
【Facet ai】影響範囲指定プロンプトが気持ち良すぎる。なんで無料なん?
面白そうなゲームを見つけたようなワクワクを感じつつ、勢いのまま堪能した結果を皆様にお届けします。
様子見のために、遺伝子を注入
StableDiffusionで使っている、ポジティブプロンプトをコピペしました。
別人が出現。Checkpointも何も設定してないので当たり前ですね。

別人と言われても分からないと思いますので、紹介します。
私の記事では、もはやレギュラーとなっている、レティシアさんです。

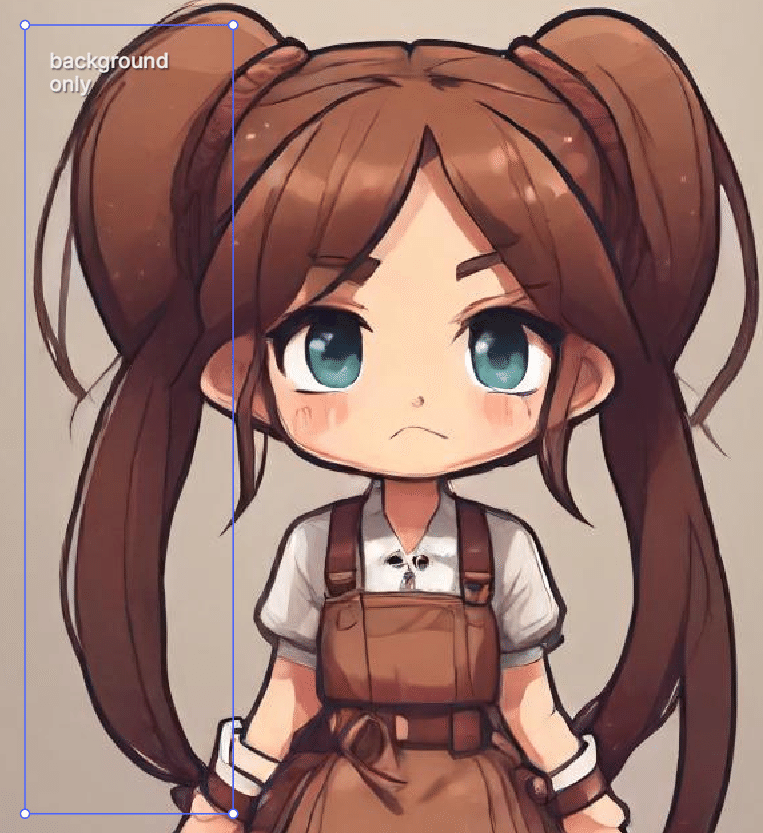
領域指定のプロンプト追加
本題です。
※再生成してシード値を変えてます。
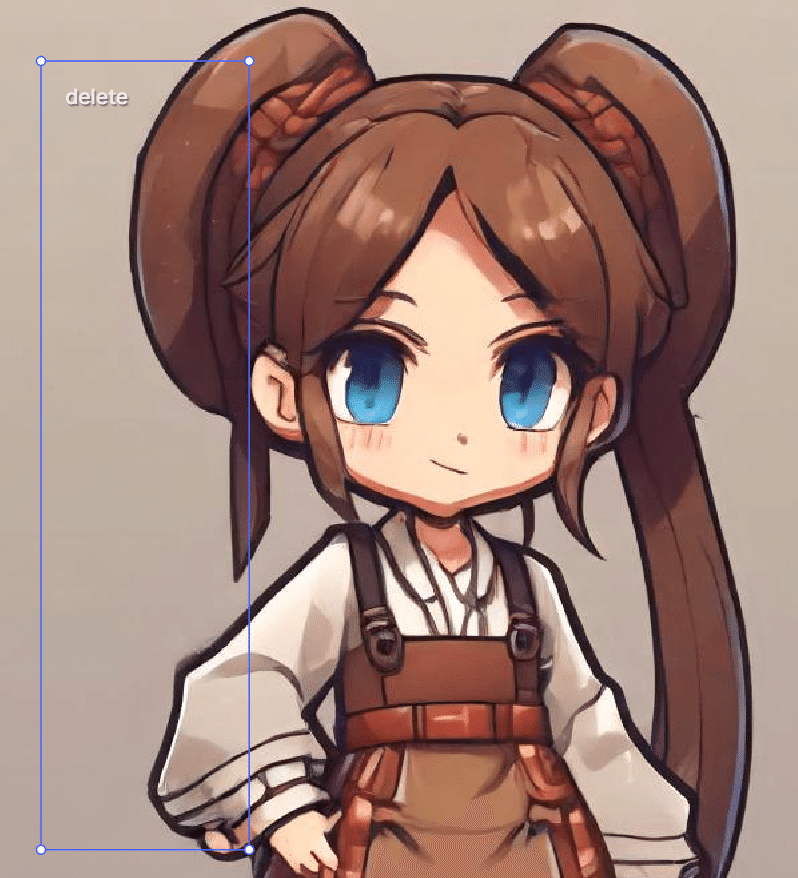
一部の髪の毛を削除
団子結びを一つにしたいので、削除を試みる。
流石に適当すぎたのか、失敗。

