
Notion データベース二つですべてを管理しよ!
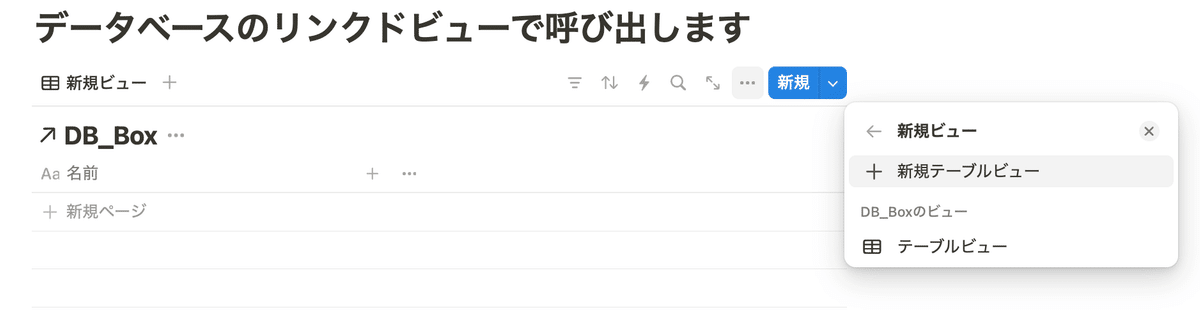
今回はデータベースを二つ使います
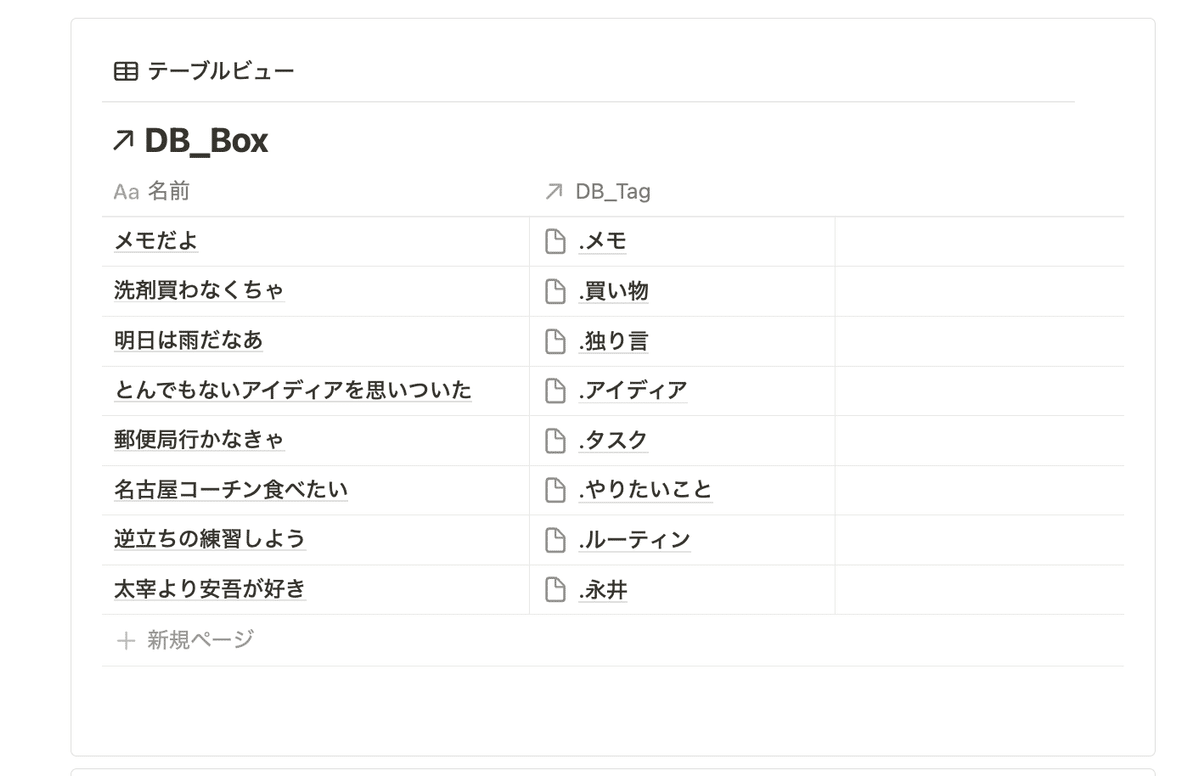
一つはBoxと名付けます。界隈ではinboxと呼ばれています。
もう一つはTagと名付けます。
この二つのデータベースをリレーションで繋ぎます。
あー難しいこと言い出した、と思ったあなた、テンプレあるんで諦めないで。
要は繋げるってだけです。
それで、フィルターをかけます。フィルターっていうのは「これだけ表示させる」っていう設定です。
この応用でほぼすべての情報を整理できます。
やっていきましょう。







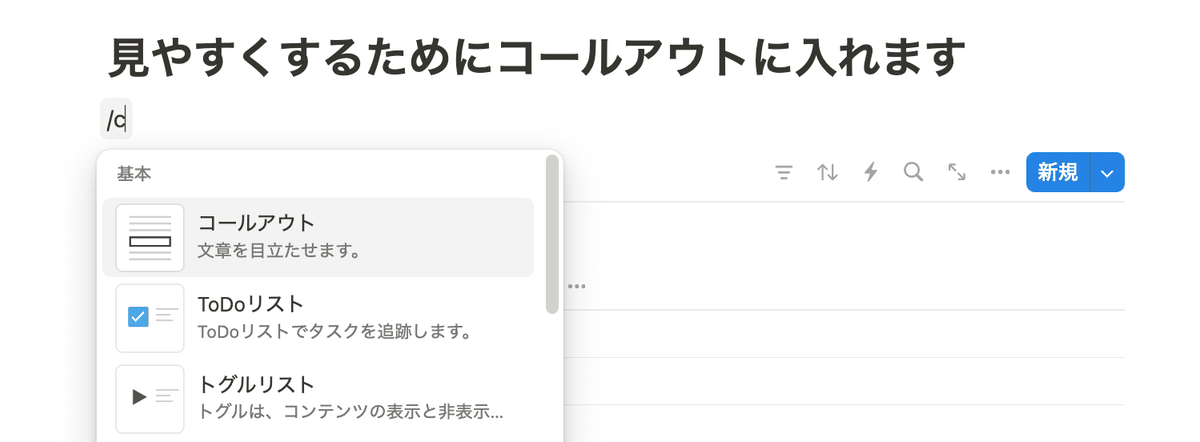
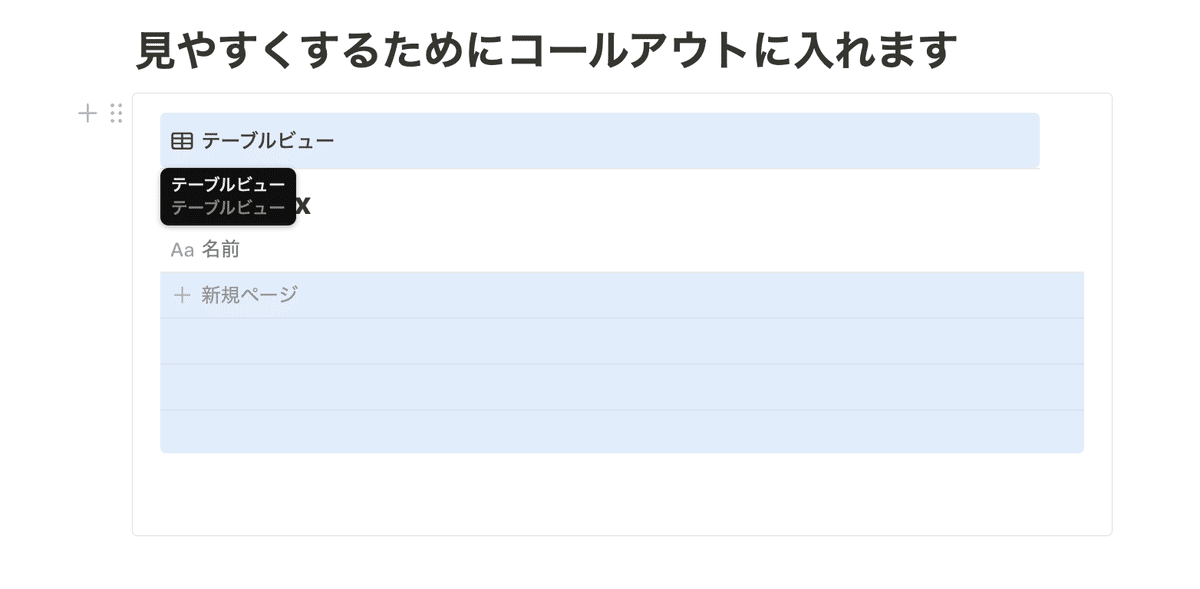
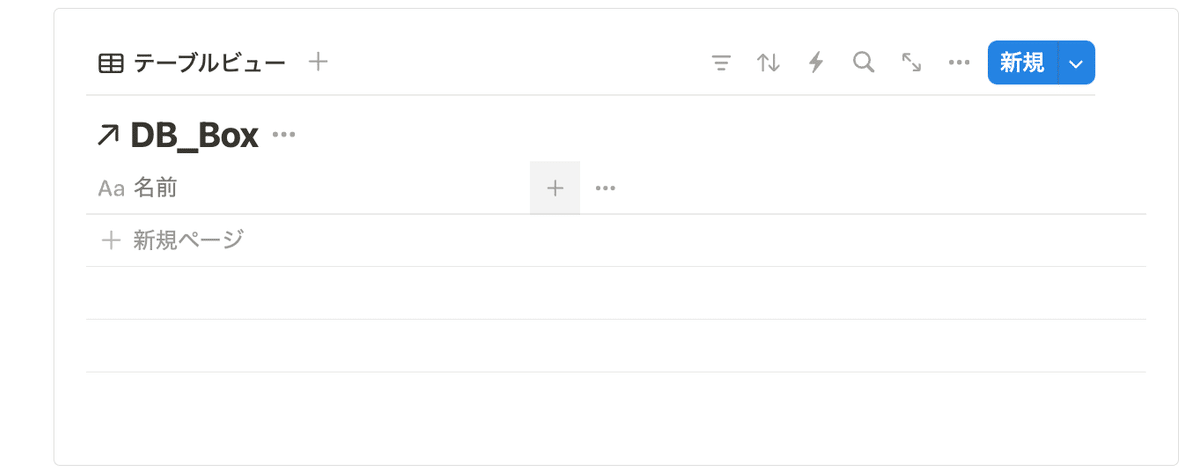
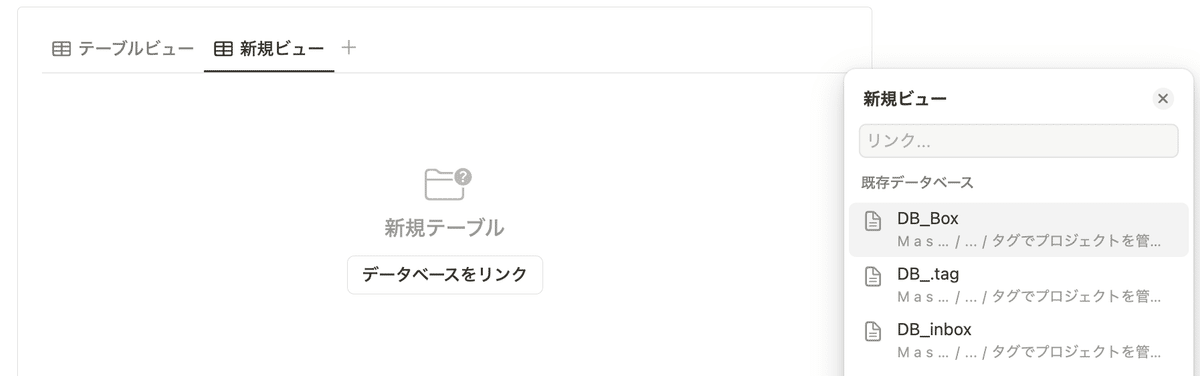
別にコールアウトに入れなくてもいいんですが、枠がないと混乱しやすいのでがんばって入れてください。


