
PyCharmでDjangoの開発環境をdocker-comporseで構築
PyCharmを使用しDjangoの開発環境をdocker-composeを利用して構築する手順を何度も忘れたので、記録しておく。
ちなみOSはmacを使用しているので、
macOS Big Sur バージョン11.2.3
CPUはintel
既にローカル環境にPyCharmとDockerがインストールしてあることを前提で進めていく
PyCharmのProfessional Editionを使用しないと利用できない機能なので、頑張ってもCommunity版では構築できないので注意が必要!
PyCharm Professional は最初の1カ月はお試し期間があり無償で使用できるのでそれを利用しても問題なし。
PyCharmは日本語表示にできるが、個人的にはあまりおすすめはしない、余計な不具合を併発するおそれがあるので、そのままの英語の状態での使用をする。
1.作業ディレクトリを作成
任意の場所に作業ディレクトリを作成する、デスクトップでもユーザーでもわかりやすいところでいい。今回はプロジェクト名をsample_appとしたので空のフォルダをsample_appにしてデスクトップに配置した。
~/Desktop ❯❯❯ sample_app2.PyCharmを起動して作業ディレクトリを開く
PyCharmを立ち上げて[File]→[Open...]→[Desktop]→[sample_app]→[open]の順番で普通に開く、PyCharmのProject一覧にsample_appが表示される
3.Dockerfileの作成
PyCharmでカレントディレクトリがsample_appプロジェクトであることを確認して[Dockerfile]を新規作成してコマンドを記述していく、ターミナルからvimで作成入力してもいいし、やりやすい方で記述する。
# Dockerfile
FROM python:3.9.0
ENV PYTHONUNBUFFERD 1
RUN mkdir /code
WORKDIR /code
COPY requirements.txt /code/
RUN pip install -r requirements.txt
COPY . /code/4.requirements.txtの作成
pipのインストールするパッケージを記述する、今回は以下ののようにした
# requirements.txt
Django==3.1.7
psycopg2
pip==21.0.1
django-allauth==0.44.0
Pillow==8.1.1
selenium5.docker-compose.ymlの作成
以下のとおりで記述する詳細は省略
# docker-compose.yml
version: '3'
services:
db:
image: postgres
environment:
POSTGRES_USER: postgres
POSTGRES_PASSWORD: password
web:
build: .
command: python3 manage.py runserver 0.0.0.0:8000
volumes:
- .:/code
ports:
- "8000:8000"
depends_on:
- db6.djangoプロジェクトの作成
まずは、ビルドする!
~/sample_app ❯❯❯ docker-compose builddjangoプロジェクトを作成するので、カレントディレクトリ(sample_app)で以下のコマンドを実行、ベストプラクティスに沿ってconfigという名前の設定ディレクトリを作成した、最後に[.]を置くことでconfigをsample_appの中の設定ディレクトリとして作成できる、[config]というベースディレクトリフォルダを生成する厄介な重複を防ぐことができる。たった最後に[.]をつけるかつけないかだが、知っていると重宝する。
# 以下を実行してエラーが発生する場合は django-admin で実行する.py は省略してみる。
~/sample_app ❯❯❯ docker-compose run web django-admin.py startproject config .7.settings.pyを編集する
プロジェクトが作成されたので、settings.pyを少し編集する、まずはDATABASESとLANGUAGE_CODEそれからTIME_ZONEだ。
dbはpostgresqlを使用し、表示言語は日本語、時間は東京にしてみる。
# settings.py
# 編集箇所だけ表示
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': 'postgres',
'USER': 'postgres',
'PASSWORD': 'password',
'HOST': 'db',
'PORT': 5432,
}
}
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'8.PyCharmでDjangoを使用する為の環境を編集する
[PyCharm]→[Preferences]→[Languages & Frameworks]→[Django]を開いて以下のように編集する、要はどこにsample_appがあって、settings.pyがあるのか確認させる為に、最後に[Apply]をクリック

