
「作った動き」をnote記事上で、シームレスに見せたいとき
Reactでアニメーションを作成したので、それをみなさんに簡単に見てもらいたいと思ったのがきっかけで実現方法を調べました。
そして、実現方法が分かったので共有します。
まずは、撮影
無料で使えますが、画面上部中央にロゴが入ります。
私は気にせずロゴ入りで使っています。有料版購入で消えます。
今回は、Windowsの画面録画の機能を使いました。
撮影したい領域をドラッグアンドドロップで選ぶだけです。

初めに試したこと
動画データをドラッグアンドドロップ
下記のようになります。
これではUXが悪すぎますね。誰も見てくれません。

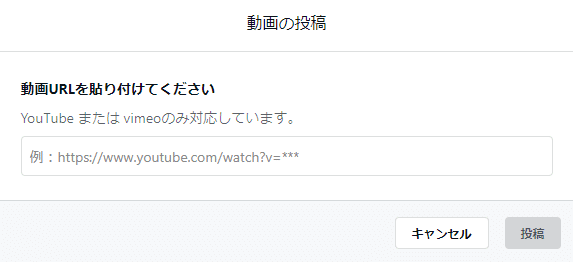
noteに動画データをアップ
出来ない。これはただの参照。


以降の記事内容にてYouTubeに投稿した動画リンクを使用して、投稿してみました。
noteに投稿した動画リンクを貼ると下記のようになって、UXは悪い。
方法① 動画で見せる
YouTubeに投稿

動画リンクを埋め込み
動画からも導線が出来るので、そういう点ではこの方法はオススメ。
方法② Gifで見せる
下記は、動画データからGIFを生成してくれる無料サイトです。
ファイルをアップロードします。

開始位置と終了位置を秒で指定
GIFに変換
右クリックで画像を保存

GIFをコピペしたら、下記のようになります。
動画と違って、読者にワンクリックを要求しない点がとても良いです。

結論
短い動画ならGIF、長い動画ならYouTube参照がベスト。
私はGIFに対して目を向けてきませんでしたが、今回をきっかけに凄さを知ることが出来て良かったです。