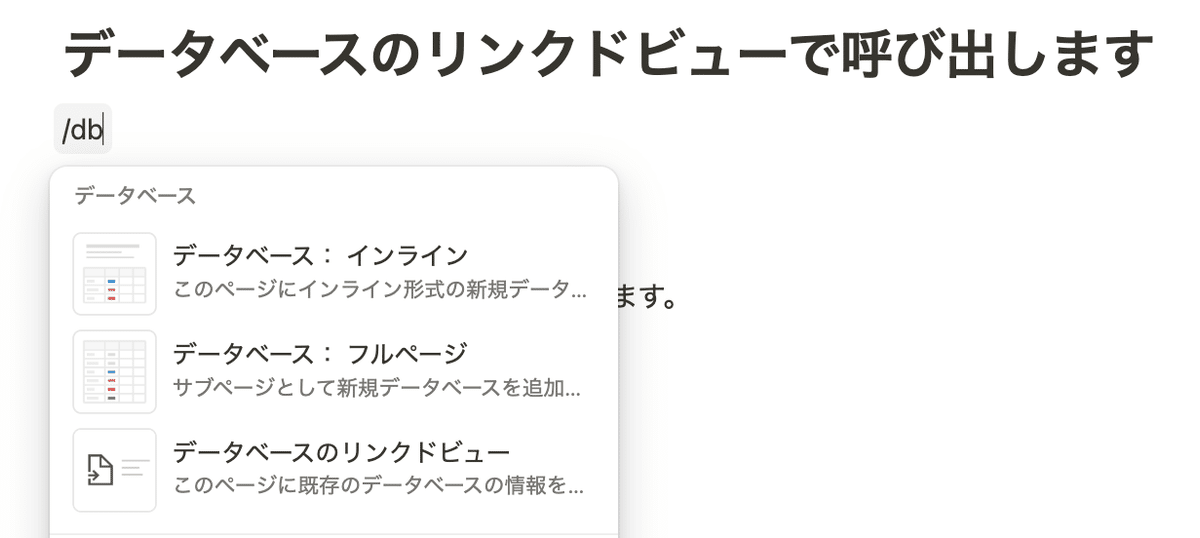
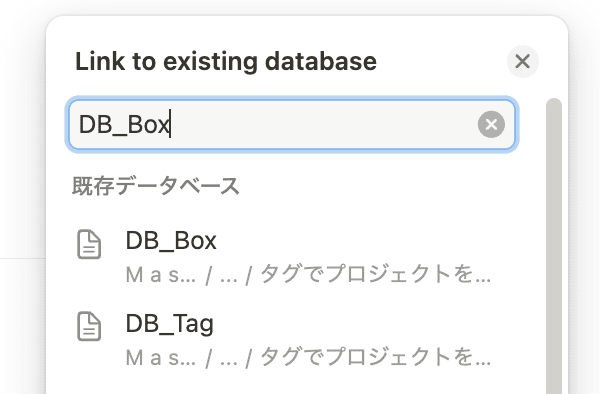
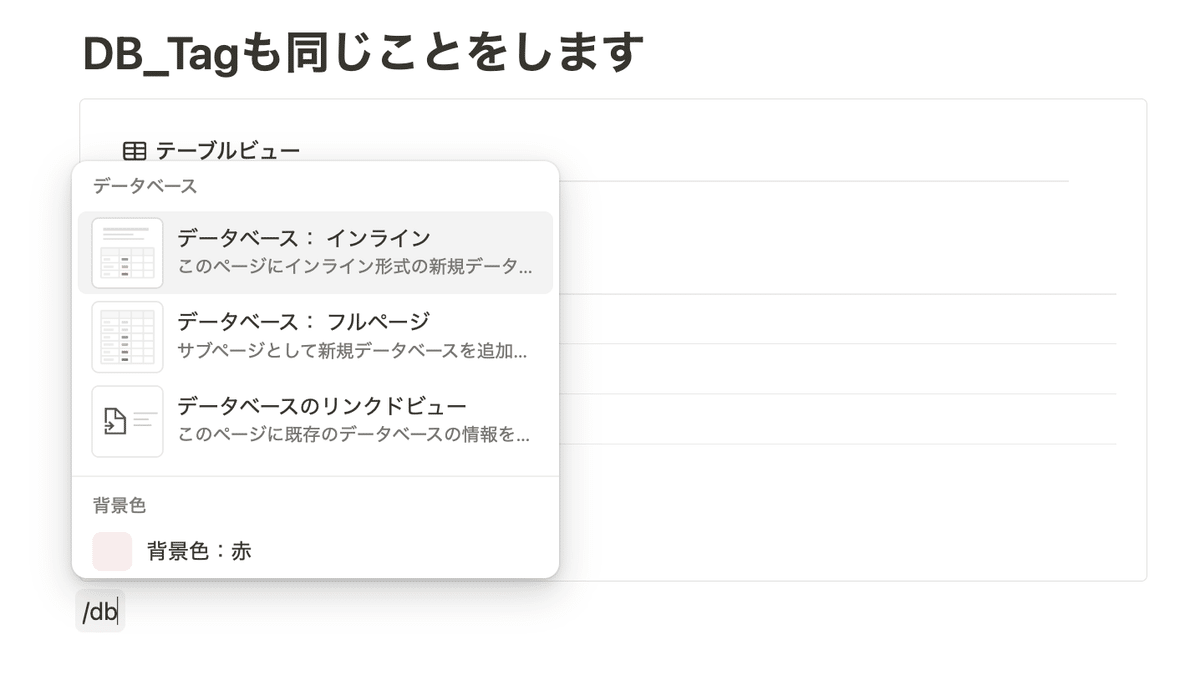
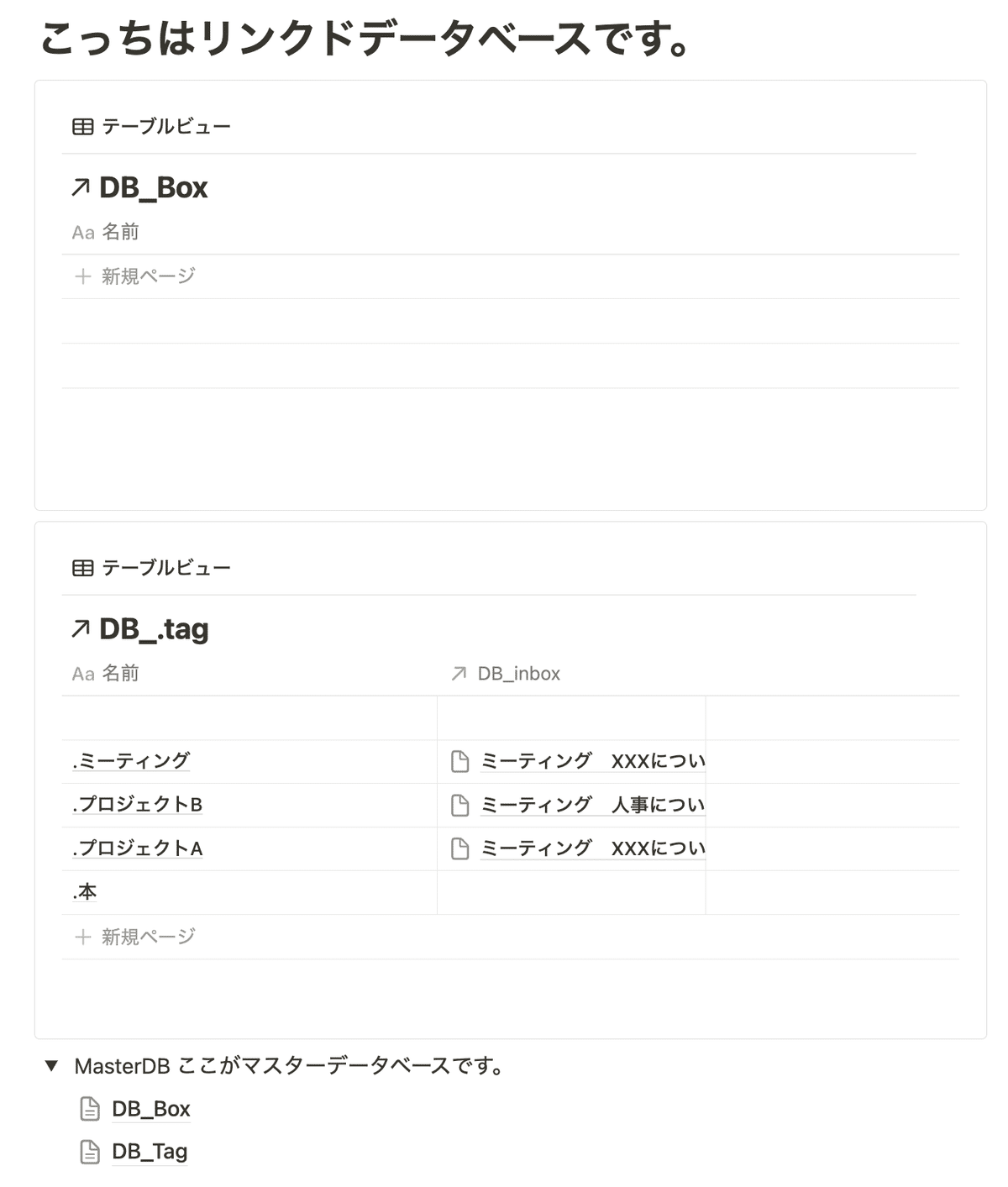
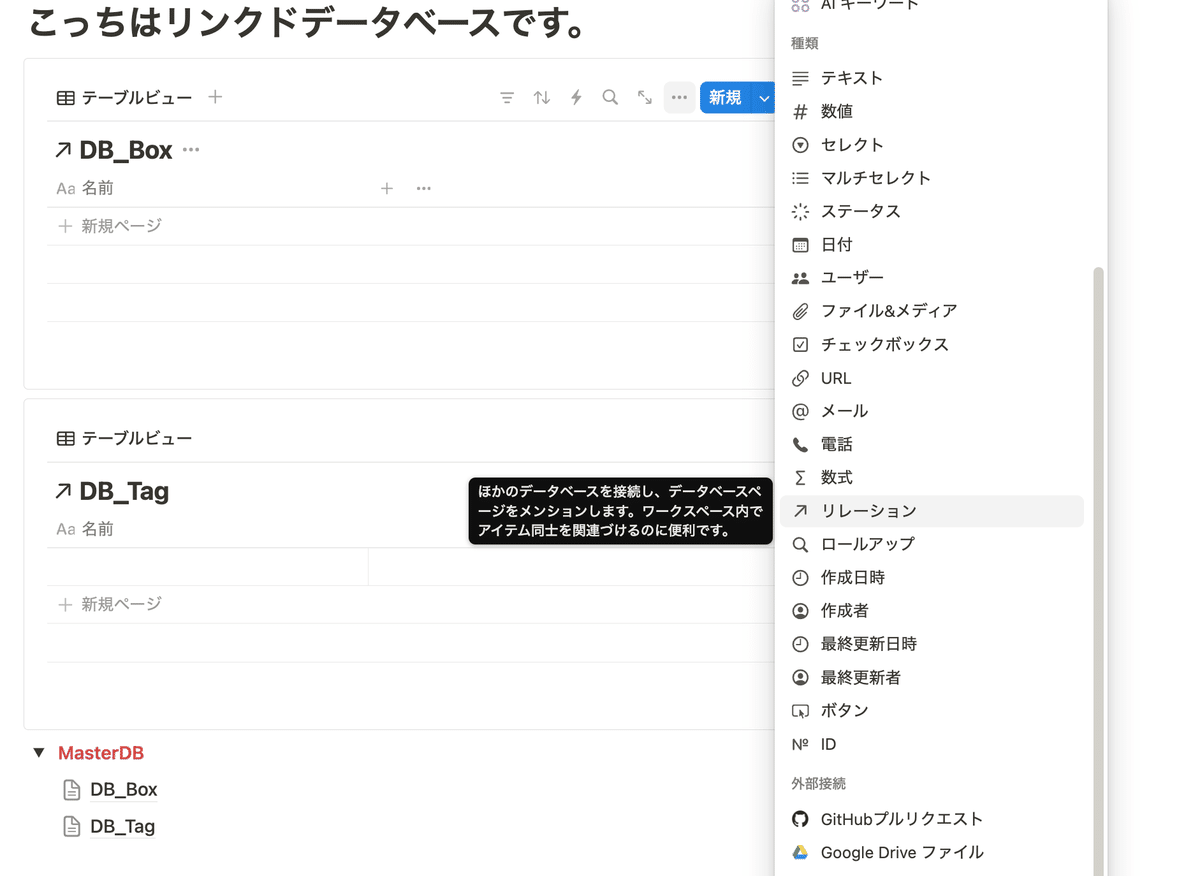
DB_Tagも同じように呼び出してコールアウトにいれます。上下に二つ並びました。


