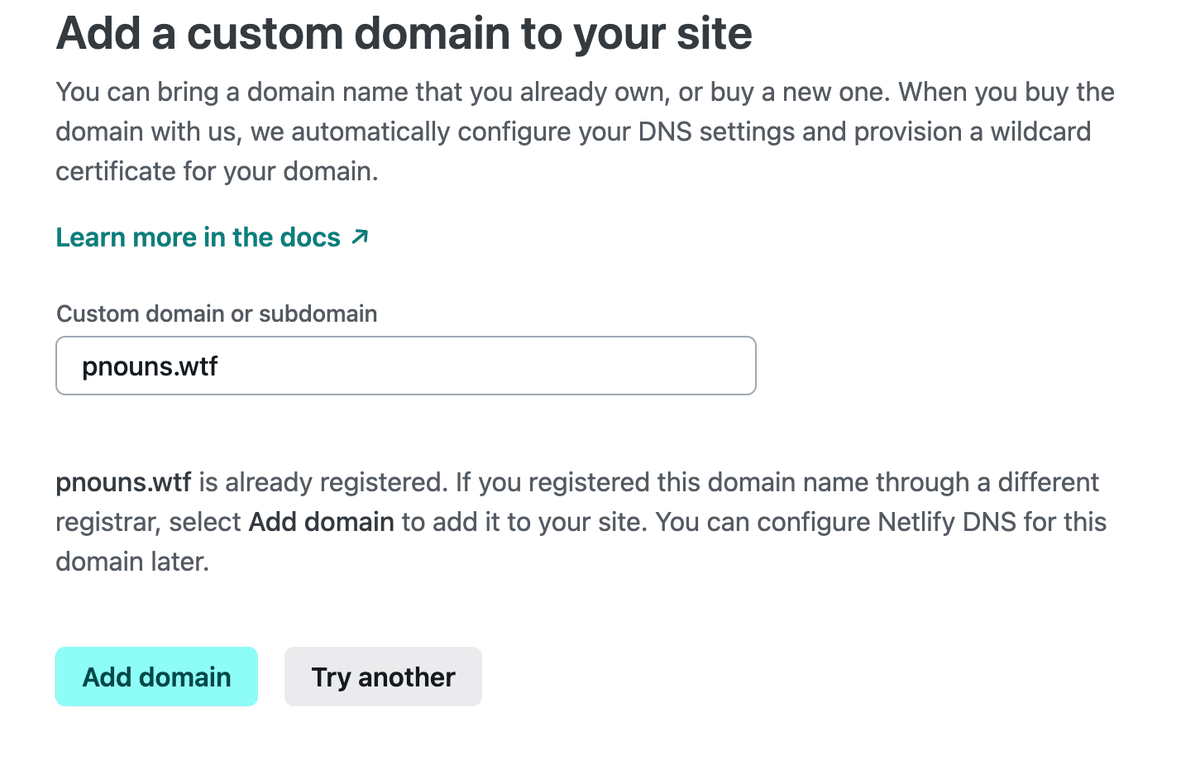
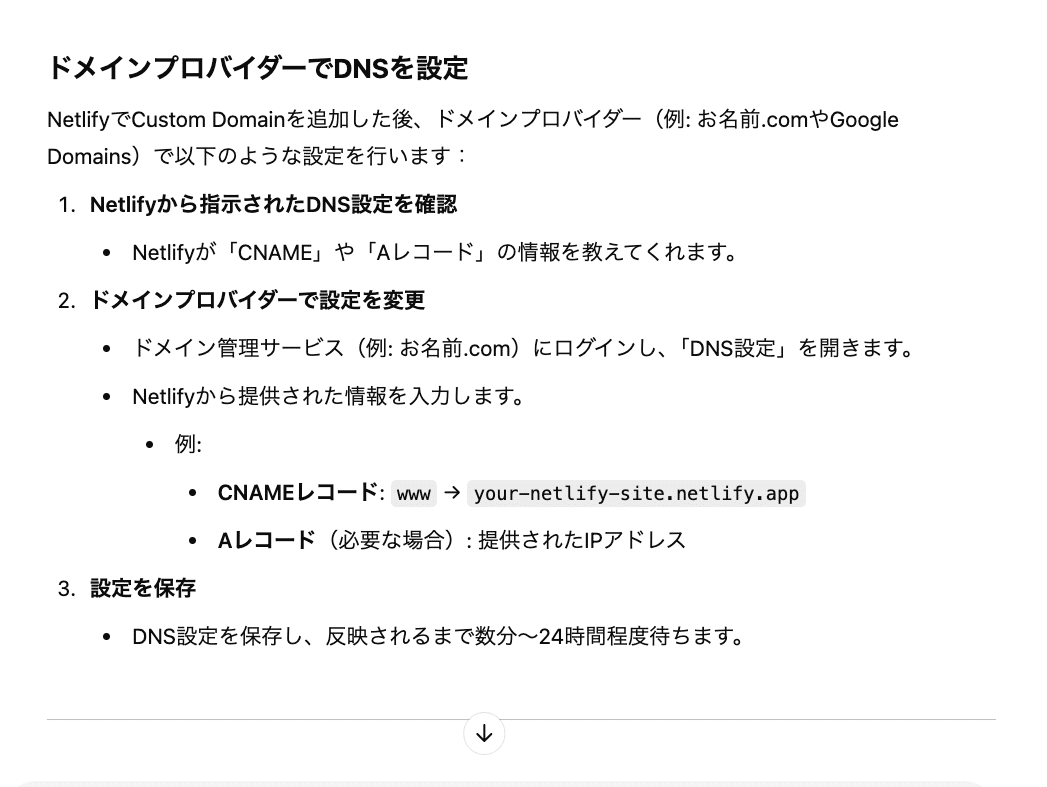
その後、ドメインをカスタム(指定のドメインpnouns.wtfに設定する作業。)を進める。ここでもgptで手順を確認する。