単純に、「delete」とすると、消えました。
この瞬間、このツールへの期待が高まり始めました。

丸盾を装備
ギアを少し上げるために、もう少しレティってもらいましょう。
10回ぐらい再生成したら、比較的レティりました。
こちらのレティに頑張ってもらいます。

小さめの盾を装備してもらっている様子です。
StableDiffusionでは、どう頑張ってもデカい盾を装備してたので感動。

そのあと、「Have」を追加しました。
すると、手がめり込んでいるのは治りました。
短剣を装備
今回は、追加プロンプトをコピペしてみました。
生成途中のウニョウニョが苦手な人は、それが減るのでオススメ。

レティさんが短剣の刃を持っていて危ないので、柄を持ってもらいました。
影響範囲の拡縮でゴリ押ししたので、剣が長くなってしまった。

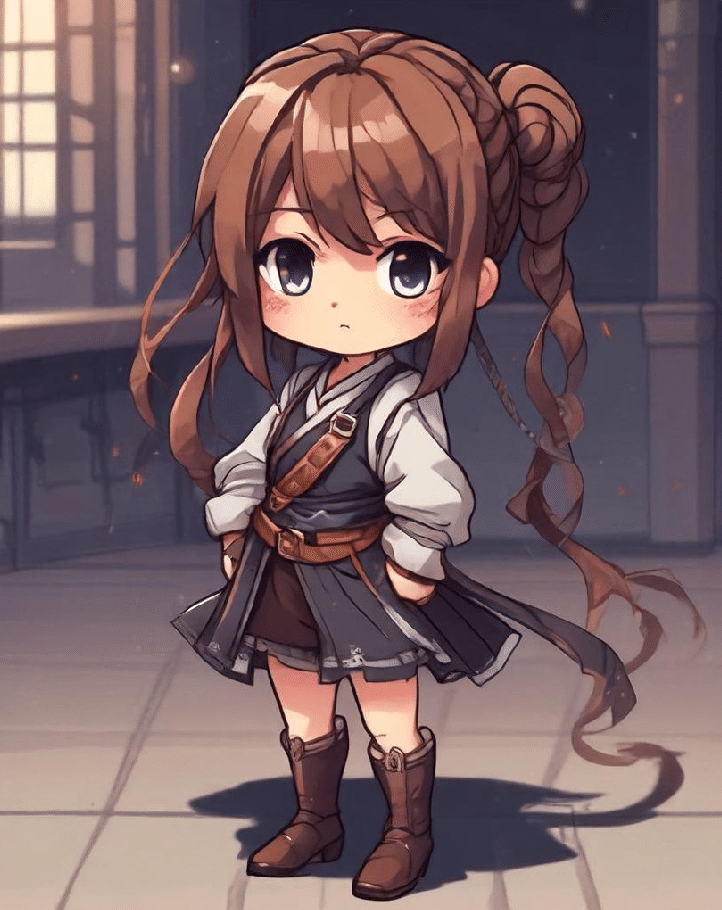
髪を三つ編みにして、尻尾を削除
すごくレティレティしくてグッドなのですが、お団子から出ている髪は三つ編みじゃないといけません。
また、背中から尻尾が映えているので、それも修正します。

修正できました!
しかし、表情が柔らかくなってしまいました。

今回の最終着地です。
はからずも逆手になった持ち方がカッコいいですね。

ちなみに。
Facetとは
「ファセット(facet)」は、物事の側面や切り口の意味。
例えば、WEB開発で使われる、ファセットナビゲーションは、サイト側で「こういった切り口で情報を探すのはいかがですか」と提示するナビゲーションとなる。
たしかに、一つの切り口を提供してもらえたので、
エクセレントなサービス名です。
無料の理由を予想
理由、わからないです。
有料化してしまうかもしれませんし、今のうちにいじります。
欲しい機能
沢山思うところがありましたが、
特に、影響範囲のミュート機能が欲しいですね。
最後に
もっと試してみようと思います。
楽しめましたが、満足はしていません。
これはこれで、モノにするためには、技術が要りそうです。
といういつもの結論で記事を締めたいと思います。