ここが理解しづらいかもしれませんが、マスターデータベースが本体ってことです。マスターを消すとリンクドデータベースも消えます。
なんでこうするかっていうのは後でわかります。
全部本体で作ると不便なんです。




プロパティを追加します。プロパティってのは「行」みたいなもんです。

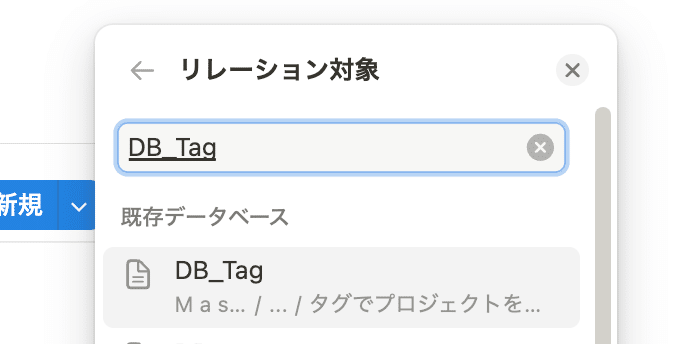
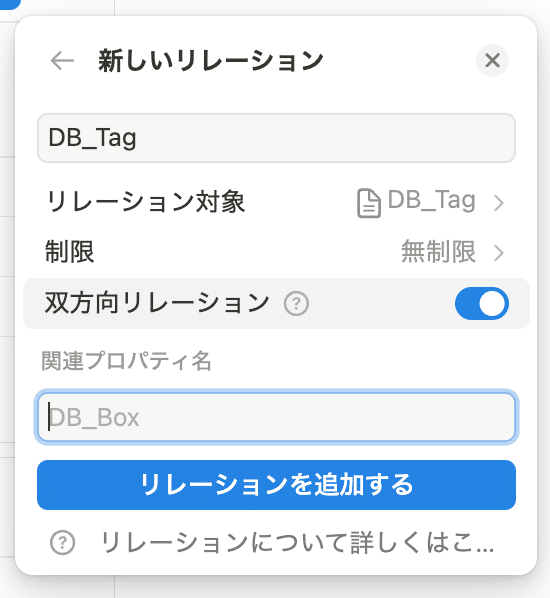
リレーションってやつを選んでプロパティを作っていきます。


双方向にしなくてもできますが、わかりやすいのでそうしておきます。
で、リレーションを追加するをクリックします。

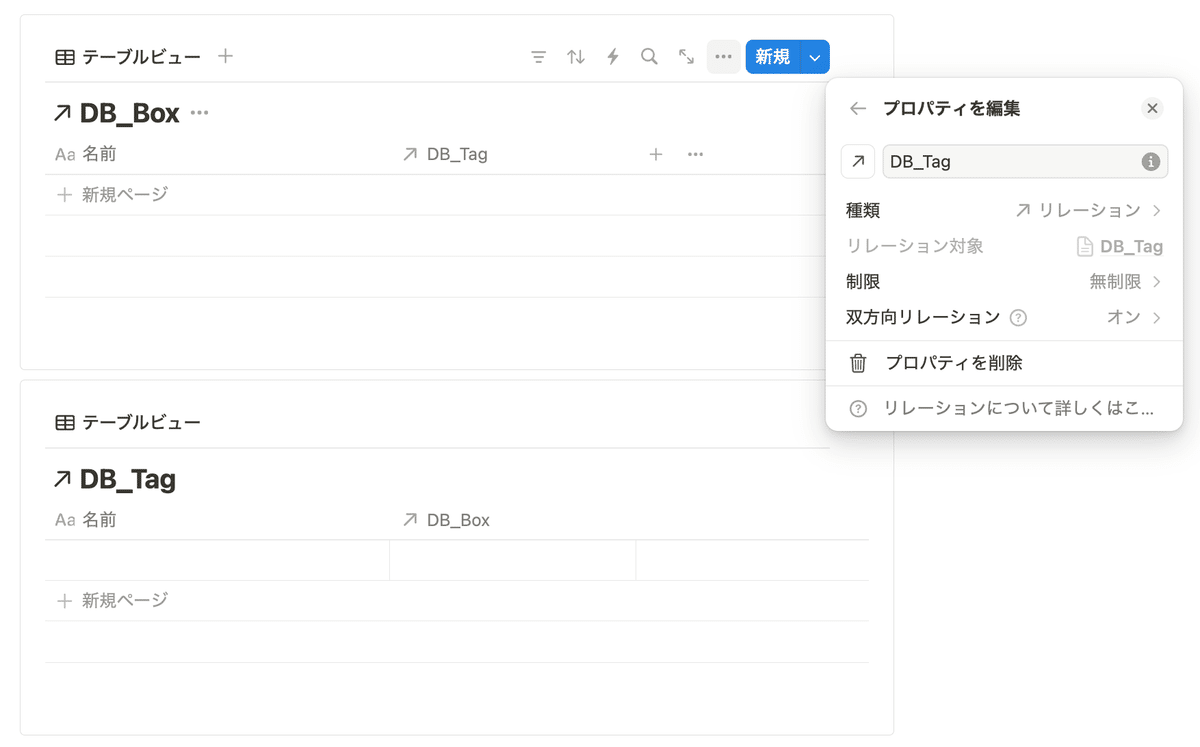
データベースに項目が増えました。
お互いの情報を見にいくことができるようになりました。
これがリレーションを繋ぐってやつです。

