
無料!!【Trading View】MTF/RSI MovingAvg2Line Cross!
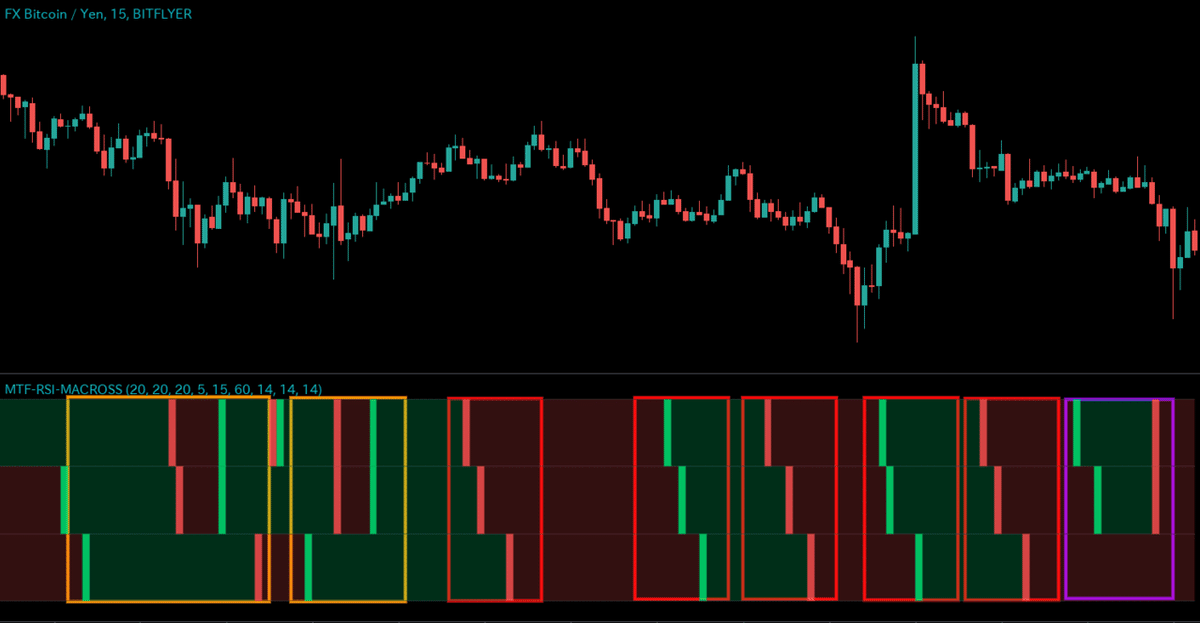
おはようございます。養分です。下記画像のRSIによるSMA/EMA(RSIを平均化したライン)のクロスを短期・中期・長期が1度に見れるように表示してみました。

1.Trading Viewのアカウント作成
高機能チャート【Trading View】は下記リンクより登録できます。

登録より1ヶ月はどのプランも無料となりますので「プレミアムプラン」を体験してから自分に合ったプランを見つけてはいかがですか?
※支払いは自動更新なので忘れないようにしましょう!

2.導入方法
下記リンクよりお気に入りスクリプトに追加をクリックして下さい。※アプリ版はお気に入りに追加後、再起動しないと反映されません。

3.説明書
5m/15/1hのRSIによるSMAとEMAのクロスを視覚化・アラート化しています。EMAがSMAをゴールデンクロスすれば緑色・デッドクロスすれば赤色となります。色の濃い部分はクロスした場所となります。
注意点としてMTFといってもメインチャートの時間軸に依存するのでどの時間軸で見ても同じ・・・というわけではありません。例えばメインチャートを1hにした場合、他の時間軸も1h毎にシグナルが出るという事です。細かい動きも視野に入れる場合は設定した3つの時間軸のうち、1番小さい単位をメインチャートに表示することをお勧めします。

使い方ですがいくつかパターンがあるかと思いますので3つほど紹介します。
1.赤で囲った部分ですが一番分かりやすく最も強いパターンで短期から順に同色のシグナルがでています。
2.オレンジで囲った部分ですが長期が継続中に短期・中期が入れ替わっています。こちらは方向性が定まらないのでどれか逆シグナルが出たら利確/損切りも手かと思います。
3.紫で囲った部分です。こちらは②とほぼ一緒ですが長期までいかずに逆シグナルが短期・中期で出てしまった場合ですが②同様、利確/損切りしたほうが安全かと思います。

アラートの設定ですが短期・中期・長期のゴールデンクロス・デッドクロスによる6種類となります。「バーの終値に1回」よる通知を推奨します。数値の設定ではMAの期間・表示する時間軸・MTF表示の有無・RSI期間を設定できます。基本的には時間軸を使いやすいように設定していただければと思います。(例 1H/4H/1D)


4.終わりの言葉
最後まで読んでいただきありがとうございました。気に入っていただけたらシェアご協力お願い致します。また、コミュニティに参加させていただいているTANBOTさんの記事も併せて読んでいただければと思います。
いいなと思ったら応援しよう!

