
【AI駆動開発】YouTube字幕コピペ拡張機能で、リサーチと学習がマジで爆速になるって話。
「AI駆動開発」って言葉、最近ちょいちょい聞くけど、実際どうなの? って思ってる人、けっこういらっしゃるかと思います。
なんか難しそうだし、本当にそんなにちゃんと作れんの? って感じですね。
今回は、その「AI駆動開発」を、実際に体験できる拡張機能の開発を通して、そのヤバさをみんなにお伝えしたいです。
ちなみにのコード全文は記事の最後に有料で載せます。
ローカルで動く最低限設定にしてあります。
もし動かなかったらコメントください。
真摯に対応します。よろしくお願いします。
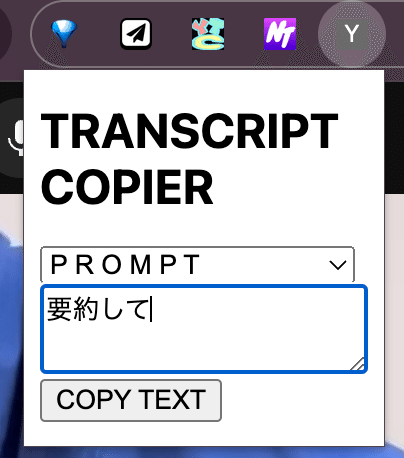
今回作る拡張機能は、YouTubeの字幕を秒速でコピペできる「YouTube Transcript Copier」。
手前味噌ですが、とりあえず使いたいって方は上記を使ってみてください。
これ、マジで便利です。YouTubeを見ていて、「あ、この字幕使いたい!」って時、秒でコピーできます。
しかも、コピーした字幕の冒頭には、LLM(大規模言語モデル)用の要約プロンプトが自動でくっつくから、そのままAIに投げれば、要約させたり、分析させたり、リサーチや学習がマジで爆速になるんですよ。
でも、実はそんな拡張機能はすでにあります。
ただし、LLMのアップデートが来ると動かなくなったり、YouTubeのアップデートで動かなくなったり......その度に開発者の方が頑張って修正してくれているのはわかるんですが、イタチごっこが終わらない。その間に面倒になって、使わなくなってツールが定着しなくなるんですよね。しかも、そもそも有料だったりします。
そこで、自分で手元で作ってしまえば、即、修正可能です。さらにこれがAI駆動開発にピッタリな題材なんです。
なぜ拡張機能開発が「AI駆動開発」の入門にピッタリなのか?
「え、いきなり拡張機能開発? 無理ゲーじゃね?」
そう思った方、いらっしゃるかもしれません。ご安心ください。拡張機能開発は、実は「AI駆動開発」を体験するのに、非常に向いているんです。
なぜなら、拡張機能は、
コードが少なくて済む: Webサイトのように、サーバーやデータベースなど、面倒な構築は不要です。
AIによるコード生成が超使える: 定型的な処理が多く、AIが得意な部分をガンガン活用できます。
ブラウザがあれば、誰でもできる: 特別な開発環境は必要ありません。
といったように、「AI駆動開発」のメリットを最大限に活かせるからです。
この記事では、そんな拡張機能開発を、AIの力を借りながら、いかに効率よく進めていくか、その具体的なステップを解説していきます。そして、出来上がった右上の小さなアイコンを見て、達成感と満足感を得ましょう。これは変え難いことですよ。ハッカーと画家って本がありますが、開発と絵を描くのはほとんどおんなじ作業だって言ってる人もいます。脱線するのでこの話は別な機会で。
まずはディレクトリ構造から見ていきましょう!
それでは、実際に開発を始める前に、必要なファイルの構成(ディレクトリ構造)を確認していきましょう。
youtube-transcript-copier.zip
style.css
README.md
privacy-policy.html
popup.js
popup.html
manifest.json
LICENSE
iconsフォルダ
_localesフォルダ最終的には、上記のようになるのですが、少しファイルが多いな、と感じたかもしれません。大丈夫です。最初はもっと少ないファイルでも動かせます。
個人で使うなら、最低限これだけでOK!
もし、あなたが個人的に使うだけであれば、この3つのファイルがあれば、とりあえず動くものが作れてしまいます。
popup.js
popup.html
manifest.json「え、マジ? これだけ?」と思われたでしょうか?
そうなんです、本当にこれだけなんです。
しかも、この3つのファイルは、AIに「〇〇のような拡張機能を作りたいのですが、コードを生成してください」とお願いすれば、ある程度自動で生成してくれるのです。
まさにコピペ開発! これこそ「AI駆動開発」の真骨頂ではないでしょうか?
ローカル環境で動かす方法
さて、ここからは、いよいよ本題です。popup.js、popup.html、manifest.json の3つのファイルを使って、実際にローカル環境で拡張機能を動かす方法を解説します。
1. ファイルの準備
まずは、以下の内容で3つのファイルを作成してください。
popup.html: ポップアップ画面の構造を定義するHTMLファイル
popup.js: ポップアップ画面の動作を定義するJavaScriptファイル
manifest.json: 拡張機能の基本情報を定義するJSONファイル
これらのファイルは、同じフォルダ内に保存してください。フォルダの名前は任意ですが、例えば「youtube-copier」とかにすると分かりやすいでしょう。
2. Chromeに拡張機能を読み込む
次に、作成した拡張機能をChromeに読み込みます。
Chromeブラウザを開き、アドレスバーに chrome://extensions と入力して、拡張機能管理ページを開きます。
右上の「デベロッパーモード」をオンにします。
左上の「パッケージ化されていない拡張機能を読み込む」ボタンをクリックします。
先ほど作成した youtube-transcript-copier フォルダを選択します。
これで、拡張機能がChromeに読み込まれました。
えっマジで簡単すぎる。個人開発時代到来してるじゃん、と思ってもらえたら幸いです。
3. 拡張機能を試す
Chromeのツールバーに、拡張機能のアイコンが表示されているはずです。このアイコンをクリックすると、ポップアップ画面が表示されます。
YouTubeの動画ページを開き、拡張機能のポップアップ画面で「COPY TEXT」ボタンをクリックしてみてください。
字幕がコピーされれば成功です!
