
React Hooks + TypeScriptによるイベントハンドラーの基礎学習
はじめに
React Hooks + TypeScriptによるイベントハンドラーの基礎学習のアウトプットです。
本章で使用しているプロジェクトは前回のReact Hooks + TypeScriptによるPropsの基礎学習 の続きになります。
React Hooks + TypeScriptによるPropsの基礎学習
学習に使用した教材・参考サイト
・[基礎編]React Hooks + Django REST Framework API でフルスタックWeb開発
・イベント処理
ゴール
以下の動画のようにボタンをクリックすると、コンソールにクリックされた回数だけカウントされていく仕組みです。

学習手順
⒈ function component に関数を作る
⒉ Google Chromeのデベロッパーツールで動作を確認
プロジェクト構造
# react-ts-app フォルダ
react-ts-app
├── README.md
├── node_modules
├── package-lock.json
├── package.json
├── public
├── src <-- ココの中
└── tsconfig.json
src
├── App.css
├── App.test.tsx
├── App.tsx
├── components
│ └── Hello1.tsx <-- 本章で使用
├── index.css
├── index.tsx
├── logo.svg
├── react-app-env.d.ts
├── reportWebVitals.ts
└── setupTests.ts⒈ function component に関数を作る
以下はイベントハンドラーを作る前です。
# Hello.tsx
# 変更前
import React from 'react';
type Props = {
text: string
}
const Hello1 = (props:Props) => {
return <div>
<h1>Hello {props.text} </h1>
<h1>Hello World2</h1>
</div>;
};
export default Hello1;以下はイベントハンドラーを追加したものです。
ボタンに記述されている clickHandler と onClick はキャメルケースで記述します。
.tsx も .jsx キャメルケース記述するようです。
このプロジェクトはTypeScriptで作成しています。
キャメル(ラクダ)のコブが上に突き出しているさまに見えるのでそこから来てるようです。
# Hello1.tsx
# 変更後
import React from 'react';
type Props = {
text: string
}
const Hello1 = (props:Props) => {
const clickHandler = () => { //<-- 関数を追加
console.log('clicked') //<-- クリック回数をコンソールに出力
}
return <div>
<button onClick={clickHandler}>Click</button> //<-- ボタンを追加
<h1>Hello {props.text} </h1>
<h1>Hello World2</h1>
</div>;
};
export default Hello;⒉ Google Chromeのデベロッパーツールで動作を確認
localhost:3000に接続してブラウザを確認してみると以下のようにボタンが追加されていると思います。

Google Chrome の [表示] → [開発 / 管理] → [デベロッパーツール] の順番に選択してクリックするとデベロッパーツール画面が表示されるので、以下の画像赤枠のConsoleをクリックするとコンソール画面が表示されます。