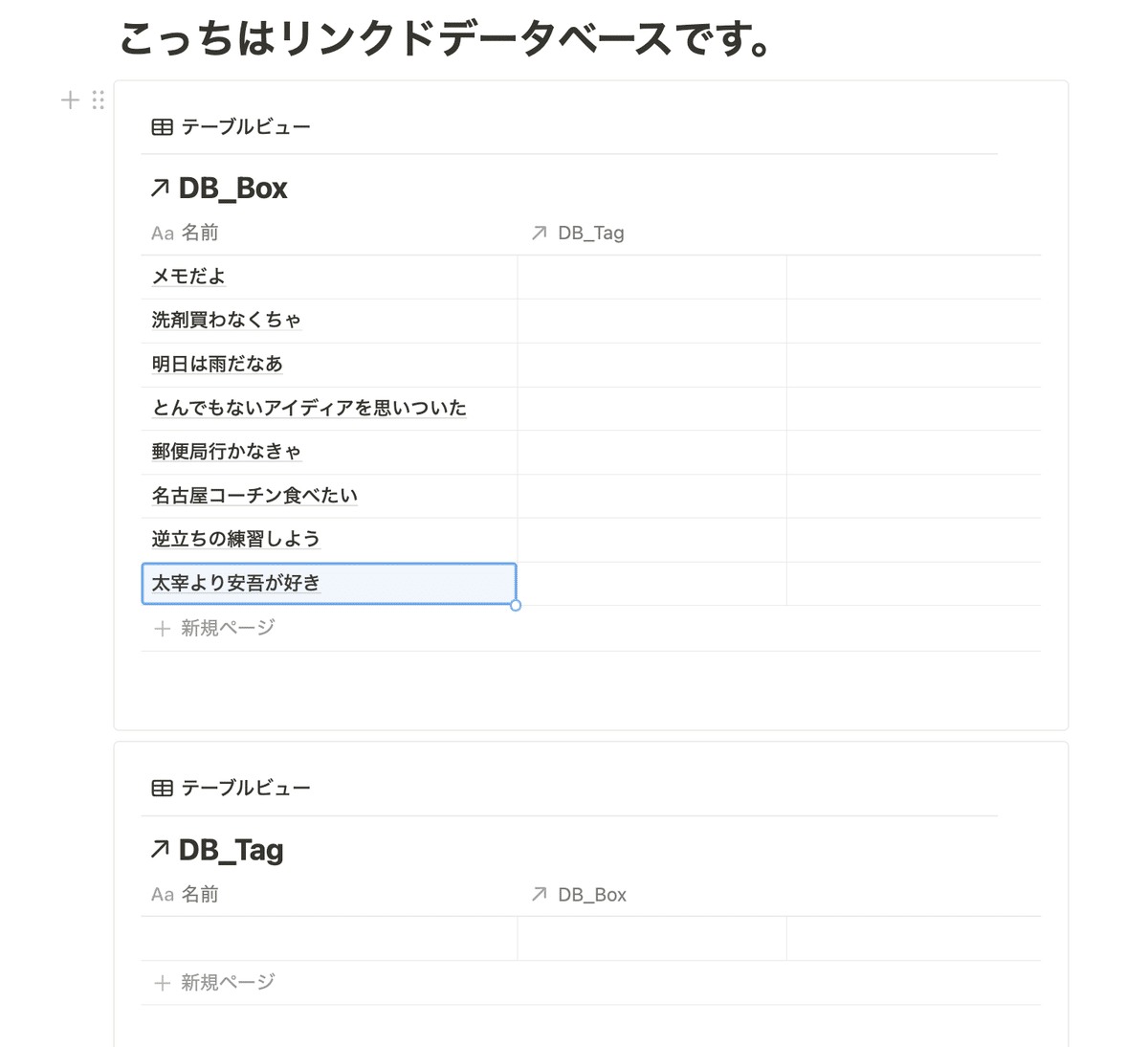
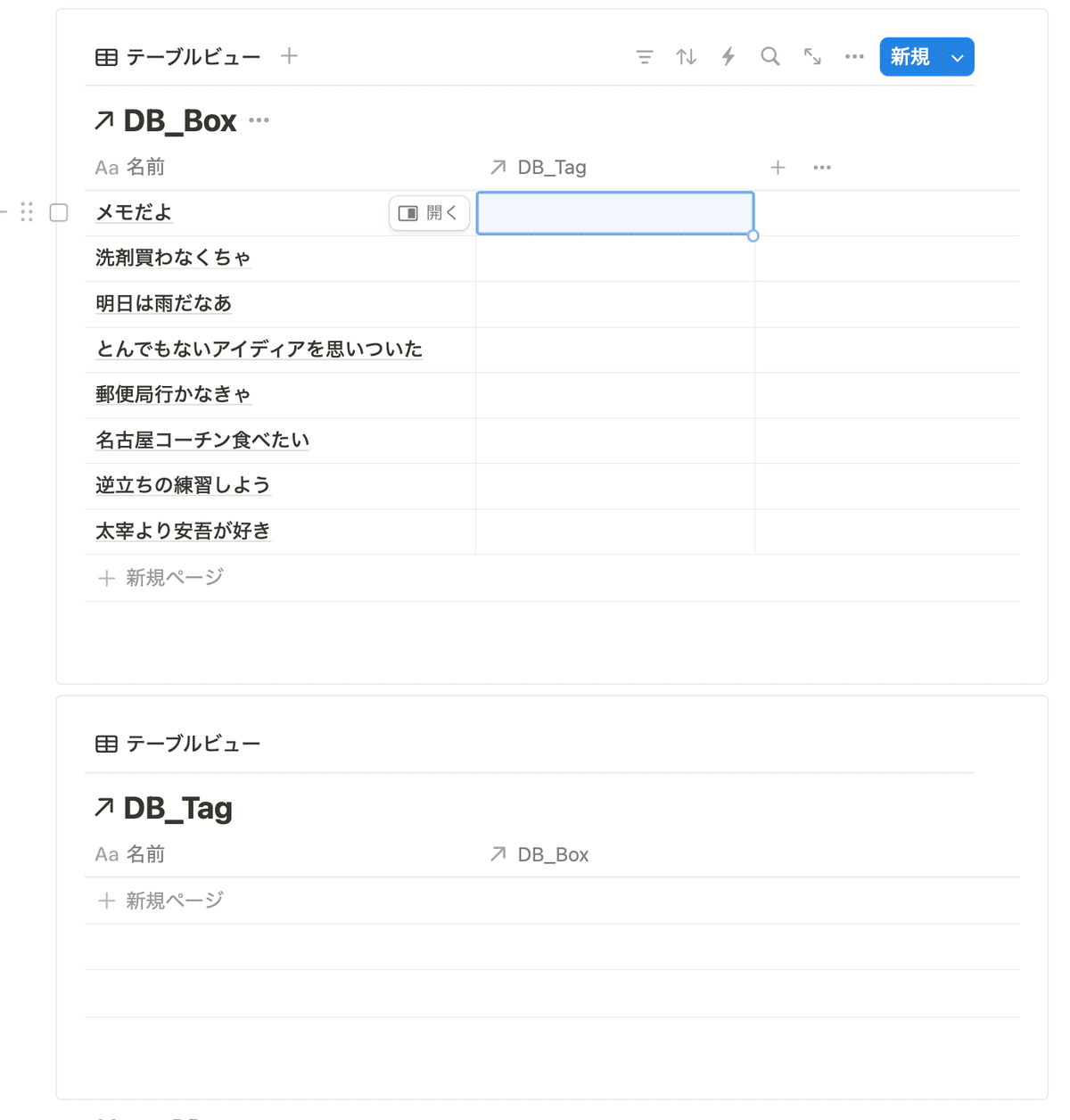
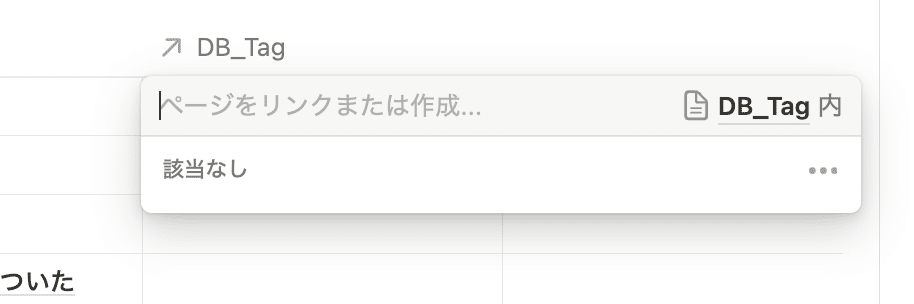
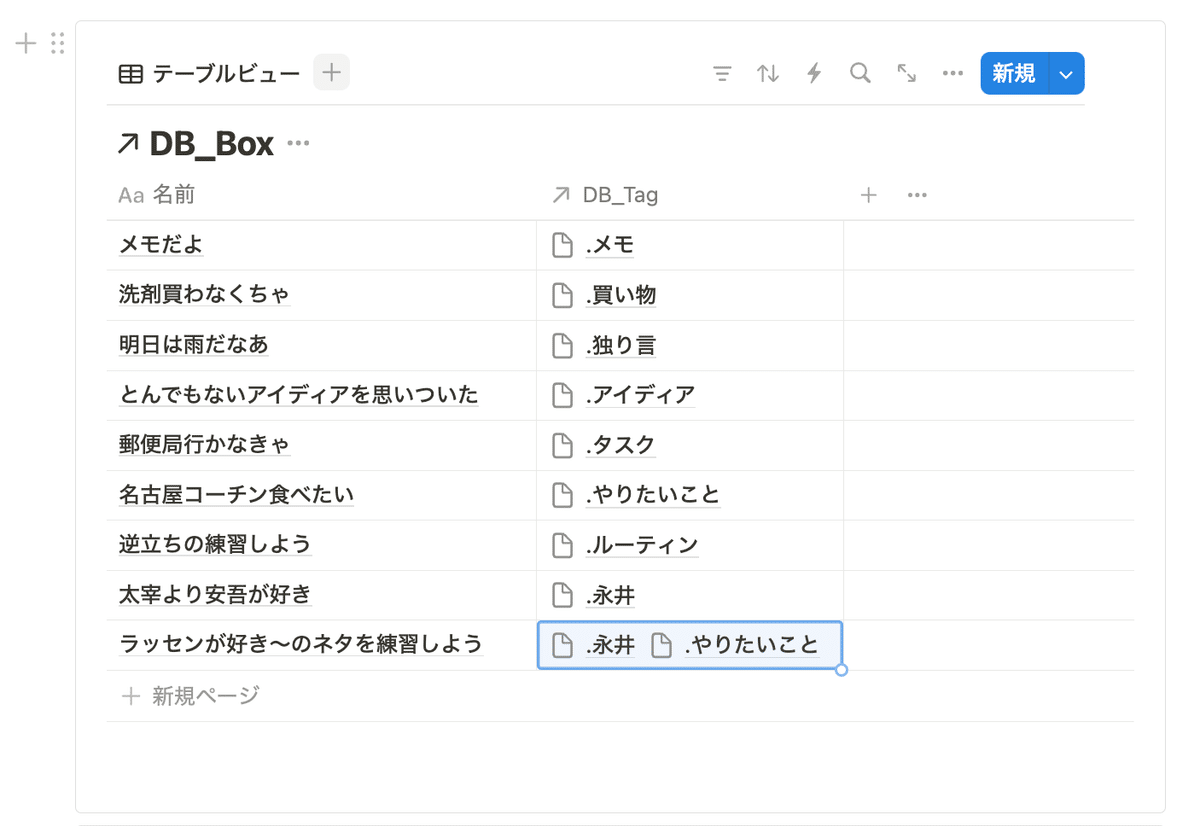
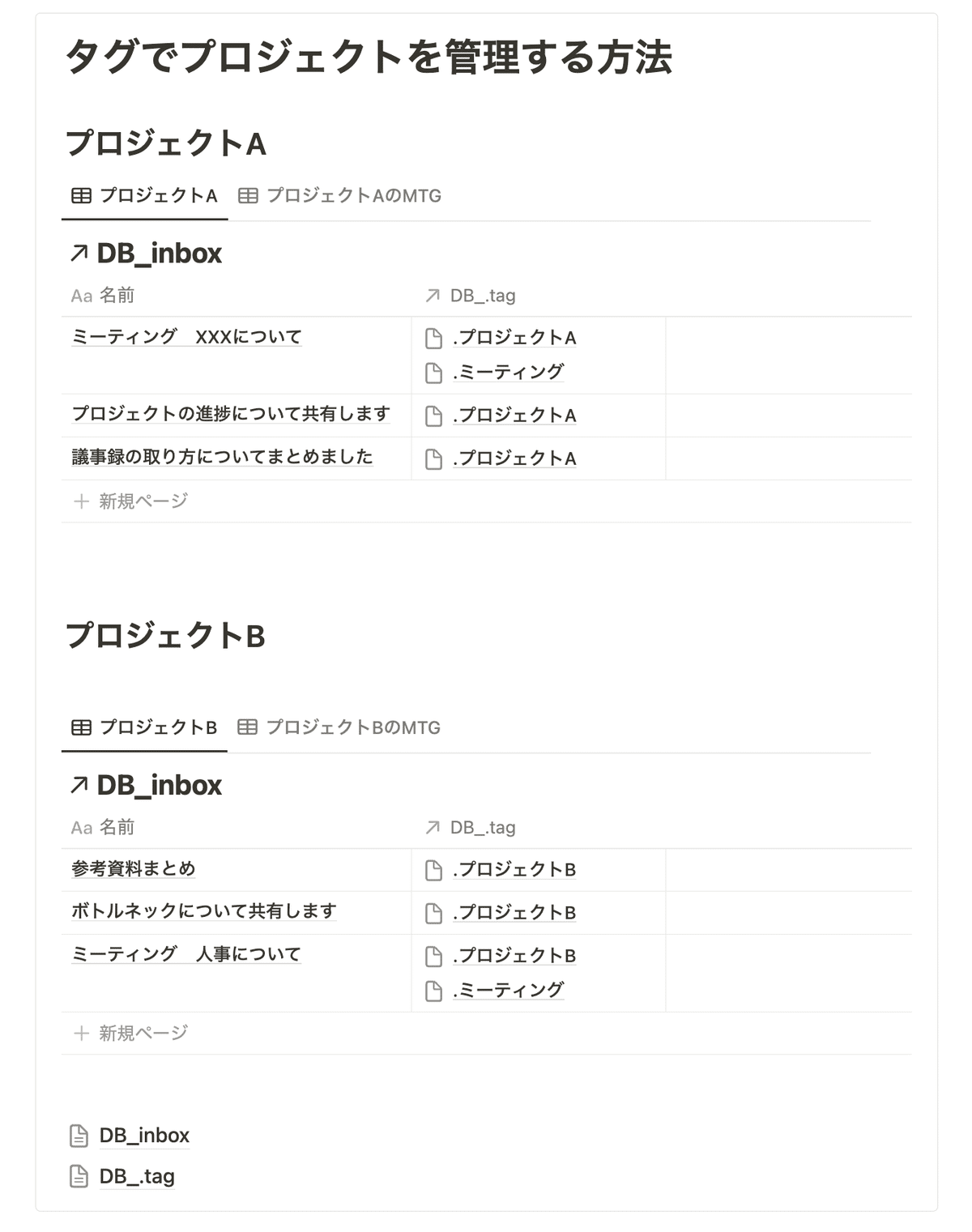
データベースにページが一つもないので、内容を書いていきます。
Boxにはなんでもいれます。
タスクだろうが、メモだろうが、買い物だろうが、アイディアだろうが、同じものです。結局最後は処理しなきゃいけないただの情報です。
言葉の定義で脳みそが勘違いしています。Boxに全部突っ込んでください。
スケジュールだけ別にしておけばいいと思います。