で、どうやってつくるの?
ここまでで、拡張機能開発のイメージが湧いてきたでしょうか?
具体的なコードの前にプロンプトを載せておきます。
ポイントは適当でもしっかりやりたいこと伝える。
例はこんな感じです。
あなたはChrome拡張機能の開発者です。以下の要件を満たす、シンプルなChrome拡張機能のコードを生成してください。
**機能要件:**
1. **拡張機能名:** 「YouTube-Copier」とする。
2. **ポップアップ表示:** YouTubeの動画ページで、拡張機能のアイコンをクリックすると、ポップアップが表示される。
3. **UI要素:**
* プロンプトを入力するためのテキストエリア
* 字幕をコピーするための「COPY TEXT」ボタン
* コピー完了時やエラー発生時に表示するアラートメッセージ領域
4. **コピー機能:**
* 「COPY TEXT」ボタンをクリックすると、以下を実行する。
1. 現在アクティブなYouTubeタブの情報を取得する。
2. YouTube動画の字幕を取得するスクリプトを実行する。
3. 取得した字幕をテキストエリアに入力されたプロンプトの後に結合して、クリップボードにコピーする。
4. コピーが完了したら、「COPY THAT!!」というアラートメッセージを表示し、ポップアップを閉じる。
5. エラーが発生した場合は、「ERROR: エラーメッセージ」というアラートメッセージを表示する。
6. アラートメッセージは、数秒後に自動で消えるようにする。
5. **UI:**
* テキストエリアとコピーボタンのみのシンプルなUIとする。
* `style.css` ファイルは不要とし、HTMLとJavaScriptのみで実装する。
6. **ファイルの構成:**
* 必要なファイルは、`popup.html`、`popup.js`、`manifest.json` の3つのみとする。
* アイコン画像や他のファイルは不要とする。
7. **その他:**
* デバッグ用のログを適宜出力する。
* ローカルストレージは使用しない。
**コード生成の制約:**
* `style.css` ファイルは使用しない。
* アイコン画像は不要とする。
* `default_locale` は使用しない。
* ローカルで動かす最小構成で、リリースを目的としない。
**出力形式:**
* 生成されたコードは、`popup.html`, `popup.js`, `manifest.json` の3つのファイルに分けて、それぞれ出力してください。ここをベースに修正をしていけば割とすんなり動くと思います。
でも実際は音声入力で適当に始めてしまうことが多いです。
こんなん作りたいんだよね〜と相談すると、ガンガン機能を入れてこようとするので、MVPでいいのよ、とかいうと落ち着きます。
そこから、必要な機能を絞っていって、必要なファイルを絞っていって、最低限中の最低限の部分を確認したら、やっとコードを書いてもらう、という流れが一番上手くいきやすいと思います。
これは長くなるので、「AI駆動個人開発のプロンプト手順」として、別記事にしたいと思います。
リリースするなら、もう少しだけ頑張りましょう!
しかし、せっかく作った拡張機能、自分だけで使うのはもったいないですよね。他の皆さんにも使ってほしいと思うはずです。
そう思うなら、リリースに向けて、もう少しだけ頑張る必要があります。
上記のディレクトリ構造で言うと、
style.css: ポップアップ画面をオシャレにするためのファイルです。
README.md: 拡張機能の説明書です。使い方や注意点などを記述します。
privacy-policy.html: プライバシーポリシーです。個人情報を扱う場合は必須となります。
LICENSE: ライセンス情報です。
iconsフォルダ: 拡張機能のアイコン画像が入ったフォルダです。
_localesフォルダ: 多言語対応するためのフォルダです。
これらのファイルも、AIに手伝ってもらえば、意外と簡単に用意できるのです。
あとはGoogleにdeveloperとして登録するのに5ドルかかったり、住所とか丸見え状態で公開しないといけない、とかちょっとハードルはあります。
でも5ドルは激安です。
スマホアプリとか作るともっと高い……。
さらに、Githubにファイルをアップして、ホームページとしてGithubのページを作成、issuesとして問い合わせ先も作る……など結構リリースにはハードルがあります。
でも公開されると自分だけで使うとしても便利です。
ローカルは読み込みが一時的なので、いつの間にか使えなくなっていて、読み込みし直ししなくちゃいけなかったりします。
それでも一瞬で作れる素晴らしさで帳消しです。
思いついたアイディアを速攻形にできます。
今回のまとめ!
今回の記事では、AI駆動開発の入門として、YouTube字幕コピペ拡張機能の開発を例に、
なぜ拡張機能開発が「AI駆動開発」にピッタリなのか
Chrome拡張機能のディレクトリ構造
個人利用の最小構成と、リリースに必要なファイル
拡張機能がリサーチや学習を加速させるよ
既存ツールとの違い、自分で作る意義
ローカル環境で動かす方法
について解説しました。
次回の記事では、実際にAIを使ってコードを生成し、拡張機能を動かしてみる予定です! ぜひ、ご期待ください!
いいねだけが頼りです!よろしくお願いします🙏
ここから有料部分

この記事は、ここから有料部分になります。
ここから先は
この記事が気に入ったらチップで応援してみませんか?