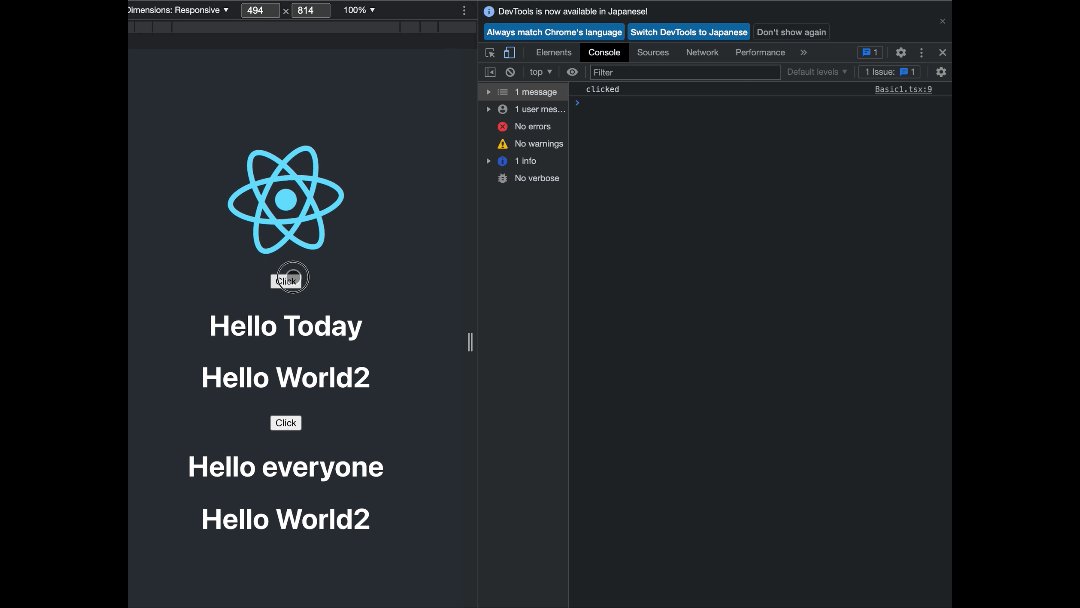
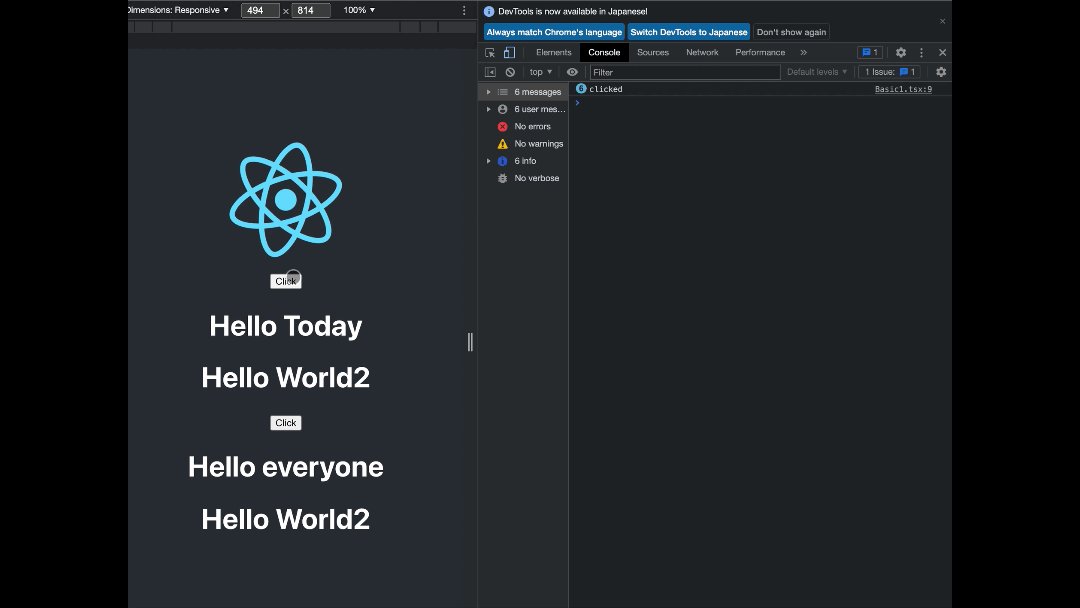
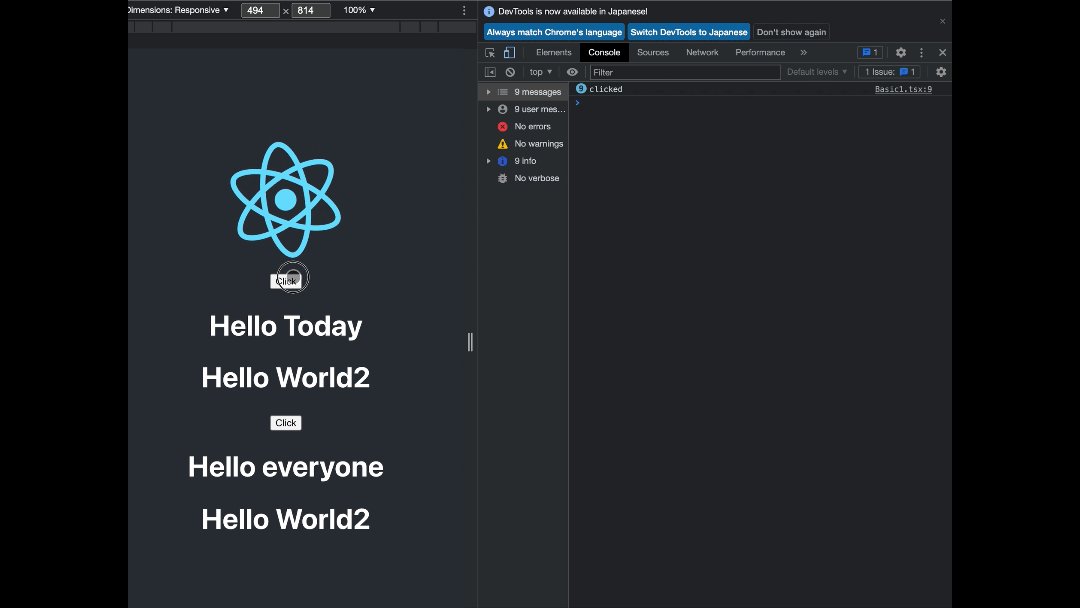
Click ボ タンをクリックしていくとクリック数がカウントされていくのがわかります。
おわりに
イベントハンドラーの基礎的な使い方でした。
次回はUseStateの基礎学習です。