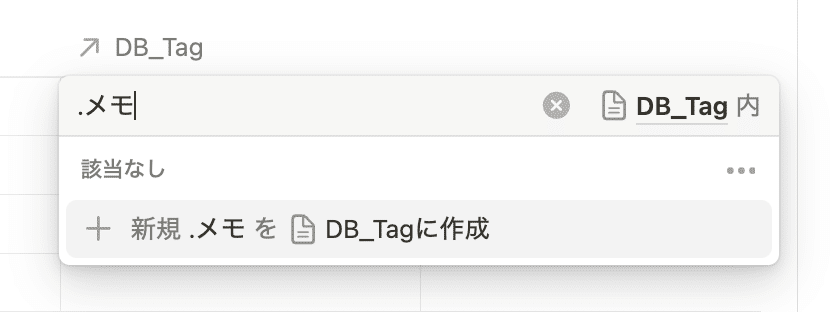
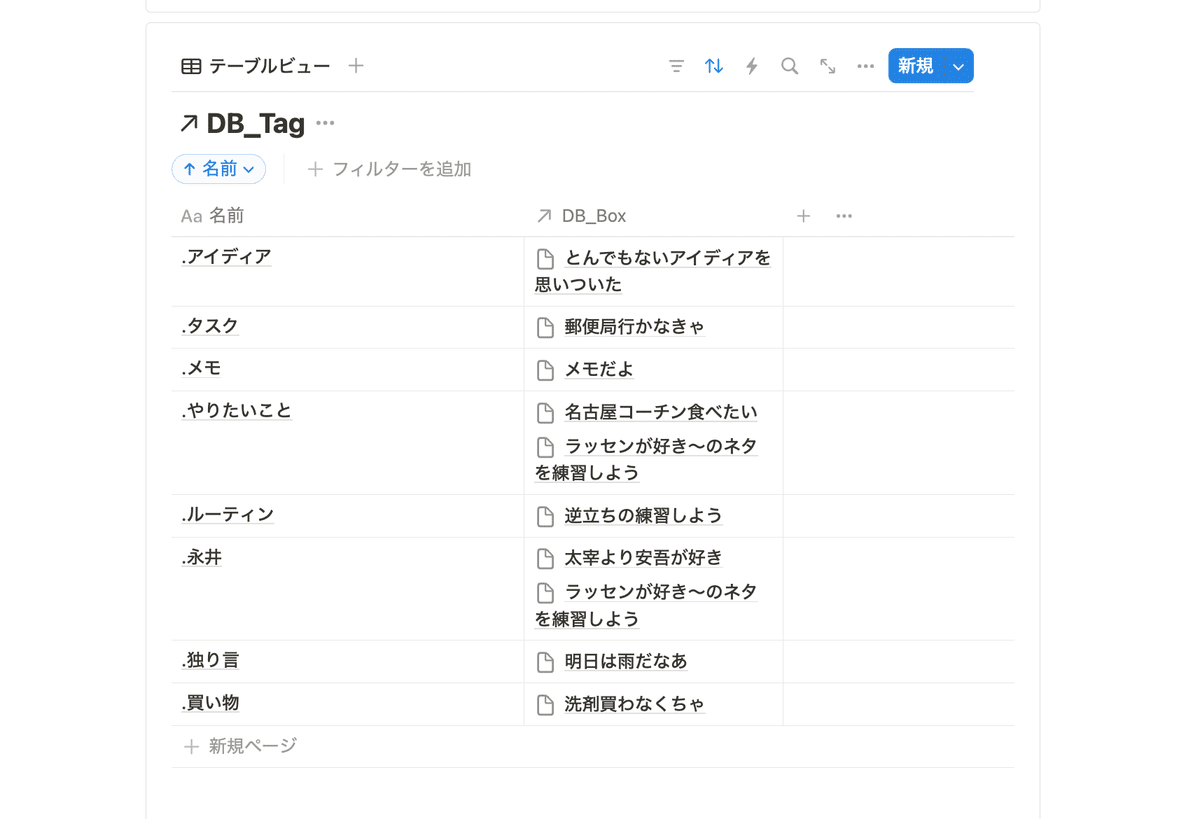
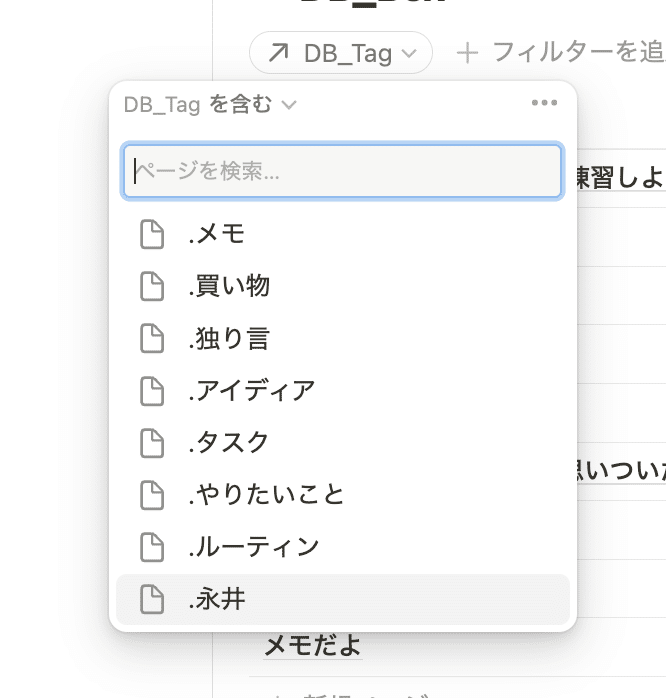
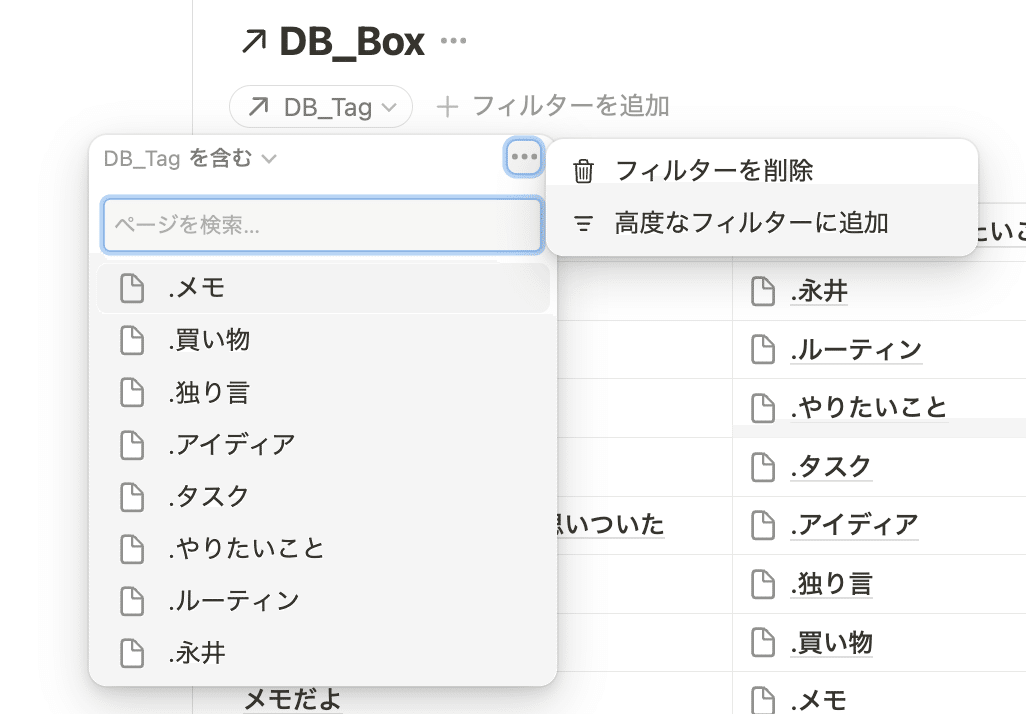
「DB_Tagに作成」をクリックするとタグができます。
「.メモ」って感じでドットを入れとくとなんか見やすくなります。
タグだよってわかります。
ちなみに「.メモ.思いつき」とか長くしたりできますが、おすすめしません。普通に二つに分けた方がいいと思います。