9.Python Interpreterの設定
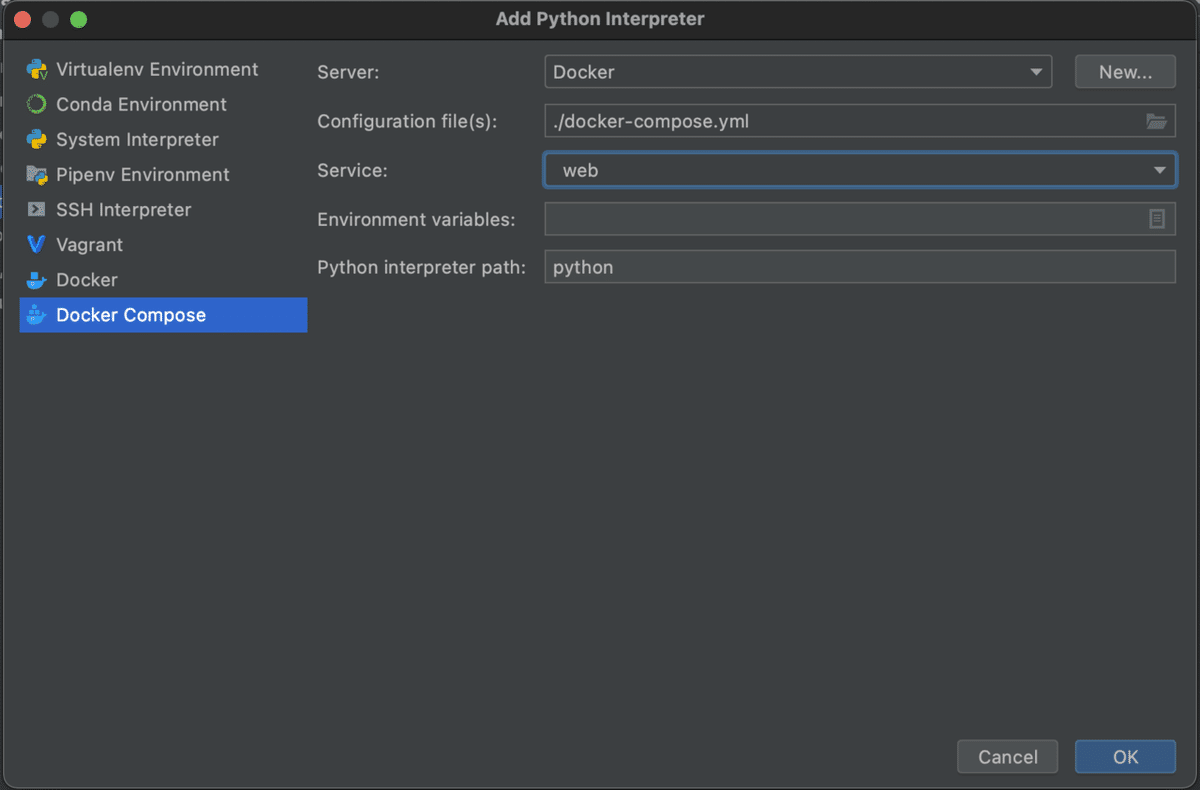
[Project: sample_app]→[Python Interpreter]の順で選択、右上にある歯車をクリックして[Add...]をクリック

[Server:]が選択されてない場合は[New...]をクリックして、[Docker for Mac]を選択して[OK]する。特に問題なければ[OK]

必要なpipがインストールされて、Pythonのバージョンも意図したものが設定されていれば成功、[OK]をクリック

10.runserverの設定
[Add Configuration...]をクリック

[+]をクリック

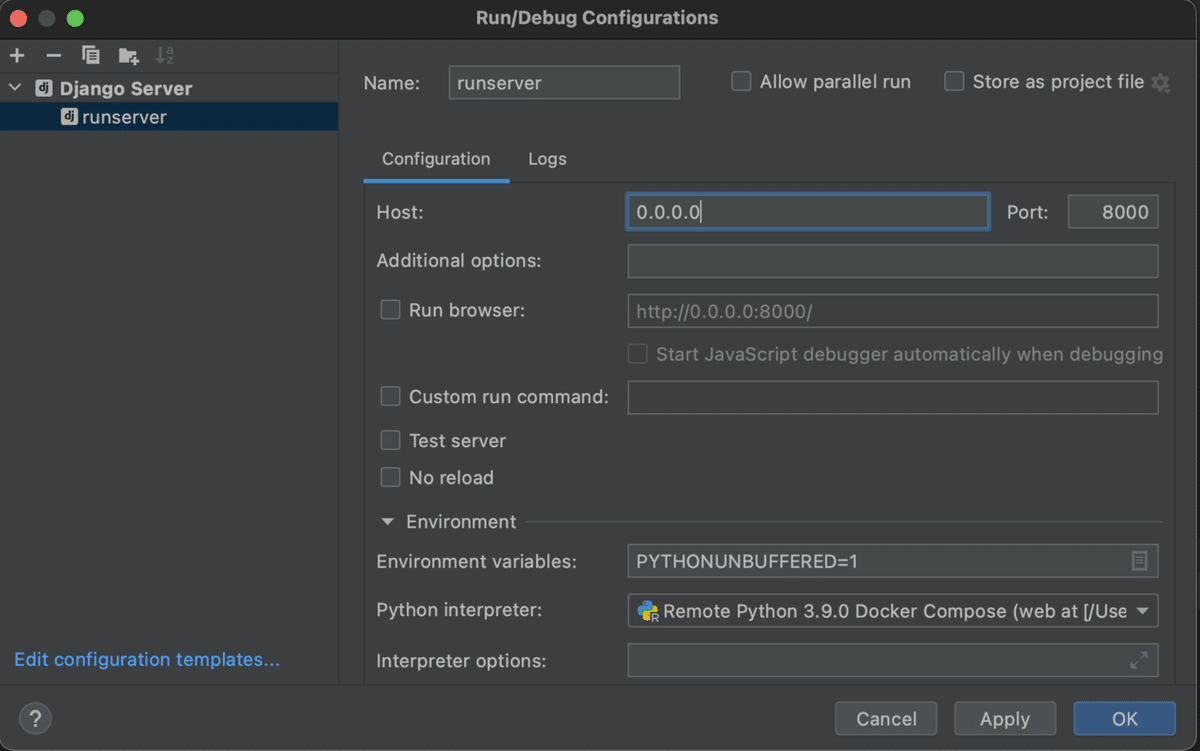
[Django Server]を選択

[Name:]と[Host:]を以下のように入力して[OK]をクリック

メイン画面の左上にある[runserver]が選択されていることを確認して、すぐ右側の再生ボタンをクリック

画面下部にログが表示されて、[http://0.0.0.0:8000/]が表示されるのでそれをクリック

以下の画面がブラウザに表示されれば成功

runserverを停止させる場合は以下の停止ボタンをクリック

まとめ
駆け足で解説してみたが、抜けているところや、足りてないところがある可能性があるので、気がつき次第追記します。以上!