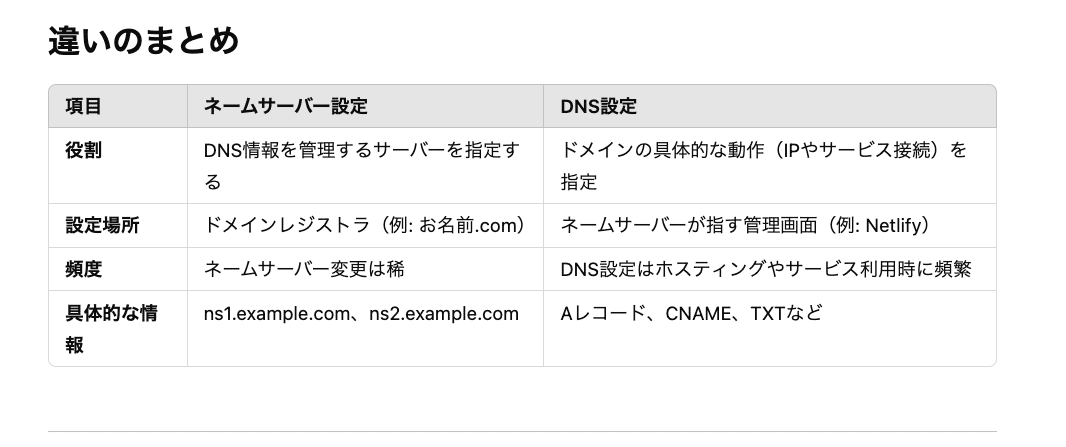
手順に従い再びお名前.comの方にログインして、ネームサーバー設定を行い、Netlify側でDNS設定を行う。お名前.comの入力欄の形状からAコードを入力するとわかる。
Netlifyで設定したpnouns.wtfのAレコードを調べてお名前.comに入力してみる。(IPアドレス)詳しいことは理解し切れていないがネームサーバー設定はお名前.com,DNS設定はNetlifyになったと思う。


上記コードで表示される画面はスクショをし忘れたがこんな感じで表示された!pnouns.wtfとアップした任意ファイルが紐づいて表示させることができた。ここまでくれば pnounsサイトのデータをもらい、表示させるだけだ!

aratamaさんに報告し、表示されたことを報告し、次の指示をもらう。
こちらにデータアップしておきました。 サーバーにアップしてもらえれば、表示できると思います。 SSL化だけ別途で設定必要だと思います。
最後の作業に入る。googleドライブからファイルをDLしてドロップしてみる。 くるくるして入らないので放置。朝見ても終わっていないのとエラーメッセージでchromeでブロックされたらしい。
Braveで同じ作業を試したら5秒くらいで終わった。表示もできていてる! SSL設定(暗号化)の作業を確認したら自動で終わっていた。

以上が移管の備忘録となります。
aratamaさん有難う。GPTさん有難う。