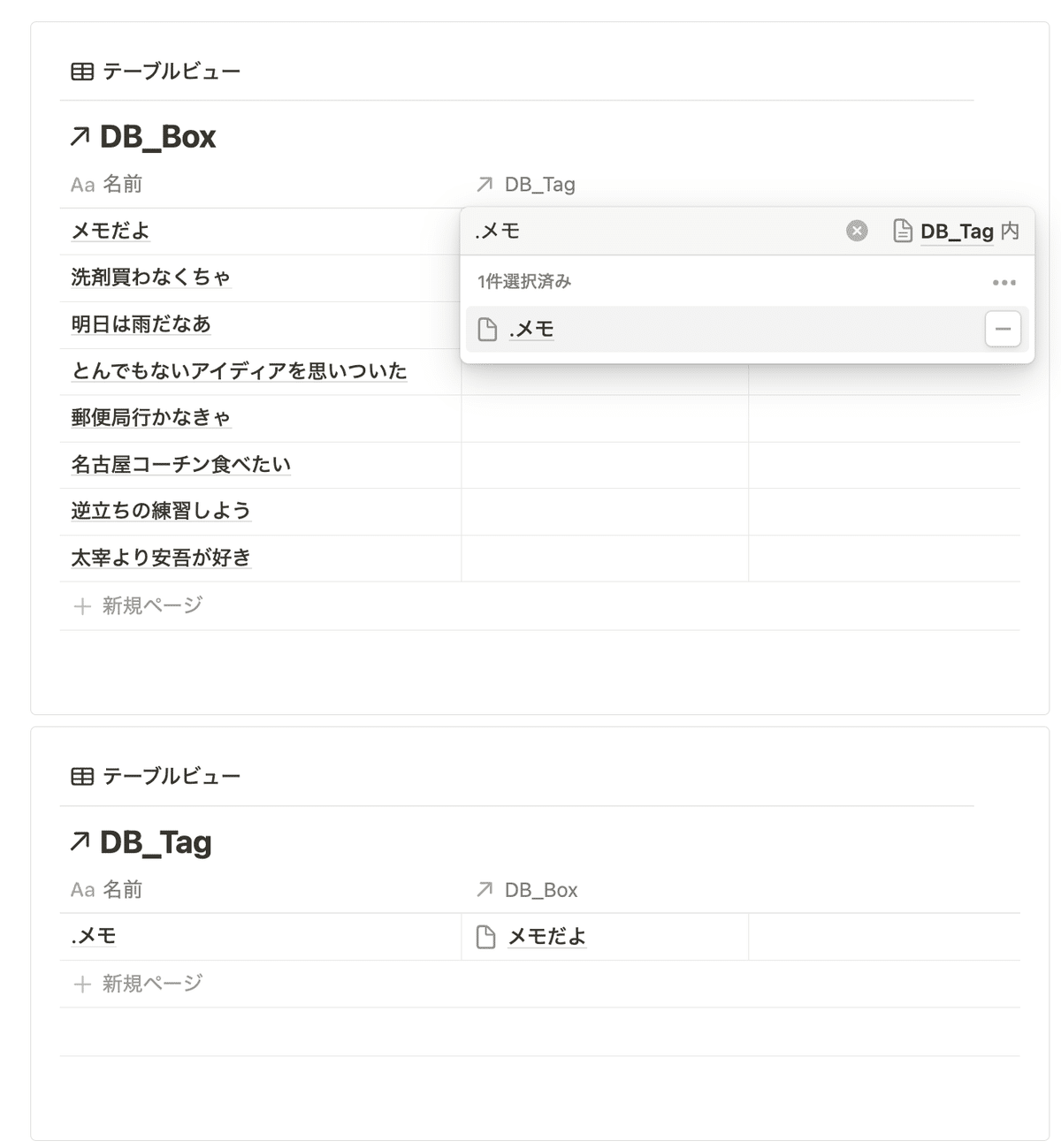
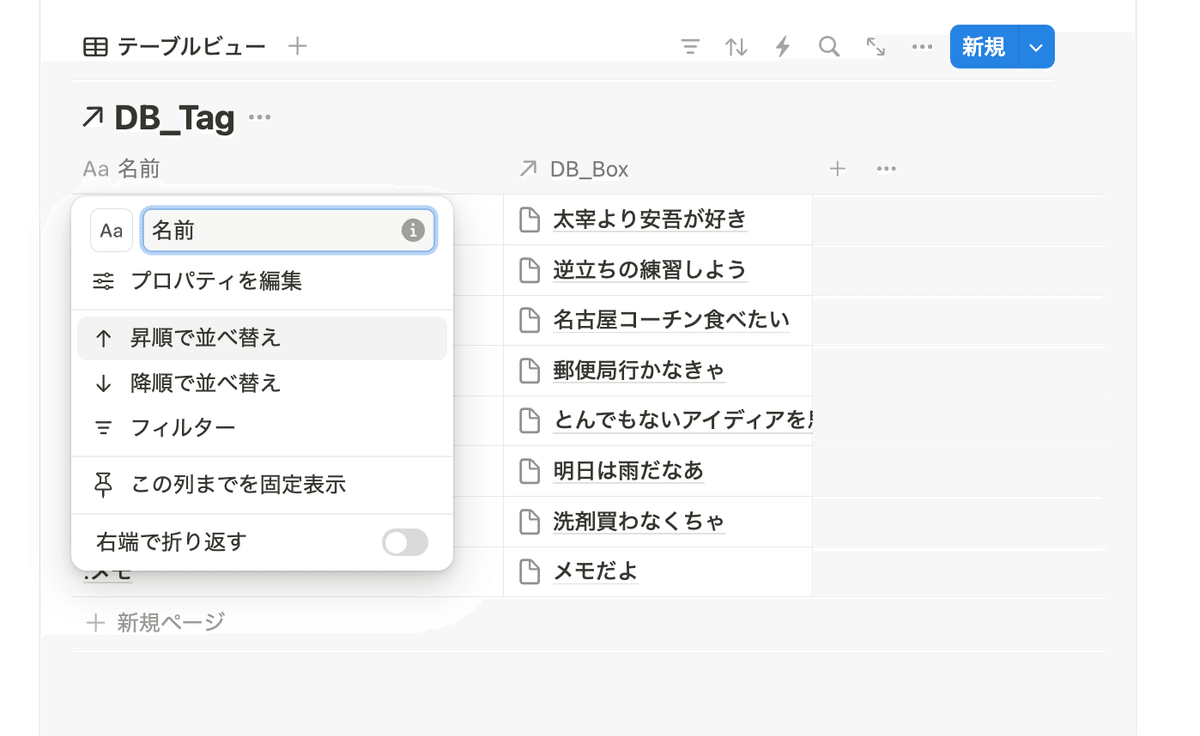
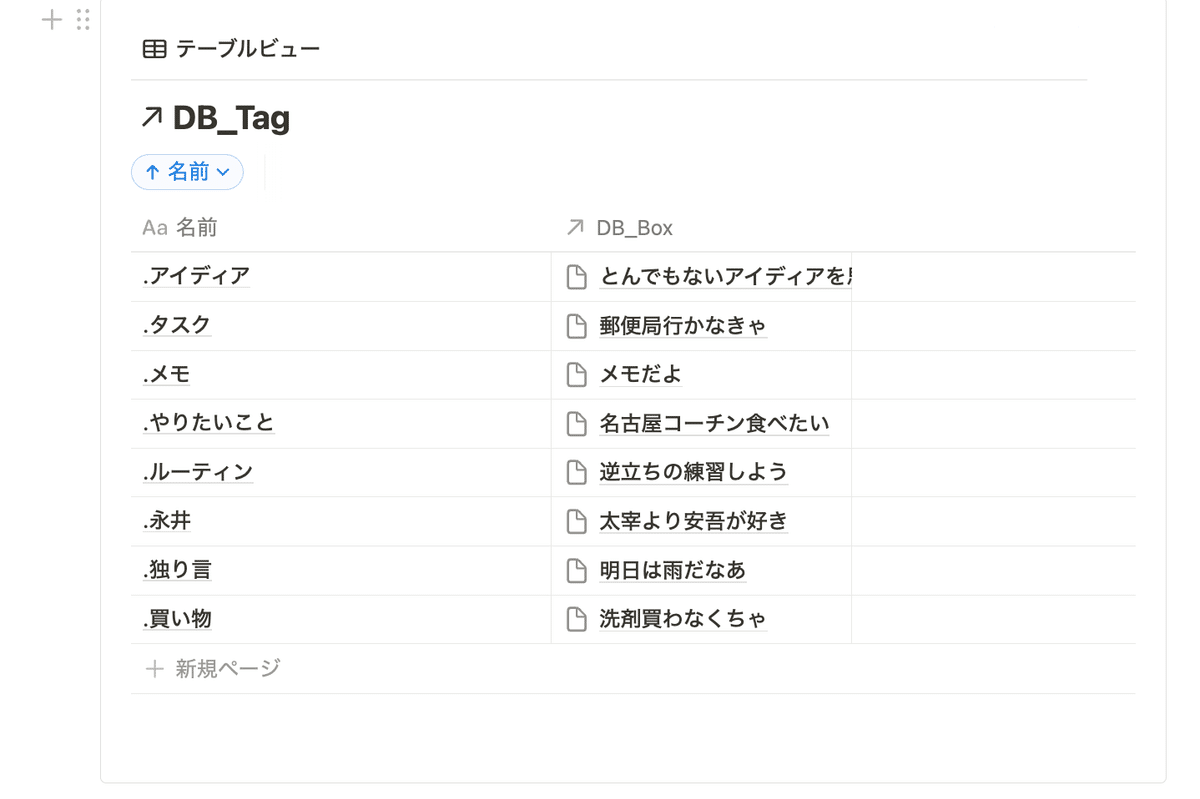
見てもらうとわかりますが、リレーションがどうゆう動きをするのか理解できると思います。
違うデータベースの情報を持ってきてくれます。

