
無料!!MTF Hull Moving Average Band!!
おはようございます。養分です。今回はHull平均線によるMAバンドを作ってみました。MA2本という事で非常にシンプルですがなかなか良さそうだったのでシェアします。
2021/07/10 更新
はるちゃんををアップデートしました。
MA乖離によるMTFパネルと背景色の強弱を実装しました。
2021/03/07 更新
1m専用のシグナル「はるちゃんオルタ」を追加しました。(本記事2)
無料版TANBOTでも使えますが手数料的に厳しいかもしれません。
1.Trading Viewのアカウント作成
高機能チャート【Trading View】は下記リンクより登録できます。

登録より1ヶ月はどのプランも無料となりますので「プレミアムプラン」を体験してから自分に合ったプランを見つけてはいかがですか?
※支払いは自動更新なので忘れないようにしましょう!

2.導入方法
下記リンクよりお気に入りスクリプトに追加をクリックしてください。※TradingViewを再起動しないと反映されない事があります。

3.説明書
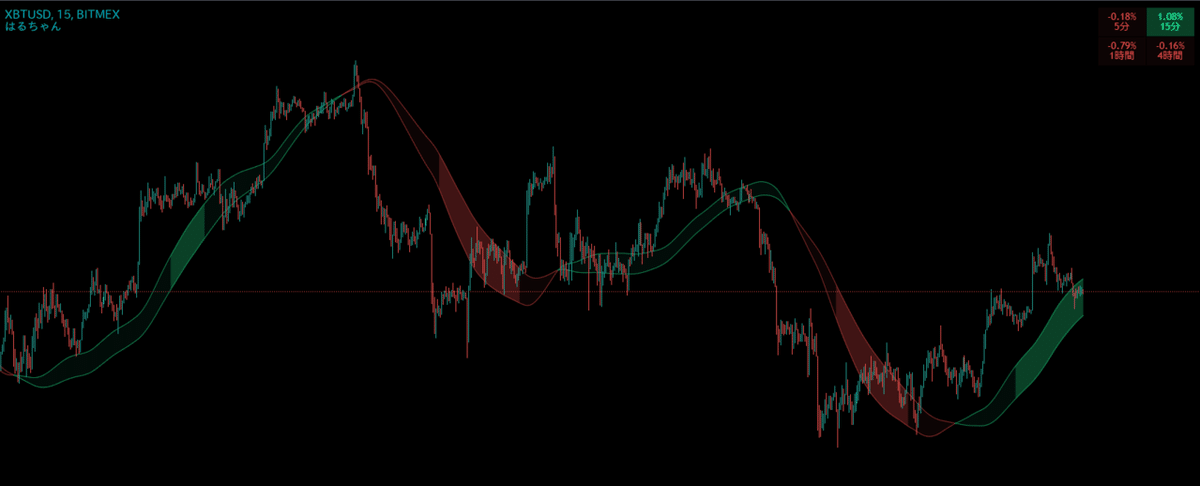
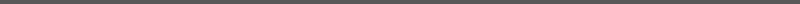
➀MAバンド
シンプルにHull平均線2本の帯です。期間は240と320となっております。帯をブレイクしてからの押し目買いや戻り売りとしての手法がメインになってきます。GC/DCにより帯の色が変わり、トレンドを把握します。


➁平均線乖離率パネル
チャート右上のパネルです。時間軸を設定して各乖離率を表示します。
パラメーターにてPCとスマホで切替できるので自分の環境に合った数値で設定してください。
PC

スマホ


4種類から選択可能で背景色は以下の通りです。
平均線二本の乖離率
・短期MAが長期MAを上回るとグリーン下回るとレッド
・GCでグリーンDCでレッド
短期MAからの乖離率
・終値が短期MAを上回るとグリーン下回るとレッド
長期MAからの乖離率
・終値が長期MAを上回るとグリーン下回るとレッド
中央線からの乖離率
・短期MAと長期MAの平均線が終値を上回るとグリーン下回るとレッド

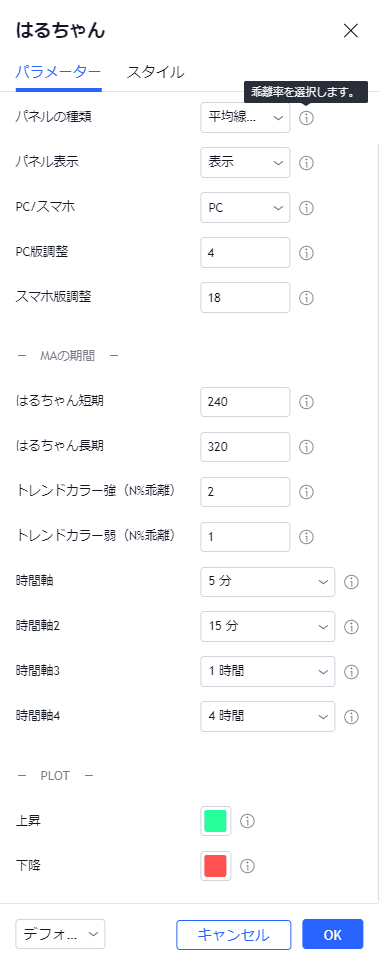
③パラメーター
パラメーターは下記の通りです。画像のようにⓘへカーソルを合わせていただくと説明が表示されますので省略させていただきます。


4.終わりの言葉
最後まで読んでいただきありがとうございました。気に入っていただけたらシェアご協力お願い致します。また、コミュニティに参加させていただいているTANBOTさんの記事も併せて読んでいただければと思います。

クレジット表記等
チャート画像全般:TradingView
ヘッダー素材元:pingtree
いいなと思ったら応援しよう!