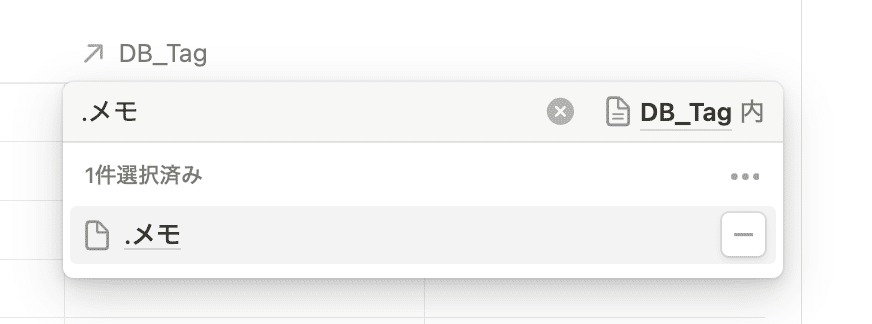
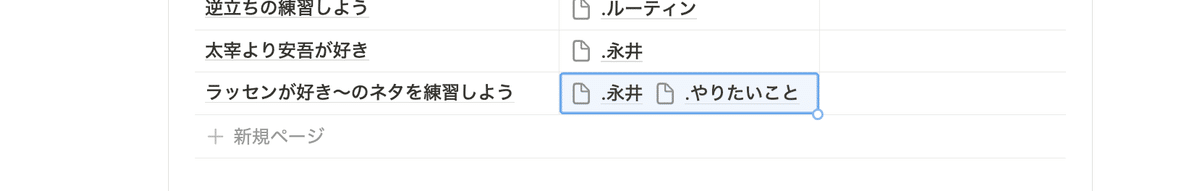
タグは二つの要素が被っていることがあります。
そうしたら二つ選択します。
あれ?これって一つのデータベースでよくない?
そうなんです。
Notionのプロパティにはセレクトとマルチセレクトというプロパティがあって、それが元々タグとして使う感じで用意されています。
いままでなんだったの?って感じですけど、データベースにしておかないと量が増えた時に酷い目に遭います。
編集が大変なんです。
複数選択して削除とかそういうのがめっちゃ大変になります。騙されたと思った人は普通のプロパティで運用してみてください。それで上手くいくならそれでいいと思いますが、データベースに情報が増えていくほどタグも増えていきます。
きっとパンクします。




で、プロジェクトの話どこいったって感じですが、そろそろ終わりますよ。






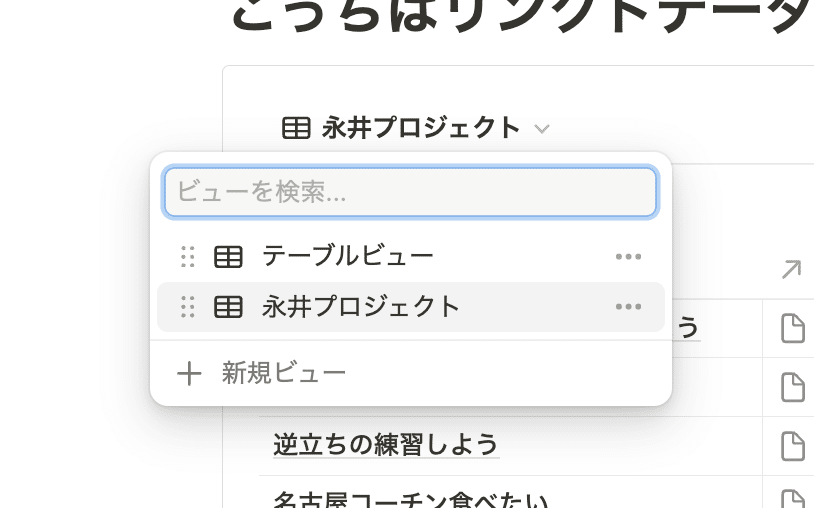
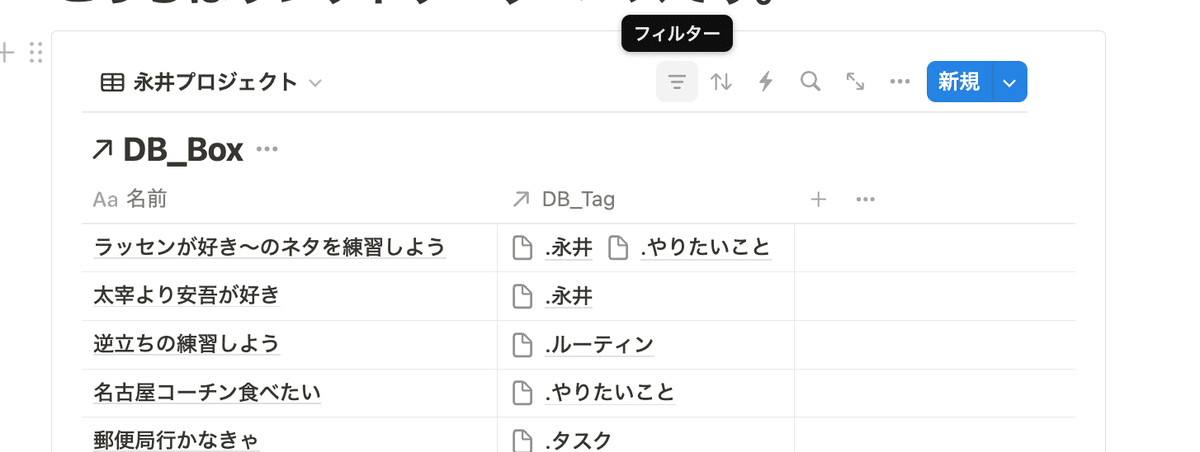
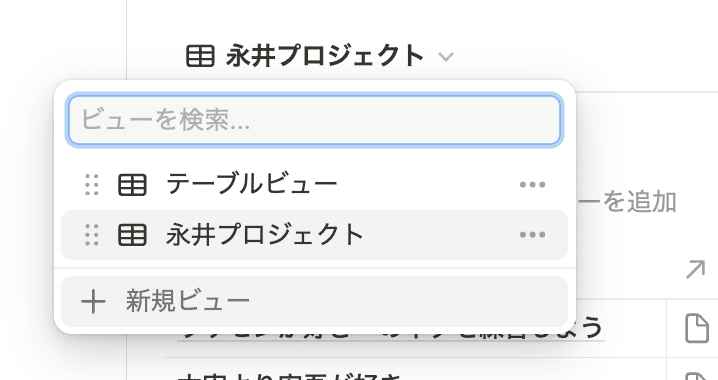
これで永井プロジェクトだけがビューに表示されるようになりました。
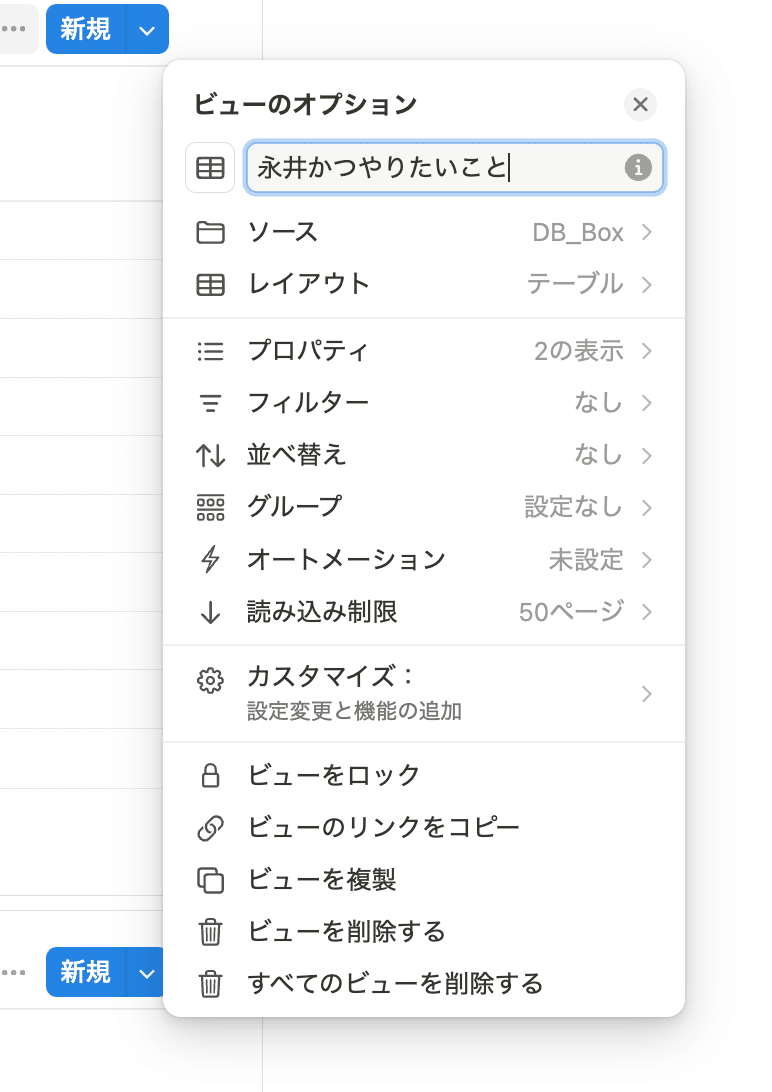
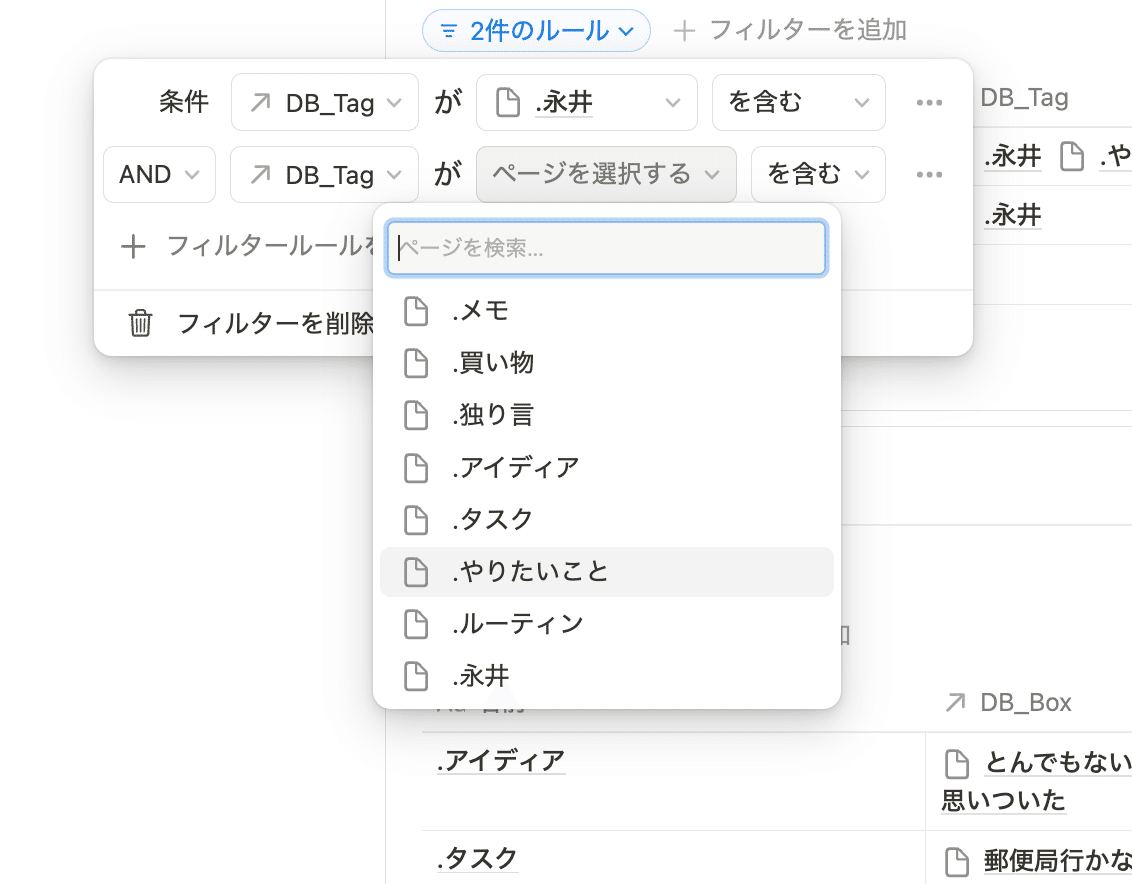
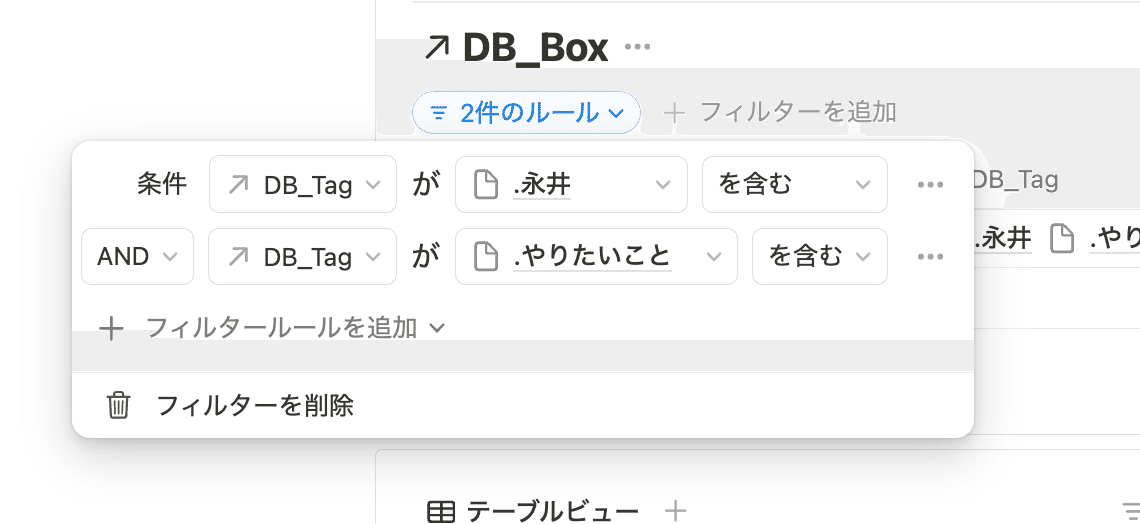
しかし、永井プロジェクトかつ、やりたいことだけを表示させたい時どうするんだって話です。
要はプロジェクト+ミーティング履歴だけ表示させたいとかそういうことが起きるってことです。
永井にしない方がわかりやすかったね。


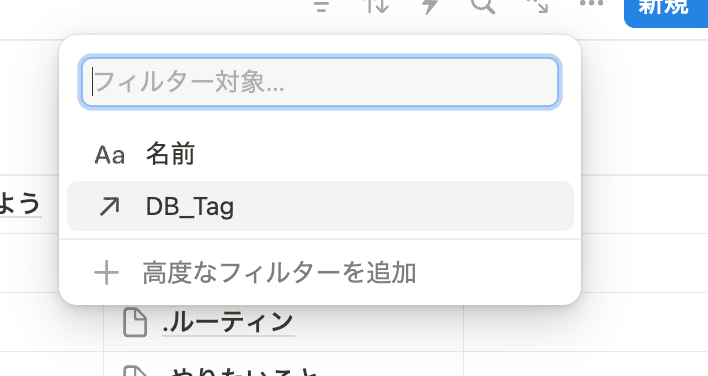
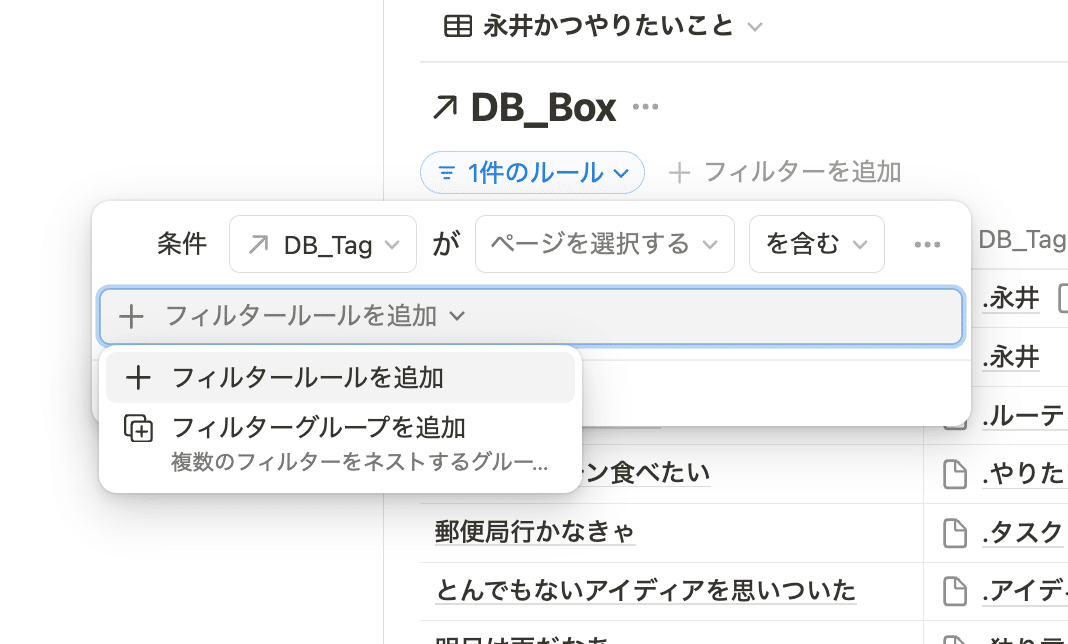
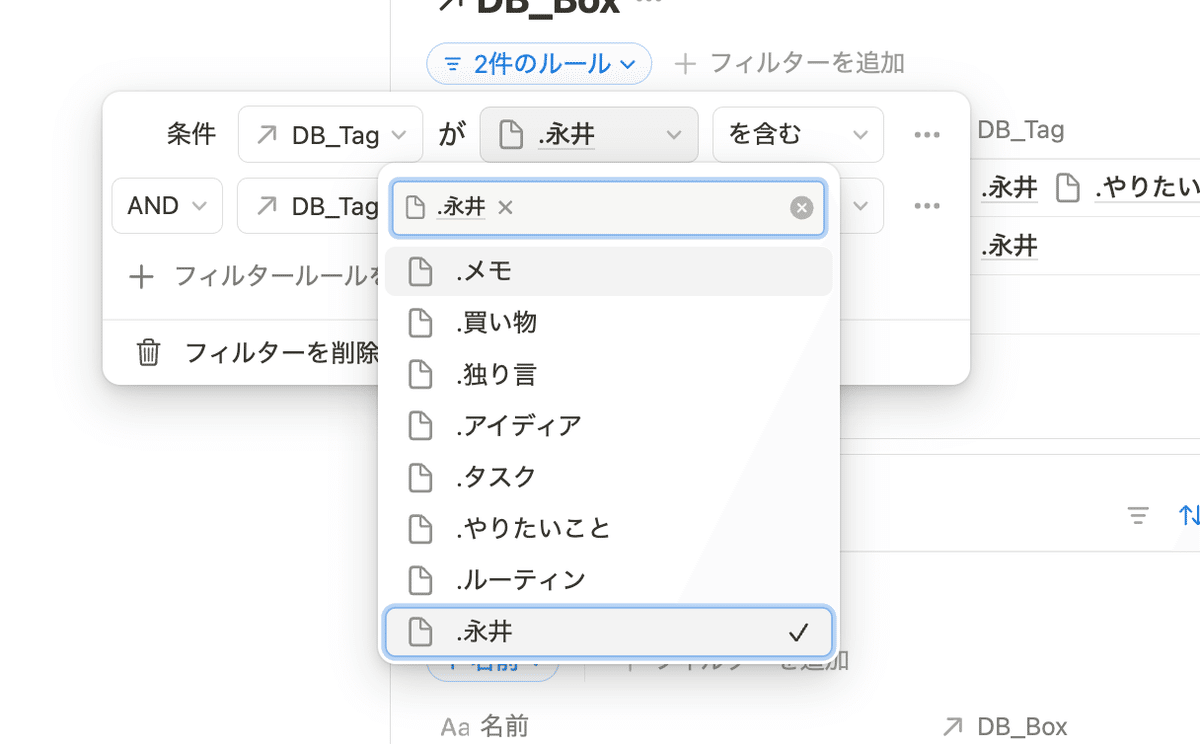
ここにフィルターをかけていきます。高度なフィルターってやつです。





これで永井かつやりたいことになりました。プロジェクトAのミーティング履歴のみ表示とかが実現できました。
最後にちゃんとテンプレート用意しています。
ちゃんとしたというか、元々、これを作ってあって、撮影用で始めたら永井になってしまいました。
永井も含めてテンプレとしてあげます。
しがないフリーランスなんで、拡散お願いします。
いちおう、NotionとAIをつかった業務効率化を仕事にしてます。

ありがとうございました。いいねだけが頼りです!よろしくお願いします🌷
と思ったら問題発覚。
永井じゃないじゃん。永野じゃん。ごめんなさい。
テンプレは永野さんになってます。
よろしくお願いします…..
